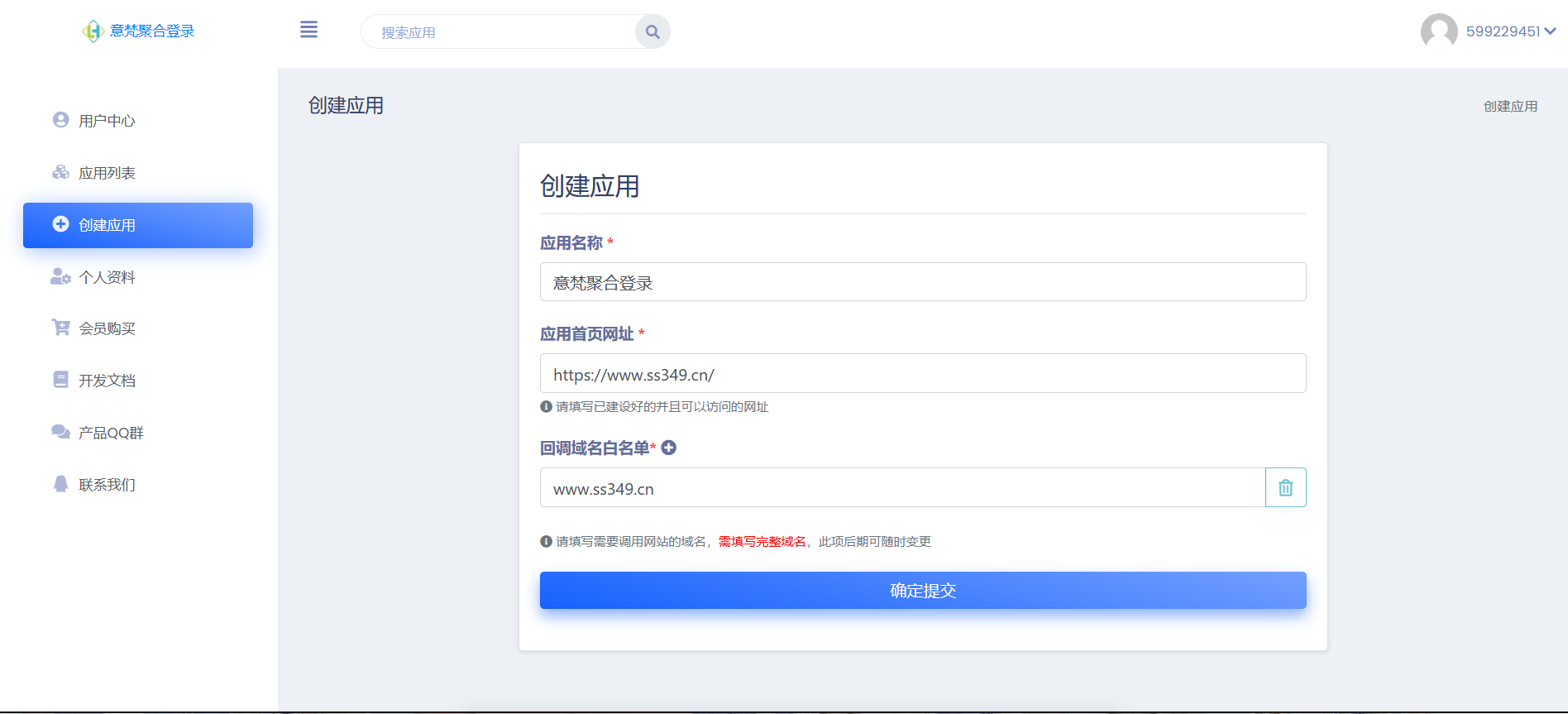
## 一、#意梵聚合登录创建应用
应用名称:正确填写您的网站名称
应用首页网址:填写您已建设好并且可以访问的网址(如:[https://www.ss349.cn/)](https://www.ss349.cn/)
回调域名白名单:填写您需要应用的域名(如:uniqueker.top)

## 二、下载 wordpress 插件并安装
进入开发文档 > 对接插件下载 > 下载wordpress专用插件

进入wordpress后台安装刚刚所下载的插件,安装后在插件列表启用 Clogin Passport 插件
)
## 三、填写插件所需参数
打开聚合登录插件,填写第一步创建完成后的应用数据
接口地址:[https://www.ss349.cn/](https://www.ss349.cn/)
APPID:1084
APPKEY:1357751dc4d4c3ada56c71a7a578e8cd
开启的登录方式:(根据需求选择开启)
头像优先级:9999(默认)
自动注册:建议启用(意思是如果没有绑定社交账户,则自动注册新的账户)
注:如果启用自动注册则在 设置 > 常规 > 成员资格 启用任何人都可以注册,并保存更改

## 四、为登录页面添加登录按钮
在插件 > 开发文档; 找到如何输出第三方登录列表?
~~~
<?php do_action('clogin-passport'); ?>
<?php
ob_start();
do_action('clogin-passport');
$codes = ob_get_contents();
ob_end_clean();
?>
<div class="or-text"><span>or</span></div>
~~~
复制代码,进入 \\ripro\\parts\\popup-signup.php
粘贴到如下图所示即可(当然你也可以根据自己需求放置其它地方)


## 五、为用户个人资料添加自定义绑定按钮
在插件 > 开发文档; 找到如何调用绑定社交账号的按钮?
~~~
<?php
if (!function_exists('get_user_to_edit')) include(ABSPATH . '/wp-admin/includes/user.php');
do_action( 'binding_social_media_account', get_user_to_edit(get_current_user_id()) );
?>
~~~
复制代码,进入 \\ripro\\pages\\user\\index.php
粘贴到如下图所示即可(当然你也可以根据自己需求放置其它地方)


## 六、美化“个人中心”和“登录页面”绑定按钮页面
进入 plugins\\clogin-passport\\clogin-passport.php
### 1.美化个人中心账号绑定按钮
~~~
<h3><?php _e( 'Social Media Accounts', $this->text_domain ); ?></h3>
~~~
删除该代码(意思是去掉“社交媒体账户”文字)
* * *
~~~
<th><label><?php _e($this->modules_name[$type], $this->text_domain); ?></label></th>
~~~
更改为(意思是对齐文字,显得更好)
~~~
<th><?php _e($this->modules_name[$type], $this->text_domain); ?></th>
~~~

### 2.美化登录页面绑定按钮
~~~
<p class="third-party-login-label"><label><?php _e('Third-Party Login', $this->text_domain); ?></label></p>
~~~
更改为(意思是去除“第三方登录”提示)
~~~
复制<br>
~~~

