# 商品页配置
*****
## 1,去掉sidebar,fullwidth全宽度显示
我这个小册子展示的都是简单直接的方法,不是标准方法,但是能够展示意思和原理第一。
方法:直接在single-product.php 模板文件 添加css:
```
<style>
.left-sidebar .content-area {
width: 93.9130434783%;
}
</style>
```
*****
*****
## 2,Swatches选项功能

推荐2个插件:
https://cn.wordpress.org/plugins/woo-tools/#description (推荐)
https://wordpress.org/plugins/woo-variation-swatches (如上)
https://www.wpdaxue.com/woocommerce-variation-swatches-plugins.html
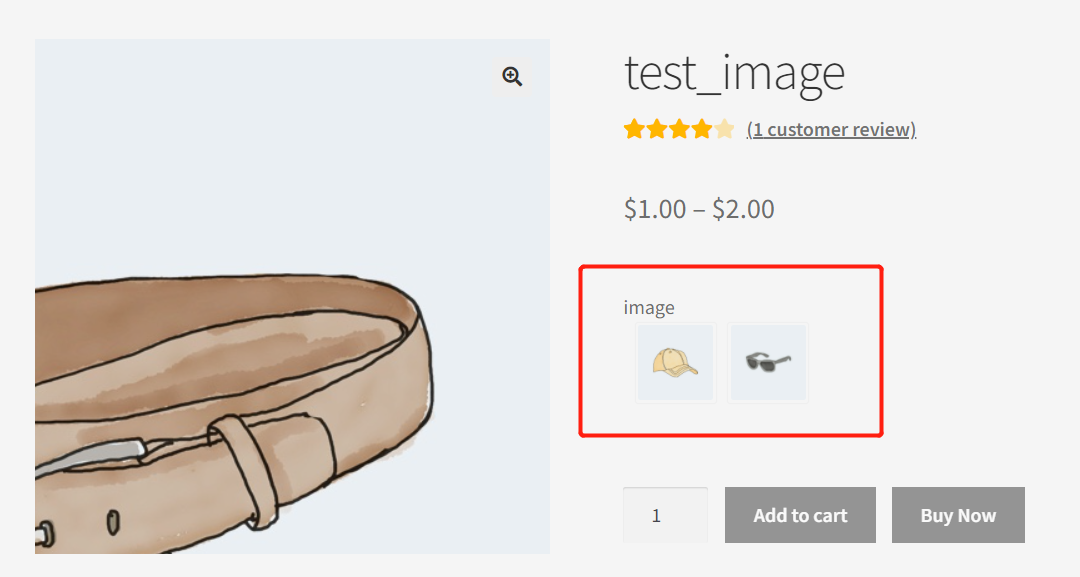
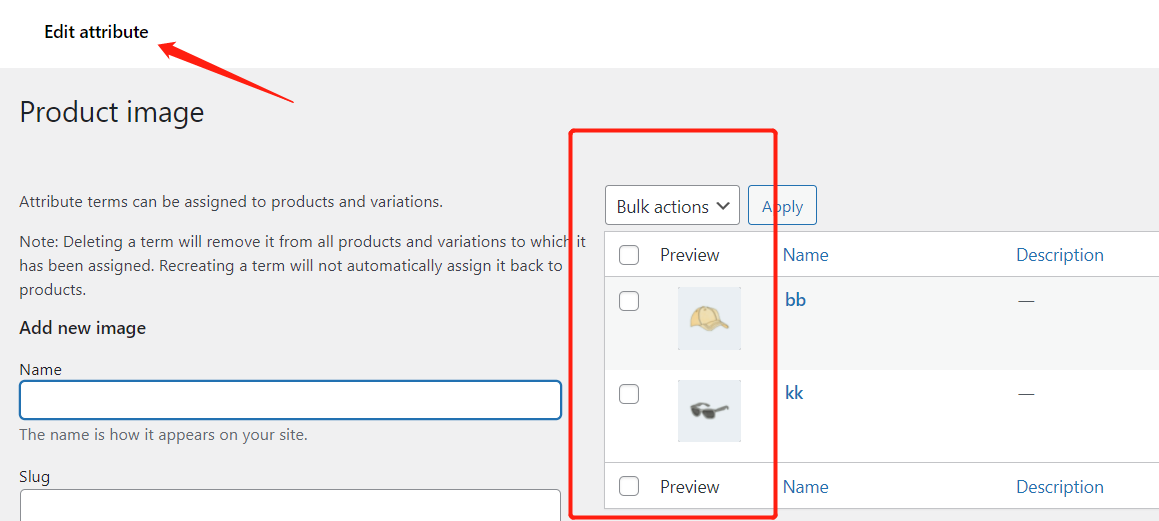
后台配置属性的图片/ 颜色 ,就可以在页面swatches作为选项:

*****
*****
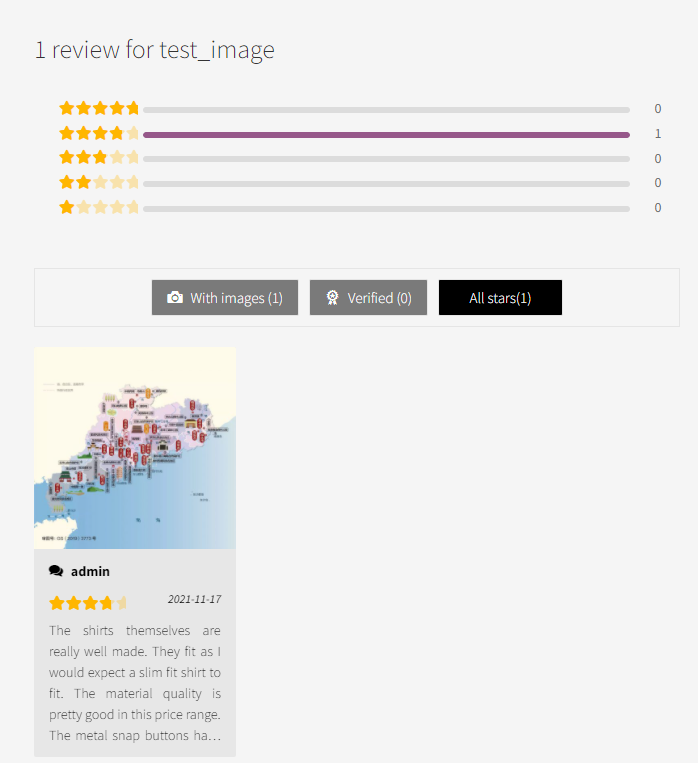
## 3,强化评论功能[Photo reviews]

推荐插件: [Photo Reviews for WooCommerce – WordPress plugin | WordPress.org](https://wordpress.org/plugins/woo-photo-reviews/)
*****
*****
## 4,立即购买按钮 buy now , Quick add to cart / checkout
首页可以先学习一下原理,参考 [ (kinsta.com)](https://kinsta.com/blog/woocommerce-checkout/)
```
To create and add a direct checkout link in WooCommerce, you can use the following
简单商品URL: exampledomain.com//checkout/?add-to-cart=ID.
带变体商品URL: https://woocommerce.liang/index.php/checkout/?add-to-cart=191&variation_id=193
```
推荐插件简单实现增加立即购买按钮功能,代码简单可以参考:[Buy Now Button for WooCommerce – WordPress plugin | WordPress.org](https://wordpress.org/plugins/buy-now-button-for-woocommerce/)
*****
*****
## 5,Add to wish 、心愿单 (Wishlist)
以上安装的插件已经带有这个功能,可以参考利用:
https://cn.wordpress.org/plugins/woo-tools/#description (推荐)
*****
*****
## 6,最近浏览 (Recently Viewed)

系统自带有这个功能,可以参考:[WooCommerce: Recently Viewed Products (Shortcode) (businessbloomer.com)](https://www.businessbloomer.com/woocommerce-recently-viewed-products-shortcode/)
`$_COOKIE['woocommerce_recently_viewed']` // 主要是利用这个
*****
*****
*****
## 7,捆绑商品,give away, gift:
无法单独售卖的捆绑商品,和主商品捆绑销售。自动加入购物车,免费。
TODO
*****
*****
*****
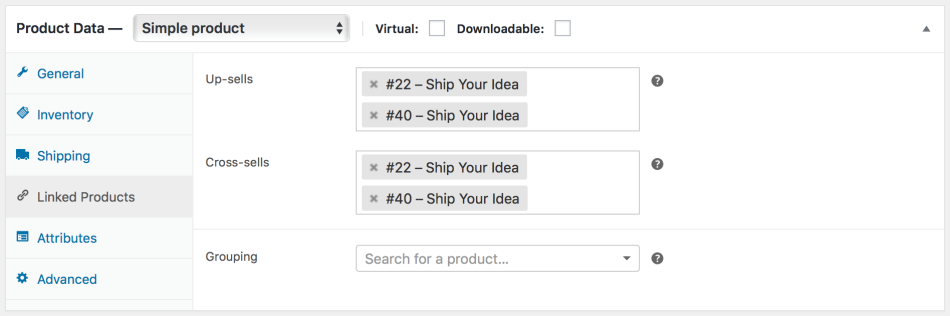
## 8,产品页促销 (Cross Selling / upselling)
管理后台可以设置:

*****
*****
*****
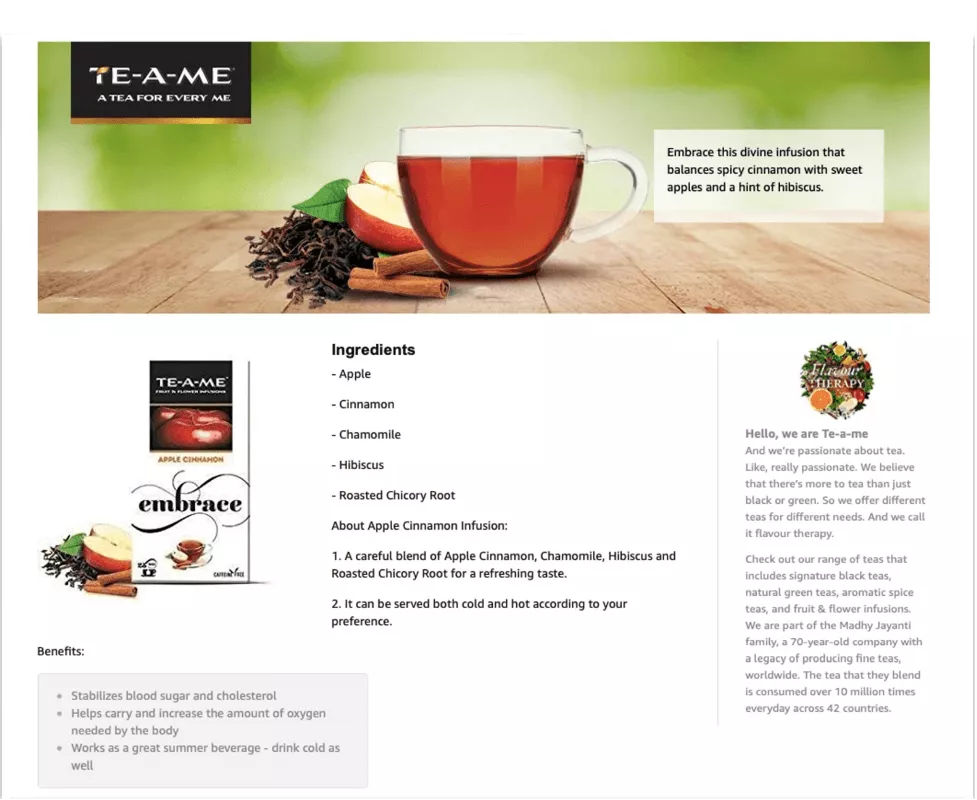
## 9,【丰富的编辑器内容模板】Amazon A+ Content Templates


方法: 动态修改 后台编辑器初始化模板样式,参考:[wordpress进阶教程(三十八):wordpress后台编辑器分区域编辑 | wordpress主题定制-阿树工作室 (ashuwp.com)](https://www.ashuwp.com/courses/highgrade/601.html)
*****
*****
*****
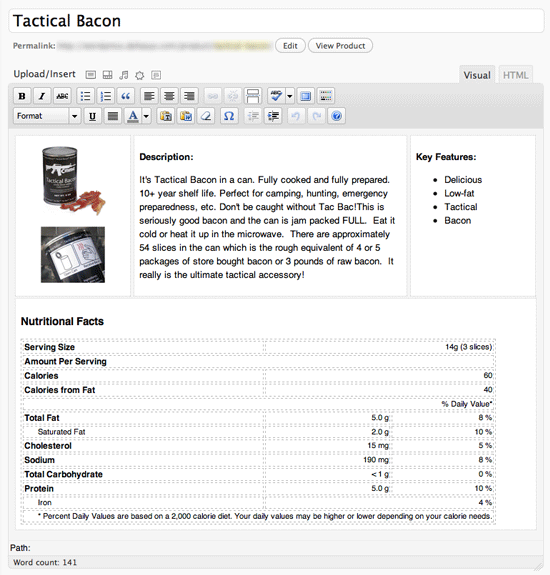
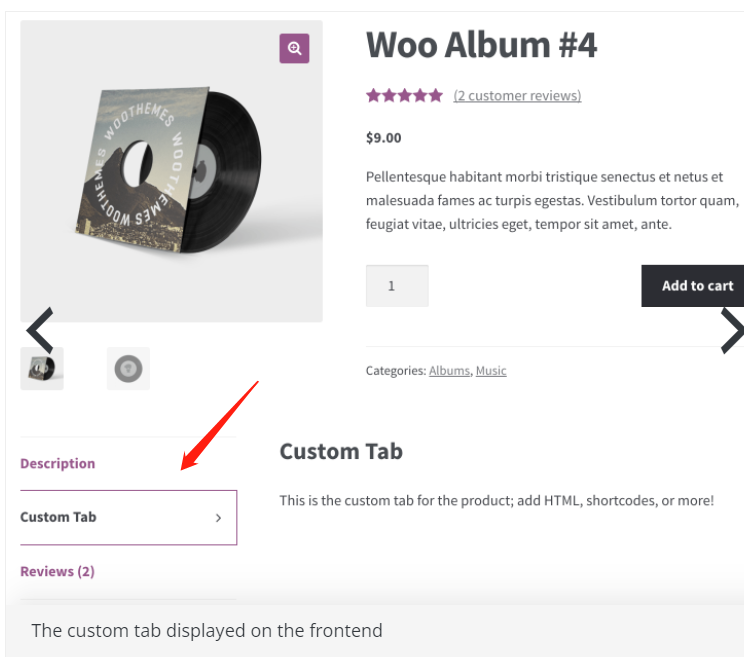
## 10,【商品描述功能页】 Adding a custom tab to the product page
参考插件: [WooCommerce Custom Product Tabs Lite – WordPress plugin | WordPress.org](https://wordpress.org/plugins/woocommerce-custom-product-tabs-lite/)

*****
*****
*****
## 11,社交分享功能
Jetpack 插件自带
*****
*****
*****
## 12,SEO 结构化数据
具体内容参考: [ (google.com)](https://developers.google.com/search/docs/advanced/structured-data/product)
*****
*****
*****
## 13,怎样做 Magento 的 configurable product
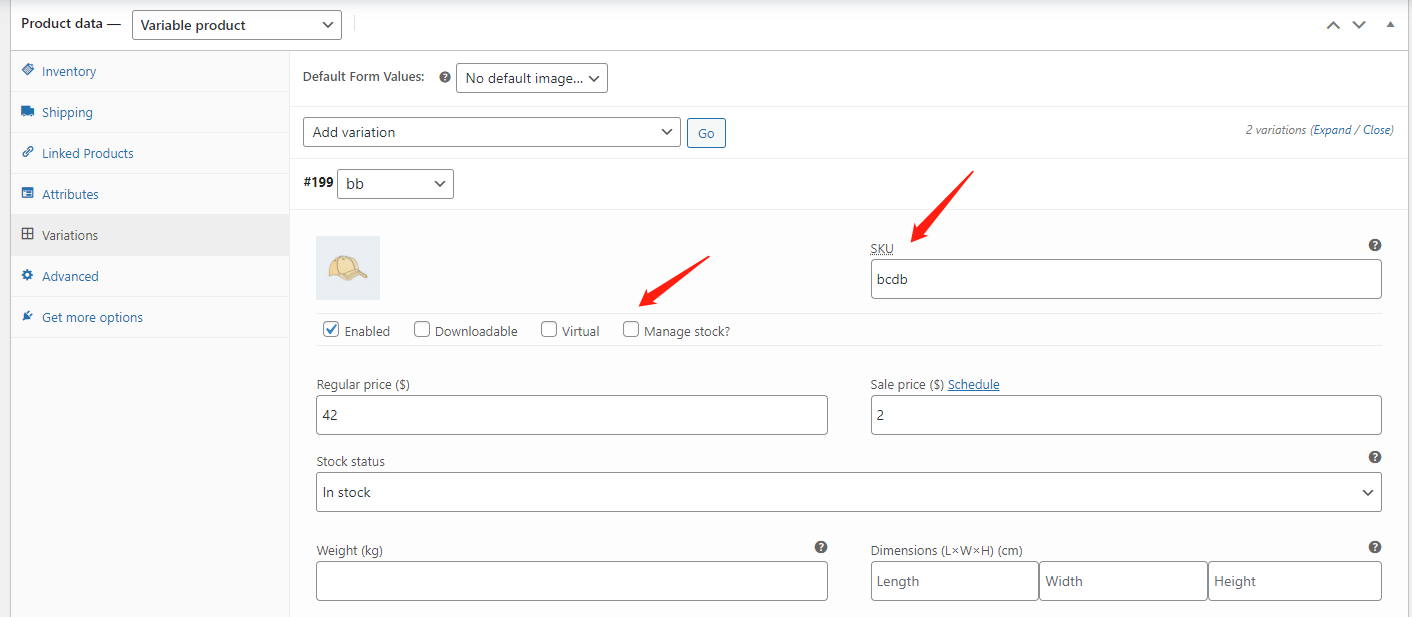
Configurable product 对应 就是 woocommerce 的 Variable product , 它们的不同在于,variable product 不分 独立的sku,不分独立的库存管理。
但是,现在的woocommerce 的variable product 也可以 独立 管理库存和sku管理,所以用. variable product 代替就可以。