## Web/浏览器 API
BOM 和 DOM 并不是唯一的浏览器 API, 在浏览器内部的 Web 平台上, 它们是可用的. DOM 和 BOM 并不是一切, 但是一个用于浏览器编程的接口可以被认识一个 Web 或者 浏览器 API(悲剧的是, 这些 API 曾被称为 HTML 5 API, 这会和 HTML 5 自身的规范/标准混淆, 因为 HTML 5 规范特指 HTML 5 标记语言). Web 或浏览器 API 也会包括访问设备的 API(如: [`Navigator.getBattery()`](https://developer.mozilla.org/en-US/docs/Web/API/Navigator/getBattery)), 通过平板和手机设备上的浏览器可以利用这些 API.

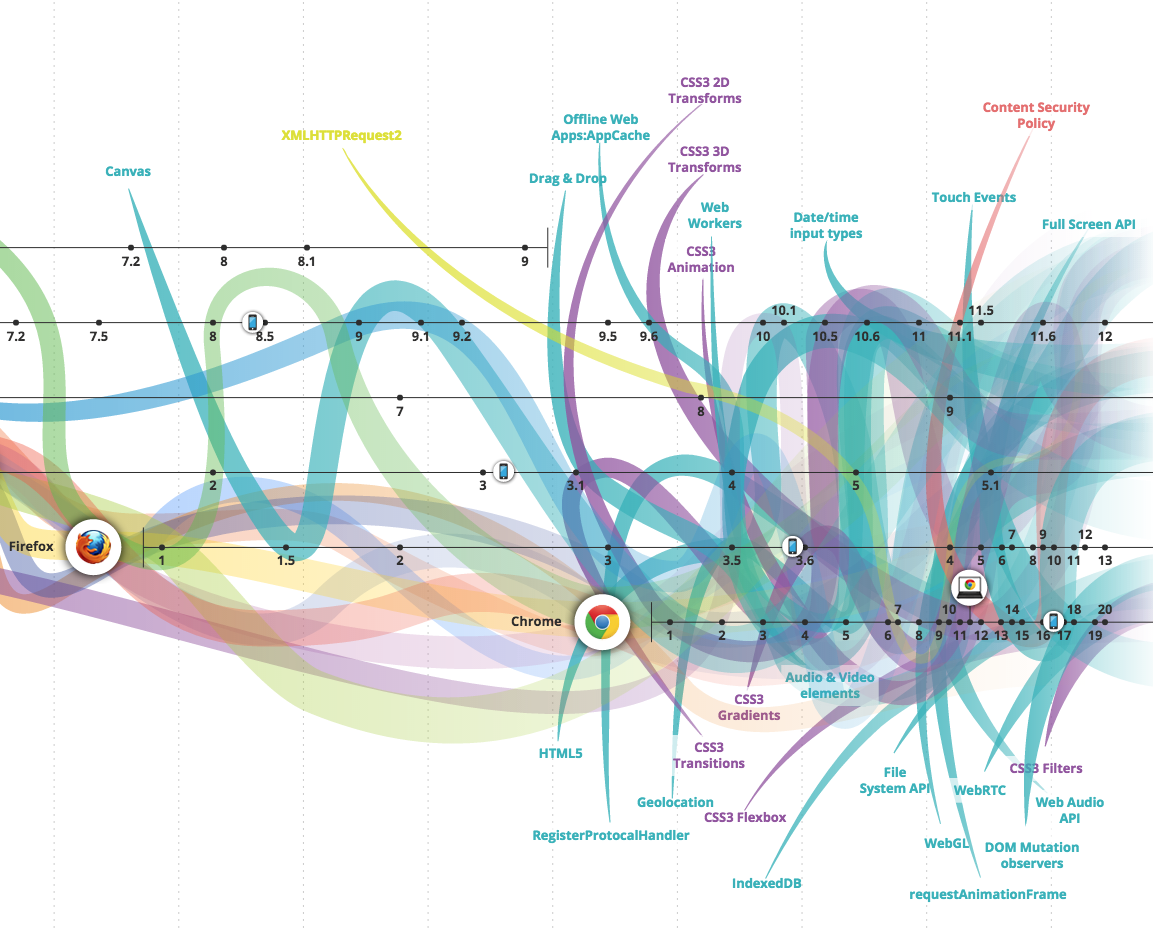
在适当情况下, 你应该了解和学习 Web/浏览器 API. 为了熟悉这些 API, 应该去研究[HTML5test.com](https://html5test.com/compare/browser/chrome-44/firefox-40/ie-11/safari-9.0.html) 对与 5 款常用浏览器对 API 新特性的支持结果, 这是一个很不错的方式.
**学习文档:**
<ul>
<li><a href="http://diveintohtml5.info/" target="_blank">DIVE INTO HTML5</a> [read]</li>
<li><a href="http://apress.jensimmons.com/v5/pro-html5-programming/info.html" target="_blank">Pro HTML5 Programming</a> [read]</li>
</ul>
**学习视频:**
<ul>
<li><a href="http://chimera.labs.oreilly.com/books/1234000001654/index.html" target="_blank">HTML5 Canvas</a> [read]</li>
<li><a href="https://code.tutsplus.com/courses/fun-with-web-audio/" target="_blank">Fun With Web Audio</a> [watch]</li>
<li><a href="https://code.tutsplus.com/courses/add-sound-to-your-site-with-web-audio" target="_blank">Add Sound to Your Site With Web Audio</a> [watch]</li>
</ul>
**其它学习资源:**
* [Web Audio API](http://chimera.labs.oreilly.com/books/1234000001552/index.html) [read]
此外, MDN 有很多关于 web/browser API 的信息:
<ul>
<li><a href="https://developer.mozilla.org/en-US/docs/Web/Reference/API" target="_blank">MDN Web API reference</a></li>
<li><a href="https://developer.mozilla.org/en-US/docs/WebAPI" target="_blank">MDN WebAPI - lists device access APIs and other APIs useful for applications.</a></li>
<li><a href="https://developer.mozilla.org/en-US/docs/Web/API" target="_blank">MDN Web APIs interface reference - all interfaces, arranged alphabetically.</a></li>
</ul>
时刻记住, 并不是每一个 API 都在 W3C 或 WHATWG 的规范之内.
除了 MDN, 还列出了一些有用的资源:
<ul>
<li><a href="https://github.com/dret/HTML5-overview" target="_blank">HTML5-overview</a></li>
<li><a href="https://platform.html5.org/" target="_blank">platform.html5.org</a></li>
<li><a href="http://html5index.org/" target="_blank">The HTML 5 JavaScript API Index</a></li>
</ul>
- Introduction
- 什么是前端开发者?
- 第一部分: 前端开发实践
- 前端的工作职称
- 常用的网络技术
- 前端开发技术栈
- 前端开发做什么
- 团队中的前端
- 全才神话
- 前端的面试问题
- 前端工作版块
- 前端薪资
- 如何培养前端开发者?
- 第二部分: 前端开发学习
- 自主学习
- Internet/Web
- Web浏览器
- DNS
- HTTP/网络
- Web 主机
- 前端开发综合学习
- 用户界面和交互设计
- HTML & CSS
- SEO
- Javascript
- Web 动画
- DOM, BOM & JQuery
- Web 字体
- 无障碍设计
- Web/浏览器 API
- JSON
- 静态网页生成器
- 前端应用架构设计
- 接口/API 设计
- Web 开发者工具
- 命令行
- Node.js
- 模块加载器
- 包管理器
- 版本控制
- 构建 & 任务自动化
- 网站性能优化
- JS 测试
- 无壳浏览器
- 离线开发
- 安全
- 多平台开发
- 指导学习
- 前端指导学习
- 前端开发者从哪里学
- 前端简报, 资讯 & 博客
- 第三部分: 前端开发工具
- 常用前端开发工具
- DOC/API 浏览
- SEO
- 原型和框架
- 图表
- HTTP/网络
- 代码编辑
- 浏览器
- HTML
- CSS
- DOM
- JavaScript
- 静态网页生成器
- APP(桌面, 移动, 平板等) 管理
- 脚手架
- 模板
- UI 部件 & 组件
- 数据可视化
- 图形
- 动画
- JSON
- 测试框架
- 数据存储
- 模块/包加载
- 模块/包仓库
- Web/云/静态主机托管
- 项目管理 & 代码托管
- 合作 & 交流
- CMS 托管/API
- BASS
- 离线
- 安全
- 任务管理
- 部署
- 网站/APP 监控
- JS 错误监控
- 性能
