# 5. 将项目填充到网格区域中
[toc]
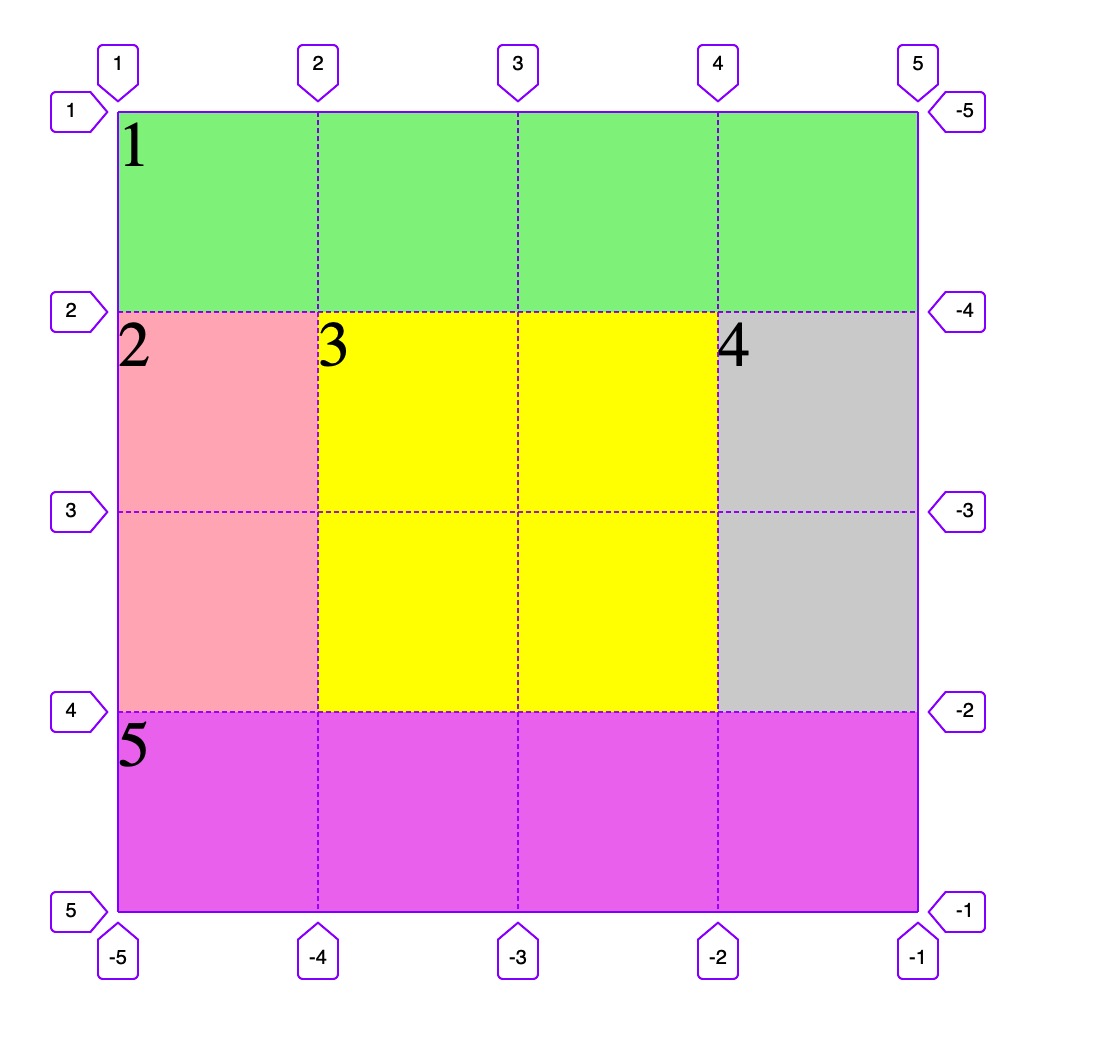
## 5.1 默认网格区域
- 设置项目属性`grid-area`: 将项目填充到指定容器的区域中
- 语法: `grid-area: 起始行 / 起始列 / 结束行 / 结束列`
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>默认网格区域</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
}
.item {
font-size: 2rem;
}
/* 第1个项目占满第一行 */
.item1 {
background-color: lightgreen;
/* 语法: grid-area: row-start / col-start / row-end / col-end */
/* grid-area: 1 / 1 / 2 / 5; */
/* 简化 */
grid-area: span 1 / span 4;
}
/* 第2个项目占据左侧2行1列 */
.item2 {
background-color: lightpink;
grid-area: 2 / 1 / 4 / 2;
/* 列偏移超过1,手工设置,其它都取默认值 */
grid-area: span 2;
}
/* 第3个项目占据容器正中间四个单元格 */
.item3 {
background-color: yellow;
grid-area: 2 / 2 / 4 / 4;
/* 起始是当前位置可省略,变化偏移量都超过了1, 需要手工设置 */
grid-area: span 2 / span 2;
}
/* 第4个项目占据右侧2行1列 */
.item4 {
background-color: lightgrey;
grid-area: 2 / 4 / 4 / 5;
/* 变化只有行, 其它取默认值 */
grid-area: span 2;
}
/* 第5个项目占满最后一行 */
.item5 {
background-color: violet;
grid-area: 4 / 1 / 5 / 5;
grid-area: span 1 / span 4;
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
<span class="item item5">5</span>
</div>
</body>
</html>
```
---
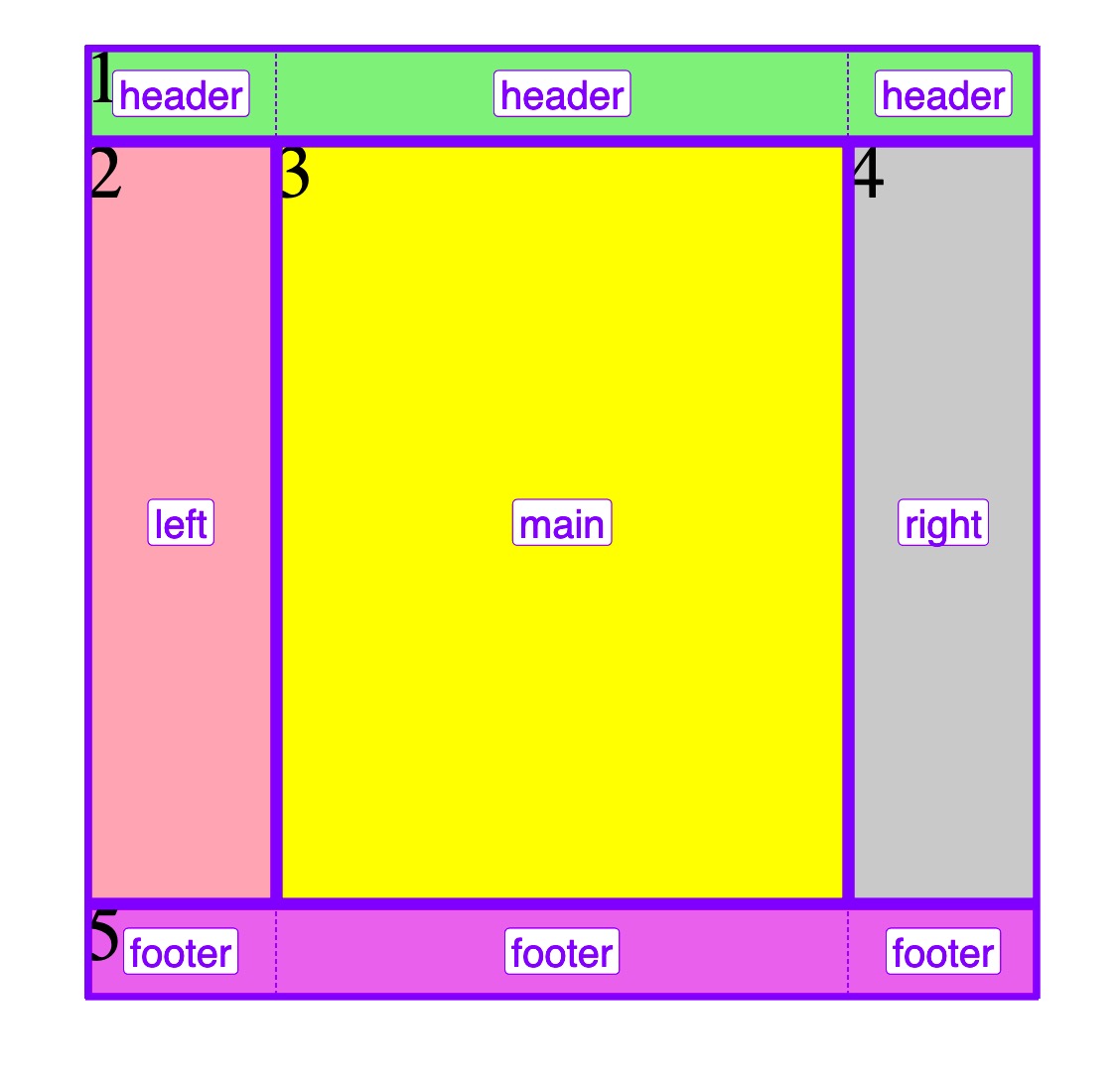
## 5.2 命名网格区域
- 可以为每一个网格区域设置一个语义化的名称
- 具有名称的网络区域称之为**命名区域**
- 名称相同的网格区域会合并, 形成更大的区域空间
- 项目设置的区域名称后,会自动填充到容器中应对的命名区域中
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>命名网格区域</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: 80px 1fr 80px;
grid-template-rows: 40px 1fr 40px;
/* 设置命名区域: 相邻的相同名称,会导致单元格合并 */
grid-template-areas:
"header header header"
"left main right"
"footer footer footer";
}
.item {
font-size: 2rem;
}
/* 第1个项目占满第一行 */
.item1 {
background-color: lightgreen;
/* 设置项目填充的区域名称 */
grid-area: header;
}
/* 第2个项目占据左侧2行1列 */
.item2 {
background-color: lightpink;
/* 设置项目填充的区域名称 */
grid-area: left;
}
/* 第3个项目占据容器正中间四个单元格 */
.item3 {
background-color: yellow;
/* 设置项目填充的区域名称 */
grid-area: main;
}
/* 第4个项目占据右侧2行1列 */
.item4 {
background-color: lightgrey;
/* 设置项目填充的区域名称 */
grid-area: right;
}
/* 第5个项目占满最后一行 */
.item5 {
background-color: violet;
/* 设置项目填充的区域名称 */
grid-area: footer;
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
<span class="item item5">5</span>
</div>
</body>
</html>
```
---
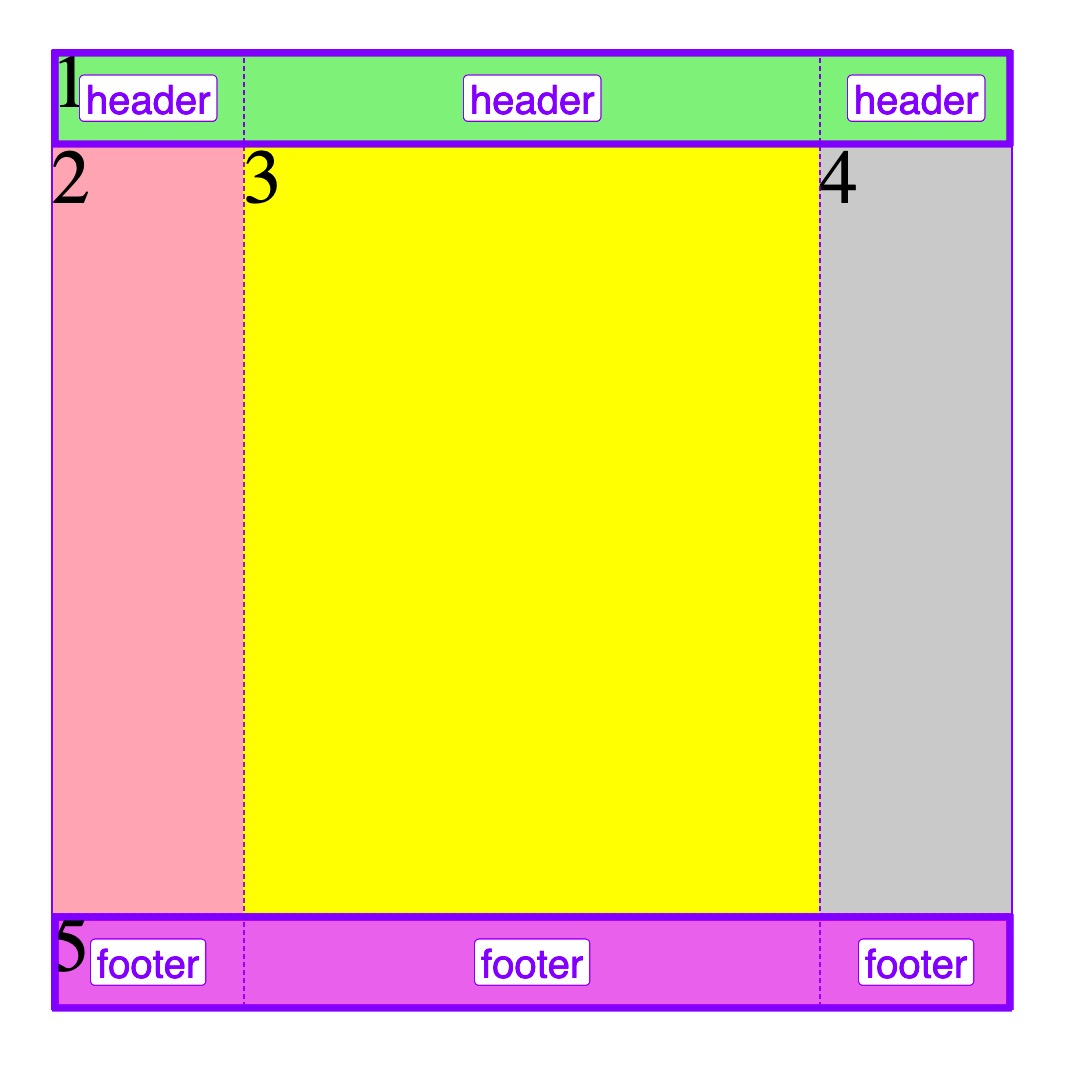
## 5.3 网格区域占位符
- 当项目默认已到填充到正确的区域中,无需设置时,可使用"."做为占位符
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>网格区域占位符</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: 80px 1fr 80px;
grid-template-rows: 40px 1fr 40px;
/* 当项目1设置头部填充完成后,中间三个项目已经自动填充完成,不需要单独设置了 */
/* 所以中间三列,可使用占位符: 点(.), 替代之前的命名区域 */
grid-template-areas:
"header header header"
". . ."
"footer footer footer";
}
.item {
font-size: 2rem;
}
/* 第1个项目占满第一行 */
.item1 {
background-color: lightgreen;
/* 设置项目填充的区域名称 */
grid-area: header;
}
/* 第2个项目占据左侧2行1列 */
.item2 {
background-color: lightpink;
}
/* 第3个项目占据容器正中间四个单元格 */
.item3 {
background-color: yellow;
}
/* 第4个项目占据右侧2行1列 */
.item4 {
background-color: lightgrey;
}
/* 第5个项目占满最后一行 */
.item5 {
background-color: violet;
/* 设置项目填充的区域名称 */
grid-area: footer;
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
<span class="item item5">5</span>
</div>
</body>
</html>
```
---
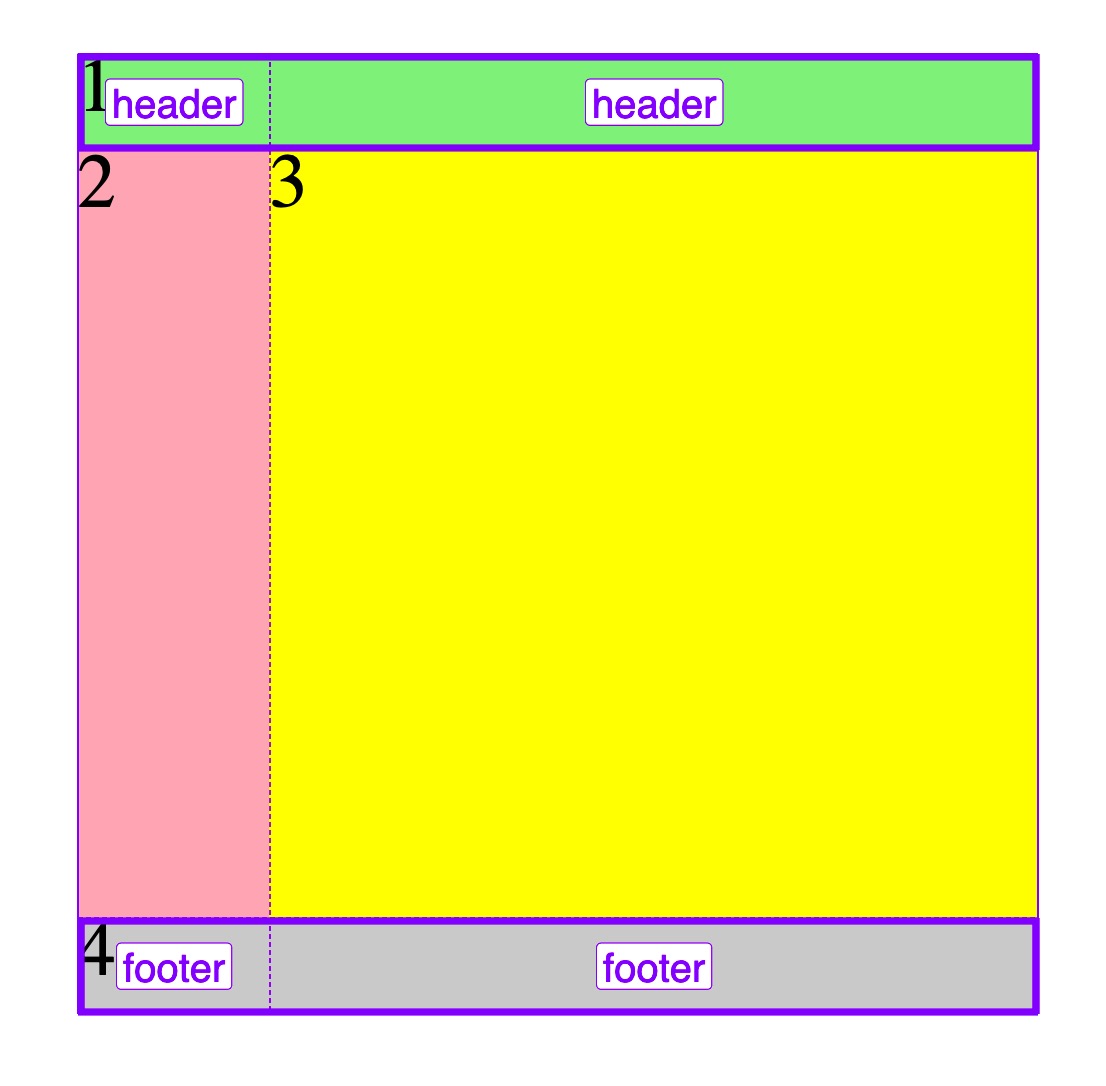
## 5.4 命名网格区域线默认名称
- 区域起始行/列: `区域名称-start`, 如`header-start / header-start`,表示区域起始行/区域起始列
- 区域结束行/列: `区域名称-end`,如`header-end / header-end`,表示区域结束行/区域结束列
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>网格区域线默认名称</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
/* 与前面不同,改为二列三行 */
grid-template-columns: 80px 1fr;
grid-template-rows: 40px 1fr 40px;
grid-template-areas:
"header header"
". ."
"footer footer";
}
.item {
font-size: 2rem;
}
/* 第1个项目占满第一行 */
.item1 {
background-color: lightgreen;
/* 命名区域起始行 / 命名区域起始列 / 命名区域结束行 / 命名区域结束列 */
grid-area: header-start / header-start / header-end / header-end;
/* 简写 */
grid-area: header-start / span 3;
}
/* 第2个项目占据左侧第1列 */
.item2 {
background-color: lightpink;
/* 第2个项目已经填充到正确区域,不必设置 */
}
/* 第3个项目占据中间右侧剩余空间 */
.item3 {
background-color: yellow;
/* 第3个项目已经填充到正确区域,不必设置 */
}
/* 第4个项目占据最后一行 */
.item4 {
background-color: lightgrey;
grid-area: footer-start / footer-start / footer-end / footer-end;
/* 或者 */
grid-area: footer-start / span 2;
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
</div>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
