> 这篇文章主要介绍了jQuery标签替换函数replaceWith()的使用例子,使用replaceWith可以替换模板里的标签,还可以实现多语言网站,需要的朋友可以参考下
replaceWith简单使用
jQuery中,有一个强大的替换函数replaceWith(),使用非常简单,如:
页面有如下p标签

把所有p标签替换为“##”
```
$('p').replaceWith('##');
```
执行后的结果:

替换标签
利用这个replaceWith,我们可以把所有p标签替换为b标签,内容不变:
```
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});
```
结果

这就替换了!
多语言网站可以利用这个函数轻松完成
如果你开发的是一个多语言的网站,甚至可以利用这个特性,比如,在你需要翻译的文字上加上i标签,然后遍历翻译替换。
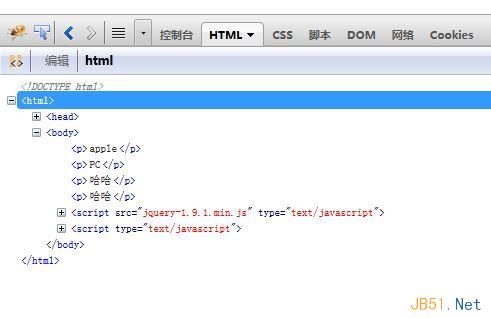
假如页面dom结构如下:

我们要把页面中的i标签里的文本给翻译,页面中有i标签的分别是苹果、电脑。于是我们实现需要一个翻译库:
```
var translate = {
'苹果' : 'apple',
'电脑' : 'PC'
};
```
执行后效果:

页面效果:

- 基本说明
- 常用在线前端CDN库
- 公共代码部分
- HTML基础
- 媒体查询(调整各种屏幕下的效果)
- 网站备案
- 阿里云备案
- 域名解析
- 阿里云常规解析
- 手机端M.后缀
- 301跳转
- 在线客服咨询平台解决方案
- 百度商桥
- 商务通
- 美恰客服
- 腾讯QQ
- 建站系统自带
- 逸创·云客服
- 编辑器组件高级用法
- 社区分享
- 新闻类
- 图文
- Tab组件自定义
- 子导航自定义
- 文字
- 幻灯片
- 手机端导航栏
- 电脑端导航
- 单页面导航
- 单排导航
- 表单
- 栏目条
- 背景
- 图文组件基础应用
- 图文组件高级应用
- jPages分页插件使用(用于普通图文分页)
- 图文上下滚动
- 底部吸底导航
- Layer弹窗特效
- 页面进入弹窗
- 弹窗特效
- 视频弹窗
- 字体图标
- Iconfont(阿里图标库)
- Font Awesome
- Chrome开发者工具中文文档
- 悬浮在线客服
- 华为云右侧在线客服
- 装修公司
- CSS
- DIV CSS3 box-shadow对象盒子阴影和图片阴影
- CSS选择器
- 边框
- 旋转
- JS
- URL网址信息
- JQ
- JQ选择器
- 常用JQ
- jQuery标签替换函数replaceWith()的使用例子
- 锚链接动画
- 手机端
- 全局样式
- 导航
- PC导航菜单
- 插件
- 鼠标悬浮跟随
- 简单的Material Design风格手机App菜单特效
- 动画
