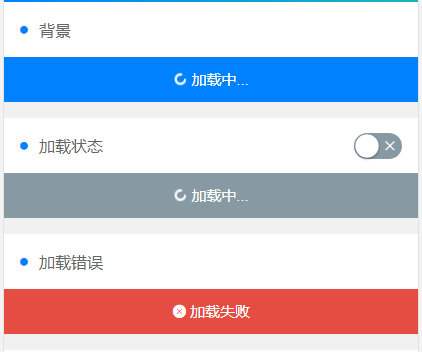
加载中

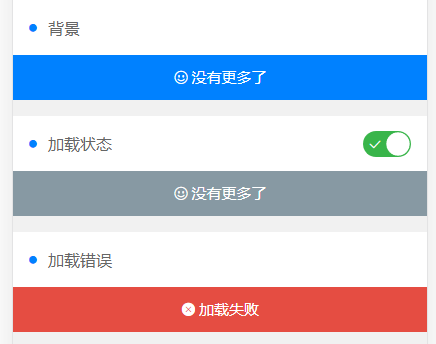
完成加载

HTML代码
```
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-title text-blue"></text>背景
</view>
</view>
<view class="cu-load bg-blue" :class="!isLoad?'loading':'over'"></view>
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-blue"></text>加载状态
</view>
<view class="action">
<switch @change="isLoading" :class="isLoad?'checked':''"></switch>
</view>
</view>
<view class="cu-load bg-grey" :class="!isLoad?'loading':'over'"></view>
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-blue"></text>加载错误
</view>
</view>
<view class="cu-load bg-red erro"></view>
```
js代码
```
<script>
export default {
data() {
return {
isLoad:false,
};
},
onLoad: function() {
},
methods: {
isLoading(e) {
this.isLoad = e.detail.value;
},
}
}
</script>
```
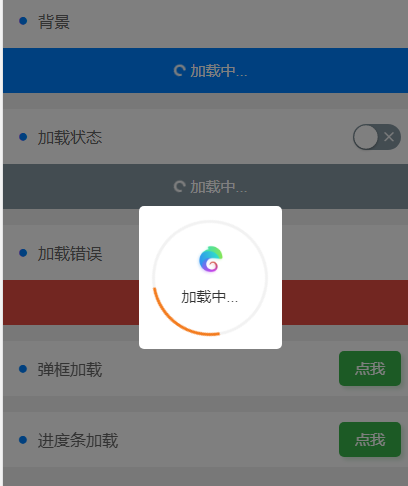
弹框加载


HTML代码
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-blue"></text>弹框加载
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="LoadModal">
点我
</button>
</view>
</view>
<view class="cu-load load-modal" v-if="loadModal">
<image src="/static/logo.png" mode="aspectFit"></image>
<view class="gray-text">加载中...</view>
</view>
```
js代码
```
<script>
export default {
data() {
return {
loadModal: false,
};
},
onLoad: function() {
},
methods: {
LoadModal(e) {
this.loadModal = true;
setTimeout(() => {
this.loadModal = false;
}, 2000)
},
}
}
</script>
```
进度条加载


HTML代码
```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-blue"></text>进度条加载
</view>
<view class="action">
<button class="cu-btn bg-green shadow" @tap="LoadProgress">
点我
</button>
</view>
</view>
<view class="load-progress" :class="loadProgress!=0?'show':'hide'" :style="[{top:CustomBar+'px'}]">
<view class="load-progress-bar bg-green" :style="[{transform: 'translate3d(-' + (100-loadProgress) + '%, 0px, 0px)'}]"></view>
<view class="load-progress-spinner text-green"></view>
</view>
```
js代码
```
<script>
export default {
data() {
return {
loadProgress: 0
};
},
onLoad: function() {
},
methods: {
LoadProgress(e) {
this.loadProgress = this.loadProgress + 3;
if (this.loadProgress < 100) {
setTimeout(() => {
this.LoadProgress();
}, 100)
} else {
this.loadProgress = 0;
}
}
}
}
</script>
```
