# 五:个性化
### 注意事项
~~~
1.更改个性化界面,改完之后,不需要重新同步打包
~~~
~~~
2.改完界面,记得保存并刷新,而且模板要更改版本号为你当前APP的版本,设置成“通用”是没有变化的
~~~
~~~
3.如果界面没有改变,检查是否更改版本号,是否保存并刷新模板,是否重启APP了
~~~
~~~
4.每个app的版本,都要对应设置后台的一个模板版本号,比如4.0版本的app,你后台没有4.0的模板,是会显示默认模板
~~~
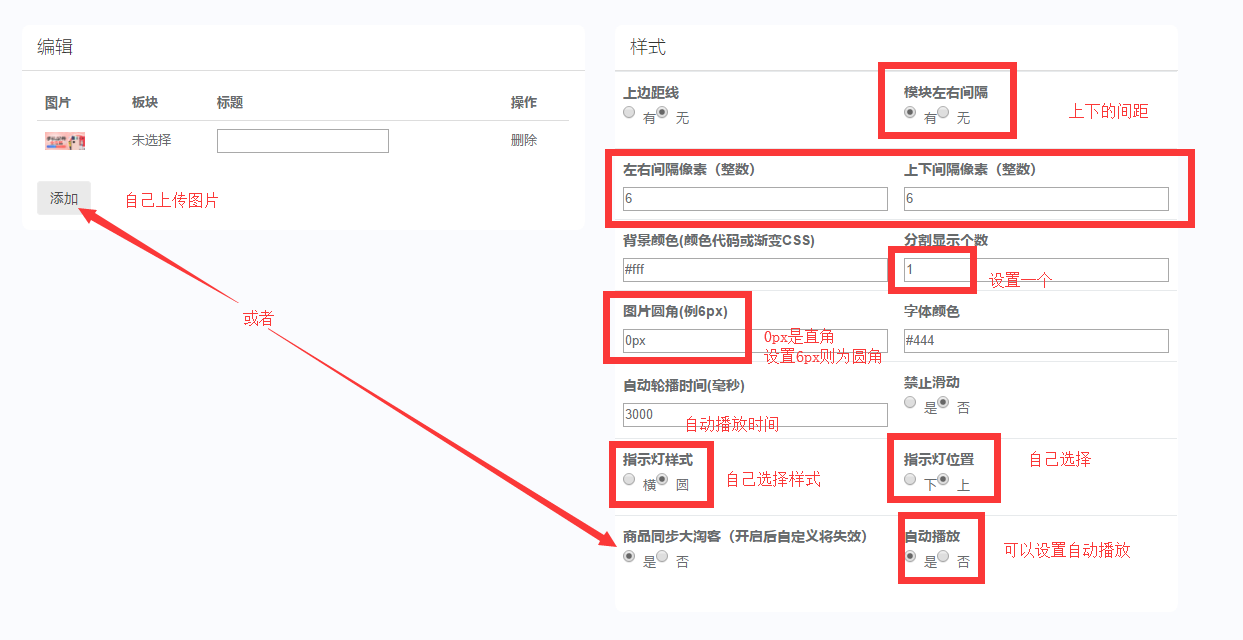
* #### **超期自定义样式设置说明**

**1.上边距线**:开启后模块上面有一条灰色的间隔线
**2.模块左右间隔**:开启后模块与模块之间有左右间距,下图所示

**3.左右间隔像素**:图与图之间的左右间隔像素,需要填写整数。普遍填写6-10左右,下图所示
**4.上下间隔像素**:图与模块之间的上下间隔,需要填写整数。普遍填写6-10左右,下图所示
**5.背景颜色**:一般设置#fff,也是默认的白色,如果想设置其他颜色自行设置
**6.分割显示个数**:设置后每个图片按照显示的100%÷分割个数 = 图片的宽度%,如果设置左右间隔,会影响实际的显示个数,自行更改即可
**7.图片圆角**:一般图片在未处理的情况下都是直角,可以直接设置圆角像素即可实现效果不需要在PS中设计,一般2-8px,自行更改尝试
**8.字体颜色**:更改后字体颜色将变化
**9.自动轮播时间**:单位是毫秒,默认3000毫秒,不易过快
**10.禁止滑动**:开启后将不能手动左右滑动,注意如果开启了自动播放是可以正常切换,但不能手动滑动
**11.指示灯样式**:在开启自动轮播的情况下会出现指示灯,以便让用户知道正在预览第几个图片,可选择圆形样式或者横排的样式,自行设置体验
**12.指示灯位置**:设置后将改变指示灯的位置,下图所示
上(圆角):

下(横排):

**13.商品同步大淘客**:可以去掉原来的固定轮播图切换现在的轮播图,可随意调整位置,开启后将获取大淘客的轮播图商品专题进行显示。
**14.自动播放**:开启后将自动滑动播放
* * *
#### 1.使用该模块实现:头部的专题轮播图

保存后实现效果:

#### 2.使用该模块实现4眼5眼效果

先添加眼的icon图标

添加之后设置右边的参数
一般五个眼设置左右间隔30,个数7.6个,由于左右间隔的空间比较大,可以适当更改显示参数,直到调整到显示五个眼为止
[](http://help.immmmmm.com/uploads/article/20190403/97dd52a9109d9e7e10d3f2975b19c149.png)
如果只显示4或5个眼,可以禁止滑动效果。
[](http://help.immmmmm.com/uploads/article/20190403/89f3daaadb9f6ce471cffd6c9f86e6f0.png)
如果想设置多个眼进行左右滑动,则关闭禁止滑动选项,多追加几个眼即可实现下图所示效果
[](http://help.immmmmm.com/uploads/article/20190403/5f54b8a1dad26c66f50e8a348e3b9557.gif)
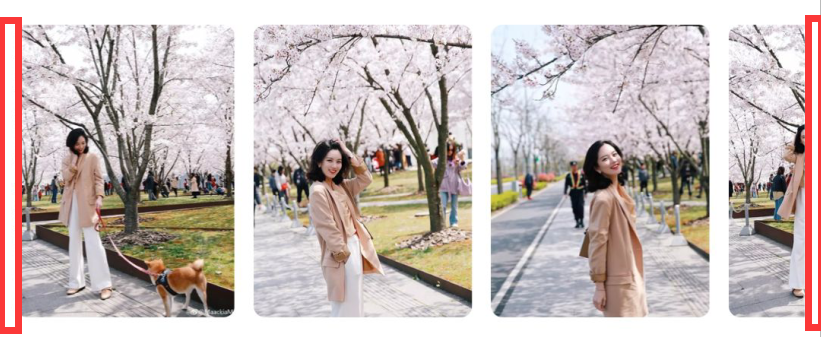
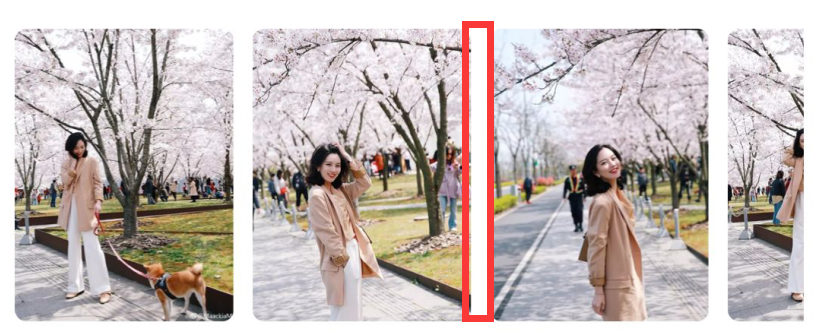
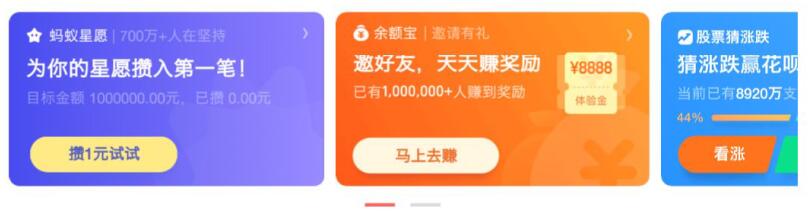
#### 3.使用该模块实现:左右滑动显示1.7个活动图效果
[](http://help.immmmmm.com/uploads/article/20190403/76eea1ececf694e9cedbe8aac273a183.gif)
需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置1.6个或者自行设置即可实现该效果
[](http://help.immmmmm.com/uploads/article/20190403/b06759f66b8409b7f35e5cf53d3e858b.png)
#### 4.使用该模块实现:左右滑动商品单品效果
[](http://help.immmmmm.com/uploads/article/20190403/dbdd83a8ca16d626bad5bc2cb36827cd.gif)
需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置3.4个或者自行设置即可实现该效果
[](http://help.immmmmm.com/uploads/article/20190403/92fdea8fb984149113084c944a82f722.png)
\*\*5.使用该模块实现:实现现有的【活动图】【拼图三】【拼图四】【拼图五】效果 \*\*
例如拼图1:
[](http://help.immmmmm.com/uploads/article/20190403/8af48abfa76dcae8127c5065e284ada4.jpg)
上传活动图之后设置边距可选择【无】,显示填写1就是现有的【活动图】效果,填写2是现有的【拼图三】效果,填写3是现有的【拼图四】效果,填写4是现有的【拼图五】效果,可设置禁止左右滑动后与现有模块无任何无别。也可以设置自动滑动播放或者分割显示
[](http://help.immmmmm.com/uploads/article/20190403/858eefa464621152322240dd40cb5589.jpg)
可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/fa57bb5f8ef554038322841a302587b0.jpg)
如开启左右滑动以及分割显示可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/7214acb2a8320d90e20809267df535eb.gif)
配合使用可实现以下效果
[](http://help.immmmmm.com/uploads/article/20190403/68091879378b300bff3b154c553d6402.gif)
**可克隆后台共享模板自行体验**
* * *
- 看前必读
- 一、【新人必看】刚拿到后台需要做什么
- 二、淘客系统每月需要更新的操作
- 三、常见APP细节设置汇总
- 【APP】常见问题
- ①:更新了APP版本后首页打开不对?
- ②:如何手动修改用户的邀请码
- ③:如何手动修改用户的会员等级
- ④:如何设置注册会员就为超级会员等级别
- ⑤:如何每月结算订单发放佣金
- ⑥:如何设置修改发圈/客服页面的LOGO
- ⑦:为什么后台设置的UI,打开APP没生效?
- ⑧:多麦联盟的商城为什么没有同步显示到后台?
- ⑨:预估佣金为什么和实际佣金不一致
- ⑩:多麦合作商城打开显示空白?
- ⑪:如何对接第三方客服系统?
- ⑫:淘宝苏宁考拉等板块显示空白?
- ⓭授权过期了如何授权以及同步订单
- 14:如何更改短信签名为自己APP名字
- 【后台】常见设置
- 商学院如何插入视频
- 七牛云如何上传视频
- 如何获取APP七牛云下载地址
- 淘宝联盟比价生效通知
- 关于比价订单的白话讲解
- 换包名需要修改什么?
- APP端如何跳转小程序
- 安卓空包签名教程
- 腾讯云短信配置教程
- 支付宝红包配置
- 搜索页如何添加支付宝红包入口
- 如何查看APP的包名和签名
- 后台设置常见问题汇总
- 【上架】安卓上架教程
- 【上架】苹果上架教程
- 苹果上架实战理论篇,提交前必看3遍
- 【常识】上架前必看
- 一:苹果上架是不是很难?
- 二:通俗讲解影响苹果审核的因素
- 三:上架各位置修改建议
- 四:各个拒绝原因解决办法
- 第一步:苹果开发者账号申请
- 第二步:所需准备材料
- 第三步:打开审核模式,关闭微信登录
- 第四步:生成苹果安装包
- 第五步:上传安装包并填写信息
- 第六步:苹果商店新版本更新教程
- 重要:苹果正式上架之前如何测试?
- APP专属密码生成
- 苹果公司账号邓白氏代码申请教程
- 阿里百川SDK升级公告/注意事项/新版适配教程
- 【新方法】创建苹果P12证书
- 【新方法】创建苹果描述文件
- 最新IOS提交报错提示解决教程
- 【更新】安卓/苹果推送更新教程
- 安卓更新迭代
- 安卓Fir分发平台安装包更新
- 苹果应用商店更新迭代
- 七牛云阿里云如何获取下载地址更新
- 升级了APP之后打开页面不对或者空白?
- 7.7如何设置三排5眼标题首页?
- 新版会员升级页面如何设置
- 双11最新UI共享码及设置教程
- 一、主页
- 二、平台系统设置
- 1:账户设置
- 2:系统其他设置
- 3:员工子账号列表
- 4:静态文件加速配置
- 5:平台个性化设置
- 三、CPS联盟设置
- 1、淘宝联盟账号管理
- 2、其他联盟账号管理
- 淘宝联盟设置
- 京东联盟
- 拼多多联盟
- 苏宁联盟
- 唯品会联盟
- 考拉联盟
- 美团联盟
- 3、多麦商城设置
- 4、广告联盟设置
- 快手联盟广告设置
- 四、APP端设置
- 1:打包必配设置
- 2:LOGO启动图设置
- 阿里百川安全图片升级通知
- 3:SDK安全图片
- 4:安卓/苹果证书
- 5:APP打包
- 6:APP更新迭代
- 7:APP开屏广告
- 8:搜索指令
- 9:发圈设置
- 10:其他设置
- 推送设置
- 分享设置
- APP分享
- 其他设置
- 11:腾讯优量汇广告配置教程
- 7:苹果P12证书创建
- 8:苹果描述文件创建
- 9:苹果上传IPA教程
- 10:极光登陆验证
- 五、会员用户管理
- 六、个性化管理
- 0:各地方尺寸
- 1:首页个性化
- 2:个人中心装修
- 3:详情页装修
- 4:自定义页面装修
- 5:APP登录页装修
- 6:APP搜索页装修
- 7:右悬浮、底部装修
- 七、微信小程序配置
- 【必看】小程序功能介绍
- 1、小程序价格与创建
- 2、小程序绑定与配置
- 3、小小程序淘宝PID设置
- 4、小程序个性化装修
- 5、小程序体验与提审
- 6、多麦活动消息换链接配置
- 7、任意网址消息换链接配置
- 8、小商店小程序对接教程
- 9、APP与小程序绑定、跳转
- 10、优惠充值和折扣电影票
- 11、小程序如何对接微信客服
- 12、小程序地址位置权限申请教程
- 13、微信小程序客服设置
- 14、小程序内如何添加APP下载链接
- 15、小程序如何更新版本
- 16、如何对接最新更新的会员CPS充值插件
- 17、最新在线点餐插件申请教程
- 八、微信公众号配置
- 1、公众号查券设置
- 2、公众号关注自动回复设置
- 3、公众号关键词查券设置
- 4、公众号菜单栏设置
- 5、小程序内如何设置公众号关注跳转
- 九、代理合伙人
- 1、基本分佣设置
- 2、代理等级设置
- 3、分佣方案设置
- 4、分佣提前预留设置
- 5、代理用户分组
- 6、代理用户管理
- 7、CPS订单管理
- 8、CPS订单结算
- 9、CPS订单报表
- 10、手动云同步订单
- 11、公用联盟分佣订单
- 12、付费升级订单
- 12、佣金比例设置详细
- 十、资金管理
- 1、用户提现与打款设置
- 2、提现自动打款(企业支付宝)
- 3、企业支付宝H5收款教程
- 4、微信支付商户申请
- 5、微信H5收款配置
- 十一、推送消息
- 【新增】好单库福利清单
- 六、自定义主题推广
- 十二、共享后台
- 后台公告
- 共享后台账号管理(重要)
- 功能调整:高级版共享后台升级通知
- 最新公告:个性化升级
- 共享后台申请广告位教程
- 十三、合伙人后台
- 十四、多用户严选自营商城
- 全部入驻商家管理
- 商户后台使用教程
- 主页个性化列表
- 全部商品列表
- 退单商品审核
- 全部订单报表
- 共享佣金发放
- 商家费用结算
- 创建腾讯云客服
- 十五、积分商城
- 1、基础设置
- 2、自定义积分任务
- 3、积分商品
- 十六、商品管理
- 1、自定义选品
- 2、福利清单专题
- 十七、营销活动
- 1、超级推荐人
- 2、限时返佣
- 玩法说明
- 具体配置教程
- 淘礼金模式
- 3、拉新红包
- 4、特权卡
- 功能说明
- 最新说明
- 5、自动发卡系统
- 6、淘礼金创建
- 7、抢红包功能
- 十八、商学院/发圈
- 以下为老版本教程,忽略
- ——————分割线————————
- 十六、红包淘礼金
- 淘礼金权限申请和配置
- 限时返佣如何设置淘礼金模式
- 十七、【最新】限时返佣营销功能配置教程
- 玩法功能说明
- 具体配置教程
- 限时返佣如何设置淘礼金立减模式
- 十八、【最新】拉新红包营销配置教程
- 二十、【热点】特权卡营销
- 骑士特权卡功能说明
- 如何申请对接骑士特权卡
- 后台:基础必配设置
- 后台:卡号创建
- 后台:特权商品设置
- 最新特权卡链接
- 【最新公告】个性化升级
- 老用户:7.1版本与7.2版本新增配置
- 7.2版本新增设置
- 7.1版本:常见问题说明
- 7.1版本如何配置最新版微信SDK和苹果登录
- 7.1版本APP打包必配设置中新增的三个设置
- 7.1头部导航白了不显示的解决办法
- 常见后台配置问题
- ①:API使用教程以及定制需求
- ②:WebView使用介绍
- ③:如何在微信开发平台创建应用?
- ④:什么情况下需要重新同步打包?
- ⑤:个性化更改界面为什么不生效
- ⑥:苹果领券不跳转领券页面问题
- ⑦:换包名怎么换?
- ⑧:拼多多不跳转领券
- 如何配置微信开放平台
- 常用第三方注册平台
- 不包括com.apple.developer.associated.damains的权利。
- 如何填写scheme?
- 微信API接口实例(第三方开发者)
- 支付宝微信H5支付,目前已经使用的场景
- 建议配置:阿里云OSS储存配置教程 - 更快的图片加载速度以及全球的CND加速
- 出现该版本模块未绑定
- 如何进行安卓安装包加固,安卓加固教程
- 【三方对接】团油、信用卡、多宝鱼等平台
- 对接团油、信用卡、pos机、手机卡
- 团油配置
- 【618】淘宝联盟天猫618超级玩法与营销方案
- 2020年5月19日淘宝联盟618新玩法预热推送
- 2020年5月19日天猫618超级晚营销方案
