# :-: bwmall应用端uniapp源码配置调试教程
*****
# 用HbuilderX工具调试
uni-app初次使用微信小程序调试
在开发uni-app项目过程中,如何开始微信小程序进行实时编译调试。首先根据官网做如下配置:
~~~
注册微信小程序地址:https://mp.weixin.qq.com/
微信开发者文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
uni-app官网地址:https://uniapp.dcloud.io/
注册之后登陆
~~~
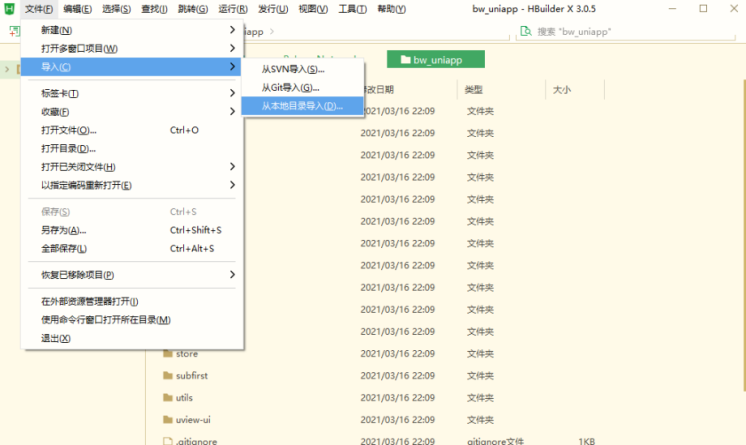
\*\*1-解压Uniapp源码压缩包到一个目录,打开HBuilderX 导入该本地项目目录\*\*

## 一、微信小程序、公众号、H5、安卓、IOS、抖音小程序、头条小程序调试方法
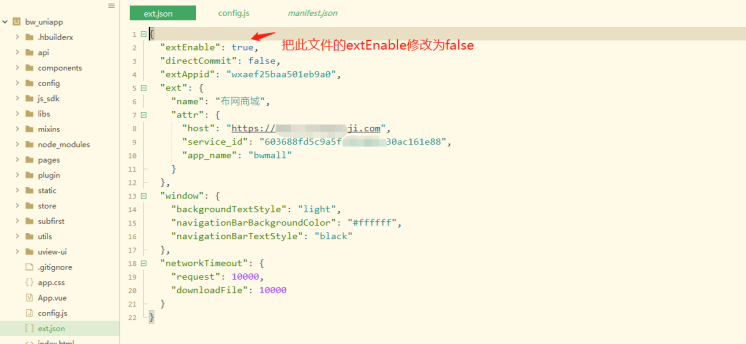
1 把ext.json文件中的extEnable设置为false

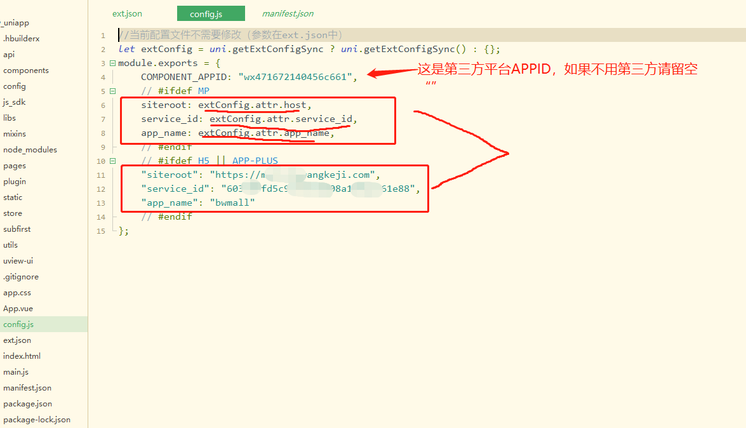
2 把config.js文件中的调用函数uni.getExtConfigSync地方都写固定的你自己的相关值,不用第三方,函数uni.getExtConfigSync已经取不到相关的值了;
#ifdef MP 为打包小程序用到的条件编译;
#ifdef H5 || APP-PLUS 为打包公众号、H5、以及安卓、IOS的时候用到的条件编译参数;
说明:app\_name为bwmall不要修改,service\_id就登录租户后台进入bwmall应用管理-》应用主页里面查看应用的客户端ID就是service\_id,siteroot修改为自己的 https://+域名

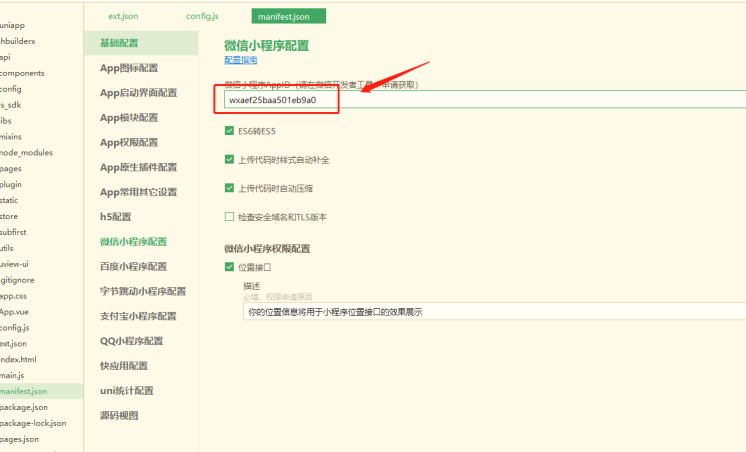
3 设置此处为自己的小程序APPID

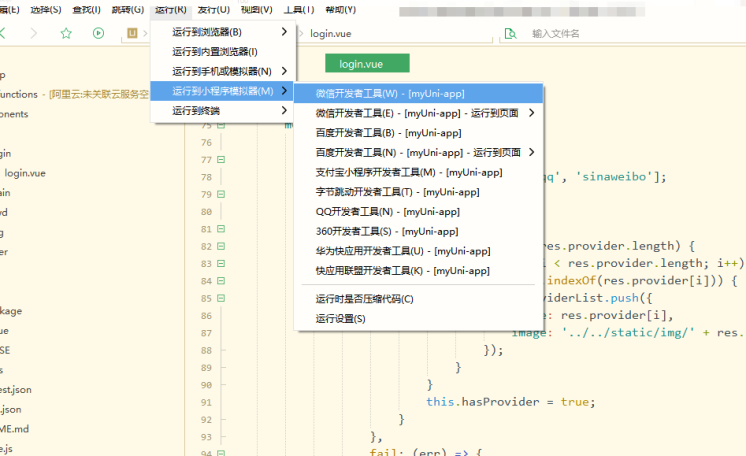
4 运行微信开发者工具进行调试
HBuilderX点击【工具】 --【设置】--【运行配置】,找到【微信web开发者工具】安装所在的文件夹。复制路径,填写到【小程序运行配置】-- 【微信开发者工具路径】

## 二、用微信第三方平台来调试小程序([去申请](https://www.yuque.com/gpvon7/doc/pvvs33))
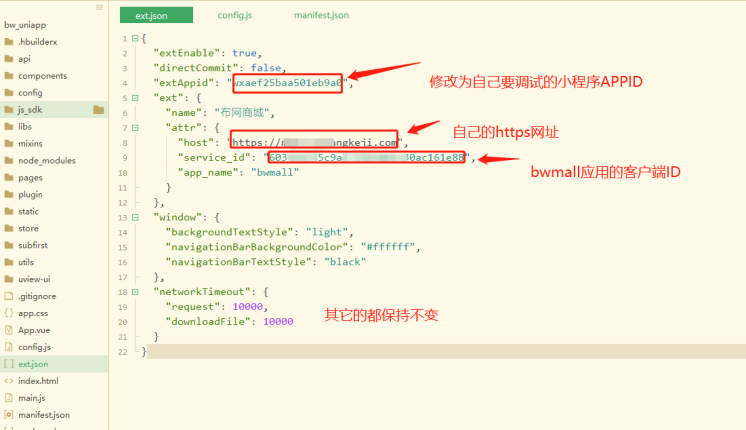
1修改ext.json文件

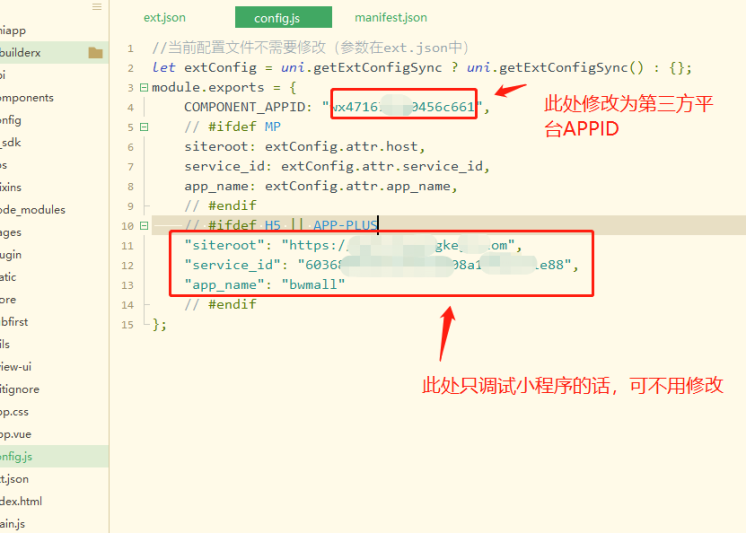
2 修改config.js文件内容

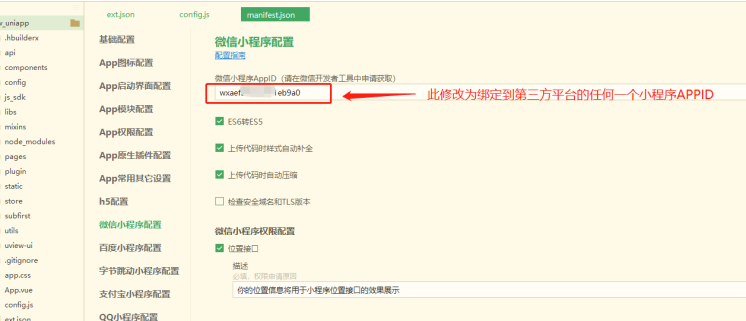
3修改文件manifest.json

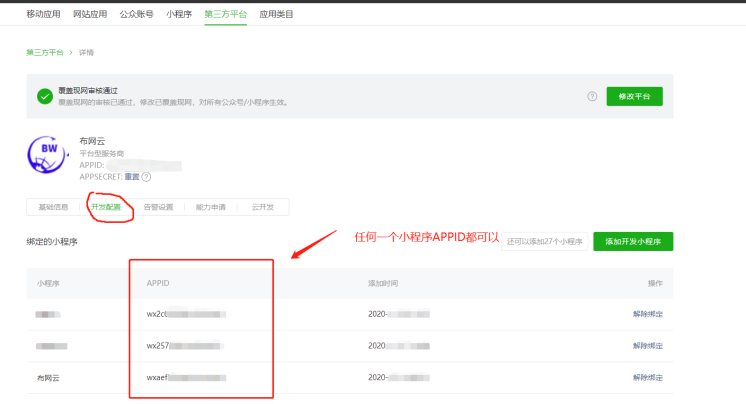
第三方平台小程序APPID查看

## 三、常见问题
注意:如果是第一次使用,需要先配置小程序id的相关路径,才能运行成功。若是HBuilderX不能正常启动微信开发者工具,需要手动启动,将uni-app生成小程序的路径拷贝到微信开发者工具里面。在HBuilderliX里面开发,在微信开发者工具里面就可以看到实时的效果。
重新点击【运行】-- 【运行到小程序模拟器】-- “微信开发者工具 - \[xxxx\]”,如果成功就可以直接调试。
如果不成功,那么看看你是否和我遇到一样的错误:
如果是一样的话,就跟我一起做如下设置。
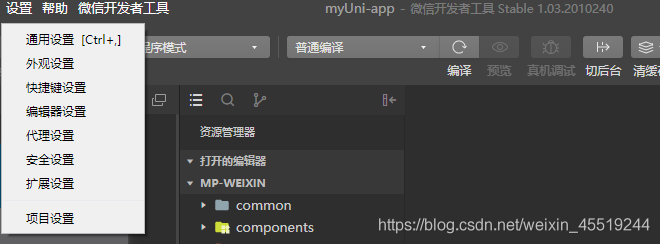
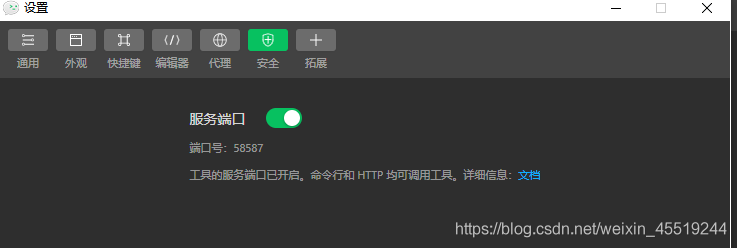
先打开微信开发者工具,进入编辑器页面后。点击【设置】 – 【安全】,开启【服务端口】,然后关闭设置窗口,关闭开发者工具。


重新点击【运行】 – 【运行到小程序模拟器】-- “微信开发者工具 - \[xxxx\]”,编译uni-app项目。
提示如下并弹出微信开发者工具证明成功啦。
- bwmall简介
- 前端uniapp源码配置调试
- 操作手册
- 营销功能
- 优惠卷
- 优惠卷模板
- 发布列表
- 发布记录
- 拼团管理
- 拼团配置
- 拼团列表
- 拼团商品
- 秒杀管理
- 秒杀时间
- 秒杀商品
- 分销管理
- 分销配置
- 分销员管理
- 商品管理
- 商品列表
- 商品评论
- 商品分类
- 发布商品
- 爆款商品
- 热搜词
- 运费模板
- 商城用户
- 用户信息
- 钱包记录
- 会员等级
- 等级设置
- 会员配置
- 商城设置
- 首页图标
- 积分设置
- 全局配置
- 订单管理
- 订单列表
- 物流快递
- 订单配置
- 门店管理
- 核销订单
- 门店列表
- 门店配置
- 文章管理
- 文章列表
- 文章分类
- 插件中心
- 应用设置
- 订阅消息
- 微信图文管理
- 关注自动回复
- 公众号菜单
- 回复规则管理
- 常见问题
- 安装商城
- 安装
- 配置
- 配置商城
- 平台账号准备
- 配置订阅消息
- 配置模板消息
- 定时任务
- 上架商城
- 公众号及H5
- 微信小程序
- 字节系小程序
- 安卓APP
- IOS APP
- 调试打包上线
- 微信小程序打包上线
- 安卓证书生成
