## **markdown是什么**
* Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
* Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
* Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
* Markdown 编写的文档后缀为**.md**,**.markdown**
## **markdown能干什么**
Markdown 能被使用来撰写电子书,如:Gitbook。
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、博客园、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
本篇博客就是通过markdown编写的,我用的编辑器是Typora,跨平台,可以实时预览,而且可以自定义主题样式,堪称完美,后面我会介绍。
## **如何使用**
使用markdown来编写文档,非常方便,非常便捷,可以像纯文本一样保存和编辑,而且应用非常广泛。
### **编写标题**
标题顾名思义,就是title,markdown中提供了6种标题,从1到6依次递减。具体的表示方法如下:
~~~text
# 一级标题(h1)
## 二级标题(h2)
### 三级标题(h3)
#### 四级标题(h4)
##### 五级标题(h5)
###### 六级标题(h6)
~~~
解释一下,标题的样式是#加空格加标题内容,#数量越多,表示标题层级越低(字体越小),上面标题预览效果如下:

### **Markdown段落**
Markdown 段落没有特殊的格式,直接编写文字就好,**段落的换行是使用两个以上空格加上回车**。
### **字体**
Markdown 可以使用以下几种字体:
~~~text
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
~~~
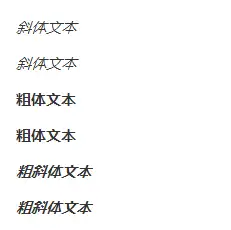
显示效果如下:

### **分割线**
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
~~~text
***
* * *
*****
- - -
----------
~~~
显示效果如下所示:

### **删除线**
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线**~~**即可,实例如下:
~~~text
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~
~~~
显示效果如下:

### **下划线**
下划线可以通过 HTML 的`<u>`标签来实现:
~~~text
<u>带下划线文本</u>
~~~
先试下效果如下所示:

### **脚注**
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
~~~text
[^要注明的文本]
~~~
以下实例演示了脚注的用法:
~~~text
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!!
~~~
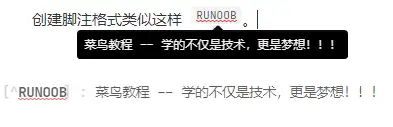
演示效果如下:

### **Markdown列表**
Markdown 支持有序列表和无序列表。
无序列表使用星号(***)、加号(+**)或是减号(-*\*)作为列表标记:
~~~text
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项
~~~
演示效果:

有序列表使用数字并加上**.**号来表示,如:
~~~text
1. 第一项
2. 第二项
3. 第三项
~~~
演示效果:

### **列表嵌套**
列表嵌套只需在子列表中的选项添加四个空格即可:
~~~text
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
~~~
演示效果:

### **Markdown区块**
Markdown 区块引用是在段落开头使用**\>**符号 ,然后后面紧跟一个**空格**符号:
~~~text
> 区块引用
> 菜鸟教程
> 学的不仅是技术更是梦想
~~~
显示结果如下:

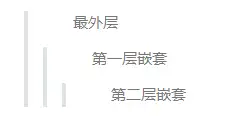
另外区块是可以嵌套的,一个**\>**符号是最外层,两个**\>**符号是第一层嵌套,以此类推:
~~~text
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
~~~
演示效果如下:

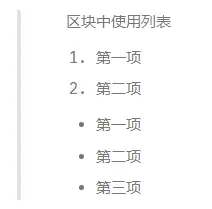
### **区块中使用列表**
区块中使用列表实例如下:
~~~text
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
~~~
演示如下:

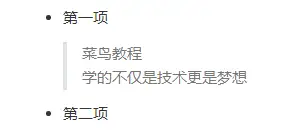
### **列表中使用区块**
如果要在列表项目内放进区块,那么就需要在**\>**前添加四个空格的缩进。
区块中使用列表实例如下:
~~~text
* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项
~~~
演示效果如下:

### **Markdown代码**
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(**`**),例如:
~~~text
`printf()` 函数
~~~
演示效果如下:
`printf()`函数
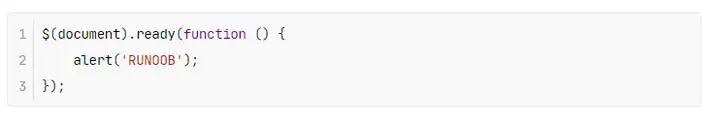
### **代码块**
代码区块使用**```**包裹一段代码,并指定一种语言(也可以不指定):
~~~text
```javascript
$(document).ready(function () {
alert('RUNOOB');
});
```
~~~
显示效果如下:

### **Markdown链接**
链接使用方法如下:
~~~text
[链接名称](链接地址)
或者
<链接地址>
~~~
例如:
~~~text
这是一个链接 [云中志](https://www.cnblogs.com/caoleiCoding/)
~~~
显示效果如下:

直接使用链接地址:
~~~text
<https://www.cnblogs.com/caoleiCoding/>
~~~
显示效果:

### **高级链接**
~~~text
链接也可以用变量来代替,文档末尾附带变量地址:
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Coding][Coding]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[Coding]: https://www.cnblogs.com/caoleiCoding/
~~~
显示效果如下:

### **Markdown图片**
Markdown 图片语法格式如下:
~~~text


~~~
* 开头一个感叹号 !
* 接着一个方括号,里面放上图片的替代文字
* 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
使用示例:
~~~text


~~~
显示效果:

当然,你也可以像网址那样对图片网址使用变量:
~~~text
这个链接用 1 作为网址变量 [博客园][1].
然后在文档的结尾为变量赋值(网址)
[1]: https://i-beta.cnblogs.com/assets/adminlogo.gif
~~~
显示效果:

Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的

标签。
~~~text
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">
~~~
### **Markdown表格**
Markdown 制作表格使用**|**来分隔不同的单元格,使用**\-**来分隔表头和其他行。
语法格式如下:
~~~text
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
~~~
显示效果如下:

### **对齐方式**
**我们可以设置表格的对齐方式:**
* **\-:**设置内容和标题栏居右对齐。
* **:-**设置内容和标题栏居左对齐。
* **:-:**设置内容和标题栏居中对齐。
示例如下:
~~~text
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
~~~
显示效果如下:

### **Markdown高级技巧**
### **支持的 HTML 元素**
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:`<kbd>``<b>``<i>``<em>``<sup>``<sub>``<br>`等 ,如:
~~~text
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
~~~
显示效果:

### **转义**
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
~~~text
**文本加粗**
\*\* 正常显示星号 \*\*
~~~
显示效果:

Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
~~~text
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
~~~
### **公式**
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。如:
~~~text
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
${$tep1}{\style{visibility:hidden}{(x+1)(x+1)}}
$$
~~~
显示效果:

### **图表绘制**
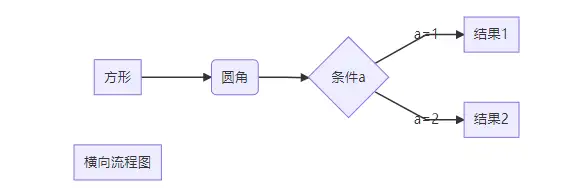
### **横向流程图**
~~~text
```mermaid
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
```
~~~
显示效果:

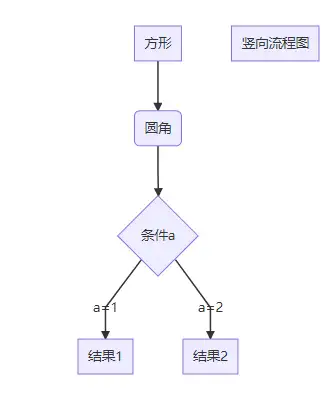
### **竖向流程图**
~~~text
```mermaid
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
```
~~~
显示效果:

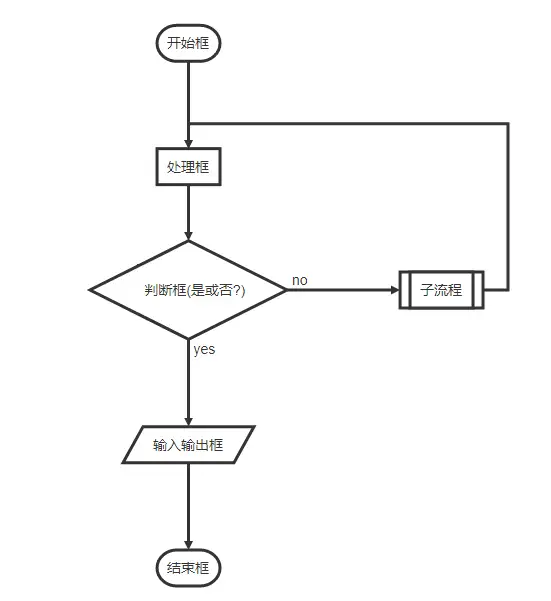
### **标准流程图**
~~~text
```flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
```
~~~
显示效果:

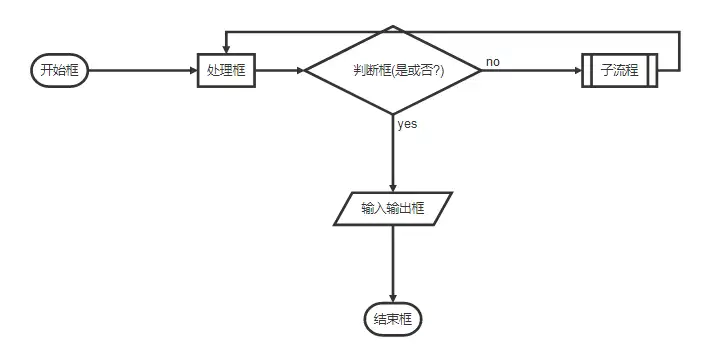
### **标准流程图(横向)**
~~~text
```flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
```
~~~
演示效果:

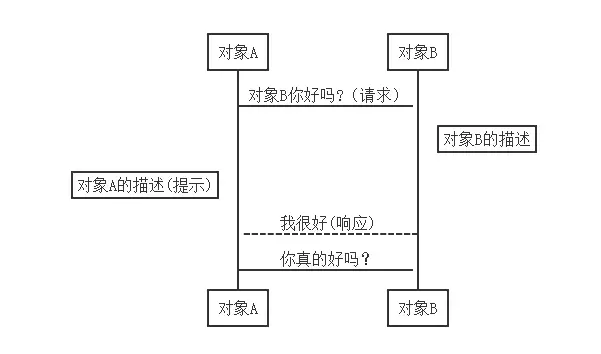
### **UML时序图**
~~~text
```sequence
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象A->对象B: 你真的好吗?
```
~~~
显示效果:

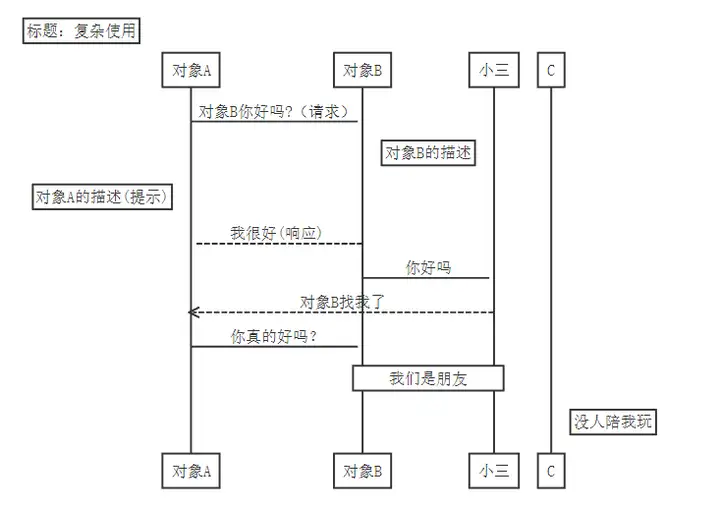
### **UML时序图(复杂)**
~~~text
```sequence
Title: 标题:复杂使用
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象B->小三: 你好吗
小三-->>对象A: 对象B找我了
对象A->对象B: 你真的好吗?
Note over 小三,对象B: 我们是朋友
participant C
Note right of C: 没人陪我玩
```
~~~
显示效果:

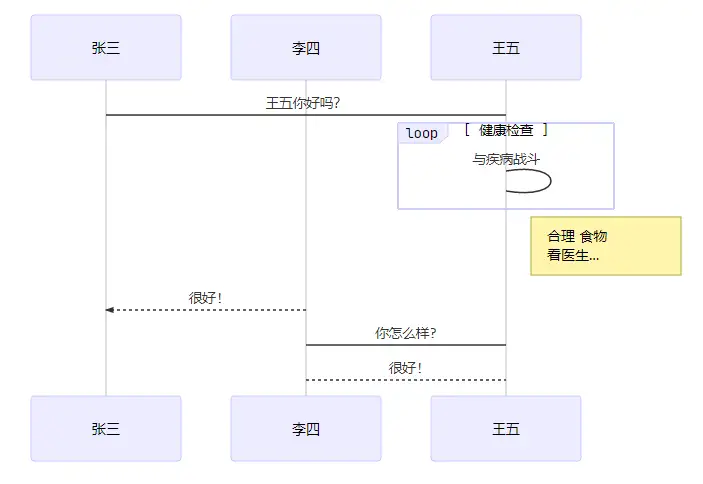
### **UML标准时序图**
~~~text
```mermaid
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
```
~~~
显示效果:

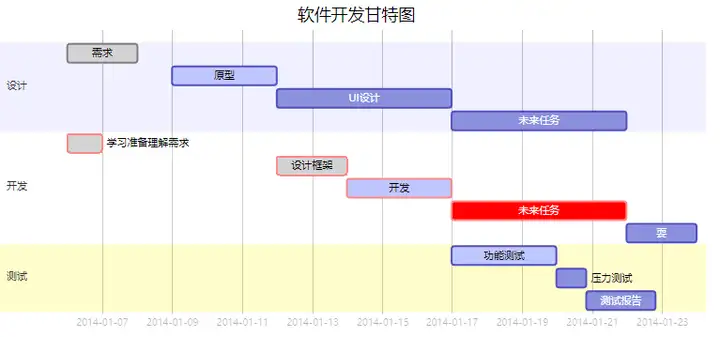
### **甘特图样例**
~~~text
```mermaid
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
```
~~~
显示效果:

- 后端
- composer
- composer配置国内镜像
- composer安装及设置2
- PHP
- 贝塔SG11加密
- 申请KEY
- 开始加密
- php 中连接tcp服务的三种方式
- php websocket 教程
- editor内容转换数组
- 使用正则判断中文维吾尔文
- PHP常用函数总结
- 常用助手函数
- 通过Imagick把pdf转换图片
- 维吾尔语基本区转换扩展区
- php GD库生成一个由文字和图片生成新的图片
- aes加密
- php数组函数 -- array_column,array_multisort 实现二维数组排序
- PHP操作Excel
- php更新内容
- 辅助查询(*)
- 【时间】操作
- 时间函数例子
- Date/Time 函数(不包含别名函数)
- php网络相关
- HTTP请求的返回值含义说明
- 使用php语言开发一个类似数据库操作的文件表类
- pinyin
- 维吾尔语基本区转换扩展区(2)
- php获取当前环境的信息
- laravel
- laravel 队列的使用
- laravel 自定义助手函数
- laravel seeder的使用
- laravel项目从git下载命令
- laravel 多个数据库配置
- laravel 填充假数据
- laravel 动态路由
- laravel 自定义 validate 响应
- laravel 创建追加字段的模拟访问器
- laravel 线上环境的数据库更改或添加字段
- laravel 模型查询按照whereIn排序
- laravel 使用 workerman 通过TCP 文件传输功能
- laravel api Header添加Accept头
- Laraval IDE 自动补全插件 laravel-ide-helper
- laravel 网站后台
- laravel 设置路由
- laravel-第三方composer包
- laravel 开发技巧
- laravel 昨天,今天时间
- 使用宝塔计划任务启动laravel调度器
- laravel结合workerman第二节
- Laravel - 上传多个文件
- 查询聊天好友列表
- 事件系统 event, listener
- laravel 安装 laravel-modules
- 自定义求看守器-toekn
- laravel限流
- 使用 Laravel api Resource 类时自定义分页信息
- Laravel php artisan命令大全
- 验证器
- workerman 创建wss服务
- 架构师必须知道的26项PHP安全实践
- python
- Python读取文件代码块已经备好,用的时候光拿(建议收藏)
- Python常用库大全
- api 签名验证
- git
- git命令
- 十分钟学会git基础
- Git代码同时上传到GitHub和Gitee(码云)
- Git - 多人协同开发利器,团队协作流程规范与注意事项
- 删除远程仓库的文件
- github查询方法
- 错误
- 解除项目git版本控制
- linux
- sentos安装supervisor
- PHP怎么守护进程运行php脚本
- 600条最强Linux命令总结
- centos开启防火墙、开放指定端口
- 前端
- vue
- vue2发布之前的config简单配置
- vue2安装scss命令
- vue2父子组件之间双向数据绑定
- 国际化双语--安装VueI18n
- vue3-setup 组件传参(defineProps、defineEmits、defineExpose
- Vue3 新写法速览:十分钟内轻松get
- 关于vue的外连接
- watch讲解
- computed
- webpack 打包后生成很多小文件怎么优化?
- vue2 vue.config.js常见配置和打包部署测试
- 小程序
- 小程序长期订阅消息
- 小程序自定义TabBar后如何实现keep-alive
- 收藏的html和css和js
- CSS 省略号(单行省略号、多行省略号)
- UyghurInput_a.js
- font.css
- 漂亮按钮样式
- clock.html
- css
- scroll css样式
- CSS流动布局-页面自适应
- css grid布局
- 禁止wap页面调整字体大小
- CSS @media 和 min-width/max-width
- 网站变灰是怎么实现的
- 瀑布流实现方式
- javascript
- SortableJS拖动排序
- wondow scroll滚动到上边
- 原生js插入HTML元素
- Konva.js —— 像操作DOM一样操作canvas
- 通过canvas合并俩个图片
- js scroll更多加载
- js 实现复制功能
- js判断安卓和苹果或者微信
- 浏览器打开控制台禁止
- 原生js一些dom操作
- js http客户端集合
- fetch
- axios
- canvas 点钟
- layer dialog
- jquery 和 laravel ajax全局配置
- layui 获取select的自定义参数
- konva.js中文开发文档
- js 大文件分片上传
- js监听网络状态实现断网重连后自动刷新页面
- js生成video缩略图
- JS获取当前系统电量情况
- uniapp
- uni-app swiper数量过多时卡顿优化方案
- uniapp 帖子集合
- 微信wap
- wap分享朋友和朋友圈
- wap 手机页面微信支付
- JsSdk微信公众号支付
- 通用各种小知识
- 正则表达式
- JS正则匹配过滤字符串中的html标签及html标签内的内容
- 判断维吾尔文输入
- 正则表达式符号
- 正则表达式练习
- 百度网盘不限速下载助手
- 解决VSCode下载慢或下载失败的问题
- 性能测试 使用Apache的ab测试工具
- nginx从入门到精通
- nginx
- Nginx 是怎么禁止访问php的 ?
- 宝塔面板
- supervisor
- 卸载宝塔
- redis
- redis实用笔记
- redis入门到精通
- phpredis
- redis数据库基础
- PHP对Redis的基本操作
- ffmpeg
- 合并多个音视
- 获取音视时长
- FFmpeg视频处理入门教程(新手必看)
- 外连接
- 安装
- PHP基于ffmpeg实现转换视频,截图及生成缩略图的方法
- Linux安装ffmpeg
- docker
- 服务实现
- docker基本命令
- rewrite笔记
- 别人笔记链接
- 计算机常用知识
- 二进制1-10
- 斐波那契数列
- mysql
- 高性能高可用的MySQL,得从各种规范开始
- 读写分离配置
- 重要外连接,前端/ 后端/数据库等等
- 关于程序必须收藏的文章链接集合
- markdown
- 一篇文章讲清楚markdown
