[TOC]
> Mon Apr 26 2021 04:02:12 GMT+0800 (GMT+08:00)
调试有多种方式进行,断点调试应该是必备的。
WPS JS宏 只认 function 本体,所以你的调试断点要放在函数内部,放在全局 function 外面可能只有报错的时候才会触发断点。
> 反正我个人是这么觉得的……
## 如何插入断点
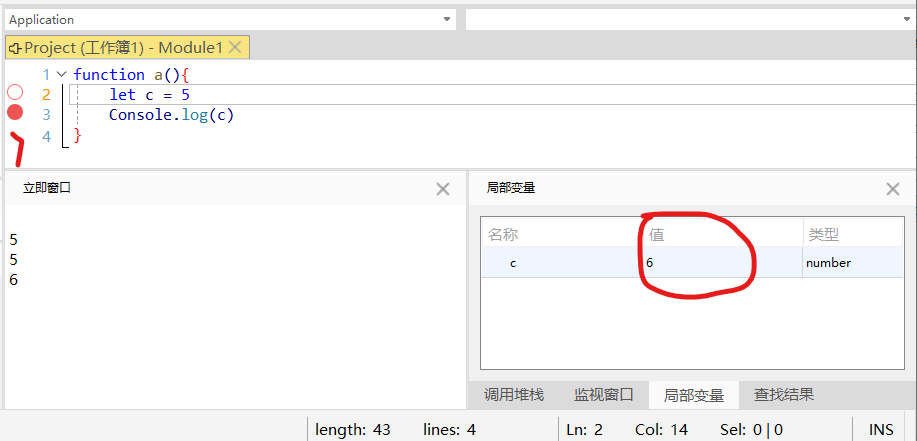
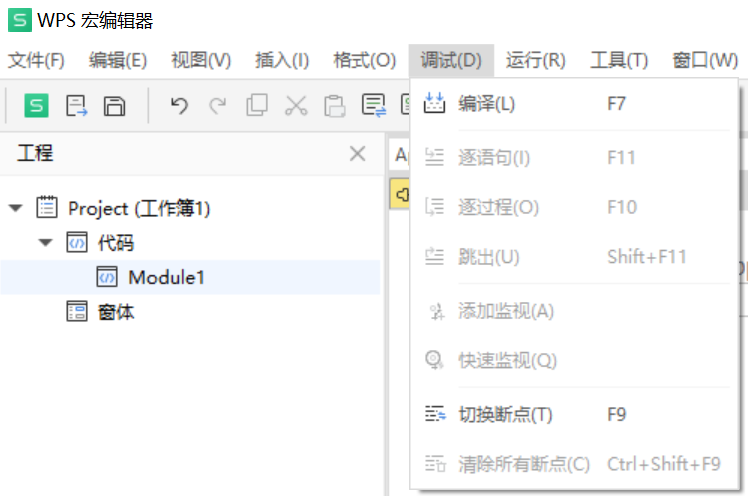
在编辑器主编辑区的行号左侧的区域就是可以插入断点的位置,点击相应位置即可插入断点。熟悉快捷键可以使用快捷键(光标放在要插入断点的位置之后按快捷键即可)
> 快捷键可以参考 【快捷键】
插入断点之后,要运行断点所在宏才会触发断点。
## 进行调试
* 立即窗口,配合着用呗,测试API之类的
* 局部变量窗口,可以对断点处捕获的变量进行赋值更改。
* 监视窗口,可以对变量进行监视(触发断点后可用)。
* 调用堆栈窗口,可以显示、定位断点位置。
* 查找结果窗口: 仅用于显示编辑区执行查找(<kbd>Ctrl+F</kbd>)或替换(<kbd>Ctrl+H</kbd>)后当点击"查找全部"时输出查找到的匹配结果。

## 调试快捷键

> 有的时候,如果你发现使用断点调试导致 WPS 程序 崩溃,果断结束进程,然后自己手打 `Console.log` 吧……
- 1-概述
- 2-升级吧
- 3-阅读指南
- 4-答萌新问
- 5-iTool 加载项
- 6-iTool下载安装
- 7-Gitee token 生成
- 8-喜欢用表格当下载器的小伙伴看过来
- 9-喜欢扒数据的小伙伴跟上
- 10-了解 WPS JS宏编辑器
- 11-快捷键
- 12-立即窗口
- 13-断点调试
- 14-如何在 VB、JS 环境之间切换
- 15-如何快速进入使用、编辑JS宏
- 16-使用宏编辑器需要注意的点
- 17-保存&导出&使用宏
- 18-全局隐藏函数名(仅WPS)
- 19-如何命名自己的全局函数的名称(宏名)
- 20-如何使用别人写的宏
- 21-如何修改录制好的宏
- 22-WPS 宏中可用的 JS 库
- 23-将 Lodash 装进 WPS JS宏
- 24-使用 Moment.js
- 25-用 Papa Parse 进行JSON、CSV 互转
- 26-Lodash.js源码
- 27-Moment.js源码
- 28-papaparse.js源码
- 29-WPS JSAPI
- 30-对象名中英文对照表
- 31-事件汇总
- 32-对象属性的使用
- 33-从 Excel VBA 宏到 WPS JS宏
- 34-从 Visual Basic Script 转到 JavaScript
- 35-fileSystem文件系统
- 36-Open 与 Write
- 37-将内容写入 TXT 文件
- 38-Dir 函数读文件夹
- 39-关于颜色
- 40-表单、ActiveX控件
- 41-控件样式
- 42-数据绑定
- 43-解决“我是谁,我在哪”的问题
- 44-绕坑:那些奇奇怪怪的问题
- 45-警惕:宏操作对象限制
- 46-别造轮子了,用现成的吧
- 47-Item 属性快把你逼疯了吧
- 48-空单元格的值是什么
- 49-单元格区域(多个单元格)的值
- 50-编译参数禁止项开关导致的问题
- 51-代码上下文带来的问题
- 52-API 中方法函数参数的问题
- 53-结束进程吧
- 54-福利:WPS 表格 Modules 开箱即用
- 55-最后一格可用空单元格总在变?帮你追上它
- 56-判断一个单元格是不是在指定区域里
- 57-工作表类
- 58-单元格读取封装
- 59-WPS JS 加载项
- 60-加载项开发绕坑
- 61-开发
- 62-部署、分发
- 63-安装、卸载加载项
- 64-更智能的处理加载项的安装
- 65-WPS 控件点击之后报错:Error: arguments error
- 66-对 wpsjs npm 包的一些改进
- 67-加载项中 TaskPane 和 Dialog之间的差别
- 68-怎么解决 ShowDialog 窗口无限弹出?
- 69-Custom UI
- 70-控制控件在不同应用上的显示和隐藏
- 71-本地化处理
- 72-加载项示例和自建工具
- 73-如何保证在无 WEB 环境下加载项依旧正常工作
- 74-WPS 对 customUI 组件的支持程度
- 75-如何让加载项的 input 类元素准确关联 SheetSelectionChange 事件
- 76-从零开始开发一个简易的 JS 加载项
- 77-搭建项目
- 78-插件规划
- 79-第一个 ribbonUI 控件
- 80-第一个弹窗 confirm
- 81-第一个 Web 弹窗: ShowDialog
- 82-第一个侧栏 TaskPane
- 83-打包第一个版本
- 84-RibbonUI 控件不完全示例
- 85-基本结构
- 86-WPS JS加载项 RibbonUI 控件 API 与 VBE API 的差别
- 87-控件属性设计"误区"
- 88-主控:有条件加载 customUI.onLoad
- 89-布局盒子(父元素)
- 90-控件属性·事件·动作
- 91-简单示例
- 92-WPS 表格
- 93-单元格
- 94-如何描述单元格对象
- 95-单元格读写
- 96-单元格信息
- 97-关于合并单元格
- 98-合并单元格,I hate it!
- 99-单元格复制粘贴
- 100-选择性粘贴
- 101-自定义序列
- 102-单元格的删除/插入
- 103-单元格填充
- 104-单元格去重和高亮突出显示
- 105-单元格条件格式
- 106-数据透视表
- 107-自动筛选
- 108-通过 JS 宏处理 DISPIMG 函数
- 109-计时器:OnTime 和 Wait
- 110-探索: Range.Offset 如何安全“漂移”
- 111-表格自动化事件
- 112-创建一个事件记录日志工作表
- 113-实现类 Vlookup 单条件提取内容
- 114-代码和宏说明
- 115-创建工作表目录
- 116-将所有批注汇总成列表
- 117-JS宏代码
- 118-剥离 UDF 公式(数值化处理)
- 119-单元格区域转 JSON 并写入文件
- 120-JS宏代码
- 121-设置工作表标签(Tab)颜色
- 122-插入日历 calendar
- 123-再偷懒些
- 124-示例代码
- 125-WPS 表格函数表
- 126-JS 宏中可用的表格函数
- 127-WPS 表格-工作表-工作簿
- 128-通用简易工作表目录
- 129-工作表排序
- 130-巧用 Parent 进行对象锁定
- 131-我想要的 WPS 表格函数
- 132-单元格字符匹配统计
- 133-基于正则表达式的 Replace
- 134-身份证
- 135-控件 API 精讲(以表格为例)
- 136-窗体控件
- 137-ActiveX 控件
- 138-WPS 文档
- 139-"定位"专题
- 140-视图切换
- 141-别被 paragraph 骗了
- 142-无效脚注、尾注检测
- 143-获取所有标题
- 144-答网友问
- 145-轮序键入——键入完成自动切换单元格
- 146-又是一个很会偷懒的 Bigger Cousin
- 147-给你演示什么叫"画地为牢"
- 148-示例代码
- 149-如何批量超链接到同名的sheet?
- 150-如何将一个表中一个列的值合并到另一个表中的一个单元格中?
- 151-多个字符都往一个单元格里塞
- 152-wps如何将A列里包含B列的单元格高亮显示?
- 153-excel中随着打印份数渐序更新日期的函数?
- 154-就是玩儿
- 155-挖宝:寻找API文档中没有的接口
- 156-通过 Application 对象的属性获取信息
- 157-呵呵,失败的抽奖!
- 158-哪里不会点哪里
- 159-芝麻开门
- 160-乖,别闹,Stay here
- 161-JS宏 实现【WPS 表格 VIP 专享】功能挑战
- 162-工作表批量重命名
- 163-工作表标签批量着色
- 164-工作表拆分为工作簿
- 165-工作簿合并为工作表
- 166-WPS 表格 API 参考
- 167-Application.InpuBox
- 168-Worksheet(s)、Sheets
- 169-Range.End 精讲
- 170-Cells 精讲
- 171-WPS 文字 API 参考
- 172-怎么快速掌握 文字 宏API
- 173-WPS 宏编辑器 API 参考
- 174-InputBox
- 175-MsgBox
- 176-alert
- 177-WPS 扩展 API 参考
- 178-WebShape
- 179-通用 API 参考
- 180-WPS Office文件上传&下载 JavaScript 宏 API
- 181-JS宏API:Office(全网独一份)
- 182-公共部分
- 183-文字独有
- 184-JavaScript 语言基础笔记
- 185-国际化API(格式化处理)
- 186-数组
- 187-日期时间
- 188-数学计算
- 189-外接输入设备(读卡器、扫码枪)数据写进 WPS 可行性
- 190-鸣谢