<a href="https://kuaitu.taobao.com" target="_blank"><p><img src="https://img.kancloud.cn/ac/2b/ac2b61418539db7cd71a6a4217821a2f_950x120.gif" alt=""></p></a>
**功能**:设置比例或比例更新物体

☛“**刷新类型**”:勾选后,会通过【类型】对话框中的参数,对图面实体进行刷新。
☛“**变量**”:设置软件运行环境参数
☛“**参照**”:通过参照的文字、标注或引线自动设置当前的比例
☛“**选择标注**”:通过拾取图纸中已存在的标注样式,在当前出图比例下使用。即完全引用已存在标注的属性。
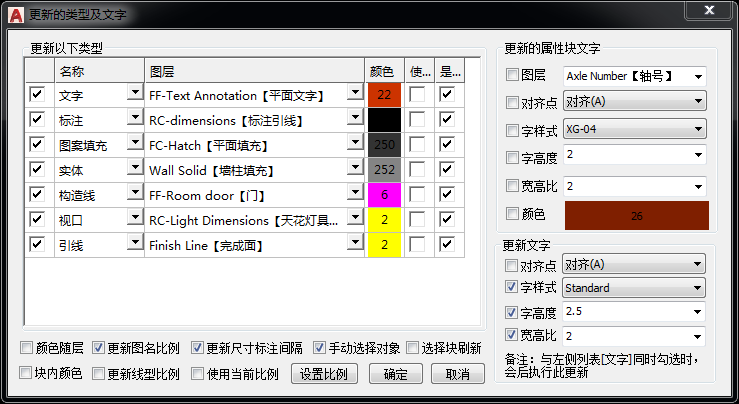
☛“**类型**”:设置更新的类型及相关参数(如下图)

✔“**颜色随层**”:刷新物体时,不随层的自动修改颜色为随层
✔“**更新尺寸标注间隔**”:刷新标注时,如果有多层标注的自动更新标注之间的间隔
✔“**更新图名比例**”:刷新图名图块时,自动修改图块属性文字比例
●**右侧更新文字的多个打勾项**:只刷新打勾项的文字或属性文字对应参数,不打勾的参数不更新
☛“**选择块刷新**”:可手动在图面上选择
☛“**块内颜色**”:是否刷新块内的实体的颜色
☛“*更新线型比例**”:刷新时是否更新线类型的线型比例值,由【设置比例】决定值
☛“**使用当前比例**”:更新线型比例时,是否使用当前图形比例进行修改,而不使用【设置比例】决定值
●按钮“**设置比例**”:刷新线条和填充时,自动修改其线型或填充比例间隔的设置
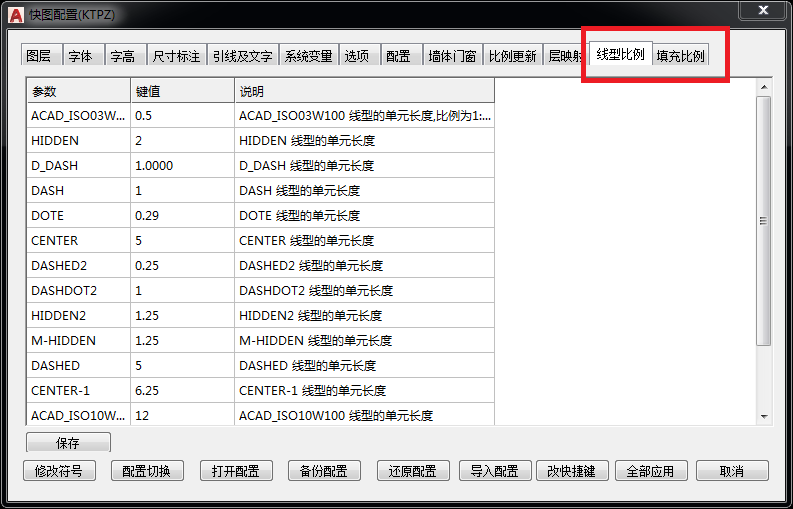
●设置更新的线型和填充比例参数(如下图)

<blockquote class="info"><p>“<strong>线型比例</strong>”的“<strong>单位长度</strong>”说明:<br>
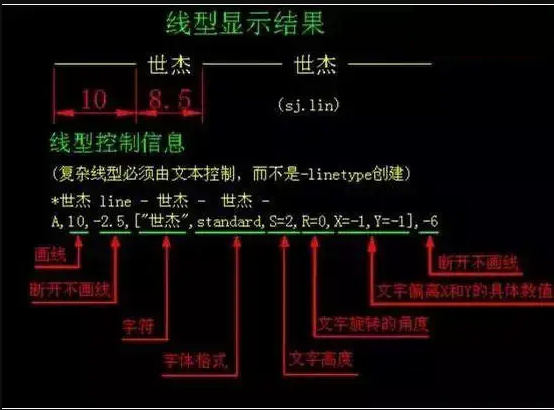
单位长度是其中一点到下一点的间隔长度,例如刷新“HIDDEN”线型时,当前出图比例为1:1,那么刷新后此线型的间隔:(如下图)<br>
<br>
2(单位长度)x5(出图比例)=50。备注:图中的单位长度为10<br>
“<strong>线型比例</strong>”项里有列出的线型自动跟据设置单位长度修改线型的比例,没有列出来的将不会修改。</p></blockquote>
<div style="position: relative; width: 100%; height: 0px; padding-bottom: 56.25%;">
<div style="position: absolute; inset: 0px; width: 100%; height: 100%;">
<iframe width="100%" height="100%" allow="autoplay" src="//player.bilibili.com/player.html?bvid=BV1RJ411g7gF&password=&autoplay=false#www.kancloud.cn" name="iframeId" id="iframeId" frameborder="0" allowfullscreen="true" scrolling="no"></iframe>
</div></div>
<hr>
<blockquote class="danger"><strong>填充比例</strong>”的“<strong>填充比例间隔</strong>
</blockquote>
<div style="position: relative; width: 100%; height: 0px; padding-bottom: 56.25%;">
<div style="position: absolute; inset: 0px; width: 100%; height: 100%;">
<iframe width="100%" height="100%" allow="autoplay" src="//player.bilibili.com/player.html?bvid=BV1hf4y1P7pW&password=&autoplay=false#www.kancloud.cn" name="iframeId" id="iframeId" frameborder="0" allowfullscreen="true" scrolling="no"></iframe>
</div></div>
<hr>
<blockquote class="danger"><strong>de命令视频详解</strong>
</blockquote>
<div style="position: relative; width: 100%; height: 0px; padding-bottom: 56.25%;">
<div style="position: absolute; inset: 0px; width: 100%; height: 100%;">
<iframe width="100%" height="100%" allow="autoplay" src="//player.bilibili.com/player.html?bvid=BV1dr4y1G7zY&password=&autoplay=false#www.kancloud.cn" name="iframeId" id="iframeId" frameborder="0" allowfullscreen="true" scrolling="no"></iframe>
</div></div>
<hr>
<a href="https://kuaitu.taobao.com" target="_blank"><p><img src="https://img.kancloud.cn/96/ec/96ecfaa73ead024a57d89363939ceb18_190x235.gif" alt=""></p></a>
<pre><code class="ಠhighlight-container">加企业正版群互动,售后远程,让设计更简单,学习更高效
</code></pre>
<p><img src="https://img.kancloud.cn/e0/70/e070d30b4eb867c142827742c279f482_950x120.gif" alt=""></p>
- 快图官网主页
- V7新版功能
- 更新历史
- 搜索指引
- 远程帮助
- 安装必读
- 安装常见问题
- 快图更新教程
- 在线与离线使用方法
- 安装后无法登录或找不到CAD
- 制图规范配置
- 1.cad基础配置
- 1.1.正版用户售后指南
- 1.2.快图软件安装及卸载教程
- 1.3.帮助及更新,版本号及版权查询
- 1.4.CAD界面优化,设置快图绘图空间
- 1.5.自动保存及存档路径设置
- 1.6.快图快捷键控制、修改及查找
- 2.自定义图户图层
- 3.标注规范(公司/个人)
- 4.材料编号图例
- 5.图框定义
- 6.文本词库
- 7.布局排图
- 8.AA图库
- 9.切换输入法
- 10.文档自动保存
- 11.CAD颜色表
- 智慧图纸系统
- 1.【核心】参数设置
- 01.区域文字
- 02.区域封闭线
- 03.用户图框
- 2.【立面】批量立面lma
- 01,简易框架
- 02.图框参数
- 03.自定义吊顶高度
- 04.平面细节
- 05.立面插座
- 06.开关定位
- 07.立面排版
- 08.绘图空间
- 09.出图比例
- 10.图层颜色
- 11.裁小平面
- 12.完成面线
- 13.楼板填充
- 14.楼板净高
- 15.墙体墙剖
- 16.天花结构
- 17.立面梁位
- 18.立面门窗
- 19.踢脚线
- 20.自定义点位投影
- 21.批量换小平面
- 3.【排图】平面排图PPP
- 4.【排图】图层状态管理
- 5.【平面】墙面尺寸QCC
- 6.【平面】家具尺寸JJCC
- 7.【平面】天花布置THC
- 8.【平面】天花尺寸THCC
- 9.【平面】灯具定位BDD
- 10.【平面】地面铺装dmtj
- 11.【平面】开关控制KG
- 12.【平面】机电点位
- 13.【平面】给排水点
- 14.【平面】拆建墙体
- 15.【总结】一键平立面
- 分类命令教程
- 1.快捷键
- 1.1命令查找yyy
- 1.2修改快捷键y
- 1.3切换快捷键kjj
- 1.4开启软件命令kj
- 1.5使用快图右键ksc
- 1.6CAD默认右键mrcd
- 1.7屏幕菜单zdcd
- 1.8菜单配置cdxs
- 2.系统设置
- 2.1系统配置YY
- 2.2符号修改SSY
- 2.3设置比例DE
- 2.4切换配置CG
- 2.5输入法SRF
- 2.6菜单开关CDKG
- 2.7上端侧栏ALT+X
- 2.8左端侧栏ALT+Z
- 2.9自定义面板cui
- 2.10绘图角度-
- 2.11引用管理XR
- 2.12经典菜单CDXS
- 2.13图形变色TBS
- 2.14背景颜色BJS
- 2.15多种合并MG
- 2.16坐标原点UO
- 2.17查看帮助LP
- 2.18特性CTRL+1
- 2.19重要提示IT
- 2.20图元信息LISP
- 2.21关于软件ABT
- 3.备份存档
- 3.1当前目录RF
- 3.2清理保存PU
- 3.2批量清理PUR
- 3.3除教育版QC
- 3.4消除重复OK/OL
- 3.5查杀病毒KI
- 3.6加载天正TZZ
- 3.7转存正常ZZC
- 3.8批量转存PZZ
- 3.9炸天正体ZTZ
- 3.10图纸保护TBH
- 3.11图形加锁LK
- 3.12图纸专业加密stjm
- 3.13图纸发布dbfb
- 4.目录
- 4.1插入图框TK
- 4.2图纸目录ML
- 4.3顺序编号SB
- 4.4递增复制AD
- 4.5刷字内容AT
- 4.6参考更新CX
- 4.7阵列复制CV
- 5.打印
- 5.1批量打印BP
- 5.2新建颜色打印样式
- 5.3合并PDF命令BP
- 5.4拼图打印
- 6.墙柱
- 6.1双线墙体XQ
- 6.2墙线修剪WX
- 6.3墙厚修改WAC
- 6.4线转墙体L2W
- 6.5净距偏移WO
- 6.6墙柱填充WWF
- 6.7插入柱子CZZ
- 6.8插T形柱TXZ
- 6.9插转角柱ZJZ
- 7.门窗
- 7.1平面门窗MM
- 7.2墙上开洞KD
- 7.3翻转门窗FZ
- 7.4门槛处理MK
- 7.5画洞口线DKX
- 7.6门窗编号MMB
- 7.7门窗修正MMX
- 7.8移动定位MMD
- 7.9转成窗户HC
- 7.10开转角窗ZJC
- 7.11墙开套门PK
- 7.12插入套门PK1
- 7.13转为套门HTM
- 7.14开无套门WTM
- 7.15插无套门WTM1
- 7.17门窗置换MC
- 7.18墙上开窗KC
- 7.19两点画窗KC1
- 7.20换转角窗HZJC
- 7.21线变窗户XBC
- 7.22门窗宽度MMK
- 7.23删除门窗MME
- 7.24门窗匹配MMP
- 7.25门窗移动MMM
- 7.26门窗复制MMC
- 8.平面
- 8.1打开图库AA
- 8.2平面排图PPP
- 8.3整体家具JJJ
- 8.4拆墙平面CQ
- 8.5完成面线WCC
- 8.6墙面材料QM
- 8.7机电点位WE
- 8.8衣柜平面YGG
- 8.9柜子平面GZZ
- 8.10楼梯平面LTPM
- 8.11窗帘平面CLPM
- 8.12电梯轿厢DTJX
- 8.13玻璃隔墙BLGQ
- 8.14范围取图FWQT
- 8.15布置空调KT
- 8.16环境分析HJFX
- 8.17成片树木CPSM
- 8.18入口标识RK
- 9.天花
- 9.1天花布置TH
- 9.2布置灯具BD
- 9.3灯具定位DG
- 9.4灯具开关KG
- 9.5节点连线JJ
- 9.6角线放线QQ
- 9.7半圆跨线BY
- 9.8删除跨线EBY
- 9.9灯具连线LX
- 9.10沿线及两点灯具BD
- 9.11定点布灯DDBD
- 9.12天花内弧NH
- 10.填充
- 10.1图案符号TC
- 10.2个人填充TC
- 10.3填充捕捉开关HG
- 10.4木纹表面MW
- 10.5大理石/石材DLSS/DLS
- 10.6金属表面JSM
- 10.7软包表面BM
- 10.8参照填充GH
- 10.9插入地漏DL
- 10.10填充移动HV
- 10.11填充缩放HS
- 10.12线变填充LH
- 10.13填充补洞HD
- 10.14填充开洞HL
- 10.15制作填充HM/HM1/HM2
- 10.16修改起点HN
- 10.17移动节点HNN
- 10.18填充拉伸SV
- 10.19填充合并HJ
- 10.20填充分开HK
- 10.21提取图案HT
- 10.22渐变填充ZB
- 10.23实体填充BBB
- 10.24填充旋转HR
- 10.25镜子表面JM
- 10.26创建边界HB
- 10.27变混凝土HNT
- 10.28车边镜表面CBJ
- 11.立面
- 11.1立面框架LM
- 11.1-1房间轮廓FJLK
- 11.1-2房间标识FJMC
- 11.1-3批量立面LMA
- 11.1-3.1参考平面
- 11.1-3.2出图比例
- 11.1-3.3立面门窗
- 11.1-3.4立面插座
- 11.1-3.5立面开关
- 11.1-3.6完成面线
- 11.1-3.7墙体剖面
- 11.1-3.8图层颜色
- 11.1-3.9图框参数
- 11.1-3.10踢脚线
- 11.1-3.11立面梁位
- 11.1-3.12楼板净高
- 11.1-3.13楼板填充
- 11.1-3.14天花结构
- 11.1-3.15材质标注
- 11.1-3.16轴号轴线
- 11.1.-3.17自动排图
- 11.1-3.18绘图空间
- 11.1-3.19.吊顶高度
- 11.2裁块排图CK
- 11.3立面框线KK
- 11.4线框转窗XZC
- 11.5百页窗户PER
- 11.6立面线条XT
- 11.7立面衣柜YG
- 11.8立面柜子GZ
- 11.9内弧造型NH
- 11.10拉线踏步STE
- 11.11楼板加梁JL
- 11.12画立面门LMM
- 11.13画立面窗LMC
- 11.14玻璃窗户WS
- 11.15栏杆扶手FS
- 11.17画洞口线DK
- 11.18画开启线KX
- 11.19画弧面线HX
- 11.20立面分格EG
- 11.21幕墙立面EC
- 11.22矩形变形BX
- 12.剖面
- 12.1墙体框架
- 12,1,1砖墙剖面ZQ
- 12.1.2楼板剖面LB
- 12.1.3墙体剖面PM
- 12.1.4墙面封板FB
- 12.1.5C形封板CFB
- 12.1.6L形封板LFB
- 12.1.7剖面墙体QT
- 12.1.8楼梯剖面LTT
- 12.2天花剖面
- 12.2.1天花详图THH
- 12.2.2暗藏灯槽EDC
- 12.2.3天花剖面THPM
- 12.2.3平板天花PB
- 12.2.4轻钢龙骨LG
- 12.2.5龙骨结构LGG
- 12.3多组材剖面
- 12.3.1干挂石材GGS
- 12.3.2石膏板墙SGB
- 12.3.3衣柜详图YGXT
- 12.3.4橱柜详图CGXT
- 12.3.5石材剖面SM
- 12.3.6瓷砖剖面ZPM
- 12.3.7地毯剖面TM
- 12.3.8地板剖面DM
- 12.3.9抽屉剖面CT
- 12.3.10层板剖面CB
- 12.3.11木方结构MF
- 12.3.12尺寸木方RT
- 12.3.13画防潮层FCC
- 12.4单材料剖面
- 12.4.1硬包剖面YBM
- 12.4.2软包剖面RBM
- 12.4.3石材截面DLS
- 12.4.4瓷砖截面ZM
- 12.4.5木地板截面MDB
- 12.4.6玻璃剖面BL
- 12.4.7玻璃倒角剖面BLL
- 12.4.8钢材剖面GJG
- 12.4.9海绵剖面GQ
- 12.4.10石膏剖面SG
- 12.4.11夹板剖面JB/JBB
- 12.4.12木工板剖面MB
- 12.4.13大芯板剖面DXB
- 12.4.14埃特板剖面ATB
- 12.4.15砂浆剖面SJ
- 12.4.16画保温棉BWM
- 13.轴号
- 13.1划线插轴CZ
- 13.2墙中轴线WWX
- 13.3画单轴线AX
- 13.4轴号避让AXQ
- 13.5连续轴号ABC
- 13.6简单轴号BC
- 13.7轴号线长AXC
- 13.8轴线网格XI
- 13.9加轴线号AXX
- 14.标注
- 14.1标注图层DCC
- 14.2对齐标注DA
- 14.3垂直标注DC
- 14.4房间尺寸FC
- 14.5文字避让DF
- 14.6数值分段FDD
- 14.7标注等分DFF
- 14.8标注断开DB
- 14.9批量断开DBB
- 14.10标注合并DV
- 14.11外包尺寸DQQ
- 14.12交点连标QD
- 14.13弧长标注DAR
- 14.14半径标注DHR
- 14.15外围尺寸BZ
- 14.16标注取整DQZ
- 14.17标注等分EQ
- 14.18标注对齐DT
- 14.19移动界线DDE
- 14.20标注PL线DP
- 14.21图块定位DG
- 14.22标注图块DBL
- 14.23检查连线DJ
- 14.24锁定数值SD
- 14.25解锁数值ZS
- 14.26尺寸间隔DEE
- 14.27标注转换DZ
- 14.28智慧标注le1
- 14.29文字归位GW
- 14.30标注线长DLL
- 14.31统一线长DTT
- 14.32标注偏移TQ
- 14.33尺寸删除CCD
- 14.34标注样式DSA
- 14.35标注关联GL2
- 14.36取消关联GL1
- 14.37标注坐标DY
- 14.38智能标注DQ
- 15.文字
- 15.1编辑插入ED
- 15.2材料标注DD
- 15.3平均分布DDD
- 15.4参照引线DDC
- 15.5材料替换DDG
- 15.6替换引线DDT
- 15.7内容对换DH
- 15.8文字遮挡WZ
- 15.9字加外框JK
- 15.10内容替换FD
- 15.11格式化多行文本STR
- 15.12改对齐点TA
- 15.13转成多行TTT
- 15.14排版对齐TTP
- 15.15字体打包FDB
- 15.16改大小写DXX
- 15.17字体合并FT
- 15.18字加平方PF
- 15.19对齐线条WD
- 15.20旋转文本TTR
- 15.21文字竖排SP
- 15.22文字转线RRR
- 15.23简繁转换ZH
- 15.24中英转换YW
- 15.25字体替换FR
- 15.26图纸字高ZG
- 15.27字宽调整TTW
- 15.28加减双线JXX
- 15.29修复镜像MIT
- 15.30取消遮挡WZZ
- 15.31粘连文字TTA
- 15.32文字打断TTB
- 15.33文字空格独立TTD
- 16.引线
- 16.1上下对齐DDS
- 16.2左右对齐DDZ
- 16.3对齐引线DS
- 16.4添加引线DDF
- 16.5左右变换ZY
- 16.6引线镜像JX
- 16.7节点加减ADP
- 16.8分解引线FJ
- 17.视口
- 17.1视窗操作VVV
- 17.2模型布局切换
- 17.3无缝转换MX
- 17.4旋转视图RV
- 17.5视口管理VG
- 17.6查询比例GV
- 17.7新建视窗VW
- 17.8线变视口LW
- 17.9锁定视窗SW
- 17.10解锁视窗FW
- 17.11关闭视口CW
- 17.12独立视窗DW
- 17.13显示物体AW
- 17.14退出视口AQ
- 17.15对齐视口VQ
- 17.16平移视口VP
- 17.18图层变色VB
- 17.19还原颜色VH
- 17.20图框拆分KF
- 17.21布局存档BCD
- 17.22布局改名VM
- 17.23对齐空间RW
- 17.24同步看图TB
- 17.25同步视口VD
- 18.图层
- 18.1图层快捷键y
- 18.2自动归层开关GF
- 18.3设置归层GFF
- 18.4图层控制QW
- 18.5图层管理AS
- 18.6独立图层D
- 18.7关闭选择物体图层
- 18.8显示解冻所有层
- 18.9打开图层DKK
- 18.9打开所有DKA
- 18.10锁定图层SDC
- 18.11锁其他层SQT
- 18.12解锁图层JS
- 18.13解锁所有JSA
- 18.14冻结图层DJC
- 18.15冻其它层DQT
- 18.16解冻图层JD
- 18.17解冻所有T8
- 18.18批量冻结KKK
- 18.19视窗冻结K
- 18.20视窗解冻SJD
- 18.21冻结全部DJA
- 18.22解冻全部JDA
- 18.23设当前层SA
- 18.24改变图层VC
- 18.25改到0层g0
- 18.26图层合并00
- 18.27删除图层000
- 18.28删冻关层0000
- 18.29按色归层SE
- 18.30全部归层SEA
- 18.31图层匹配T9
- 18.32设为随层SCC
- 18.33按层输出EDWG
- 18.34转为当前ZDQ
- 19.图块
- 19.1插入图块AA
- 19.2在位编辑器red
- 19.3块编辑器BED
- 19.4块属性管理bman
- 19.6快速建块B
- 19.7增强分解XD
- 19.8裁剪图块XC
- 19.9改名或点AB
- 19.10批量改名ABB
- 19.11图块替换BT
- 19.12选择替换BTT
- 19.13同名连线LX
- 19.14搜集图块表SJB
- 19.15块加遮罩WQ
- 19.16批量块基点BBP
- 19.17前置图块BFF
- 19.18后置图块BWW
- 19.19图块转换NM
- 19.20匹配比例BSC
- 19.21匹配角度BRO
- 19.22炸各种块XA
- 19.23块内复制CCC
- 19.24块增物体BA
- 19.25块减物体BE
- 19.26彻底清除EB
- 19.27批量插入BI
- 19.28图块翻转FZ
- 19.29图块变形XY
- 19.30旋转图块RB
- 19.31选取旋转BBR
- 19.32边界轮廓BRE
- 19.33多重转换BN
- 19.34参照变块BK
- 20.图例
- 20.1插入图名AF
- 20.2插入标高BG
- 20.3标高复制BGF
- 20.4局部索引SY
- 20.5平面索引SYY
- 20.6剖切索引PP
- 20.7绘制断线DX
- 20.8中心符号CL
- 20.9转折面符ZZM
- 20.10交叉矩形RC
- 20.11修改图章EW
- 20.12对称符号DCFH
- 20.13画指北针ZBZ
- 20.14制作云线UU
- 20.15指向箭号JT
- 20.16焊缝符号HF
- 20.17画波浪线BLX
- 20.18空心箭头JTT
- 20.19画弯箭头WJT
- 20.20圆管截面GJM
- 20.21矩形变形BX/TC
- 20.22四边变形SBX/TC
- 20.23双线变形XBX/TC
- 20.24三维变形WBX/TC
- 20.25沿线变形YBX/TC
- 20.26投影变形TBX/TC
- 20.27索引方向SYFX
- 20.28 A索引方向FX1
- 20.29 B索引方向FX2
- 20.30 C索引方向FX3
- 20.31 D索引方向FX4
- 21.线条
- 21.1竖向长线XX
- 21.2水平长线SS
- 21.3两线中线ZZ
- 21.4画中心线ZX
- 21.5拉伸辅线SF
- 21.6等分线段FV
- 21.7焊接线条J
- 21.8结构连线JG
- 21.9修改线宽PW
- 21.10变短虚线NN
- 21.11线条比例CHS
- 21.12双向偏移QQ
- 21.13边界偏移BQ
- 21.14反转顶点FX
- 21.15分解型线XXX
- 21.16交点打断BB
- 21.17连接断线LJ
- 21.18井字修剪TW
- 21.19批量倒角WF
- 21.20修剪倒角CHA
- 21.21画垂直线CZX
- 21.22提取线型TL
- 21.23制作线型LLT
- 21.24弧曲转线ASP
- 21.25等弦分段DFD
- 21.26椭圆转弧E2P
- 21.27曲线转PL线S2P
- 21.28曲线合并JSPL
- 21.29特殊线段TX
- 21.30改弧半径CIR
- 21.31两端延长EED
- 21.32绘制管线GGG
- 21.33角平分线PFX
- 21.34等分连线DFX
- 21.35动态圆角DFR
- 21.36PL厚线加框PPL
- 21.37框选圆角VR
- 21.38曲线闭合A2C
- 21.39改子线段SED
- 21.40修改线型GXX
- 21.41优化PL节点YH
- 22.属性
- 22.1属性管理BATTMAN
- 22.2全图属性更新HEX
- 22.3更新属性GB
- 22.4属性隐藏ASH
- 22.5分解属性FXX
- 22.6转属性块ZSX
- 22.7炸属性块SXX
- 23.群组
- 23.1群组开关GGF
- 23.2建立群组GC
- 23.3分解所有GT
- 23.4组管理器GP
- 23.5组加实体GA
- 23.6组减实体GD
- 24.统计
- 24.1统计门窗TJ
- 24.2搜集图块SJB
- 24.3石材编号BH
- 24.4统计面积ARE
- 24.5对象面积CAR
- 24.6线段总长AV
- 24.7面积求和VZ
- 24.8两点距离DR
- 24.9图块统计KB
- 24.10快速计算JSQ
- 24.11表格输出TTE
- 24.12表格输入TTI
- 24.13数字相加TD
- 24.14数字相减TF
- 24.15数字相乘TI
- 24.16数字相除TV
- 25.编辑查找
- 25.1对象隐藏TT
- 25.2选择独显TY
- 25.3智能隐藏TTY
- 25.4超级查找BF
- 25.5快速选择AZ
- 25.6选择居中ZZZ
- 25.7查找连线TG
- 25.8多重复制CC
- 25.9复制旋转CR
- 25.10复制镜像旋转CA
- 25.11局部重生成RE
- 25.12重新生成REA
- 25.13边界剪切ER
- 25.14中间裁剪EA
- 25.16间隔修剪XJ
- 25.17增强修剪T
- 25.18类型选择FA
- 25.19按色选择SZ
- 25.20坐标归零Z0
- 25.21超级等分FF
- 25.22两点等分FFF
- 25.23等分曲线FFX
- 25.24节点取整QZ
- 25.25偏至当前QA
- 25.26前置物体SQ
- 25.27后置物体WB
- 25.28裁剪图片XCC
- 25.29沿线布置YX
- 25.30选择打断BRR
- 25.31最小包围BW
- 25.32生成/去除遮罩WQ
- 25.33排列对齐AO
- 25.34再次移动VF
- 25.35原地缩放SSC
- 25.36原地旋转SSR
- 25.37原地镜像MMI
- 25.38转成透视LR
- 25.39框框剪除TEE
- 25.40虚实互换XG
- 25.41微信官网
- 25.42备份
- 入门进阶巧用
- 1.快速入门
- 2.提升进阶
- 3.熟能生巧
- 视频教程
- V7新视频教程
- 1.原始结构图
- 1.1插入量房图
- 1.2墙体框架
- 1.3关于归层
- 1.4尺寸标注
- 1.5符号图例
- 1.6文字注释
- 1.7梁位标高
- 1.8图框视口
- 2.平面布置图
- 2.1拆改墙体
- 2.2画完成面
- 2.3MM门窗
- 2.4jjj整体家具对传统画法
- 2.5图层校验
- 3.布局智能排版
- 3.1ppp平面排图-简介
- 3.2ppp平面排图-来源
- 3.3ppp平面排图-视口
- 3.4ppp平面排图-排图
- 3.5ppp平面排图-层状态管理AS
- 4.拆墙建墙图
- 5.平面尺寸图
- 6.家具尺寸图
- 7.地面铺装图
- 8.天花布置图
- 9.一键平立面
- 10.天花尺寸图
- 11.灯具定位图
- 12.开关控制图
- 13.机电点位图
- 14.给排水点位图
- 15.立面索引图
- 16.平面图转系统图
- 17.图纸加密系统
- 18.综合布线图
- 19.批量立面视频
- 卸载教程
- 联系我们
