# Electron右键菜单
[TOC]
## 案例
- 新建demo3.js
~~~
const { remote} = require('electron')
var rigthTemplate = [
{label:'粘贴'},
{label:'复制'}
]
var m = remote.Menu.buildFromTemplate(rigthTemplate)
//右键监听
window.addEventListener('contextmenu',function(e){
//阻止当前窗口默认事件
e.preventDefault();
//把菜单模板添加到右键菜单
m.popup({window:remote.getCurrentWindow()})
})
~~~
- 打开调试模式
~~~
win.webContents.openDevTools()
~~~
- 修改main.js
~~~
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
enableRemoteModule: true // 使用remote模块
}
})
//打开调试模式
win.webContents.openDevTools()
require('./menu.js')
win.loadFile('renderer/demo2.html')
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
~~~
- 修改demo2.html
添加代码
~~~
<script src="demo3.js"></script>
~~~
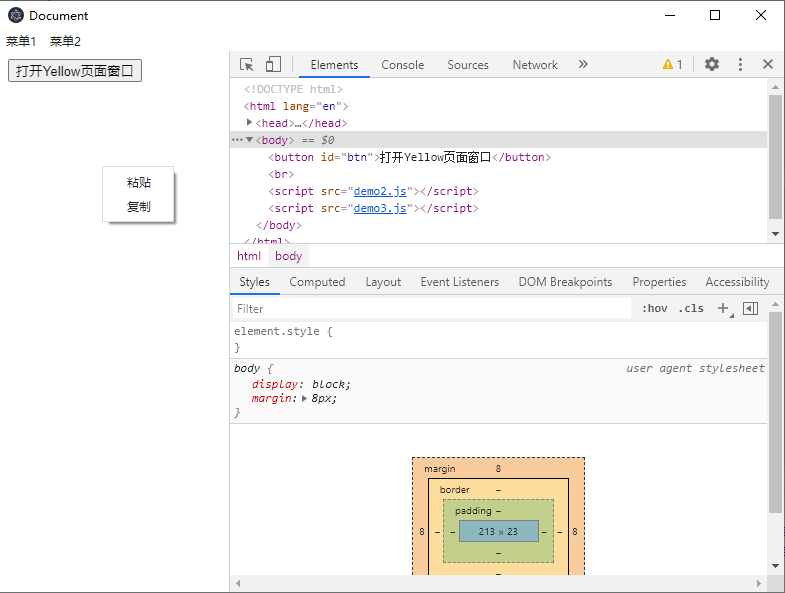
- 运行

## 源码
链接:https://share.weiyun.com/QrUPGAAn 密码:gbkp3n