# 提交表格
本指南将引导您完成使用Spring创建和提交Web表单的过程。
## 你会建立什么
在本指南中,您将构建一个Web表单,该表单可通过以下URL访问: `[http://localhost:8080/greeting](http://localhost:8080/greeting)`
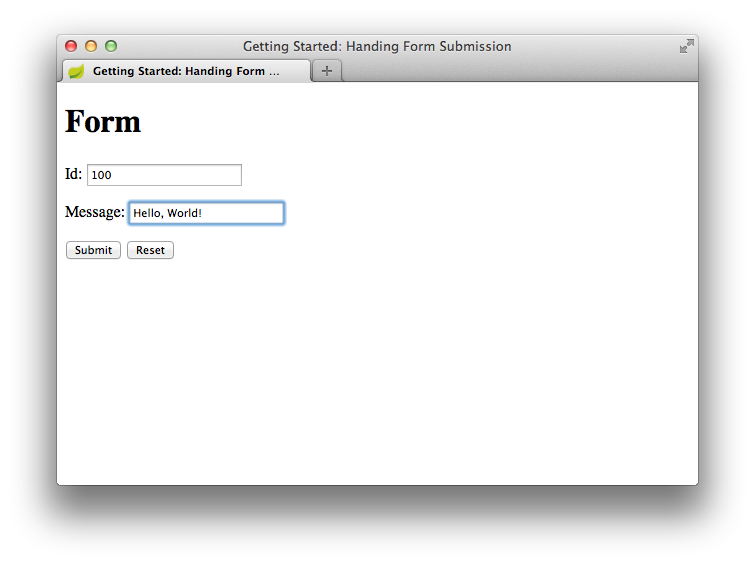
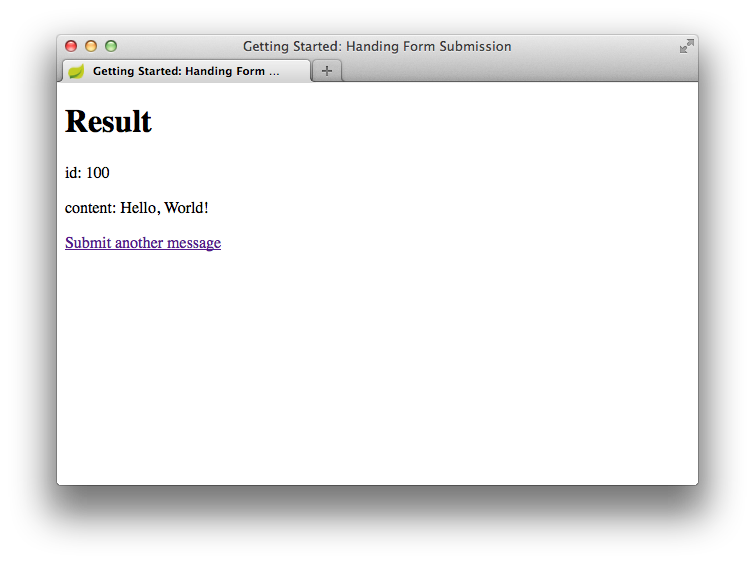
在浏览器中查看此页面将显示该表单。 您可以通过填充 `id` 和 `content`表格栏位。 提交表单后将显示结果页面。
## 你需要什么
* 约15分钟
* 最喜欢的文本编辑器或IDE
* [JDK 11](http://www.oracle.com/technetwork/java/javase/downloads/index.html) 或更高版本
* [Gradle 4+](http://www.gradle.org/downloads) 或 [Maven 3.2+](https://maven.apache.org/download.cgi)
* 您还可以将代码直接导入到IDE中:
* [弹簧工具套件(STS)](https://spring.io/guides/gs/sts)
* [IntelliJ IDEA](https://spring.io/guides/gs/intellij-idea/)
## 如何完成本指南
像大多数Spring 一样 [入门指南](https://spring.io/guides) ,您可以从头开始并完成每个步骤,也可以绕过您已经熟悉的基本设置步骤。 无论哪种方式,您最终都可以使用代码。
要 **从头开始** ,请继续进行“ [从Spring Initializr开始”](https://spring.io/guides/gs/handling-form-submission/#scratch) 。
要 **跳过基础知识** ,请执行以下操作:
* [下载](https://github.com/spring-guides/gs-handling-form-submission/archive/master.zip) 并解压缩本指南的源存储库,或使用 对其进行克隆 [Git](https://spring.io/understanding/Git) : `git clone [https://github.com/spring-guides/gs-handling-form-submission.git](https://github.com/spring-guides/gs-handling-form-submission.git)`
* 光盘进入 `gs-handling-form-submission/initial`
* 继续 [创建Web控制器](https://spring.io/guides/gs/handling-form-submission/#initial) 。
**完成后** ,您可以根据中的代码检查结果 `gs-handling-form-submission/complete`.
## 从Spring Initializr开始
如果您使用Maven,请访问 [Spring Initializr](https://start.spring.io/#!type=maven-project&language=java&platformVersion=2.4.3.RELEASE&packaging=jar&jvmVersion=11&groupId=com.example&artifactId=handling-form-submission&name=handling-form-submission&description=Demo%20project%20for%20Spring%20Boot&packageName=com.example.handling-form-submission&dependencies=web,thymeleaf) 以生成具有所需依赖项(Spring Web和Thymeleaf)的新项目。
以下清单显示了 `pom.xml` 选择Maven时创建的文件:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.3</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>handling-form-submission</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>handling-form-submission</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
~~~
如果您使用Gradle,请访问 [Spring Initializr](https://start.spring.io/#!type=gradle-project&language=java&platformVersion=2.4.3.RELEASE&packaging=jar&jvmVersion=11&groupId=com.example&artifactId=handling-form-submission&name=handling-form-submission&description=Demo%20project%20for%20Spring%20Boot&packageName=com.example.handling-form-submission&dependencies=web,thymeleaf) 以生成具有所需依赖项(Spring Web和Thymeleaf)的新项目。
以下清单显示了 `build.gradle` 选择Gradle时创建的文件:
~~~
plugins {
id 'org.springframework.boot' version '2.4.3'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
test {
useJUnitPlatform()
}
~~~
### 手动初始化(可选)
如果要手动初始化项目而不是使用前面显示的链接,请按照以下步骤操作:
1. 导航到 [https://start.spring.io](https://start.spring.io) 。 该服务提取应用程序所需的所有依赖关系,并为您完成大部分设置。
2. 选择Gradle或Maven以及您要使用的语言。 本指南假定您选择了Java。
3. 单击 **Dependencies,** 然后选择 **Spring Web** 和 **Thymeleaf** 。
4. 点击 **生成** 。
5. 下载生成的ZIP文件,该文件是使用您的选择配置的Web应用程序的存档。
如果您的IDE集成了Spring Initializr,则可以从IDE中完成此过程。
## 创建一个Web控制器
在Spring建立网站的方法中,HTTP请求由控制器处理。 这些组成部分很容易由 [`@Controller`](https://docs.spring.io/spring/docs/current/javadoc-api/org/springframework/stereotype/Controller.html)注解。 这 `GreetingController` 在以下清单中(来自 `src/main/java/com/example/handlingformsubmission/GreetingController.java`)处理GET请求 `/greeting` 通过返回一个名称 [`View`](https://docs.spring.io/spring/docs/current/javadoc-api/org/springframework/web/servlet/View.html) (在这种情况下, `greeting`)。 下列 `View` 负责呈现HTML内容:
~~~
package com.example.handlingformsubmission;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class GreetingController {
@GetMapping("/greeting")
public String greetingForm(Model model) {
model.addAttribute("greeting", new Greeting());
return "greeting";
}
@PostMapping("/greeting")
public String greetingSubmit(@ModelAttribute Greeting greeting, Model model) {
model.addAttribute("greeting", greeting);
return "result";
}
}
~~~
该控制器简洁明了,但仍在继续。 本节的其余部分将逐步对其进行分析。
映射注释使您可以将HTTP请求映射到特定的控制器方法。 此控制器中的两个方法都映射到 `/greeting`。 您可以使用 `@RequestMapping` (默认情况下,它映射所有HTTP操作,例如 `GET`, `POST`,依此类推)。 但是,在这种情况下, `greetingForm()` 方法专门映射到 `GET` 通过使用 `@GetMapping`, 尽管 `greetingSubmit()` 映射到 `POST` 和 `@PostMapping`。 通过此映射,控制器可以将请求区分为 `/greeting` 端点。
这 `greetingForm()` 方法使用 [`Model`](https://docs.spring.io/spring/docs/current/javadoc-api/org/springframework/ui/Model.html) 对象以暴露新的 `Greeting`到视图模板。 这 `Greeting` 以下代码中的对象(来自 `src/main/java/com/example/handlingformsubmission/Greeting.java`)包含以下字段 `id` 和 `content` 对应于 `greeting` 查看并用于捕获来自表单的信息:
~~~
package com.example.handlingformsubmission;
public class Greeting {
private long id;
private String content;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
~~~
方法主体的实现依赖于视图技术,通过转换视图名称( `greeting`)转换成模板进行渲染。 在这种情况下,我们使用 [Thymeleaf](https://www.thymeleaf.org/doc/html/Thymeleaf-Spring3.html) 来解析 `greeting.html`模板并评估各种模板表达式以呈现表单。 以下清单(来自 `src/main/resources/templates/greeting.html`)显示 `greeting` 模板:
~~~
<!DOCTYPE HTML>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<title>Getting Started: Handling Form Submission</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>Form</h1>
<form action="#" th:action="@{/greeting}" th:object="${greeting}" method="post">
<p>Id: <input type="text" th:field="*{id}" /></p>
<p>Message: <input type="text" th:field="*{content}" /></p>
<p><input type="submit" value="Submit" /> <input type="reset" value="Reset" /></p>
</form>
</body>
</html>
~~~
这 `th:action="@{/greeting}"` 表达式将表单定向到POST到 `/greeting` 端点,而 `th:object="${greeting}"`表达式声明用于收集表单数据的模型对象。 两个表单字段,用 `th:field="**{id}"**` **和 `th:field="`**`{content}"`,对应于 `Greeting` 目的。
涵盖了控制器,模型和用于显示表单的视图。 现在,我们可以回顾提交表单的过程。 如前所述,该表单将提交给 `/greeting` 通过使用一个端点 `POST`称呼。 这 `greetingSubmit()` 方法接收 `Greeting`表单填充的对象。 这 `Greeting` 是一个 `@ModelAttribute`,因此它绑定到传入的表单内容。 此外,提交的数据可以在 `result` 通过按名称引用来查看(默认情况下,方法参数的名称,因此 `greeting`在这种情况下)。 这 `id` 呈现在 `<p th:text="'id: ' + ${greeting.id}" />`表达。 同样, `content` 呈现在 `<p th:text="'content: ' + ${greeting.content}" />`表达。 以下清单(来自 `src/main/resources/templates/result.html`)显示结果模板:
~~~
<!DOCTYPE HTML>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<title>Getting Started: Handling Form Submission</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>Result</h1>
<p th:text="'id: ' + ${greeting.id}" />
<p th:text="'content: ' + ${greeting.content}" />
<a href="/greeting">Submit another message</a>
</body>
</html>
~~~
为了清楚起见,此示例使用两个单独的视图模板来呈现表单和显示提交的数据。 但是,您可以将单个视图用于这两个目的。
## 使应用程序可执行
尽管您可以将此服务打包为传统的WAR文件,以部署到外部应用程序服务器,但是更简单的方法是创建一个独立的应用程序。 您将所有内容打包在一个可执行的JAR文件中,由一个好的旧Java驱动 `main()`方法。 在此过程中,您将使用Spring的支持将Tomcat servlet容器作为HTTP运行时嵌入,而不是部署到外部实例。 以下清单(来自 `src/main/java/com/example/handlingformsubmission/HandlingFormSubmissionApplication.java`)显示了应用程序类:
~~~
package com.example.handlingformsubmission;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class HandlingFormSubmissionApplication {
public static void main(String[] args) {
SpringApplication.run(HandlingFormSubmissionApplication.class, args);
}
}
~~~
`@SpringBootApplication` 是一个方便注释,它添加了以下所有内容:
* `@Configuration`:将类标记为应用程序上下文的Bean定义的源。
* `@EnableAutoConfiguration`:告诉Spring Boot根据类路径设置,其他bean和各种属性设置开始添加bean。 例如,如果 `spring-webmvc` 在类路径上,此注释将应用程序标记为Web应用程序并激活关键行为,例如设置 `DispatcherServlet`.
* `@ComponentScan`:告诉Spring在服务器中寻找其他组件,配置和服务 `com/example` 包,让它找到控制器。
这 `main()` 方法使用Spring Boot的 `SpringApplication.run()`启动应用程序的方法。 您是否注意到没有一行XML? 没有 `web.xml`文件。 该Web应用程序是100%纯Java,因此您无需处理任何管道或基础结构。
### 建立可执行的JAR
您可以使用Gradle或Maven从命令行运行该应用程序。 您还可以构建一个包含所有必需的依赖项,类和资源的可执行JAR文件,然后运行该文件。 生成可执行jar使得在整个开发生命周期中,跨不同环境等等的情况下,都可以轻松地将服务作为应用程序进行发布,版本控制和部署。
如果您使用Gradle,则可以通过使用以下命令运行该应用程序 `./gradlew bootRun`。 或者,您可以通过使用以下命令构建JAR文件: `./gradlew build` 然后运行JAR文件,如下所示:
~~~
java -jar build/libs/gs-handling-form-submission-0.1.0.jar
~~~
如果您使用Maven,则可以通过使用以下命令运行该应用程序 `./mvnw spring-boot:run`。 或者,您可以使用以下命令构建JAR文件: `./mvnw clean package` 然后运行JAR文件,如下所示:
~~~
java -jar target/gs-handling-form-submission-0.1.0.jar
~~~
此处描述的步骤将创建可运行的JAR。 您还可以 构建经典的WAR文件 。
显示日志记录输出。 该服务应在几秒钟内启动并运行。
## 测试服务
现在该网站正在运行,请访问 [http:// localhost:8080 / greeting](http://localhost:8080/greeting) ,在其中您可以看到以下形式:

提交ID和消息以查看结果:

## 概括
恭喜你! 您刚刚使用Spring来创建和提交表单。
- springboot概述
- springboot构建restful服务
- spring构建一个RESTful Web服务
- spring定时任务
- 消费RESTful Web服务
- gradle构建项目
- maven构建项目
- springboot使用jdbc
- springboot应用上传文件
- 使用LDNA验证用户
- 使用 spring data redis
- 使用 spring RabbitTemplate消息队列
- 用no4j访问nosql数据库
- springboot验证web表单
- Spring Boot Actuator构j建服务
- 使用jms传递消息
- springboot创建批处理服务
- spring security保护web 安全
- 在Pivotal GemFire中访问数据
- 使用Spring Integration
- 使用springboot jpa进行数据库操作
- 数据库事务操作
- 操作mongodb
- springmvc+tymleaf创建web应用
- 将Spring Boot JAR应用程序转换为WAR
- 创建异步服务
- spring提交表单
- 使用WebSocket构建交互式Web应用程序
- 使用REST访问Neo4j数据
- jquery消费restful
- springboot跨域请求
- 消费SOAP Web服务
- springboot使用缓存
- 使用Vaadin创建CRUD UI
- 使用REST访问JPA数据
- 使用REST访问Pivotal GemFire中的数据
- 构建soap服务
- 使用rest访问mongodb数据
- 构建springboot应用docker镜像
- 从STS部署到Cloud Foundry
- springboot测试web应用
- springboot访问mysql
- springboot编写自定义模块并使用
- 使用Google Cloud Pub / Sub进行消息传递
- 构建反应式RESTful Web服务
- 使用Redis主动访问数据
- Spring Boot 部署到Kubernetes
- 使用反应式协议R2DBC访问数据
- Spring Security架构
- spring构建Docker镜像详解
- Spring Boot和OAuth2
- springboot应用部署到k8s
- spring构建rest服务详解
