### 一:顶部右侧菜单
顶部右侧菜单前台展示位置

顶部右侧菜单后台设置位置
后台 - 全局设置 - 网站设置 - 电脑页面设置
](images/screenshot_1632667519165.png)
如果不需要可以找到 顶部菜单开关 设置为关闭。
如果想要修改,只替换网址部分和汉字部分即可,如:
```
<li class="layui-nav-item"><a href="https://www.kancloud.cn/phpwc/phpwc_web_hp/2317226" target="_blank">帮助文档</a></li>
```
> 其中,https://www.kancloud.cn/phpwc/phpwc_web_hp/2317226 即为要跳转的网址,帮助文档即为连接名称。
### 二:首页大图
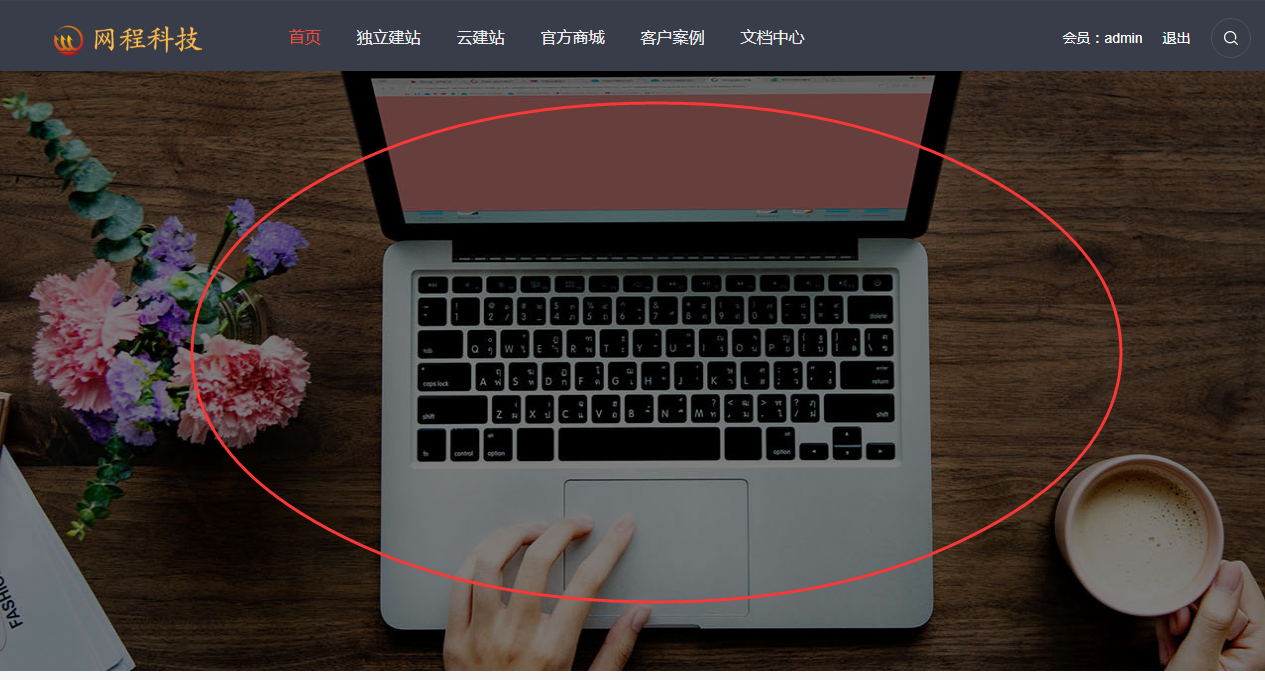
首页大图前台展示位置:

首页大图后台设置位置:
后台 - 全局设置 - 网站设置 - 电脑页面设置

### 三:解决方案
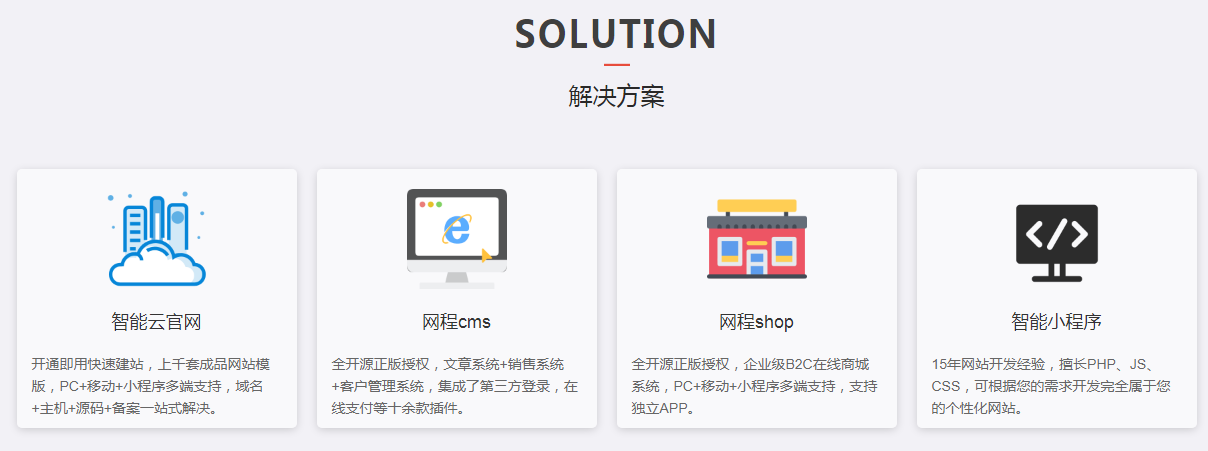
解决方案前台展示位置:

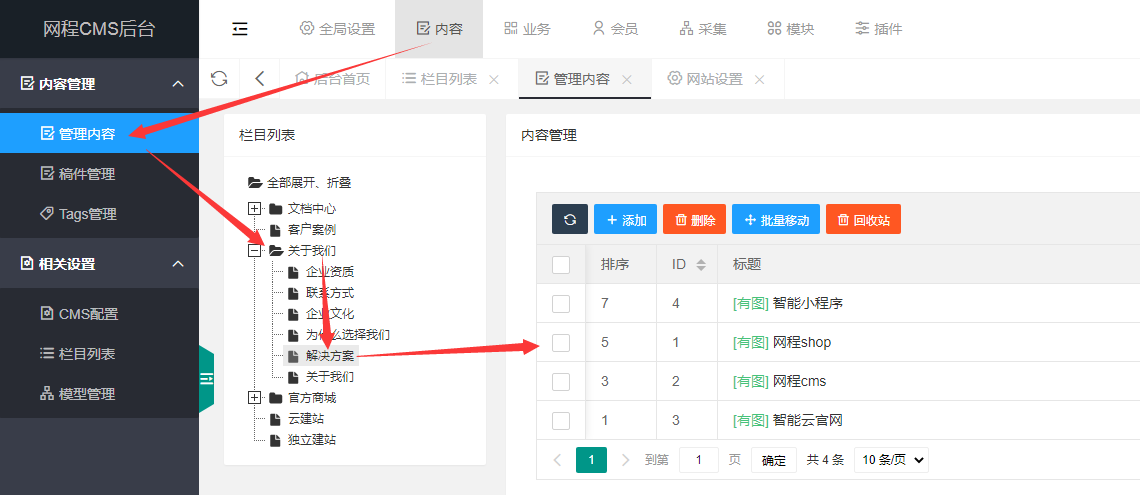
解决方案后台设置位置:
后台 - 内容 - 管理内容 - 关于我们(栏目) - 解决方案(栏目),点击标题即可修改。

> 注:如果不填写连接则直接以内容方式展示,如果填写了URL则跳转到填写的URL页面。
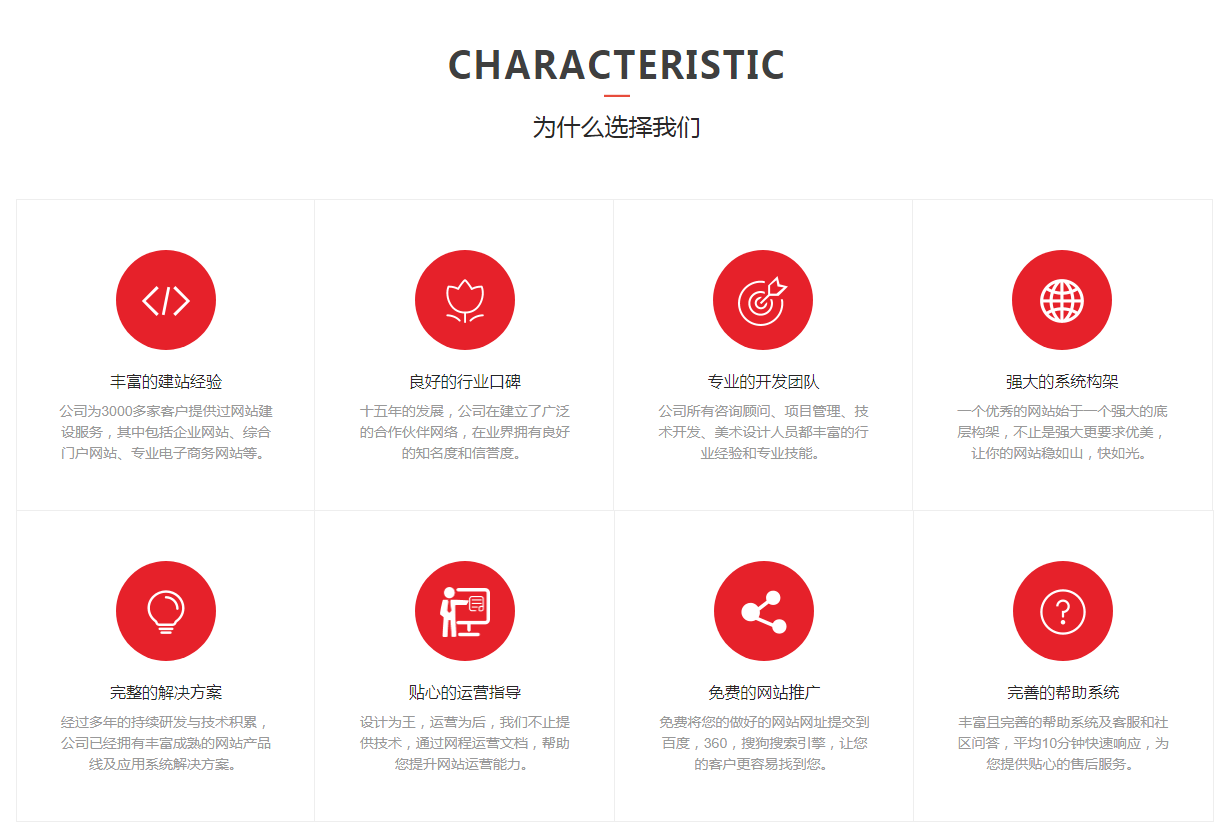
### 四:为什么选择我们
为什么选择我们前台展示位置:

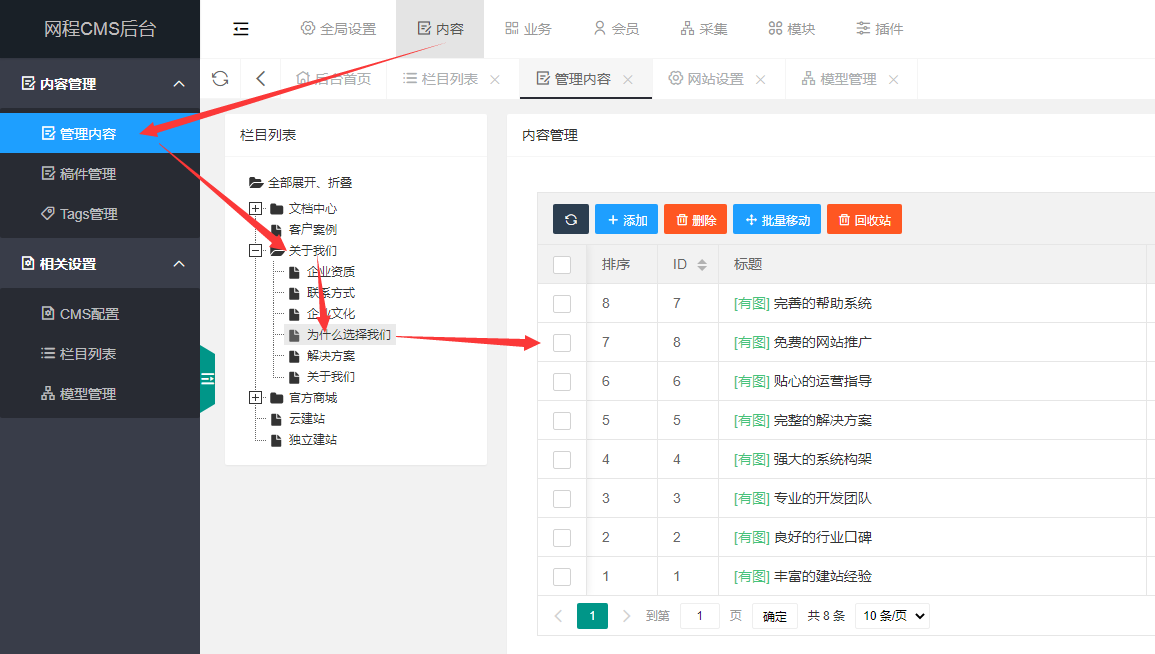
为什么选择我们后台设置位置:
后台 - 内容 - 管理内容 - 关于我们(栏目) - 为什么选择我们(栏目),点击标题即可修改。

> 注:该栏目下无内容详情页,仅在网站首页展示图标和描述。
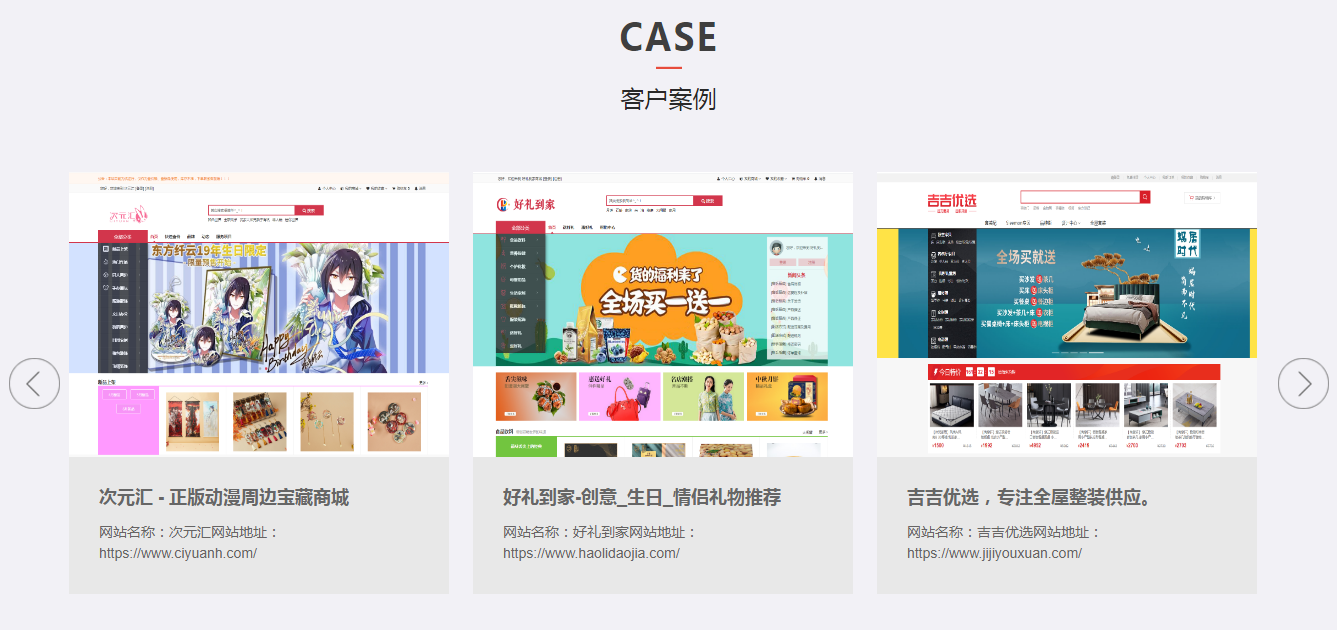
### 五:客户案例
客户案例前台展示位置:

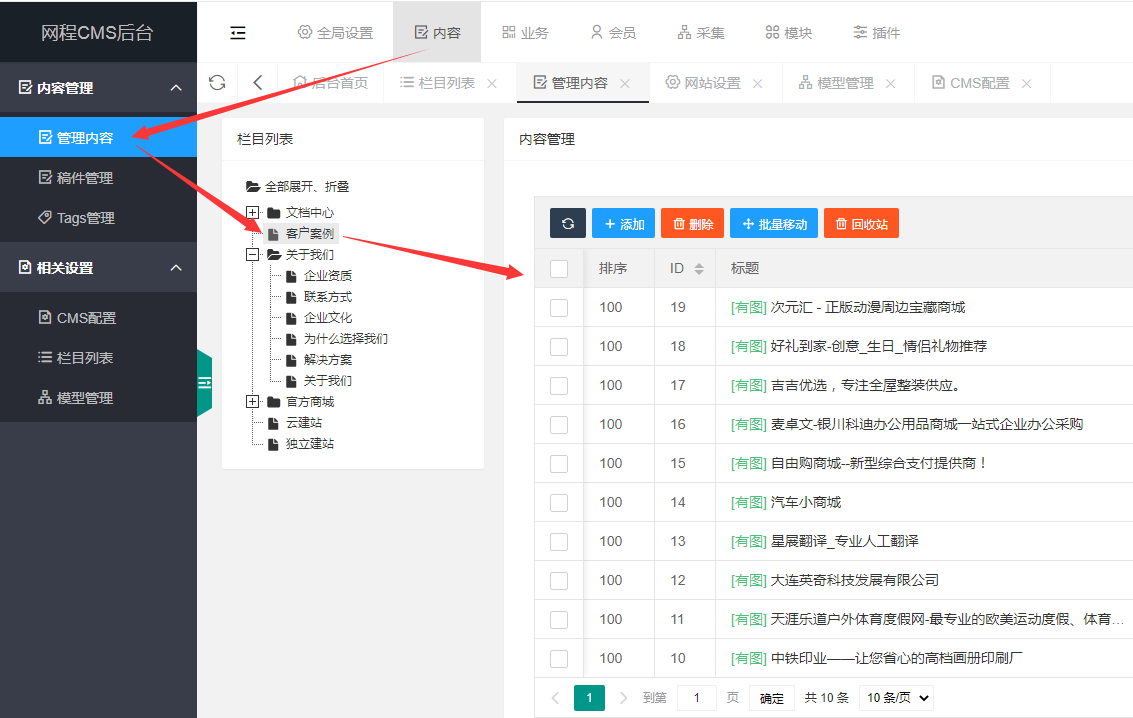
客户案例后台设置位置:
后台 - 内容 - 管理内容 - 客户案例(栏目),点击标题即可修改。

### 六:关于我们
关于我们前台展示位置:

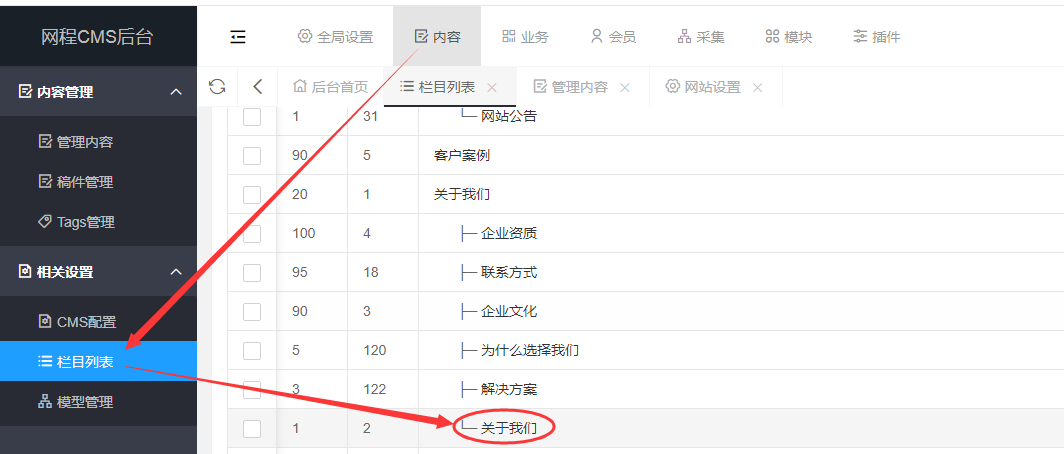
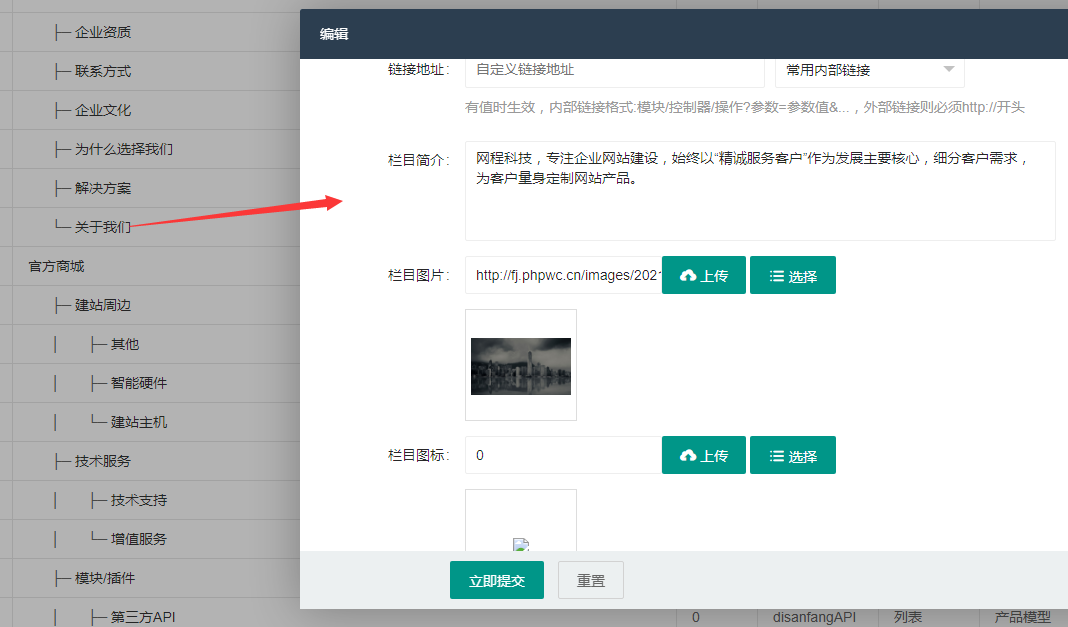
关于我们后台设置位置:
1、图片和介绍在 后台 - 栏目列表 - 关于我们 - 关于我们下修改


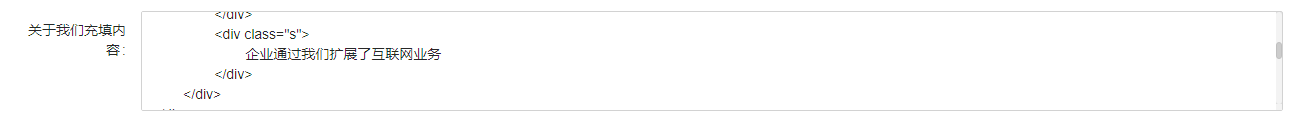
2、补充内容在网站设置 - 电脑页面设置 - 关于我们充填内容

代码如下:
```
<div class="box_item clearfix">
<div class="item_l">
<div class="y">
<i class="num">2015</i>年
</div>
<div class="s">
成立于2005年2月
</div>
</div>
<div class="item_r">
<div class="y">
<i class="num">8257</i>
<span class="jia">+</span>家
</div>
<div class="s">
企业通过我们扩展了互联网业务
</div>
</div>
</div>
<div class="box_item clearfix">
<div class="item_l">
<div class="y">
<i class="num">10</i>
<span class="jia">+</span>项
</div>
<div class="s">
商标及软件著作权证书。
</div>
</div>
<div class="item_r">
<div class="y">
<i class="num">98</i>%
</div>
<div class="s">
以上的客户满意度
</div>
</div>
</div>
```
仅修改汉字部分即可。
### 七:文档中心
文档中心前台展示位置:

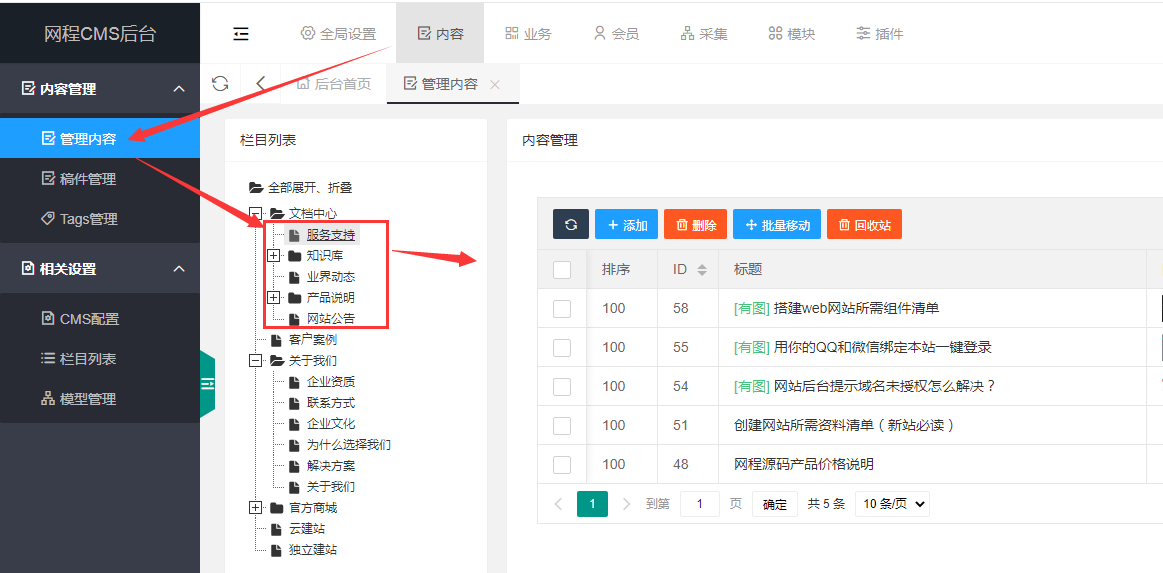
文档中心后台设置位置:
后台 - 内容 - 管理内容 - 文档中心(栏目)下的所有子栏目内容。

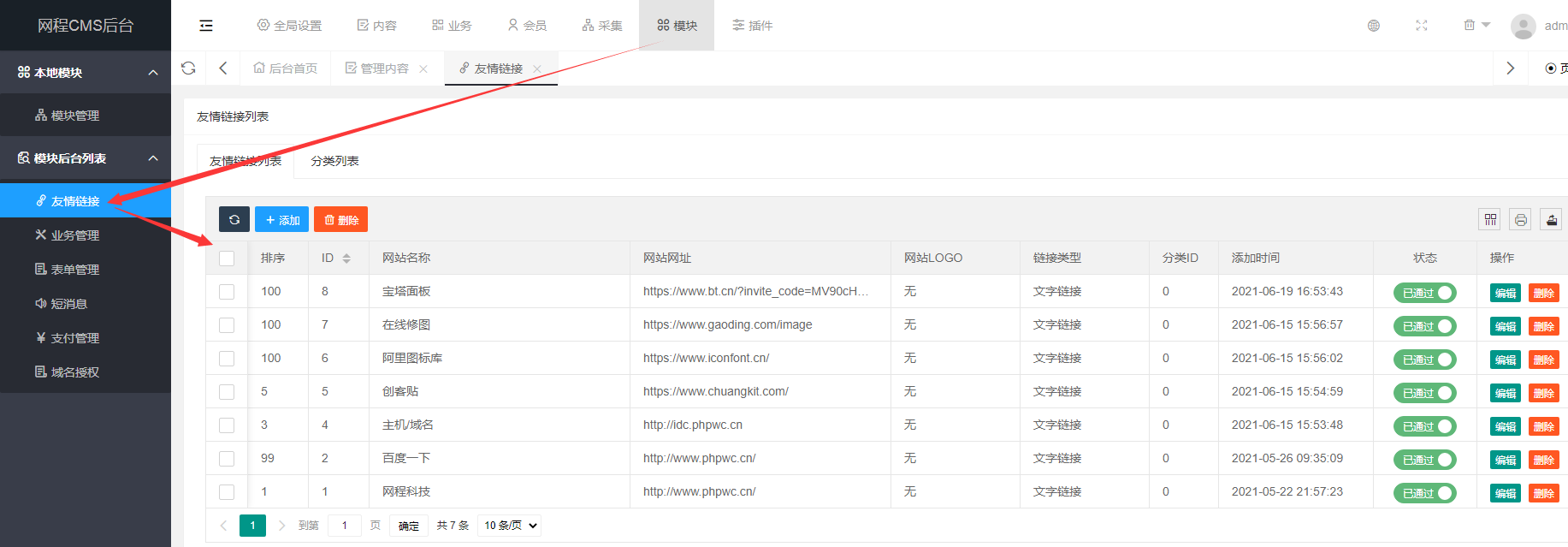
### 八:友情链接/合作伙伴

### 九:底部菜单
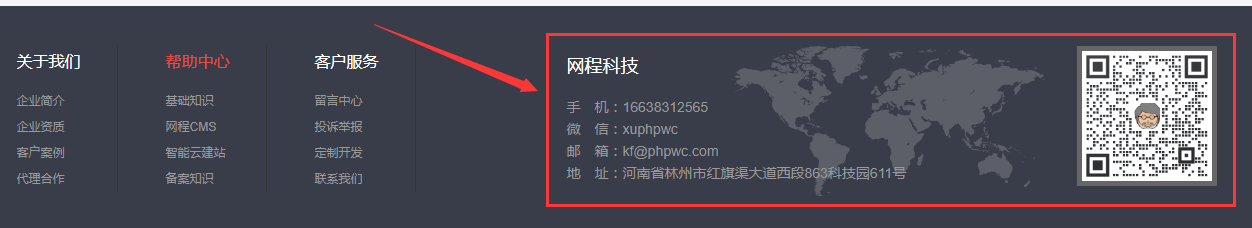
底部菜单前台展示位置:

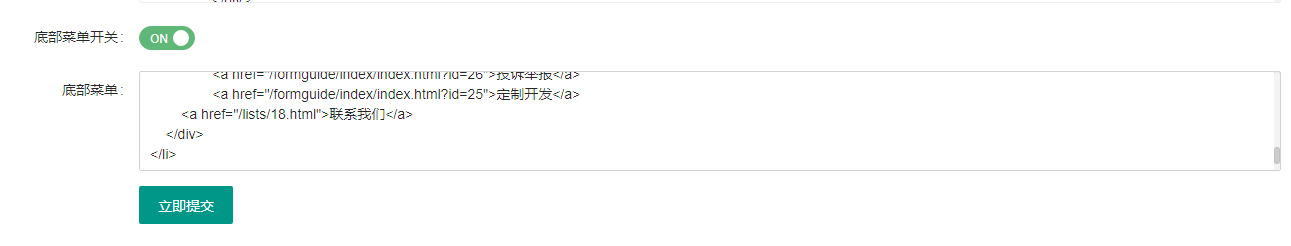
底部菜单后台设置位置:
后台 - 全局设置 - 网站设置 - 电脑页面设置

> 如不想展示可关闭。
### 十:客服
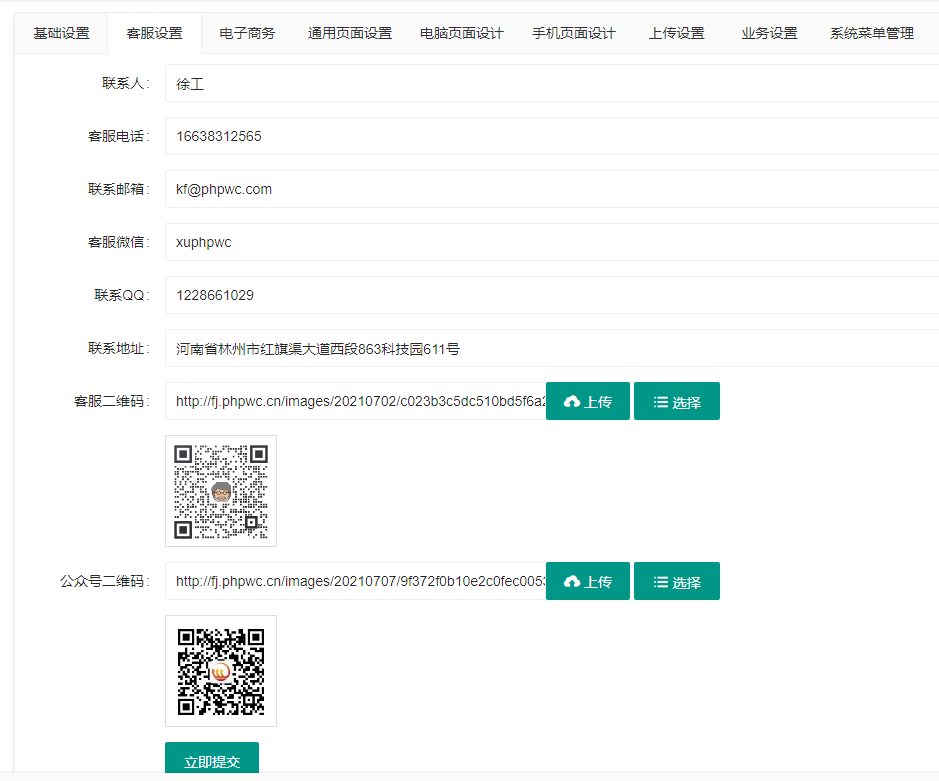
客服前台展示位置:

客服后台设置位置:
后台 - 全局设置 - 网站设置 - 客服设置

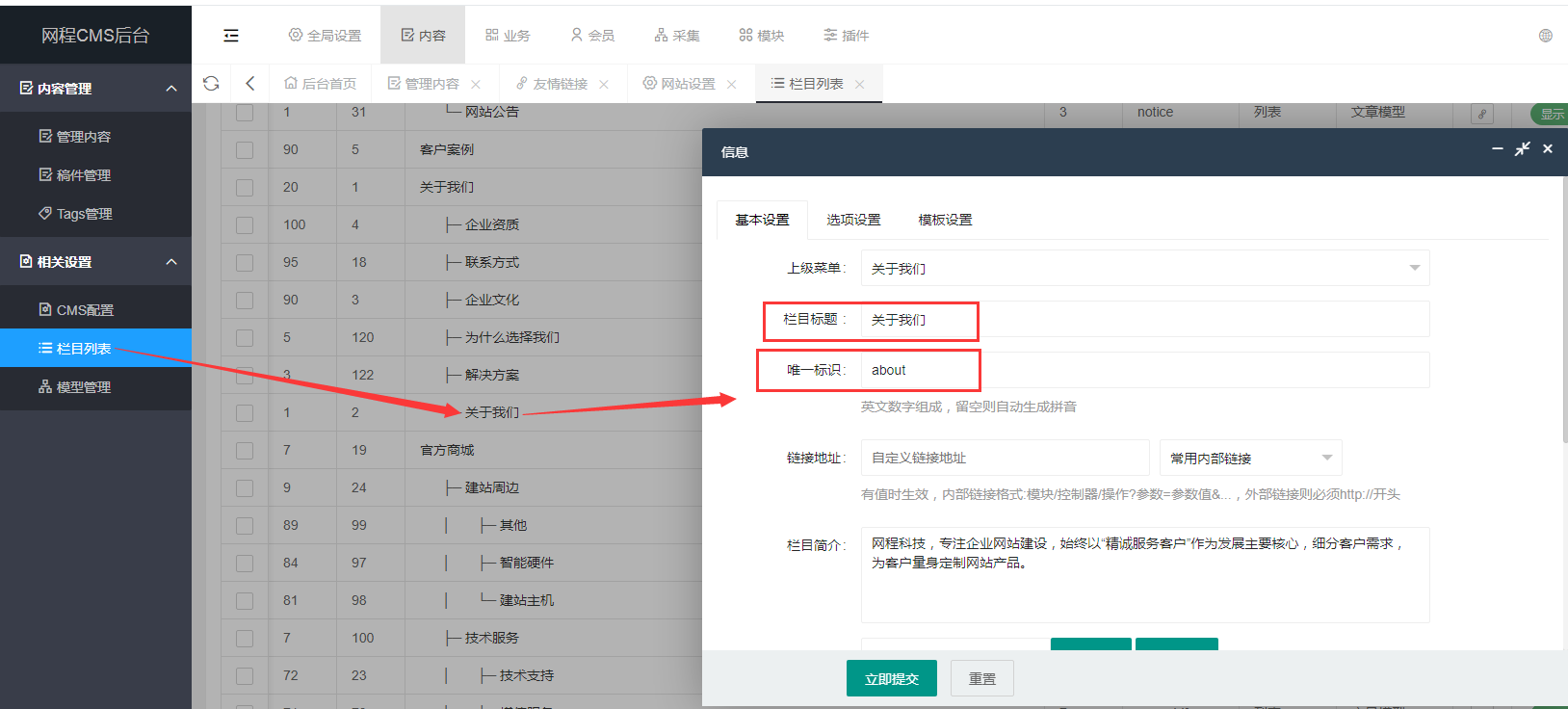
如果想要修改前端栏目的显示名称和英文名称方法如下:
后台 - 栏目列表找到对应栏目,编辑,修改红框内的内容即可。

- 前言
- 必读重要提醒
- 养成良好的权限管理习惯
- 关于绑定独立域名的重要提示
- 基础知识
- 网站建设名词解译
- 网站管理员必备浏览器
- 什么是PC端/移动端/微信端/小程序端/app端?
- 网站管理常用第三方网站
- 主机域名
- 网站域名购买/解析一篇通
- 虚拟主机购买/使用快速入门
- 云服务器购买使用一篇通
- 网站域名备案专题教程
- 虚拟主机上传文件
- 网站后台基础操作
- 登录网站后台
- 后台菜单介绍
- 后台表单创建/更新介绍
- 后台表单列表功能介绍
- 网程CMS后台专题
- 网程CMS前后台入口介绍
- 网程CMS快速配置指南
- 网站首页样式配置说明
- 栏目增删改查操作指南
- 内容增删改查操作指南
- 后台多账号多角色操作指南
- 会员管理一篇通
- 商城shop后台专题
- 商城系统前后台入口介绍
- 商城系统快速配置指南
- 商城对接微信服务号教程
- 商城接入小程序配置教程
- 商城支付方式管理
- 商城商品管理一篇通
- 订单管理(订单改价/发货/一篇通)
- 商城优惠券配置教程
- 下单自定义表单配置教程
- 如何给不同的角色分配不同的管理权限
- 适配第三方平台
- 网站接入微信公众号
- 公众号获取AppID和AppSecret
- 设置公众号IP白名单
- 微信公众号设置授权域名
- 微信公众号菜单打开网页/小程序
- 获取微信公众号模版消息ID
- 微信小程序专题
- 注册微信小程序
- 小程序服务类目说明
- 获取小程序APPID等开发者参数
- 小程序设置授权域名
- 微信小程序客服配置教程
- 开发者工具上传小程序
- 小程序提交审核及发布
- 小程序插件添加说明
- 百度小程序专题
- 头条小程序专题
- 支付宝小程序专题
- 第三方接口配置
- 微信支付配置教程
- 微信支付申请/关联APPID
- 获取微信支付商户开发参数
- 微信支付设置授权域名
- 支付宝支付配置教程
- 支付宝商户申请教程
- 获取支付宝接口参数
- 阿里云短信配置教程
- 企业邮局配置教程
- 腾讯云智服配置教程
- 七牛云存储配置教程
- 快递鸟API配置教程
- APP专题
- 安卓APP专题
- 苹果APP专题
- 网站/服务器优化
- 服务器性能快速优化
- 网站性能快速优化
- 云数据库mysql配置教程
- 数据库读写分离配置教程
- 服务器负载均衡配置说明
