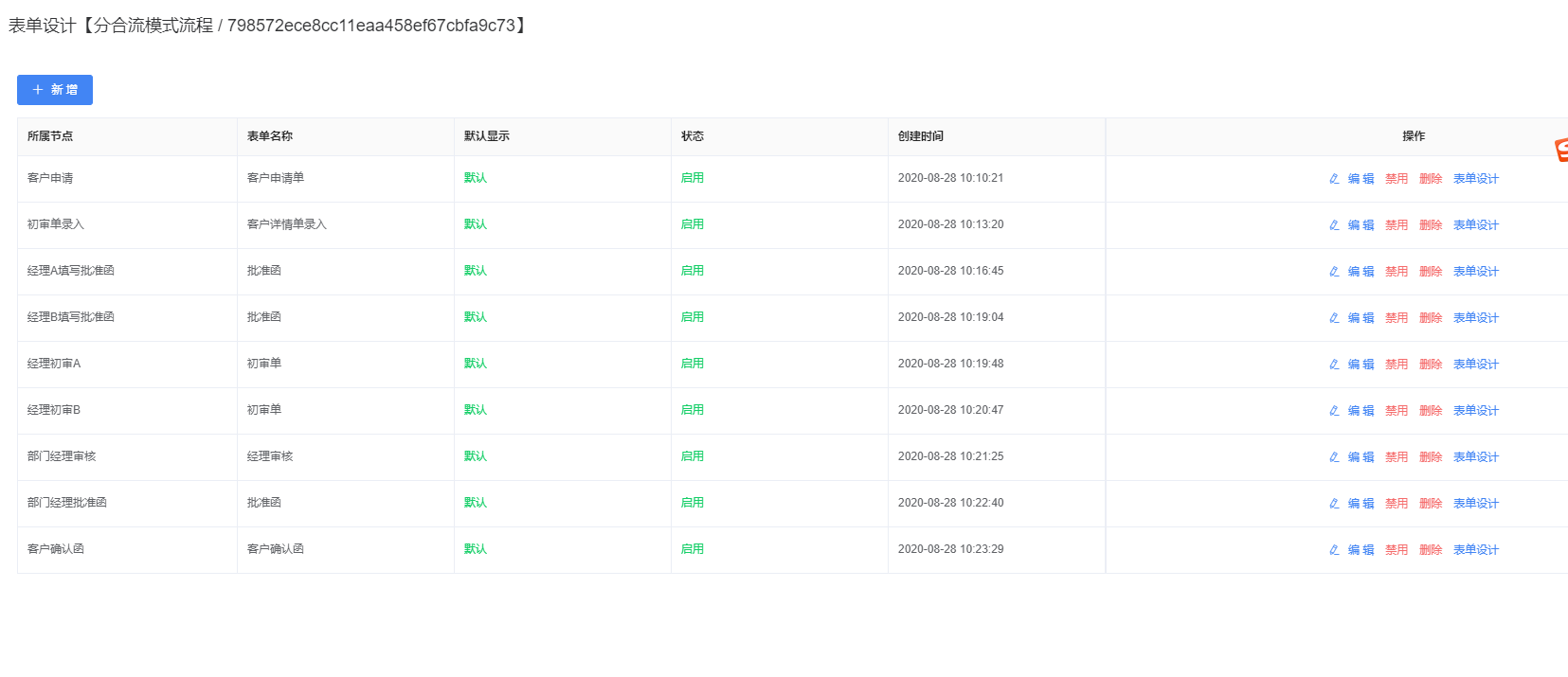
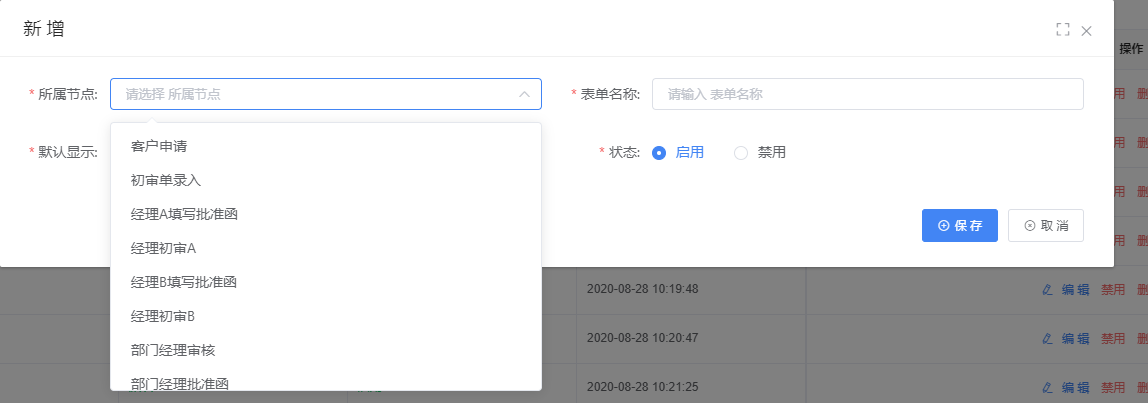
表单设计如图所示,首先需要添加表单信息

添加表单时,可以选择关联节点

同一个节点可以拥有多个表单,之后再页面渲染时可以切换表单进行业务编辑操作
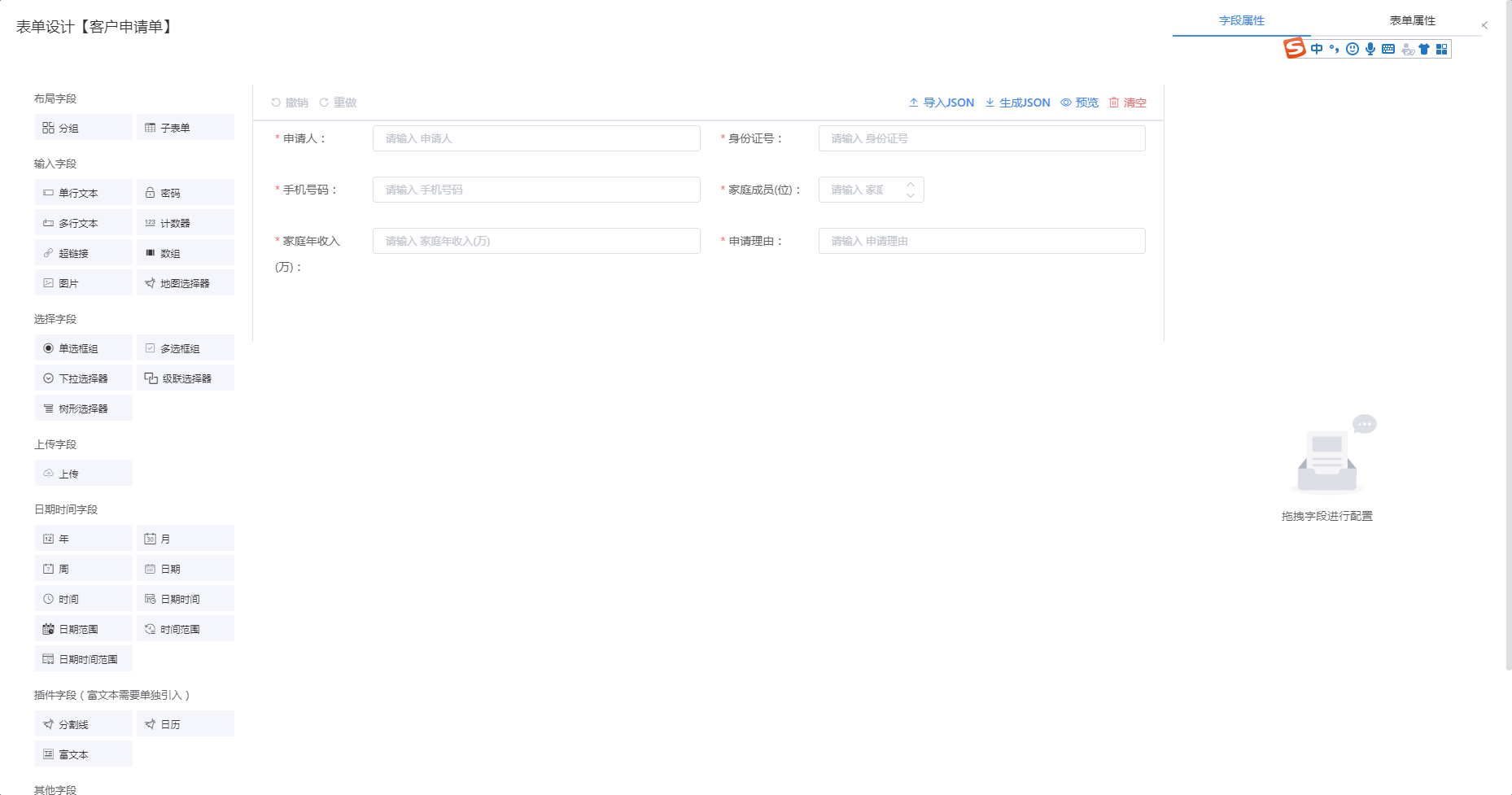
添加节点表单后,可以进行页面化表单设计,点击右侧表单设计,如图所示:

表单设计进行拖拽操作,设计即可
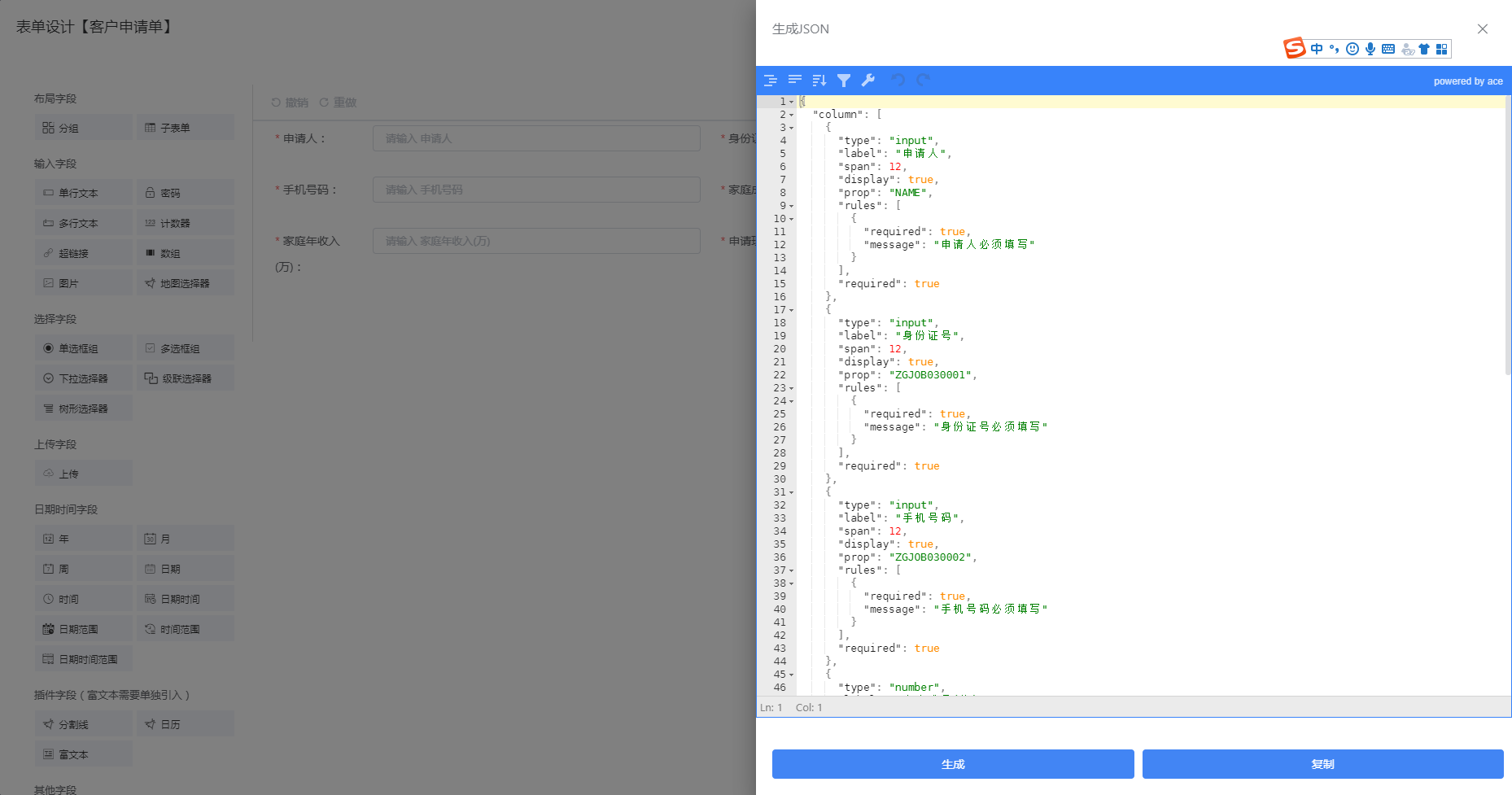
设计完成后,可以点击预览进行查看,点击生成JSON,如图点击生成保存即可,如图所示:

点击下方生成按钮即可保存到数据库中,如果当前编辑表单和下一个需要的表单类似,可以点击复制,下个表单可以导入JSON进行编辑
注意点:
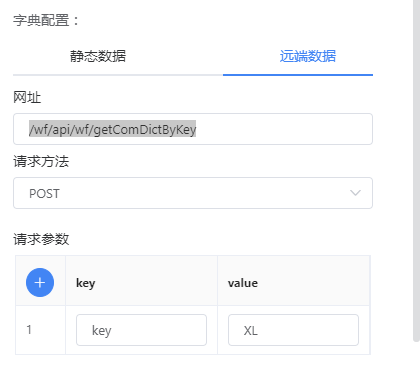
1、下拉选择框,如果配置远端数据,请如下模式配置:
网址:
公司字段远端获取
/wf/api/wf/getComDictByKey
系统字段远端获取
/wf/api/wf/getSystemDictByKey
请求方式:POST
请求参数:key:对应的字典代码

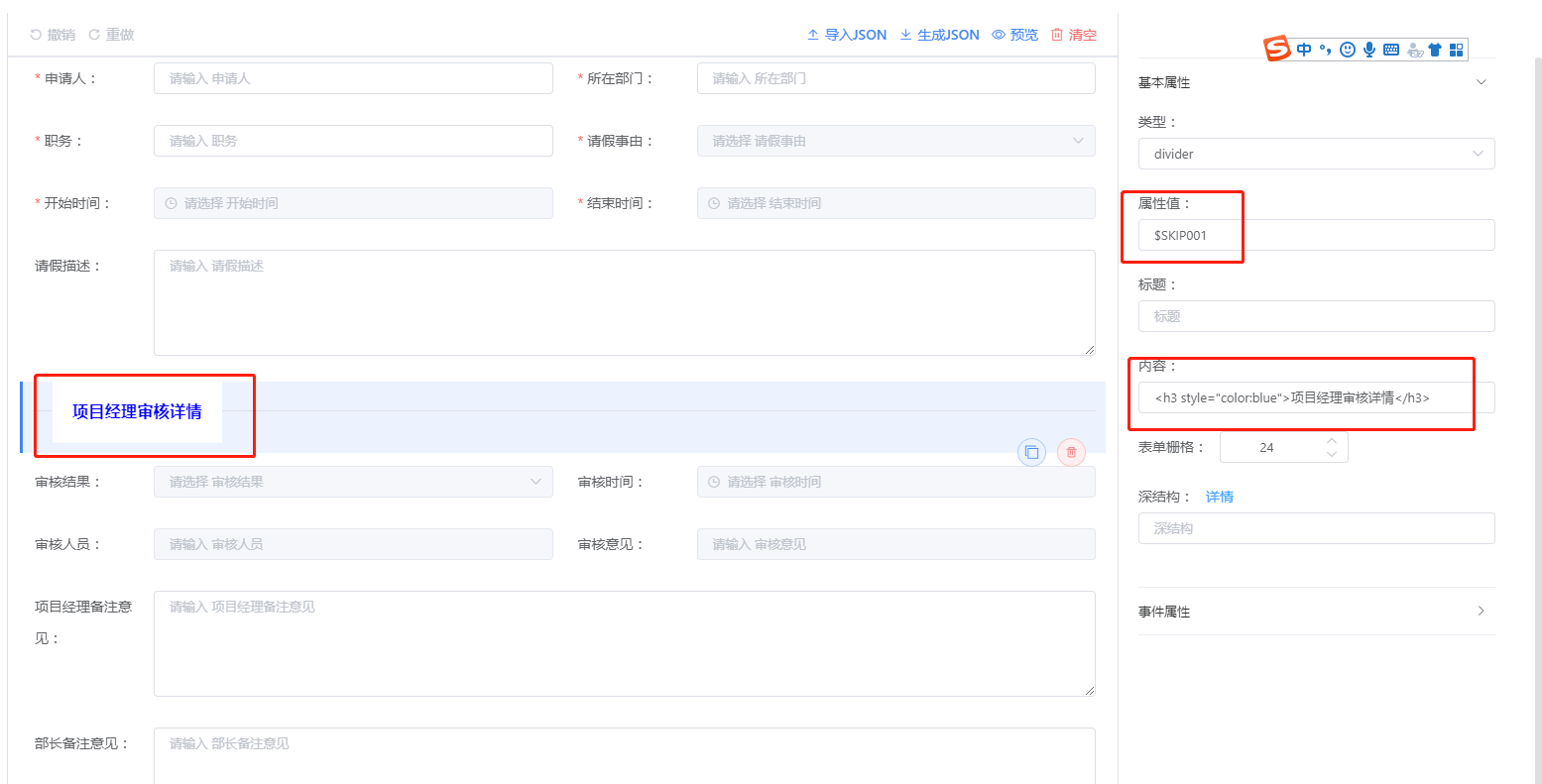
2、无关业务字段,比如分割符等属性名请用$符号开头定义字段属性