[TOC]
# 运算符
##1.关系运算符
大于 >
小于 <
大于或等于 >=
小于或等于 <=
##2.逻辑运算符
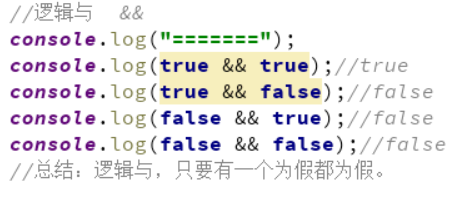
### 2.1逻辑与 &&

```
onsole.log(0 && 0);0
console.log(0 && 1);0
console.log(1 && 0);0
console.log(1 && 2);2
console.log(2 && 3);3
```
** 逻辑与,如果表达式1为真,则返回表达式2的值,如果表达式1为假,则返回表达式1的值;**
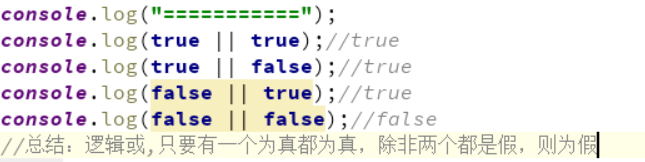
###2.2逻辑或 ||

```
console.log(0 || 0);0
console.log(0 || 1);1
console.log(1 || 0);1
console.log(1 || 2);1
console.log(2 || 3);2
```
**逻辑或,如果表达式1为真,则返回表达式1的值,如果表达式1为假,则返回表达式2的值;**
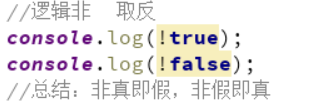
###2.3逻辑非 !

##3.等于和全等于
赋值 =
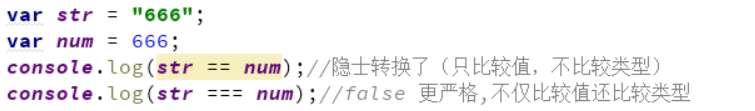
等于 ==
全等于 ===
*****
值类型

*****
引用数据类型
var ar1 = [10,98,45,32];
var ar2 = [10,98,45,32];
console.log(ar1 == ar2);

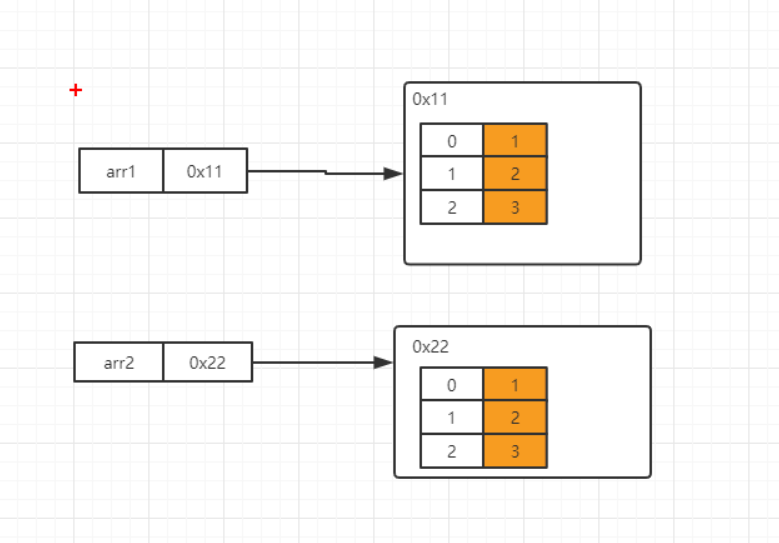
内存地址图

- Javascript
- 组成
- Web API
- 初步认识DOM
- 经典案例 (使用获取id的方法)
- 节点和元素
- 经典案例 (使用获取节点和元素的方法)
- 函数
- 作用域链
- Array对象的方法
- String对象的方法
- 绑定事件
- 事件委托
- 逻辑运算
- js高级(面向对象、)
- 基本知识
- 数据类型
- 基本包装类型的使用
- 定义变量的区别
- JavaScript对象的动态特性
- 关键字in
- 关键字delete
- 运算符
- 创建对象的方式
- 回调函数
- 高阶函数
- 构造器属性
- this指向
- hasOwnProperty属性
- 私有成员和特权方法
- 面向对象和面向过程的基础
- 异常捕获
- 构造函数和普通函数的区别
- 构造函数的补充
- 原型
- 原型图
- 获取原型对象的方法
- 原型对象的访问和设置
- 判断某个对象是否是指定实例对象的原型对象
- constructor
- isPrototypeOf
- instanceof
- 检测对象是公有还是私有
- 核心概念
- 继承
- 混入式继承
- 原型式继承
- 原型链继承
- 借用构造函数继承(call继承,经典继承)
- 组合式继承(推荐)
- class继承
- __ proto __属性
- call方法和apply方法
- Fuction相关知识
- 创建函数的方式
- eval函数
- 浅拷贝和深拷贝
- 浅拷贝
- 深拷贝
- Object相关知识
- Object原型属性和方法
- Object静态成员对象
- 案例
- 数组去重
- 闭包
- 语法
- DOM事件和闭包
- 定时器和闭包
- 即使对象初始化
- 闭包的变形
- 设计模式
- 单例模式
- 发布订阅模式(观察者模式)
- 工厂模式
- 命名空间模式
- 同步和异步
- 垃圾回收机制
- get和set
- JQuery
- 动画方法
- 事件
- 方法
- 节点
- 方法er
- HTML + CSS
- 经验
- flex布局
- px,em ,rem区别
- 清除浮动
- Less
- UI框架
- 一.Bootstrap框架
- 常用类名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto选择器
- 滑动事件
- tap触摸事件
- zepto动画
- 六,swipe框架
- 分页器
- 左右按钮和循环轮播
- 底部滚动和轮播方向
- 自动播放和切换效果
- 移入移除事件
- swipe结合animate.css
- 总结
- 滚滚屏
- 自动化构建工具
- 1.gulp
- 使用gulp编译less成css,并最终压缩css
- 压缩css
- 合并和压缩js
- 压缩图片
- 编写server服务
- 包管理器
- 介绍
- brew
- npm十全大补汤
- ES6
- class类
- class类的使用
- class类的继承结构
- let 和const
- 结构语法
- 模板字符串
- 化简写法
- 形参的默认值
- ...rest参数
- rest剩余参数
- 扩展参数
- 正则表达式
- 创建正则表达式的方式
- 构造函数
- 字面量的方式
- 其他(修饰符)
- 判断是否匹配成功
- 正则表达式案例
- 常见的匹配原则
- 验证密码长度
- 表单验证
- 正则提取
- 正则替换
- vue
- 插值操作
- Mustache语法
- 过滤器
- 绑定相关知识
- 绑定对象
- 单向绑定
- 双向绑定
- 绑定属性
- 动态绑定style
- 绑定事件
- 补充
- 绑定语法
- 基础
- vue介绍
- MVVM
- 计算属性
- 指令
- v-cloak
- 显示和隐藏
- 循环
- 自定义指令
- 本地缓存
- localStorage
- sessionStorage
- 对象劫持
- 组件
- 局部组件
- 父子组件
- 全局组件
- 组件访问实例数据
- 父传子
- 子传父
- 兄弟传兄弟
- 插槽
- methods,computed,watch的区别
- Vue.observable()
- vue.config.js配置
- 修饰符
- .sync修饰符
- $attrs和$listeners
- Node.js
- 使用Node执行js代码的两种方式
- 交互模式
- 解释js文件
- http模板
- request对象的使用
- express框架
- 安装
- post
- 获取请求参数
- post返回页面
- 重定向到别的接口
- get
- 返回页面
- get获取请求参数
- 请求静态资源
- 热重启
- Ajax
- 请求方式
- get请求
- post请求
- jQuery中的ajax方法
- JQuery中的get请求
- jQuery中的post请求
- 微信小程序
- 认识
- 引入样式的方式
- 绑定数据
- 小程序组件
- scroll - view 可滚动视图区域
- 发起请求
- template模板
- rich-text
- web-view
- open-data
- checkbox组件
- label组件
- radio组件
- picker组件
- swiper组件
- Git
- 跨域
- 左侧固定,右侧自适应
- vuex
- 如何解决vuex页面刷新数据丢失问题
- 数据结构
- 树
- 问题累积
- Axios
- 前端路由
