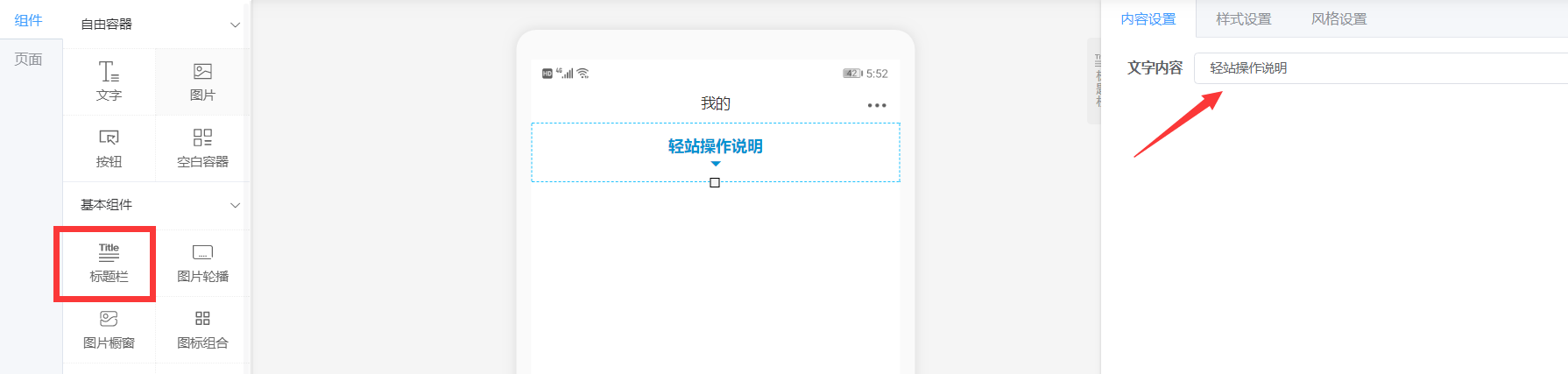
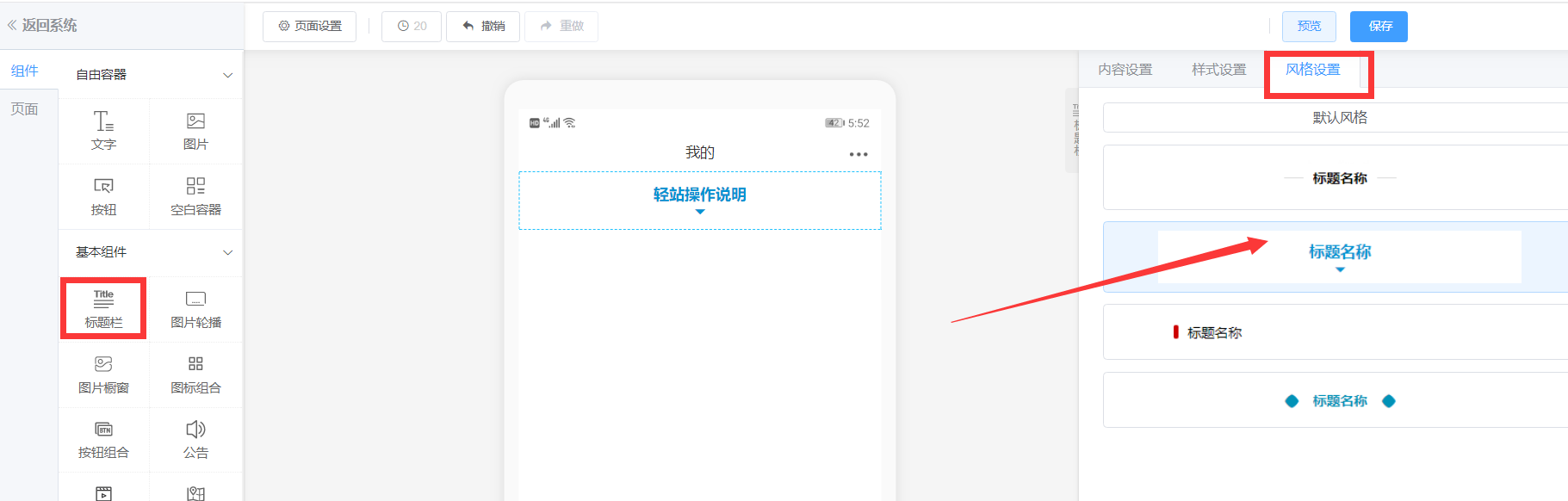
## **一、标题栏 组件**
~~~
标题名称设置、标题风格选择。
~~~

:-:
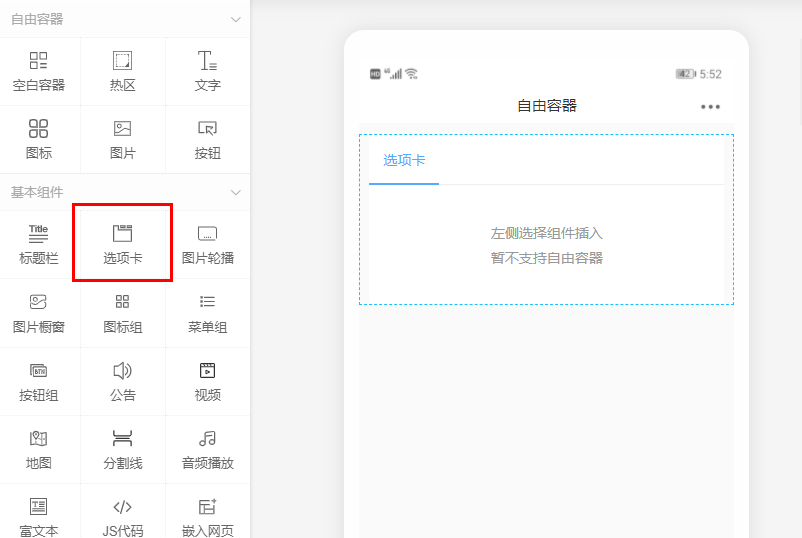
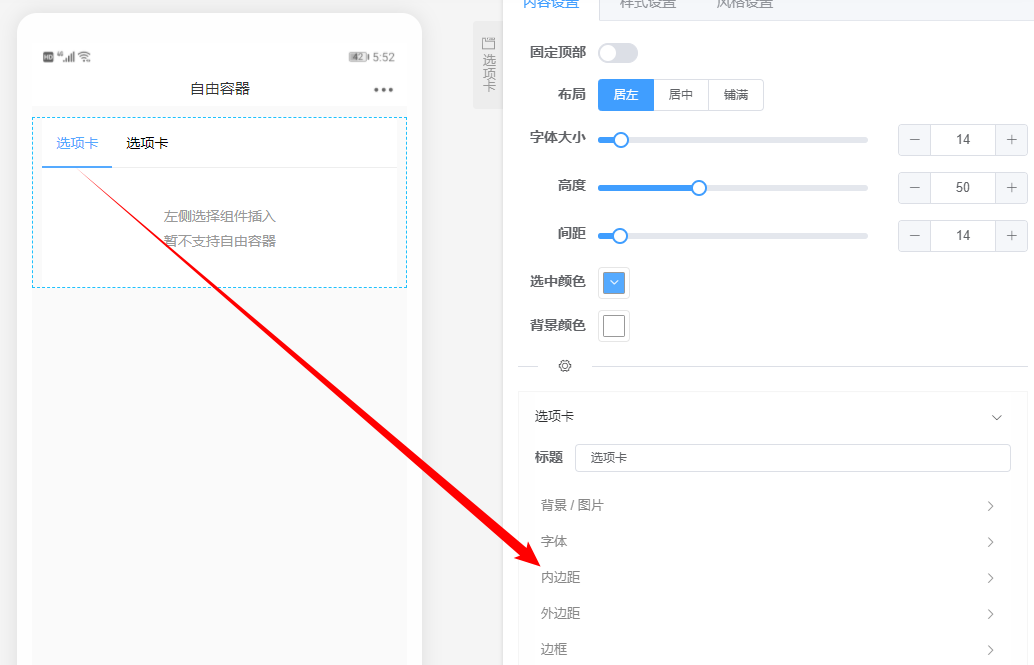
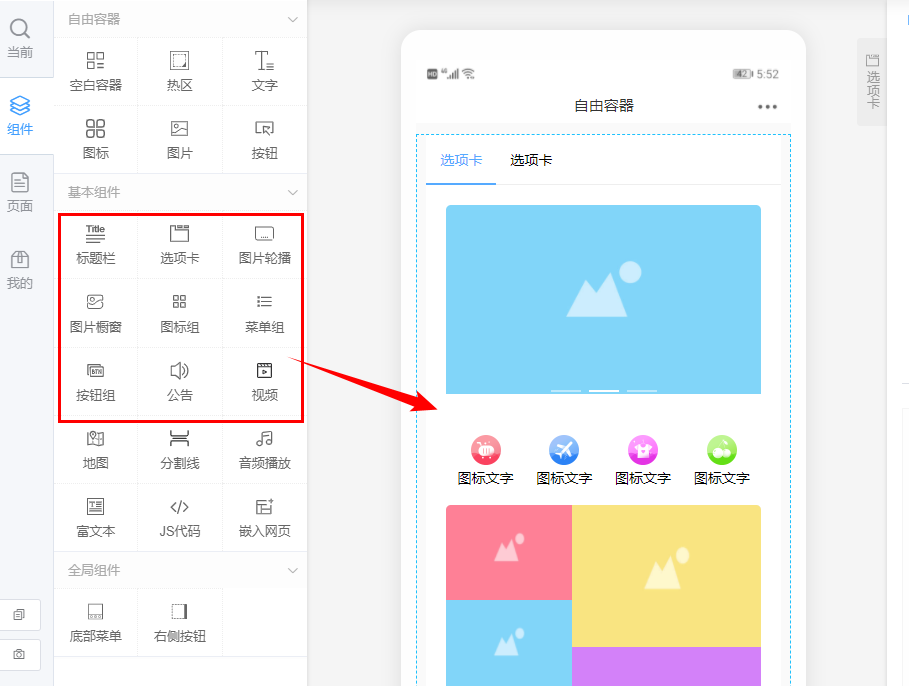
## **二、选项卡 组件**
~~~
不同选项卡,展示不同的内容,实现不跳转页面显示更多内容
~~~

~~~
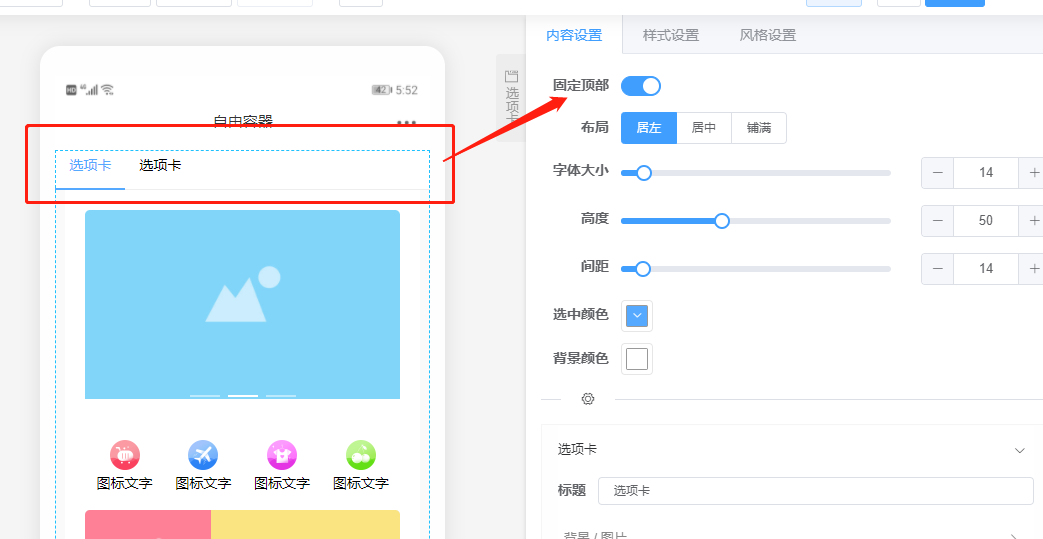
选项卡样式设置,可以将其他组件拖拽到选项卡中
~~~

:-:
~~~
选项卡置顶属性,可以实现底部固定效果
~~~

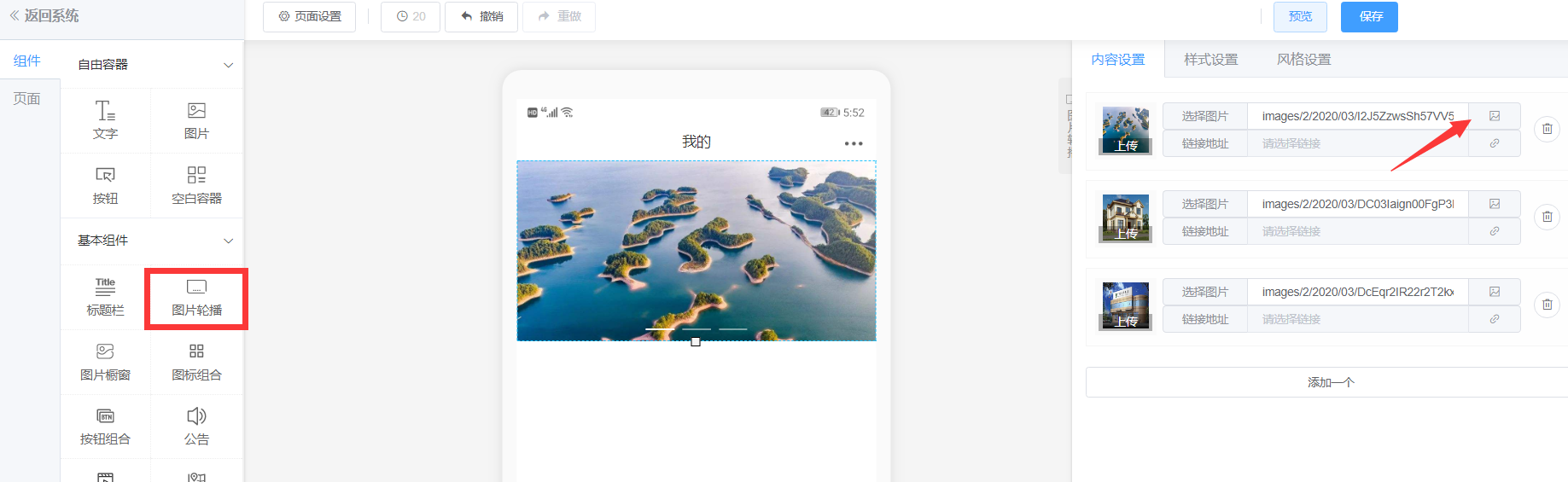
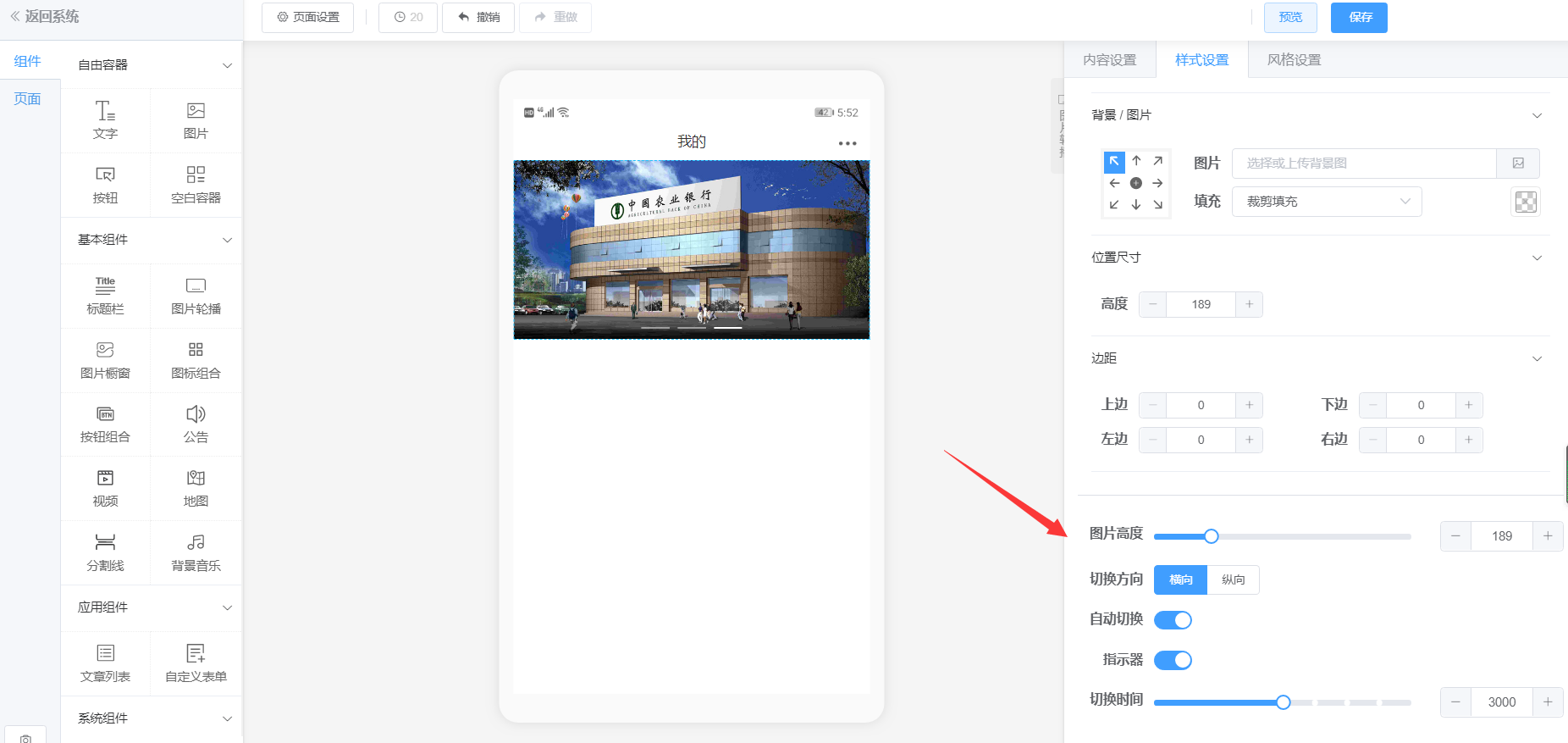
## **三、图片轮播 组件**
图片可添加超链接、轮转方式、图片切换时间。
:-:
:-:
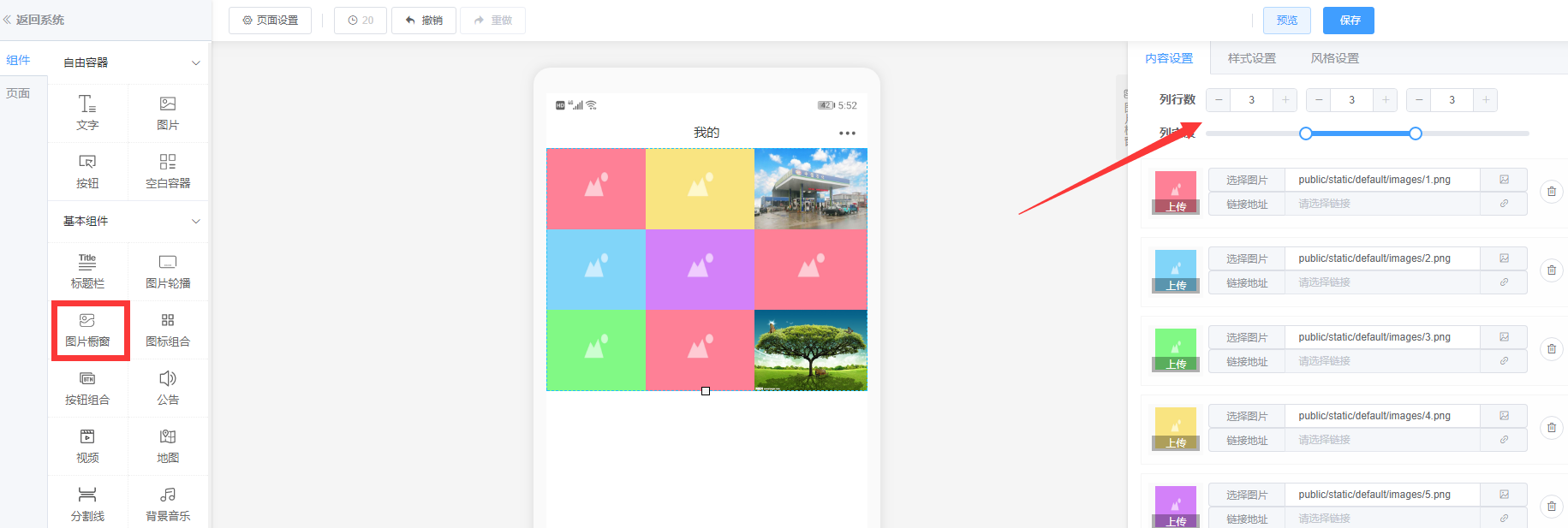
## **四、图片橱窗 组件**
~~~
列行数、列宽度设置图片展示大小。
~~~

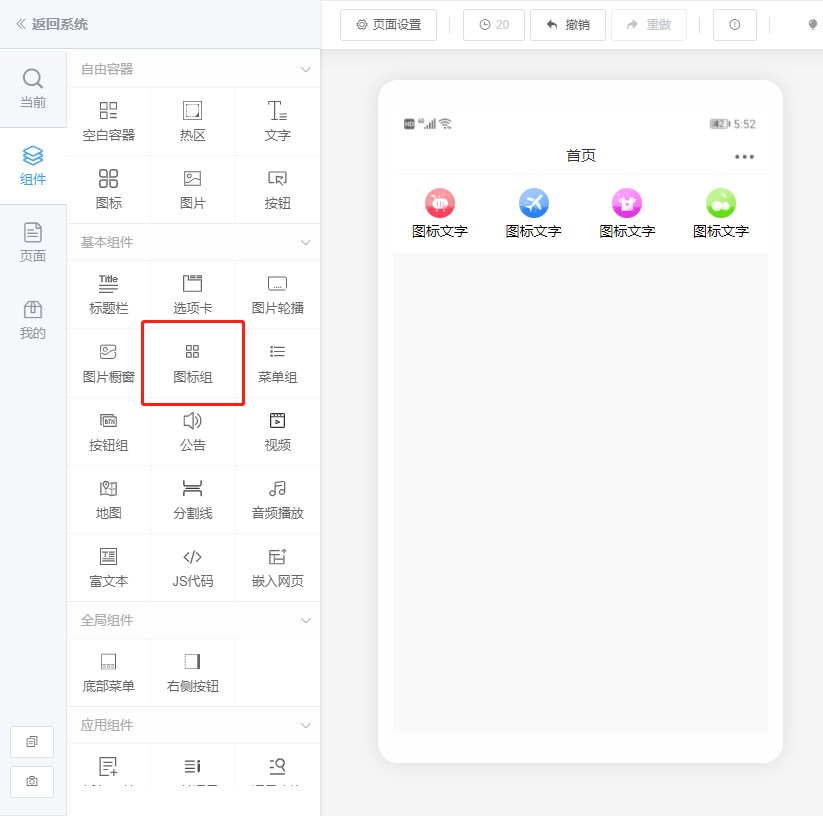
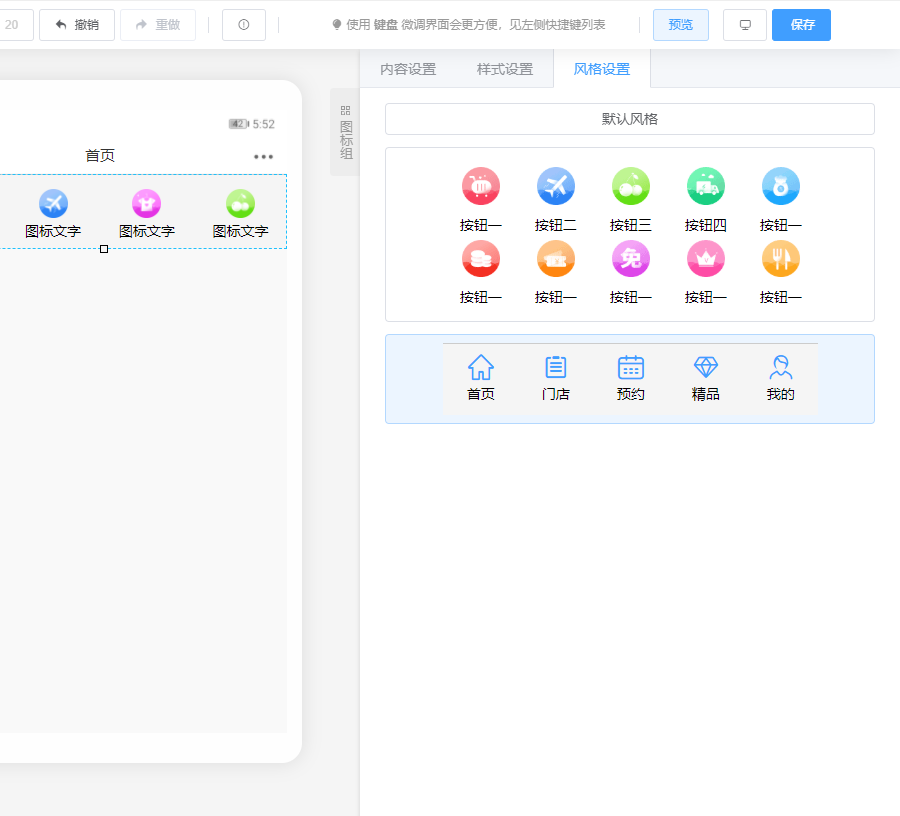
## **五、图标组 组件**
~~~
【图标组】可设置每行显示个数,如图标较多,可插入多个【图标组】组件
~~~

~~~
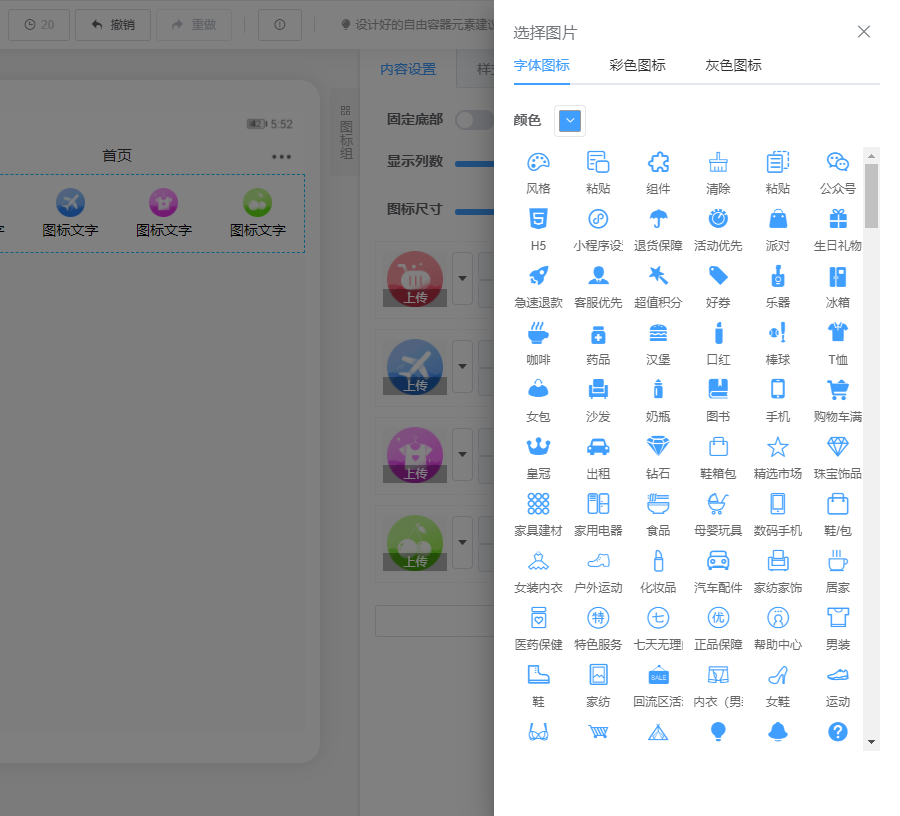
系统内置各种图标可选择使用,亦可自己上传图标
~~~

~~~
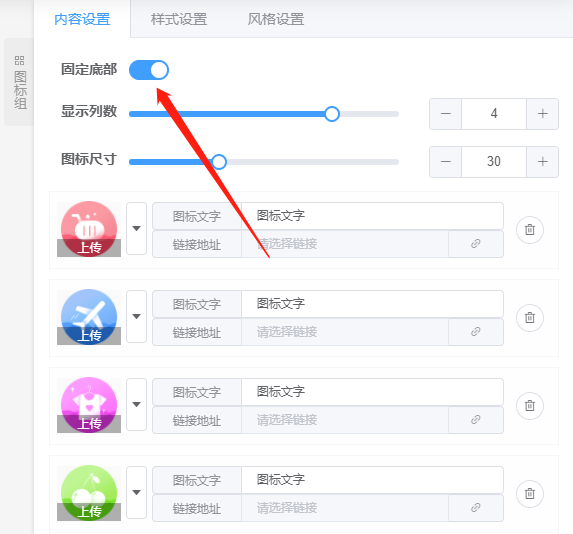
可设置固定置底,并选择【底部菜单】风格,用于非全局底部菜单场景
~~~
> ##### 1、固定置底
>
> 
>
> ##### 2、设置风格
>
> 
## **六、菜单组 组件**
~~~
竖版图标,一般用于个人中心
~~~

> 可以添加多个
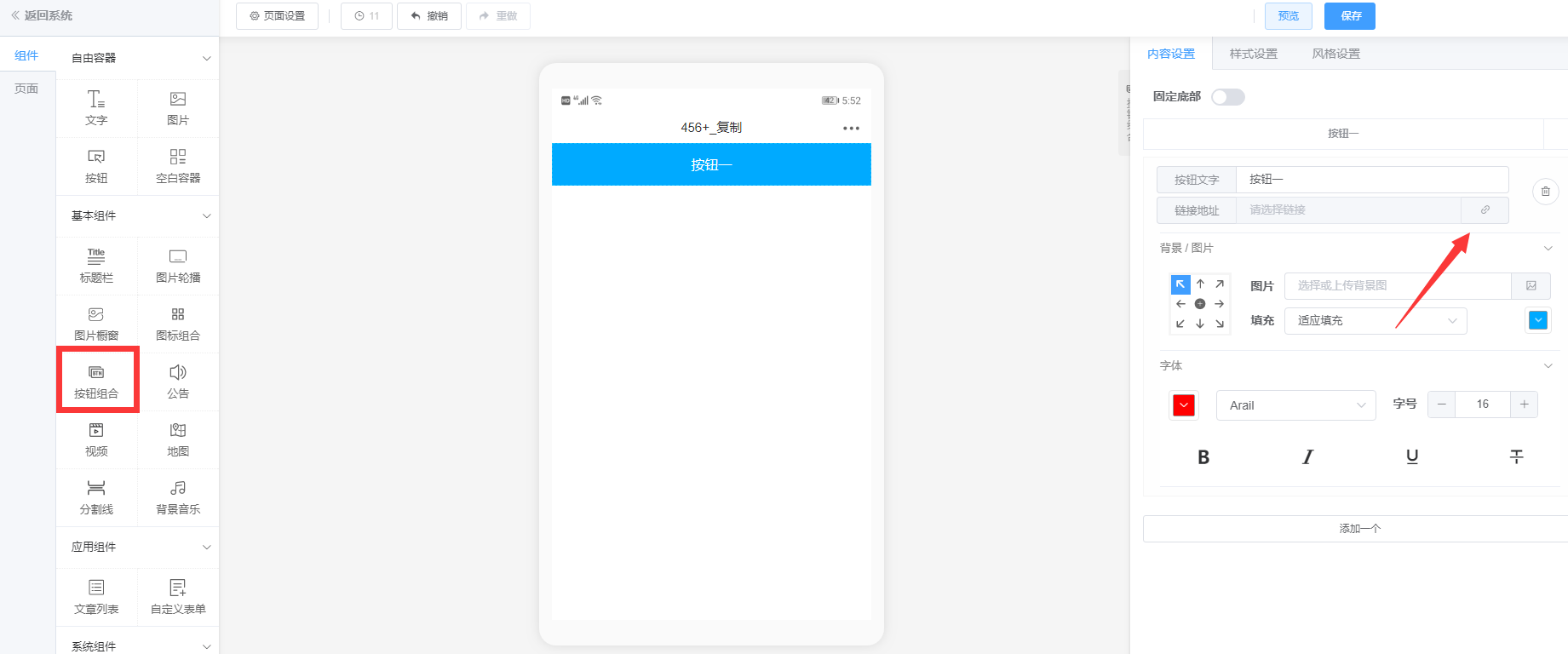
## **七、按钮组合 组件**
~~~
可固定底部,可放置页面中,一行可多个按钮
~~~

> 1、固定底部
> 在内容设置中,开启固定底部开关
> 2、调节按钮宽度
> 固定底部开关下方,鼠标点击按钮间的竖线,鼠标拖动竖线,调节按钮宽度
> 3、添加按钮
> 在内容设置中,点击添加一个按钮
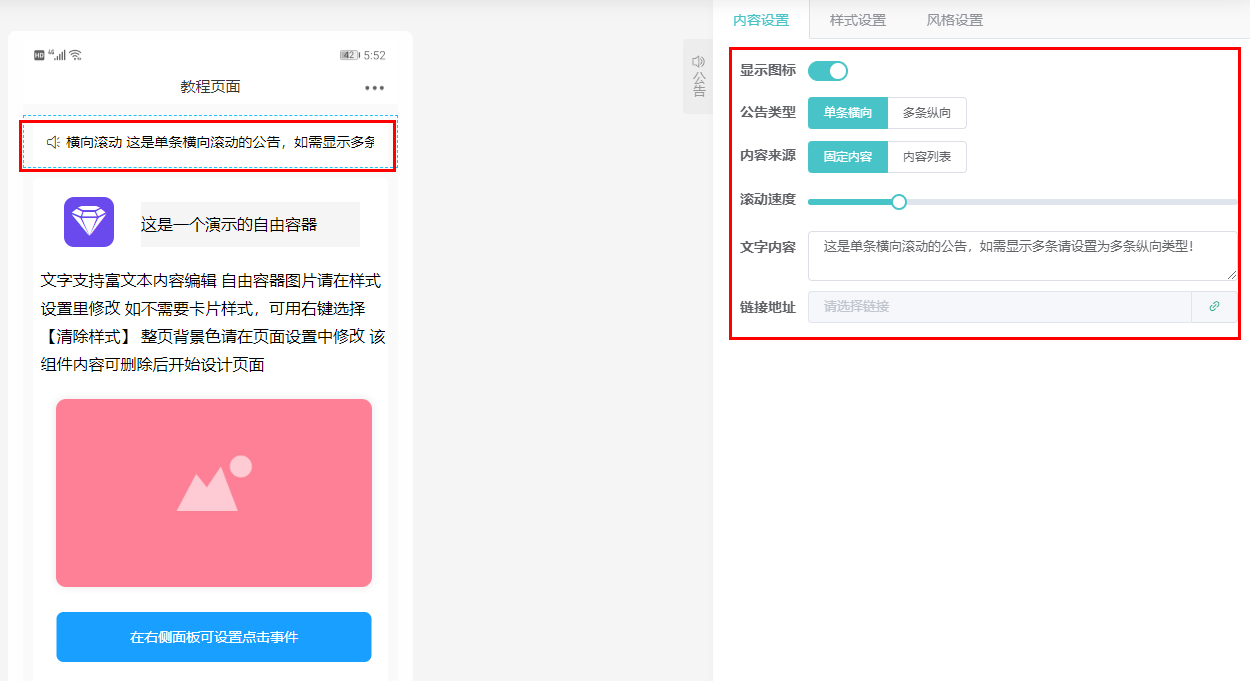
## **八、公告 组件**
~~~
公告可跳转至页面、表单记录、功能按键、外部链接等。
~~~

> 可调用文章分类,实现多条公告
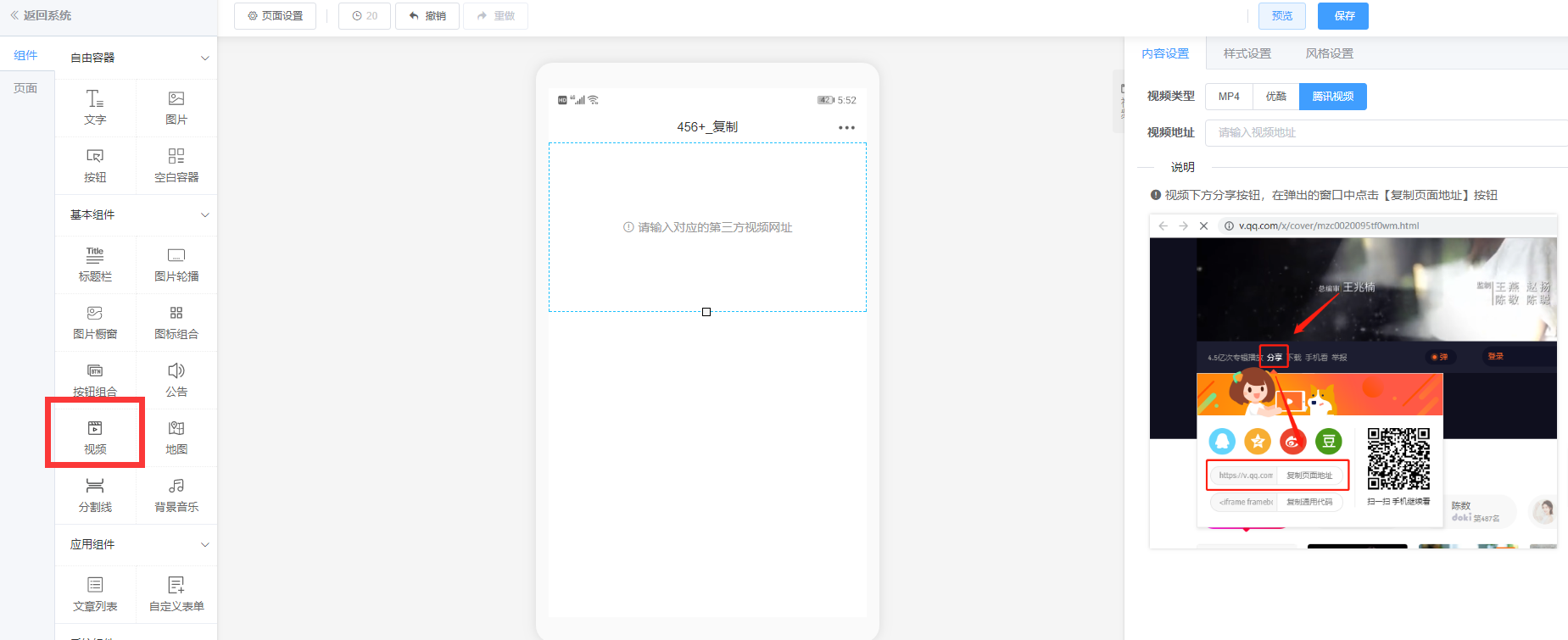
## **九、 视频 组件**
~~~
支持MP4.、优酷、腾讯视频播放。
~~~

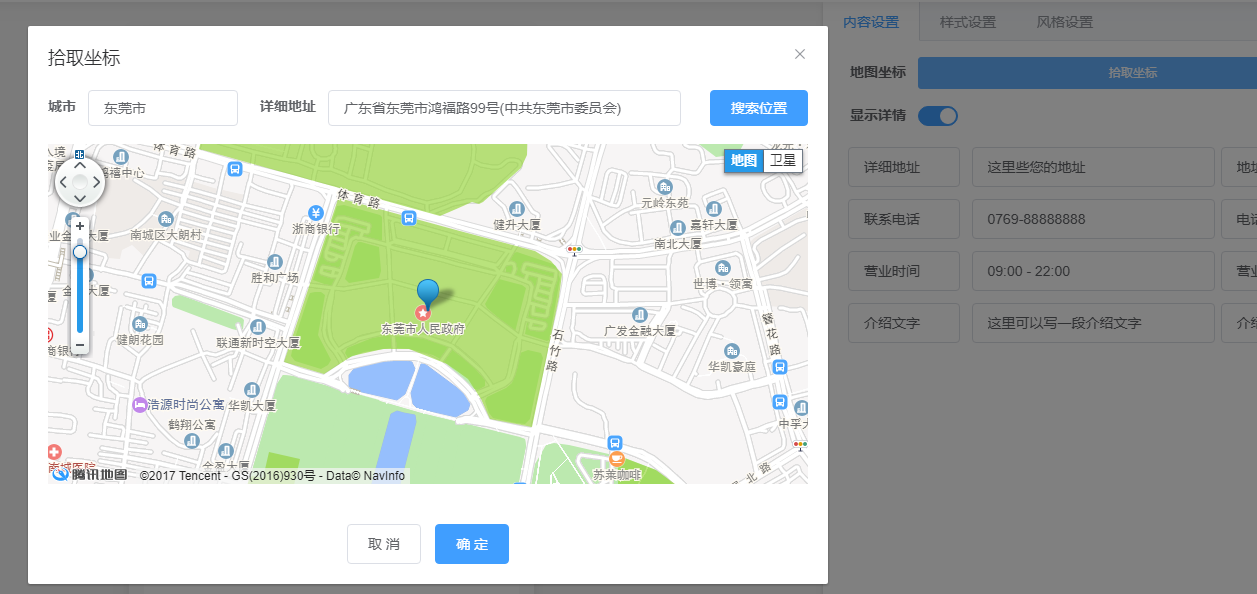
## **十、地图 组件**
~~~
拾取坐标
~~~

:-:
## **十一、分割线 组件**
~~~
分割线风格选择
~~~

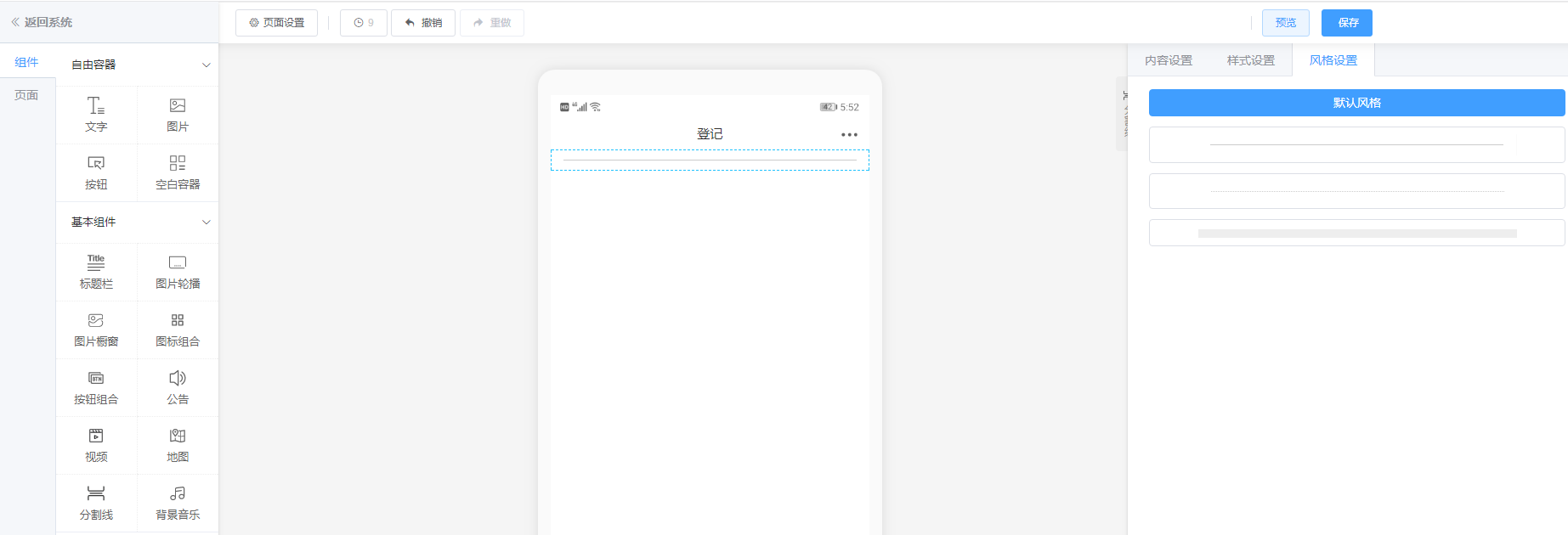
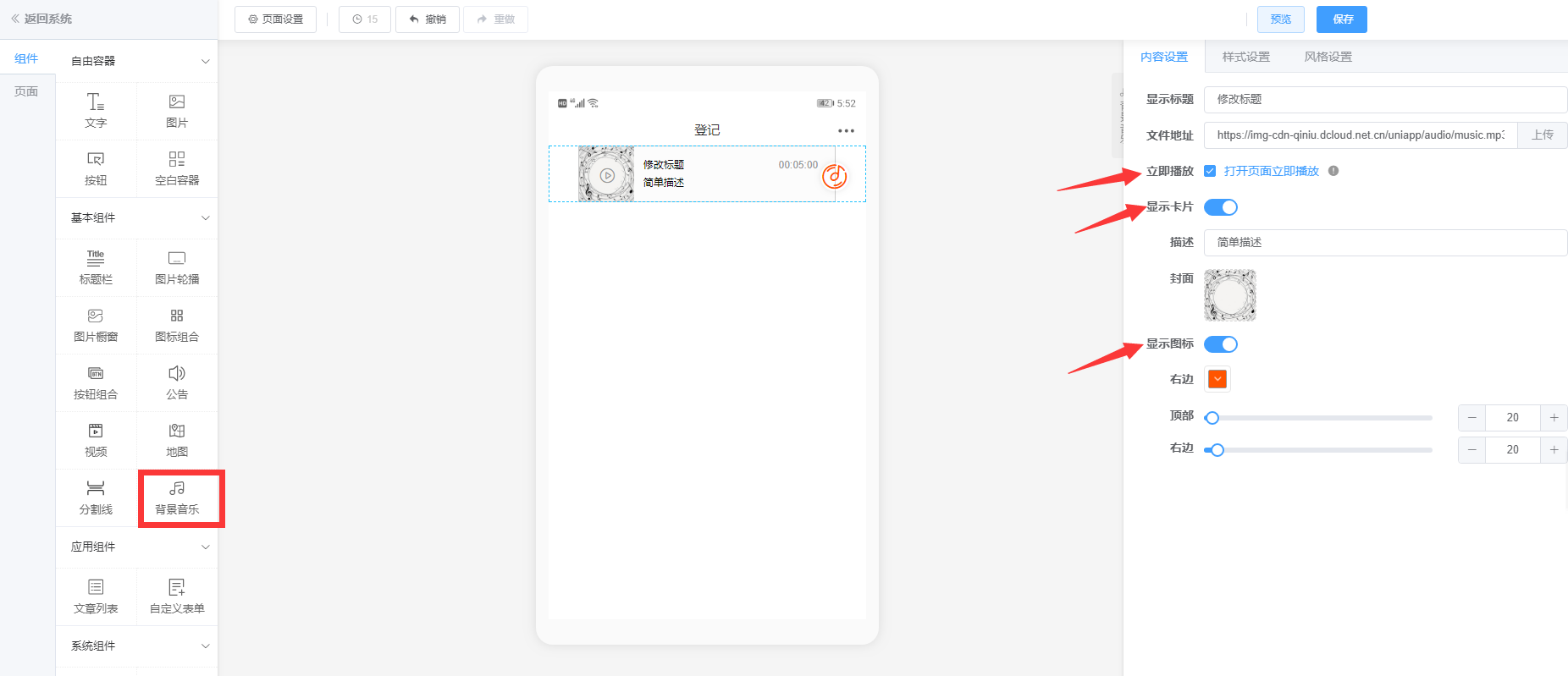
## **十二、音频播放 组件**
* * *
~~~
图标及封面的隐藏、播放设置,图标显示位置。
~~~

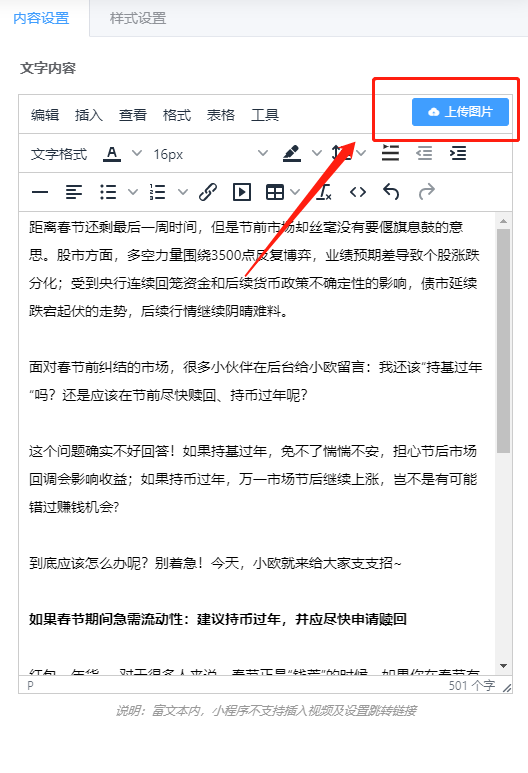
## **十三、富文本 组件**
* * *
~~~
适用于大段落内容排版,建议设置 内边距、背景图 等样式
~~~
~~~
【小程序】的 【富文本】内,不支持插入视频及设置跳转链接
~~~

~~~
可使用内容编辑器,与文章编辑器一致
~~~

~~~
富文本内容插入图片
~~~
:-:
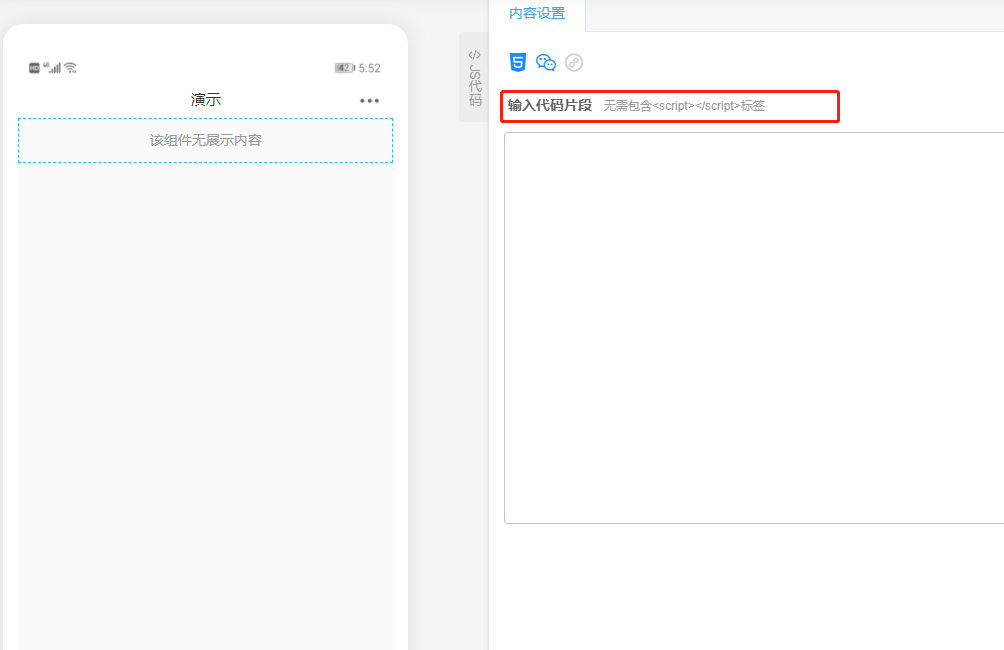
### **十四、JS代码 组件**
* * *
~~~
引用js代码
~~~

**举例:禁止页面分享**
~~~
function onBridgeReady() {
WeixinJSBridge.call('hideOptionMenu');
}
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
onBridgeReady();
}
~~~
> 不支持小程序使用
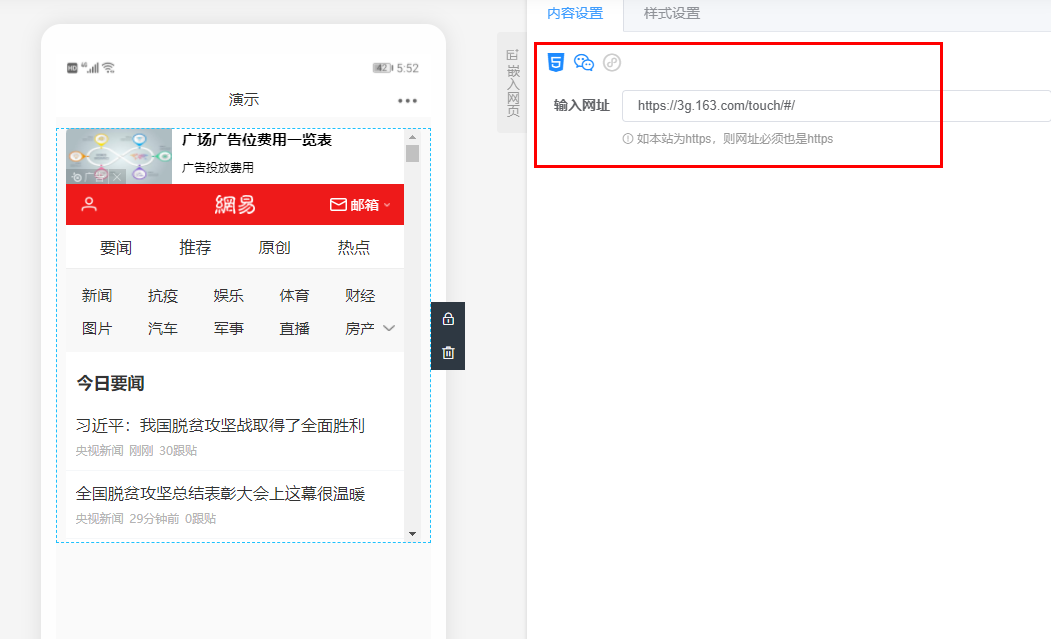
## **十五、嵌入网页 组件**
* * *
~~~
直接在页面中签入其他站点页面
~~~

> 小程序不能使用此组件
- 商户配置
- 新建站点
- 系统设置
- H5使用
- 微信公众号使用
- 公众号接入
- 手动接入
- 授权接入
- 菜单设置
- 支付设置
- 粉丝列表
- 微信小程序使用
- 小程序接入
- 手动接入
- 授权接入
- 小程序开发调试
- 小程序上传
- 体验页面空白
- 支付设置
- 粉丝列表
- 页面装修
- 重点知识
- 触发事件
- 样式设置
- 自由容器
- 右键单击/快捷操作
- 新增页面
- 装修页面
- 组件
- 自由容器
- 基本组件
- 应用组件
- 全局
- 全局组件
- 页面
- 我的
- 当前
- 系统页面独有组件
- 个人中心
- 文章详情
- 每日一文
- 记录展示-单条
- 装修插件
- 记录查询
- 表单设计
- 设计页面
- 组件
- 提交组件
- 单行文本
- 多行文本
- 下拉菜单
- 开关
- 单选项
- 复选项
- 上传图片
- 支付收款
- 手机号码
- 表单状态
- 地理位置
- 同意条款
- 当前
- 表单插件
- 档期预约
- 多功能卡密
- 在线签名
- 扫码查询
- word导出
- 提交后二次修改
- 内容文章
- 内容管理
- 新增文章
- 参数配置
- 内容插件
- 每日一文
- 其他配置
- 会员
- 推送
- 财务
- 系统
- 管理员及权限
- 信息通知
- 短信
- 腾讯云短信
- 阿里云短信
- 邮件
- QQ邮箱
- 163邮箱
- 公众号模板消息
