<blockquote class="info"> 安装示例 </blockquote>
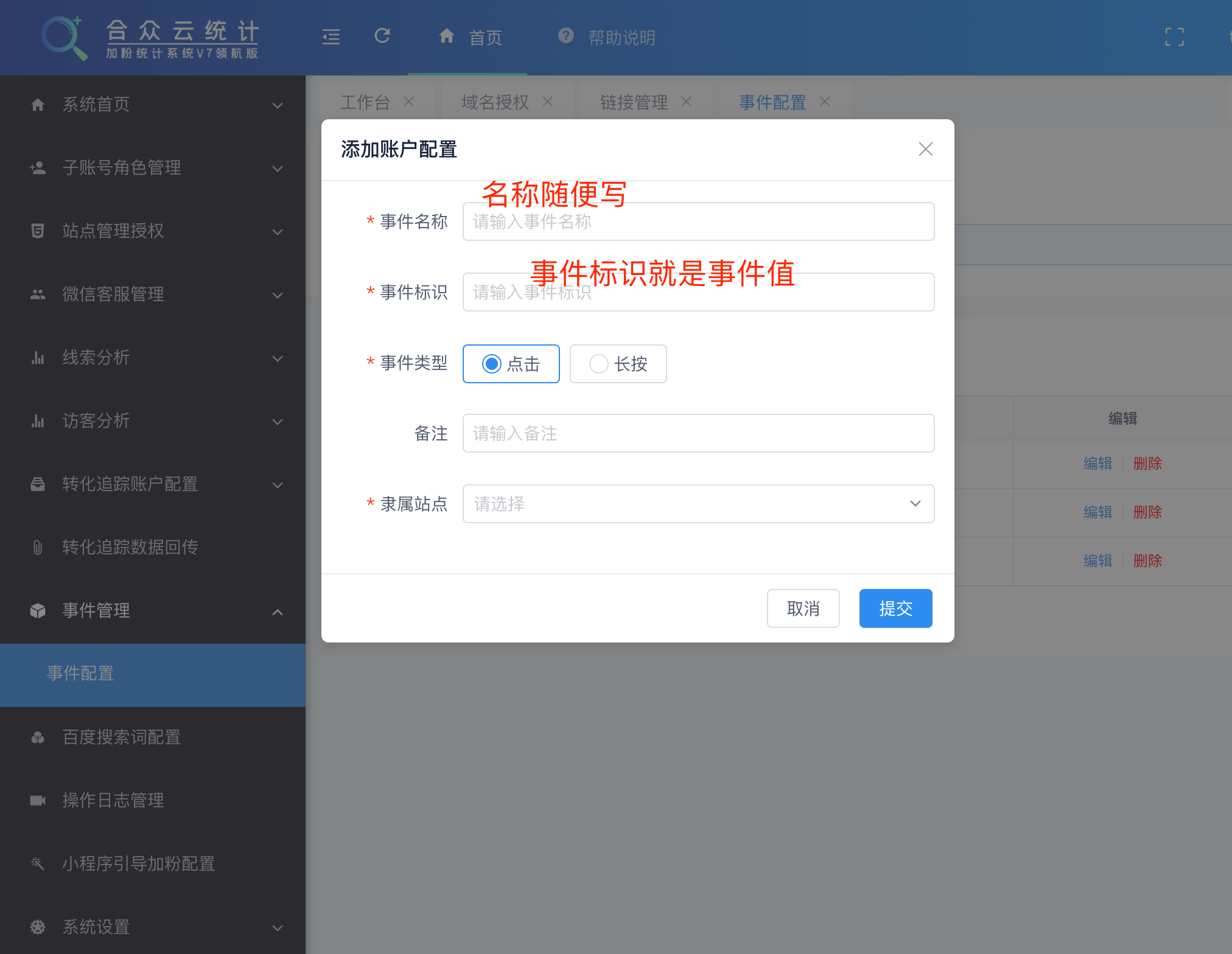
data-hzy-cvt="事件值"
```
//事件元素
<span data-hzy-cvt="事件值" >点击事件</span>
//事件按钮
<button data-hzy-cvt="事件值" >点击事件</button>
//长按图片
<img data-hzy-cvt="事件值" src=""/>
```
<blockquote class="danger">要想获取事件位置的话还必须搭配位置标签</blockquote>
data-hzy-position="位置数字"
```
//事件元素
<span data-hzy-cvt="事件值" data-hzy-position="1">点击事件</span>
//事件按钮
<button data-hzy-cvt="事件值" data-hzy-position="2">点击事件</button>
//长按图片
<img data-hzy-cvt="事件值" src="" data-hzy-position="3"/>
```

- 第一步该做什么
- 微信客服标签安装说明
- 自定义事件安装说明
- 转化追踪JS通用回传代码安装方式
- 旧版转移新版必看
- 旧版转移新版你问我答
- 复制弹窗效果演示参考
- 基木鱼微信小程序引导加粉设置
- 自建站微信小程序引导加粉设置
- V6旧版教程传送门
- 百度搜索词配置
- 获取百度UID
- 搜索词配置链接
- 百度账户消费报告
- TOKEN的获取
- 站点链接匹配模式说明
- VIVO营销API回传教程
- 腾讯广告API回传教程
- 线索API联调教程[所有推广平台通用]
- 联调百度转化追踪教程[手把手教程2022]
- OPPO营销API回传教程
- 新版小程序引导加粉设置
- 小程序ID和小程序秘钥获取
- 小程序申请注册
- 新版小程序引导加粉配置步骤教程
- 发布小程序
- 小程序首页封面有什么用
- 公众号快速认证小程序[300元无限注册认证]
- 新版自助部署小程序代码教程
- API自动回传怎么开启
- 联调巨量转化追踪教程[手把手教程2022]
- 联调神马汇川转化追踪教程[手把手教程2022]
- 腾讯网页转化追踪教程[手把手教程2022]
- 企微获客助手
- 企微获客助手(新)
