## 添加分类
由于magnto命令行导入sampledata的方式要依赖于composer,而该测试数据经常下载失败,所以我们手动填充一些商品和分类数据。
Backend -- CATALOG -- Categories
添加两个子分类 man,women

*****
## 添加商品
Backend -- CATALOG -- Products
点击右上角的Add Product:
分类选择男装(man)

## 查看前台页面

<blockquote class='info'>为了方便测试,大家可以添加更多商品</blockquote>
## 填充首页数据:
* 首页内容比较特殊,是采用CMS方式实现的
登录后台:
CONTENT-- Pages:

* 选择:Home Page -- Select-- Edit编辑

* 默认的首页只有一行文字。点击编辑器上方的页卡,添加商品:

* 选择InsertWidget 添加小部件
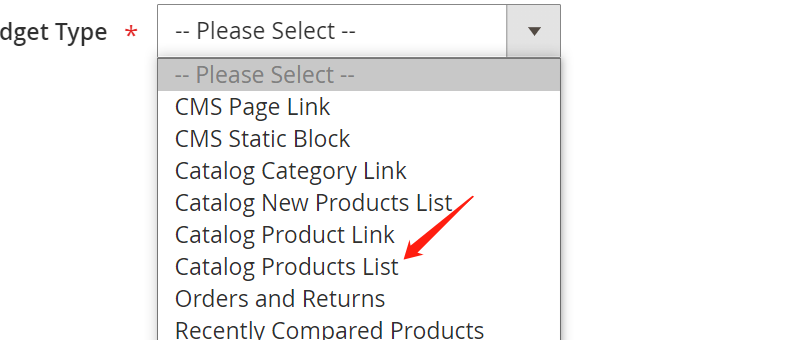
选择Catalog Products List

* 我们这里选择展示5个商品,默认不添加条件:

* 添加后切换“Show/Hide Editor” 可以显示html界面,或者生成的代码。代码界面如下:

* 编辑后保存,首页展示效果:

<blockquote class='info'>至此,我们首页,分类页的商品数据添加完成!</blockquote>
- Magento概述
- 第一章:路线图
- 概述
- 前端技能
- 后端技能
- 第二章:Linux环境
- 1.安装虚拟机VirtualBox
- 2.创建虚拟机
- 3.安装Ubuntu系统
- Linux文件系统概述
- Linux常用操作命令
- 第三章:Docker专题
- Docker概述
- 1.基础
- 2.镜像
- 3.容器
- 4.容器互联
- 5.dockerfile
- 6.docker-compose
- 7.docker安装nginx
- 8.docker安装mysql
- 9.docker安装redis
- 10.docker安装php
- 11.docker配置nginx-php-mysql
- 12.docker-compose构建lamp
- 13.附录
- 第四章:LAMP环境
- Docker构建LAMP开发环境
- 一键安装LNMP/LAMP
- 第五章:Magento安装
- Magento环境要求
- Docker安装Magento
- 填充网站首页、分类、商品等
- 第六章:Linux开发模式
- 编辑器vscode及插件
- 开发模式之SSH
- 开发模式之SFTP
- 开发模式之git
- 第七章:Magento架构
- 架构概述
- 文件目录结构
- 数据库表解析之EAV
- Magento命令行
- 第八章:模块结构解析
- 模块目录结构
- 配置文件之env.php
- 配置文件-routes.xml
- 配置文件之module.xml
- 配置文件之webapi.xml
- 配置的方式及加载顺序
- mvc之controller
- mvc之model
- mvc之block
- mvc之模板
- api概述
- 第九章:自定义模块
- 自定义模块概述
- 建立模块
- 注册模块
- 创建控制器
- 创建Block
- 创建模板
- Model-Collection-ResourceModel
- 添加后台菜单
- 第十章:重写(Override)
- 重写概述
- 布局文件详解
- 定位布局文件
- 重写Controller
- 重写Template
- 重写Block
- 重写Model
- 重写其它类
- 第十一章:小部件(Widget)
- 1.Widget概述
- 2.Widget在CMS页面的应用
- 3.自定义一个Widget
- 4.Widget添加到前台页面
- 第十二章:主题(Theme)
- 主题概述
- 1.创建新的主题
- 2.添加全局css文件
- 3.模板分离到主题
- 4.主题模板与javascript
- 5.magento封装的js写法
- 6.layout布局解析
- 7.创建移动端主题
- 第十三章:Template专题
- 模板的指定
- 自定义模板
- 模板重写的规则
- 第十四章:Javascript专题
- magento中的javascript
- requirejs语法
- js的调用和初始化
- js的重写和扩展
- javascript使用mixins
- 第十五章:Knockoutjs专题
- knockoutjs的应用
- knockout简介
- Observables
- Observable Arrays
- Computed Observables
- Bindings(绑定)
- Visible和hidden绑定
- Text绑定
- html绑定
- class和css绑定
- style绑定
- attr绑定
- 表单-click绑定
- 表单-submit绑定
- 表单-value值绑定
- 表单-textInput绑定
- 表单-checked绑定
- 表单-options绑定
- data-bind语法
- binding上下文
- 第十六章:Checkout专题
- 结算页面概述
- 添加新的结帐步骤
- 添加自定义支付方式
- 结算前添加自定义验证
- 添加自定义配送方式
- 添加自定义配送验证
- 为邮政编码添加掩码
- 为字段添加自定义模板
- 结账页面添加新的input
- 在地址表单中添加字段
- 添加自定义配送地址
- 结算页面其它字段修改
- 自定义运输方式列表
- 线下支付方式添加字段
- 第十七章:实战案例解析
- 从零开发一个模块
- 1.需求分析
- 2.数据表与数据填充
- 3.建立module
- 4.路由
- 5.控制器
- 6.创建Block
- 7.创建布局
- 8.建立模板
- 9.建立Model层
- 10.查询数据
- 11.完善模板
- 12.小结
- 定制我的订单页面
- 1.需求分析
- 2.新建模块
- 3.重写:布局文件
- 4.Block文件
- 5.模板文件
- 6.添加css文件
- 7.测试定制结果
- 添加系统配置模块
- 1.需求分析
- 2.后台实现
- 3.前台实现
- 第三方登录到magento
- 1.需求分析
- 2.登录页表单
- 3.建立module
- 4.建立控制器-后端登录逻辑
- 5.建立控制器-登录中间页
- 6.建立中间页的layout文件
- 7.建立block文件
- 8.建立登录中间页模板
- 9.第三方登录扩展
- 保留心愿单商品
- 1.需求分析
- 2.Plugin机制-拦截器
- 3.心愿单修改示例
- 创建订单流程及扩展
- 1.需求分析
- 2.创建订单流程追踪
- 3.重写
- 用户注册添加字段
- 1-需求分析
- 2-功能实现
- 第十八章:RestApi专题
- webapi概述
- 如何访问一个api
- swagger介绍
- 将services配置为webapi
- 配置api示例
- 设置自定义路由
- 第十九章:设计模式专题
- 设计模式概述
- 创建型模式
- 工厂方法
- 抽象工厂
- 生成器
- 原型
- 单例
- 结构型模式
- 适配器
- 桥接
- 组合
- 装饰
- 外观
- 享元
- 代理
- 行为模式
- 责任链
- 命令
- 迭代器
- 中介者
- 备忘录
- 观察者
- 状态
- 策略
- 模板方法
- 访问者
- 第二十章:性能最佳实践
- 本章概述
- 硬件推荐
- 软件推荐
- 架构参考
- 开发环境建议
- 配置最佳实践
- 部署流程
- 高级设置
- 附录1:常用代码及问题整理
- 权限报错问题
- Magento定时任务
- Magento开发基础篇一
- Magento开发基础篇二
- Magento之CRUD
- Magento中获取各种url的方法
- Redis存储Session和缓存
- 发送邮件配置
- 检测用户登录信息
- 获取env.php中配置的变量
- 模板中获取当前页面url
- 获取用户默认配送地址
- Magento系统问题整理
- 结算页面不能选择账单地址
- 我应该执行什么命令?
- 追代码打印sql
- 忘记后台密码怎么办?
- 附录2:多语言应用
- 多语言概述
- 日语翻译引擎
- 附录3:插件安装与GMO
- 安装插件的方法
- GMO支付插件
- 附录4:Elasticsearch搜索和分词
- ElasticSearcch配置与安装
- ES实现搜索日语分词