>[danger]介绍一下let、const、var的区别
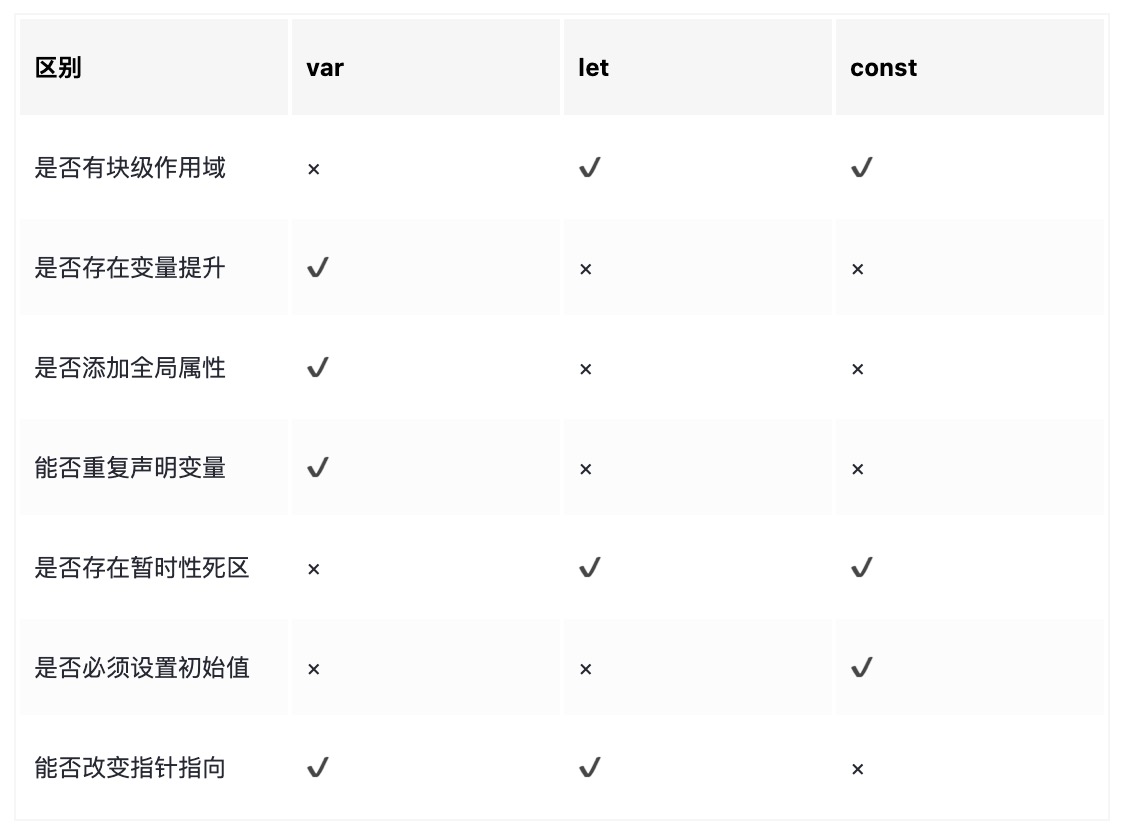
**1. 块级作用域:** 块作用域由 `{ }`包括,let和const具有块级作用域,var不存在块级作用域。块级作用域解决了ES5中的两个问题:
* 内层变量可能覆盖外层变量
* 用来计数的循环变量泄露为全局变量
**2. 变量提升:** var存在变量提升,let和const不存在变量提升,即在变量只能在声明之后使用,否在会报错。
**3. 给全局添加属性:** 浏览器的全局对象是window,Node的全局对象是global。var声明的变量为全局变量,并且会将该变量添加为全局对象的属性,但是let和const不会。
**4. 重复声明:** var声明变量时,可以重复声明变量,后声明的同名变量会覆盖之前声明的遍历。const和let不允许重复声明变量。
**5. 暂时性死区:** 在使用let、const命令声明变量之前,该变量都是不可用的。这在语法上,称为**暂时性死区**。使用var声明的变量不存在暂时性死区。
**6. 初始值设置:** 在变量声明时,var 和 let 可以不用设置初始值。而const声明变量必须设置初始值。
**7. 指针指向:** let和const都是ES6新增的用于创建变量的语法。 let创建的变量是可以更改指针指向(可以重新赋值)。但const声明的变量是不允许改变指针的指向。

- 阅读说明
- 更新日志
- 自研插件推荐
- 【一小时准备前端面试】
- 系列说明
- 前端面试必看30道面试题
- 1、从输入URL到页面加载完成的过程
- 2、请介绍一下Js中的单线程和事件循环
- 3、Js中实现继承的几种方式
- 4、介绍一下 Js 中bind(),call()和apply()的区别
- 5、介绍一下 Js 中的闭包及其使用场景
- 6、介绍一下Vue2与Vue3中的双向数据绑定
- 7、介绍一下Vue中template模版的编译原理
- 8、Vue2中的diff流程
- 9、Vue3中的diff流程
- 10、Vue中的组件间通信有哪些?
- 11、Vue-router中如何实现懒加载?
- 12、Vue3相对于Vue2进行了哪些优化?
- 13、介绍一下React Fiber
- 14、React中常用的高阶组件有哪些?
- 15、React Hook为什么不能放到条件语句中?
- 16、React有哪些常用的hooks?
- 17、介绍下React中的useEffect
- 18、介绍一下Promise的状态及其方法
- 19、介绍一下async/await 的实现原理
- 20、介绍一下let、const、var的区别
- 21、箭头函数和普通函数有什么区别
- 22、Css中常用的垂直居中解决方案有哪些?
- 23、什么是BFC?
- 24、Css中移动端适配有哪些方案?
- 25、什么是Css中的回流(重排)与重绘?
- 26、常用的跨域解决方案有哪些?
- 27、Webpack中有哪些核心概念?
- 28、Vite 和 Webpack 的区别
- 29、Webpack常见的优化方案有哪些?
- 30、浏览器中强缓存与协商缓存的缓存机制
- Vue
- Vue中的虚拟DOM
- Vue中的虚拟DOM
- Vue中是如何将模版语法转换为虚拟DOM的?
- Vue2中的diff流程
- Vue3中的diff流程
- Vue2与Vue3两者Diff流程的区别
- 【阿里巴巴】Vue中虚拟dom变成实际 dom 是怎么发生的?
- 【阿里巴巴】怎么实现虚拟dom 和实际dom 的分离和衔接?
- Virtual Dom的优势在哪里?
- 虚拟DOM真的比真实DOM性能好吗
- 举例介绍一下双端比较算法
- 举例介绍一下最长递增子序列算法
- Vue的diff算法和React的diff算法的异同
- Vue中的双向数据绑定
- Vue2与Vue3中的双向数据绑定
- defineProperty和proxy的区别
- Vue2中v-model 的原理
- Vue2通过数组下标更改数组视图为什么不会更新?
- Vue3通过数组下标更改数组视图为什么会更新?
- Vue2中如何监听(检测)对象或者数组某个属性的变化?
- Vue2中vm.$set 的实现原理
- Vue核心
- Vue2中的自定义指令
- Vue中的$nextTick及使用场景
- Vue中的组件间的通信有哪些?
- Vue中的过滤器
- Vue中的内置组件有哪些?
- Vue中的component动态组件
- Vue中的 keep-alive 组件
- Vue中的slot插槽
- Vue中的data属性为什么是一个函数而不是一个对象?
- Vue渲染列表为什么要加key?
- Vue中的v-show 和 v-if有什么区别
- 为什么避免v-for和v-if在一起使用?
- Vue中常用的修饰符有哪些?
- Vue中 computed 和 watch 的区别
- Vue2中的extends
- Vue2中的Vue.extend
- 简述Vue中mixin、extends 的覆盖逻辑
- Vue2中怎么封装自定义插件并使用?
- Vue中子组件可以直接改变父组件的数据吗?
- Vue中的异步组件
- Vue中scoped的作用与原理
- Vue中beforeDestroy钩子函数的作用
- mixin混入
- Vue2中的mixin混入
- Vue中mixin定义与组件相同变量以哪个为主?
- Vue中先执行父组件的生命周期还是 mixin 的生命周期?
- Vue-Router
- Vue-router中如何实现懒加载?
- Vue-router中使用懒加载的好处
- Vue-router中如何实现把组件按组分块?
- Vue中异步组件与路由懒加载有什么关系
- Vue-router路由模式有几种?
- Vue-router中两种路由模式的区别
- Vue-router中history模式部署
- Vue-router中history路由模式的原理
- Vue-router中hash路由模式的原理
- Vue-router中的路由守卫有哪些?
- SPA与前端路由的关系
- Vue-router中$route 和$router 的区别
- Vue-router中跳转有哪些方法?
- Vue-router中路由传递参数有哪些方法
- Vue-router中的命名视图
- Vue-router中的嵌套路由
- Vue-router中的路由重定向和404
- Vue生态
- Vue项目中如何二次封装axios?
- Vue-cli中assets文件夹和static文件夹的区别
- Vue-cli中的@vue/cli-plugin-babel库
- Vuex中有几个核心属性?
- 页面刷新时Vuex内数据丢失怎么处理?
- Vuex中的辅助函数有哪些?
- Axios的请求拦截和响应拦截底层实现原理是什么?
- Vue中的权限管理
- Vue项目中如何做权限管理?
- Vue中如何设计接口权限?
- Vue中如何设计按钮权限?
- Vue中如何设计菜单权限?
- Vue中如何设计路由权限?
- Vue项目中如何解决跨越问题?
- Vue中的编译流程
- Vue中template模版编译原理
- 从编译开始的整个Vue的流程
- Vue2的初始化过程中(new Vue(options))都做了什么?
- Vue实例挂载的过程中发生了什么?
- Vue源码分析
- Vue中$nextTick的原理?
- 单页面应用
- 实现SPA单页面应用的核心原理
- SPA单页面应用,首屏加载有哪些优化方法?
- Vue中设置过哪些异常处理?
- Vue.use函数具体做了哪些事?
- Vue为什么采用异步渲染?
- Vue中性能优化(项目优化)有哪些?
- 从0到1自己构架一个Vue项目
- Vue项目进行 SEO 优化的常用方案
- Vue中动画怎么实现?
- Vue3.0
- Vue3相对于Vue2进行了哪些优化?
- Vue3中组合式Api对比选项式Api的区别
- Vue3中组合式Api对比选项式Api的优势
- Vue3中watch 和 watchEffect 的区别
- Vue3中render函数的作用
- Vue3中的setup语法糖
- Vue3中的ref、toRef、toRefs
- Vue3中的 reactive、 shallowReactive 函数
- Vue3中的生命周期
- Vue3中setup语法下怎么设置name属性?
- Vue3中的自定义指令
- pinia:Vue3中的状态管理库
- Vue3中的v-model
- Vue3中怎么封装自定义插件并使用?
- Vue3中createApp(App)创建应用实例过程中都发生了什么?
- Vue3中有哪些新的组件?
- Vue3中Composition API 和 React Hook的区别
- React
- React中的虚拟DOM
- React中的虚拟DOM
- React栈调和,diff算法说一下?和vue的diff算法有什么不同?key有什么用?
- React为什么要用虚拟dom呢?
- React Fiber
- React中的Fiber架构
- React Fiber在哪个过程是可以中断的?
- React 核心
- React中的组件通信有哪些方法?
- React中的高阶组件HOC
- React中常用的高阶组件有哪些?
- React中的受控组件与非受控组件
- React中为什么要劫持事件?
- React中错误边界的概念
- React中的Suspense组件
- JSX
- 什么是 JSX ?
- JSX有哪些使用规则?
- React的合成事件和事件委托机制,混用合成事件和原生事件谁会先执行?
- 【阿里巴巴】React框架的特点是什么,跟传统的框架对比?
- 【阿里巴巴】React框架渲染层面有什么特别,跟document 的方式有什么区别吗?
- React 类组件
- React16之后的生命周期
- React中的setState同步异步问题
- React中的setState是同步的还是异步的?
- React中类组件的性能优化
- React中的PureComponent
- React中手动实现shouldComponentUpdate
- React中的shouldComponentUpdate
- React Hooks
- React v16.8中的hooks
- React v18中的hooks
- React中函数组件使用哪些hook来代替生命周期
- React中如何拿到函数组件的实例?
- React中函数组件的性能优化
- React.memo:优化函数组件的性能
- React中useCallbck 和 useMemo的区别
- React中的useMemo和memo
- React Hook为什么不能放到条件语句中?
- React中实现自定义Hook
- React中常用的自定义Hook有哪些
- React hooks的使用限制有哪些?
- 介绍下React中的useEffect
- React中useEffect和useLayoutEffect区别
- React 中组件的优化方法
- React v18
- React v18有哪些新特性?
- React从16-18的变化
- React中如何实现keepalive,Offscreen(18实验新特性)
- React生态
- Redux
- Redux的使用
- Redux的实现原理
- Redux中间件了解过吗?
- React-router
- React-router-dom、React-router、history库三者什么关系
- 路由的不同及原理
- React中状态管理的方式除了redux,还有哪些?
- React原理
- React中useState的执行本质
- React中useState的底层实现原理
- React中useEffect的执行本质
- React中useCallback的执行本质
- React的渲染原理
- Vue 和 React 对比有什么不同?
- JavaScript
- Js中的异步
- Js中 同步任务 和 异步任务 的区别
- Js中的单线程与事件循环
- 什么是宏任务和微任务?
- Js中的异步机制
- script标签中defer和async的区别
- Js中的XMLHTTPRequest对象
- Js中的fetch方法
- 浏览器的Eventloop 和 node的Eventloop区别
- script都要等待吗?
- Js中async和defer的区别
- Js中的原型和原型链
- 什么是Js中的原型及原型链?
- Js中原型链的终点是什么?
- Js调用new的过程
- 说说面向对象的特性与特点
- Js中实现继承几种方式
- 后端一次性返回10万条数据,如何处理?
- Js中的基础数据类型
- Js中数据类型有哪些
- Js中引用数据类型和基本数据类型的区别是什么?
- Js中null 和 undefined 有什么区别?
- 什么是Js中Object属性的可枚举性 ?
- 什么是 Js 中的包装类型?
- Js中为什么0.1+0.2 ! == 0.3,如何让其相等 (精度丢失)?
- Js中{}和 [] 的 valueOf 和 toString 的结果是什么?
- Js中的基础语句
- Js中for in 和 for of 的区别
- Js中includes和indexOf的区别
- Js中的函数
- Js中bind(),call()和apply()的区别
- Js中bind(),call()和apply()三者常用的使用场景
- 【阿里巴巴】Js中的call 使用的场景是什么样?
- 如何判断Js中 this 的指向?
- Js中的this指向
- 介绍下Js中function函数的this指向
- 什么是尾调用,使用尾调用有什么好处?
- Js中变量提升与函数提升的区别?
- 什么是Js中的函数柯里化?
- Js中的高级方法
- Js中的requestAnimationFrame
- Js中的getBoundingClientRect
- Js中的intersectionObserver
- Js中的createNodeIterator
- Js中的getComputedStyle
- Js中的闭包和作用域
- Js中的执行上下文?
- Js中执行上下文的类型
- Js中执行上下文栈是什么?
- Js中执行上下文的三个阶段
- 什么是作用域?什么是自由变量?
- Js中作用域的常见应用场景
- Js中的作用域链
- Js中如何延长作用域链?
- 什么是闭包?闭包会用在哪儿?
- Js中闭包的作用
- Js中的闭包在项目中的引用场景,以及带来的问题
- Js中闭包的使用场景
- Js中闭包的执行过程
- Js中的对象
- Js中创建对象有哪几种方式?
- Js中的hasOwnProperty、instanceof方法
- Js中深浅拷贝区别
- Js中如何避免一个对象的属性被修改?
- Js中的数组
- Js中数组的forEach和map方法有哪些区别?
- ES6中map、filter、reduce 怎么用?
- 数组中方法对于原数组的影响
- Js中数组的变异方法与非变异方法
- 什么是Js中的伪数组(类数组)?
- Js中类数组转换成数组的方法有哪些?
- 如何遍历Js中的类数组?
- Js中数组的遍历方法有哪些?
- Js中的forEach如何跳出循环?
- 嵌套数组获取最大深度(用栈实现,说思路就行)
- Js中的类型判断
- Js中判断数据类型的方法有哪些?
- Js中typeof和instanceof的区别
- Js中判断空对象
- Js中typeof null 的结果是什么,为什么?
- Js中怎么判断值是不是为null?
- Js中typeof NaN 的结果是什么?
- Js中如何准确判断一个变量不是数组?
- Js中类型如何进行类型转换?
- Js中使用Object.prototype.toString.call()判断数据类型
- Js中的事件
- 谈谈Js中的事件冒泡和捕获
- Js中的浏览器事件机制
- Js中的dispatchEvent的自定义事件
- 什么是Js中的事件委托/事件代理?
- 如何对监听scoll事件的优化?
- Js中 src 和 href 的区别
- Js中的本地存储
- 介绍一下Js中cookie、sessionStorage、localStorage 的区别
- Js的执行流程
- Js中数据在栈和堆中的存储方式
- Js的内存机制了解吗?
- ECMAScript
- Promise相关
- Promise的状态及其方法
- Promise优缺点
- 手写实现Promise及思路
- 什么是Promise A+ 规范?
- Promise怎么进行超时控制?
- 控制并发的Promise的调度器
- PromiseLike及其判断
- PromiseQueue
- 使用Promise异步加载一张图片
- 使用Promise异步加载一个在线js sdk
- 手写实现Promise(简易版)
- 手写实现Promise.all
- 手写实现Promise.race
- async/await相关
- async/await 实现原理
- 判断传入的函数是否标记了async?
- async语法怎么捕获异常?
- async函数的返回值
- 什么是顶层await?
- 如何用await让程序停顿指定的时间(休眠效果)?
- 如果在async()前面加上await会不会影响输出结果?
- Promise和async/await有哪些相似性?
- Es中的数据类型
- let、const、var的区别
- ES6中Map、Object 的区别
- Es6中字符串新增的方法
- Es6中的Symbol数据类型
- Es6中可以修改const声明的对象的属性吗,为什么?
- Es6中set、map和普通对象的区别
- 修改对象的迭代器,实现方法
- Es中的函数
- Es6中的箭头函数
- 箭头函数和普通函数有什么区别
- ES6中Map、WeakMap、Object 区别
- Es中的类
- Es6中 Class类 的本质是什么?
- 原型继承 和 Class 继承
- 如何将 Class类 转换为 Function?
- Class类里面有一些成员变量和方法,转成es5后,浏览器里面实际运行是什么样?
- 如何判断一个对象是否属于某个类?
- Es6中的 Class类
- Es6 中的 Class类 如何实现继承?
- 实现一个重试N次请求的方法
- Es中的迭代器与生成器
- 迭代器(iterator)和生成器(generator)的关系
- 常用的模块化标准
- CommonJS和ES6 Module的区别是什么?
- 静态导入与动态导入的区别
- Es中的解构赋值
- Es6有哪些新语法?
- 手写Js
- 手写Js中的重点方法
- Js中节流与防抖的实现
- Js中的深拷贝与浅拷贝
- 实现一个类型判断的方法
- 【树形结构】将树形结构扁平化
- 【树形结构】根据id 和 parentid 将数组数据转成树形结构
- Js中数组相关的方法实现
- 请写至少三种数组去重的方法?
- 将两个数组合并,去重,不要求排序,返回一维数组
- 如何找到数组中出现次数最多的字符串?
- 手写打乱数组顺序的方法
- 实现函数柯里化(Currying)
- 实现Js中的 Compose (组合)
- 实现Js中的 Pipe (管道)
- 实现斐波那契数列
- Js中如何判断括号的正确性?
- 实现 add(1)(2)(3)(4)
- 用Promise实现图片的异步加载
- 实现Object.defineProperty(简易版)
- 实现Proxy数据劫持(简易版)
- 实现路由(简易版)
- 使用 setTimeout 实现 setInterval
- 使用setInterval实现setTimeout
- 提取出url 里的参数并转成对象
- 将金额转换为千分位表示法
- 一个嵌套对象,拍平对象,实现一个key对应一个简单类型的值
- 写一个函数,入参是一个类数组
- 反转字符串
- 手写实现Js
- 手写实现Js中的new
- 手写实现Js中的call
- 手写实现Js中的apply
- 手写实现Js中的bind
- 手写实现Js中的instanceof
- 手写实现Js中数组相关方法
- 手写实现数组的map方法
- 手写实现数组的filter方法
- 手写实现数组的some方法
- 手写实现数组的every方法
- 手写实现数组的find方法
- 手写实现数组的forEach方法
- 手写实现数组的reduce方法
- 手写实现数组的flat方法
- 手写实现数组的push方法
- 手写实现Js中的Object.create
- Js代码执行分析
- js中执行++[[]][+[]] + [+[]] 输出什么
- 微任务和宏任务
- Promise输出顺序(一)
- Promise输出顺序(二)
- Promise输出顺序(三)
- Promise输出顺序(四)
- async1输出顺序(一)
- async输出顺序(二)
- async与Promise
- 自执行输出顺序
- 无限递归一定会溢栈吗
- (a == 1 && a == 2 && a == 3) 有可能是 true 吗?
- TypeScript
- 配套教程
- Ts中的类型层级
- Ts中内置的工具类型
- Ts中常用的自定义工具类型
- Ts中的类型推断、类型断言、非空断言
- Ts中type和interface的区别
- Ts中的any、unkonwn、never
- Ts中的数据类型
- Ts中的泛型
- TS中怎么给引入的第三方库设置类型声明文件?
- 说说对 TypeScript 装饰器的理解?
- TypeScript中如何定义全局的interface?
- Css
- Css中的垂直居中
- Css中常用的垂直居中解决方案有哪些?
- Css中清除浮动的有哪些方式?
- BFC
- 回流与重绘
- 什么是Css中的回流与重绘?
- 哪些Css中的操作会导致回流?
- 哪些Css中的操作会导致重绘?
- Css中如何减少回流、重绘?
- documentFragment (文档碎片)是什么?
- 多行文本省略
- Css中移动端适配有哪些方案?
- 常见的Css布局单位有哪些?
- Css中怎么解决浏览器兼容问题?
- 画一条0.5px的线
- 在Retina屏幕的机型上,如何解决1px的问题?
- Chrome中如何设置小于12px 的文字?
- Css中如何优化动画?
- Flex布局
- 聊聊你了解的Flex?
- Css中的定位
- 介绍一下Css中的定位
- Css中positon有哪些值
- 介绍一下Css中的粘性定位
- Css布局
- 三栏布局的实现
- 圣杯布局
- 双飞翼布局
- 左侧固定,右侧自适应
- Css中的选择器
- Css中的选择器及其优先级
- Css中的连接器有哪些?
- Css中如何计算选择器优先级?
- 介绍一下浏览器中的GPU
- Css中如何充分利用 GPU 加速渲染?
- Css中如何实现固定长宽比的元素?
- Css中可继承与不可继承属性有哪些?
- Css中隐藏元素的方法有哪些?
- Css中 li 与 li 之间有看不见的空白间隔是什么原因引起的?如何解决?
- Css3中有哪些新特性?
- Css中实现图形
- 实现一个三角形
- 实现一个扇形
- Css中如何画三角形?
- Css黑暗主题如何适配?
- Css中的标准盒子模型和怪异盒子模型
- Less常见的语法与使用
- 网络协议
- 从输入 URL 到页面加载完成
- 跨域问题
- 什么是浏览器的同源策略?
- 常用的跨域解决方案有哪些?
- HTTP中的optins预检请求
- 什么情况下post请求会被发送两次请求?
- 跨域的场景下一定会发OPTION吗?
- HTTP基础
- HTTP请求都有哪些方法?
- HTTP中常见的 header 头有哪些?
- GET请求和POST请求的区别
- HTTP请求中Content-type内容类型有哪些?
- HTTP请求中的Cookie
- Cookie有哪些字段呢?为啥有一个http only?
- HTTP中的Keep-Alive有了解吗?
- HTTP/1.0 和 HTTP/1.1 之间有哪些区别?
- HTTP协议的优点和缺点
- GET方法中URL长度限制的原因
- URL有哪些组成部分?
- HTTPS
- 什么是HTTPS协议?
- TLS/SSL的工作原理
- TLS/SSL 中什么一定要用三个随机数,来生成"会话密钥"?
- SSL 连接断开后如何恢复?
- HTTPS通信(握手)过程
- HTTP和HTTPS协议有什么区别?
- 对称加密、非对称加密是什么,有什么区别?
- TLS握手做了什么?
- HTTPS的优缺点
- HTTPS是如何保证安全的?
- HTTPS协议是怎么实现安全性的,为啥可以实现完整性?
- HTTPS中使用RSA 算法来确保通信过程的安全性
- 介绍一下Https的加密过程
- HTTPS中证书的作用是什么?
- HTTP/2
- HTTP/2有哪些新特性
- HTTP/1.1 和HTTP/2 之间有哪些区别?
- HTTP2的头部压缩算法是怎样的?
- WebSocket协议
- WebSocket连接是如何创建的?
- WebSocket 协议有哪些优点?
- WebSocket握手过程
- DNS协议
- DNS协议的解析流程
- DNS 为什么使用 UDP 协议作为传输层协议?
- DNS 协议是什么?
- TCP协议
- 简述一下TCP协议的三次握手
- 简述一下TCP协议的四次挥手
- TCP中为什么要进行四次挥手?
- TCP是如何保证传输的稳定性和可靠性的?
- TCP协议三层握手与四次挥手的区别
- TCP链接为什么会采用三次握手,而不是两次或四次呢?
- 一个TCP连接能发几个HTTP请求?
- TCP粘包是怎么回事,如何处理?
- TCP的滑动窗口
- TCP的队首阻塞
- CDN 服务
- 谈谈 CDN 服务?
- CDN 一般放什么数据?
- 什么是正向代理和反向代理?
- 负载平衡的两种实现方式?
- 即时通讯的实现,短轮询、长轮询、SSE 和 WebSocket 间的区别?
- 用户登录有哪些实现方案?
- 什么是单点登录?
- 基于server端session的管理
- cookie-base的管理方式
- token-base的管理方式
- JWT
- 什么是 RESTFUL API ?
- 网络分层是 5 层还是 7 层?
- 构建工具
- Webpack
- Webpack有哪些核心概念
- 【阿里巴巴】Webpack中具体要配哪些东西?
- Webpack构建流程简单说一下
- Webpack 的热更新原理
- Webpack中的优化
- Webpack常见的优化方案
- Webpack优化之减少打包时间
- Webpack优化之减少打包体积
- 如何对bundle体积进行监控和分析?
- Loader
- 有哪些常见的Loader?你用过哪些Loader?
- 【阿里巴巴】Webpack 怎么匹配到对应的loader的?
- 在实际工程中,配置文件上百行乃是常事,如何保证各个loader按照预想方式工作?
- 简单描述一下编写loader的思路?
- Webpack中babel-loader都做了哪些事情?
- Plugin
- 有哪些常见的Plugin?你用过哪些Plugin?
- 简单描述一下编写Plugin的思路?
- 说一说Loader和Plugin的区别?
- source map是什么?生产环境怎么用?
- Webpack中的模块打包原理
- Webpack中的文件监听原理
- Wepack中的代码分割的本质是什么?
- 文件指纹
- 文件指纹是什么?怎么用?
- JS的文件指纹设置
- CSS的文件指纹设置
- 图片的文件指纹设置
- dev的时候webpack做了什么事情?
- 什么是神奇注释或者魔术注释?
- Vite
- 介绍一下vite
- Vite 和 Webpack 的区别
- 解释一下Vite的原理
- Babel
- 聊一聊Babel原理吧
- 【阿里巴巴】Webpack 中 babel 属于什么,以什么样的方式存在?
- 介绍一下core.js
- 浏览器
- 浏览器缓存
- 浏览器缓存机制
- 强制缓存和协商缓存使用场景是什么?
- 强缓存和协商缓存的区别
- 浏览器渲染相关
- 浏览器渲染过程是什么样的?
- 1、浏览器接收到 HTML 文件并转换为 DOM 树的过程
- 2、将 CSS 文件转换为 CSSOM 树的过程
- 3、浏览器生成渲染树的过程
- 为什么操作 DOM 慢?
- 什么情况阻塞渲染?
- 浏览器拿到html树到渲染是什么样的?
- 解析cssom会阻碍渲染流程吗?
- 解析js会阻碍渲染流程吗?为什么?
- 浏览器怎么加载资源的?
- 浏览器的垃圾回收机制
- 【马上消费】如何最快的执行垃圾回收机制?
- 内存的生命周期
- 什么是浏览器的垃圾回收机制?
- 浏览器的垃圾回收的方式有哪些?
- 如何减少垃圾回收?
- v8垃圾回收处理机制
- v8引擎的垃圾回收算法讲一下
- 常见浏览器所用内核有哪些?
- 介绍一下浏览器中的进程和线程
- 什么情况下会导致浏览器的内存泄露 ?
- Js是单线程还是多线程,浏览器如何支持多个Js线程?
- 如何避免内存泄露 ?
- 介绍下 Worker 线程
- Worker 线程有两种你知道吗?
- performance监控工具怎么用的?
- 性能优化
- 前端性能优化常用的方法有哪些?
- 浏览器中LightHouse v8/v9性能优化指标有哪些?
- SPA首屏加载速度慢的怎么解决?
- 如何优化LCP?
- 前端性能优化指标RAIL是什么?
- ssr优缺点,实现的具体过程
- 怎么分析性能?
- 数据结构与算法
- 栈
- 队列
- 链表
- 链表反转
- 判断链表是否有环
- 找链表中点
- 链表中环的入口节点
- 集合
- 字典(哈希)
- 哈希找字符串
- 树
- 树解释
- 二叉树层序遍历
- 图
- 堆
- 排序
- 排序_冒泡排序
- 排序_插入排序
- 排序_希尔排序
- 排序_选择排序
- 排序_归并排序
- 排序_快速排序
- 排序_堆排序
- 各排序算法的稳定性,时间复杂度,空间复杂度
- 动态规划
- 爬楼梯的最小成本
- 大厂算法题
- Js中的大数相加
- 最长递增子序列
- 实现找到最大字符并输出其个数
- Js中如何展开多维数组?
- 使用Js实现求解三数之和
- 使用Js求解连续子数组的最大和
- 一个数组里有一堆数字,拼接得到一个最大的数字
- 算法:合并共同区间
- 将一个url中的query字段转换为map,注意value中的数据类型
- 翻转一句英文句子,要求单词顺序翻转,但是单词本身字母间顺序不变
- 版本号比较(1.2 & 1.4.3)
- 排序
- 手撕排序,要求不能更改原数组
- 堆排序说思路
- 项目相关面试题
- 前端监控
- 实现前端监控 SDK 技术要点有哪些?
- 虚拟列表
- 什么是虚拟列表?
- 如何实现虚拟列表?
- 虚拟列表如何实现?
- 监听scoll事件的优化
- 【阿里巴巴】如果要开发一个类似 cli 的交互命令行工具怎么实现?
- 如何对项目中的图片进行优化?
- 常见的图片格式及使用场景
- 如何实现图片懒加载?
- 大文件上传如何做分片上传、断点继传?
- 206状态码底层原理,分片上传原理
- 移动端如何实现上拉加载,下拉刷新?
- Js中的设计模式
- 实现一个单例模式
- 实现一个发布订阅模式
- 实现一个简单工厂模式
- 实现一个适配器模式
- 实现一个装饰模式
- 实现一个代理模式
- 实现一个外观模式
- Node
- Node.js的三大特性
- Node.js中事件循环的流程
- Node.js中整个异步I/O的流程
- 模块化规范中require和import的区别
- pnpm原理
- node是单线程的,如何让他在多核CPU上跑满?
- koa常用的中间件有哪些?
- ESLint
- 【阿里巴巴】自定义lint 的工具怎么做的,就官方会有一些rules,怎么做一个自定义的一个 rules ??
- Web安全
- 有哪些可能引起前端安全的问题?
- 如何防御 XSS 攻击?
- CSRF工作过程
- 什么是 CSRF 攻击?
- token为什么能够解决CSRF?
- XSS 和 CSRF 区别和防范
- 什么是中间人攻击?
- 浏览器有哪些安全措施?
- Canvas
- 1、渲染Canvas底层原理