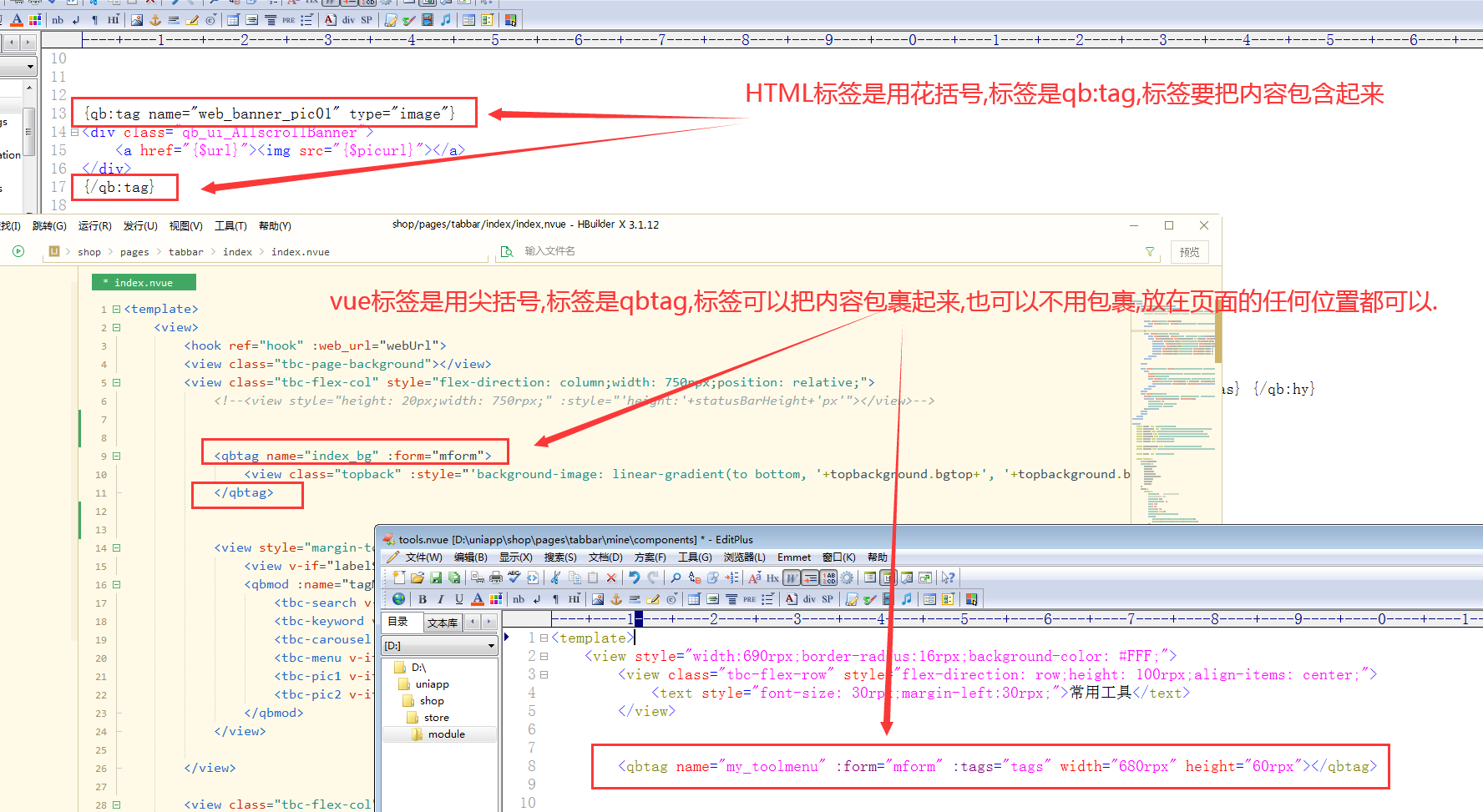
基于uniapp的vue模型标签跟html的标签思路差不多,但具体细节有所不同。如下图所示。
先说相同之处吧,必须指定唯一的标签名 比如 `name="abc"`
虽然整体思路都是差不多,但细节差别还是不少的。
html标签是用花括号,比如 `{qb:tag} {/qb:tag}`
vue标签是用尖括号,比如 `<qbtag> </qbtag>` 注意`qbtag`之间没有冒号`:`
html标签 一般来说需要把标签内容部分包裹起来。即使某些情况下不想包裹,包裹的详细教程如下:
[https://www.kancloud.cn/php168/x1_of_qibo/2060141](https://www.kancloud.cn/php168/x1_of_qibo/2060141) 像这个教程所说到的可以不包裹,但是也必须要把标签放在相应内容的前面。
而vue标签 一般来说不需要把内容包裹起来,并且这个标签可以放在页面的任何位置都可以,也即可以放在相应内容的前面或后面都可以。
html标签 必须要指定 `type="myform"` 类似这样的属性。vue 标签可以不用指定,但这个属性还是存在的,比如你可以指定调用单张图片或幻灯片。