# 商家端打包
#
## 默认部署 H5(cs\_default)
1、替换特定变量

```
baseUrl: "{{$baseUrl}}",
imgDomain: "{{$imgDomain}}",
h5Domain: "{{$h5Domain}}",
mpKey: "{{$mpKey}}"
```
#
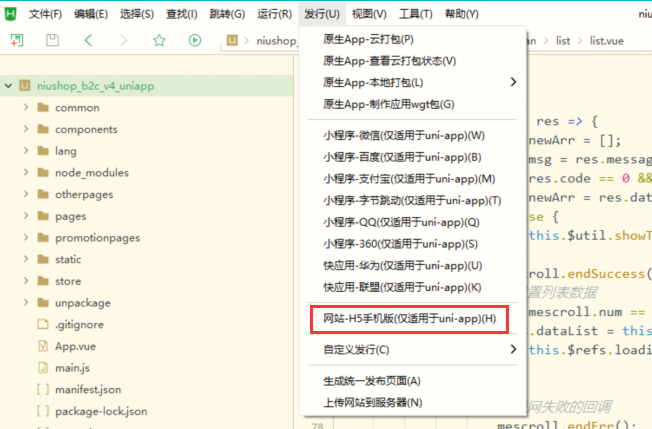
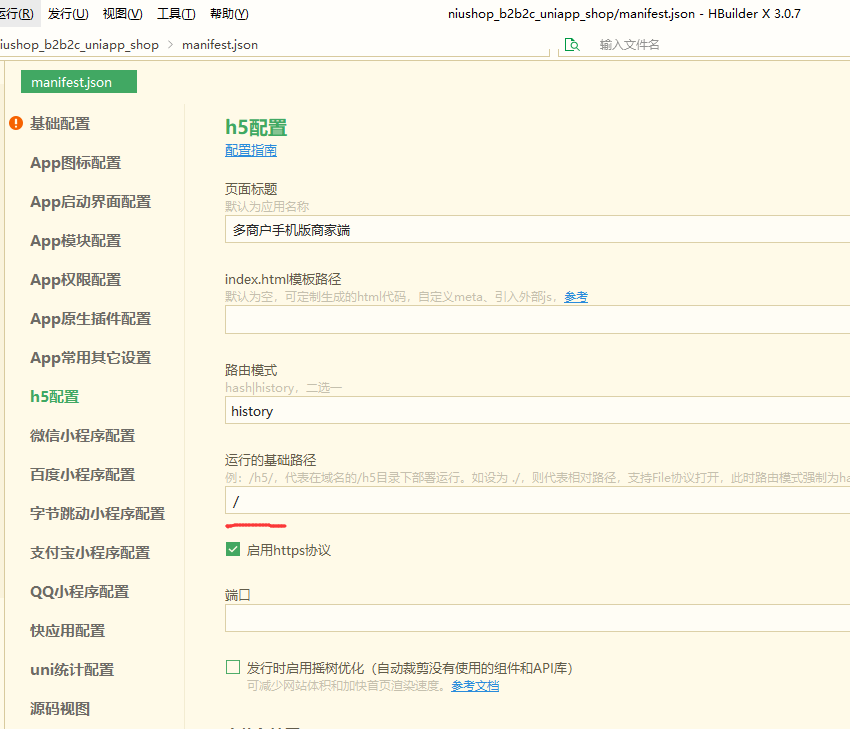
2、HBuilder中选择发行-网站H5手机版
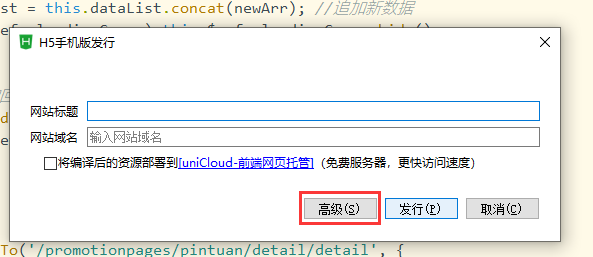
点击高级进行发布配置

该目录为相对于根目录项目所在目录默认为根目录下mshop目录也可为空为空将直接访问根目5桑下部署运行。如设为.,则代表相对路径,支持File协议打开,此时路由模式强制为hash模式。

#
3、清空微信小程序AppId

#
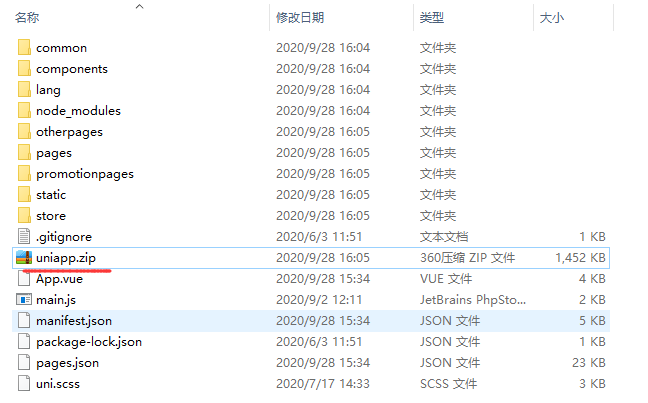
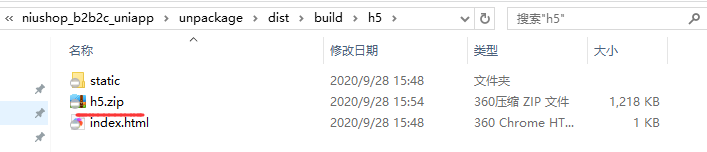
4、根目录压缩

#
## 独立部署 H5(cs\_indep)
在默认部署的基础上把运行的基础路径改成:/

#
## 源码
1、清空config.js配置

#
2、清空微信小程序AppId

#
3、删除unpackage文件夹
#
4、根目录压缩