【注意】此教程不再赘述支付宝当面付开通方法,详细开通方法请自行度娘!!!如果已开通,请继续向下看!
请留意文中的红色加粗字体要记录的内容:
## 创建支付应用
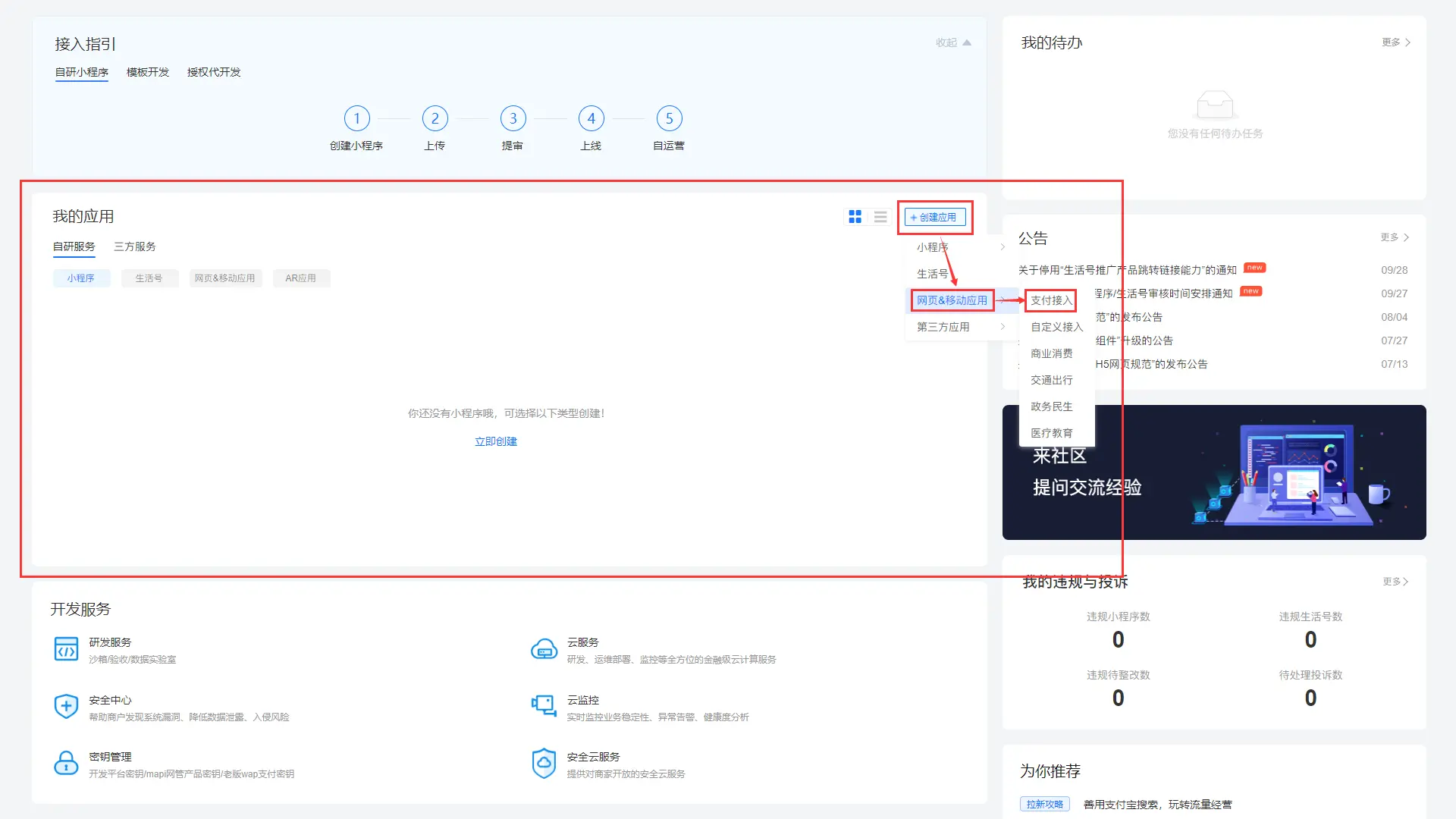
我们打开支付宝开放平台官网:[https://open.alipay.com/](https://open.alipay.com/),登录账号“进入管理中心”,在“我的应用”区域右上角,依次点击“创建应用”>>“网页&移动应用”>>“支付接入”,如图所示:

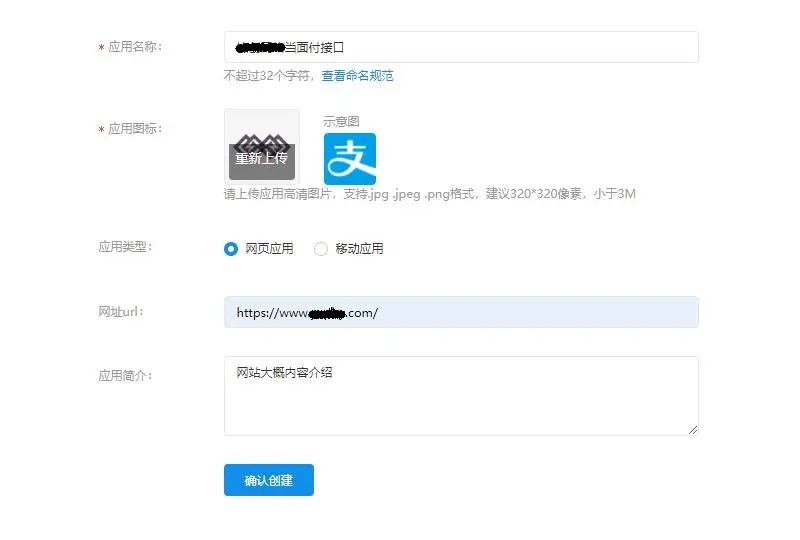
在弹出的应用创建页面,填入对应的信息,如:应用名称、图标、类型、网址、简介等。填写完成后,点击“确认创建”按钮。如图所示:

至此,网站的支付应用已经创建完成,我们需要**记录应用ID备用**,但是此时应用还处在“开发中”的状态,还需要我们下面的操作。
## 创建公钥和私钥
访问支付宝开放平台助手教程页面:[https://opendocs.alipay.com/open/291/105971](https://opendocs.alipay.com/open/291/105971),下载“支付宝开放平台开发助手”并安装在电脑上,如图所示:

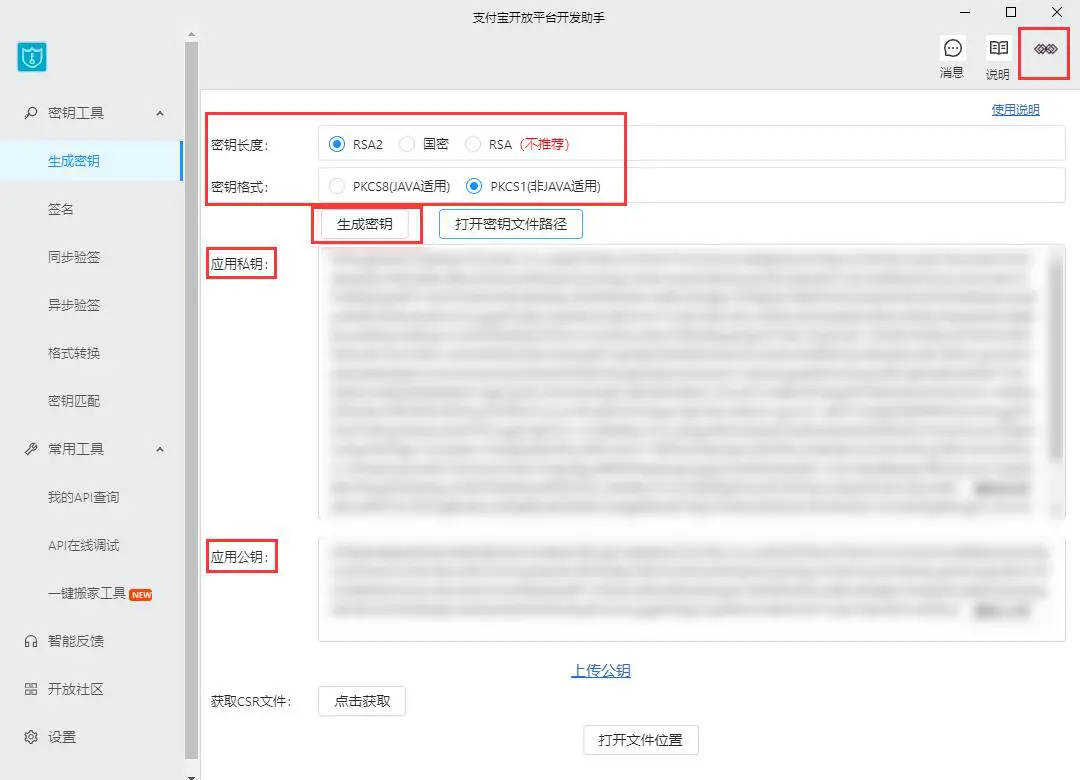
安装完成后,运行“支付宝开放平台开发助手”,点击右上角登录自己的支付宝账号,选择“密钥长度”与“密钥格式”之后,点击“生成密钥”按钮,软件就会自动生成对应的私钥和公钥,如图所示:

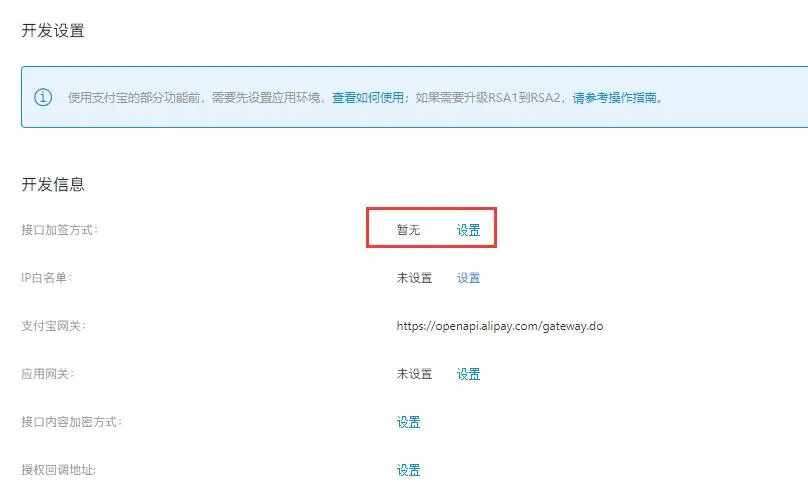
我们用“支付宝开放平台开发助手”生成的公钥与密钥文件一定要自己保存好,同时我们需要**保留这里的私钥内容以做备用**!然后我们返回第一步的开放平台应用编辑页面,在“开发信息”中,设置“接口加密方式”,如图:

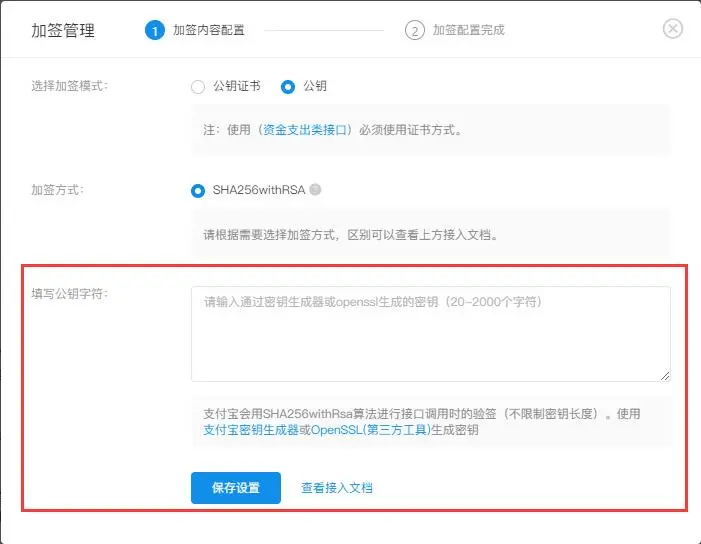
在弹出的“加签管理”页面,填入我们刚才用“支付宝开放平台开发助手”生成的应用公钥内容,然后点击“保存设置”按钮。如图所示:

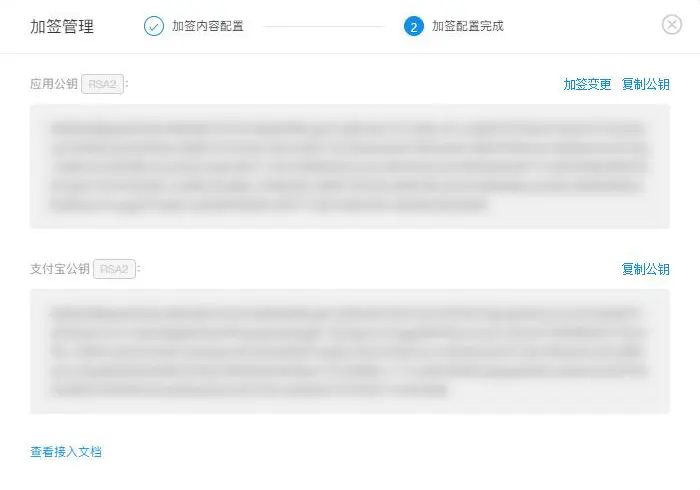
点击“保存设置”后,“加签管理”页面会自动刷新,此时会显示“应用公钥”和“支付宝公钥”内容,我们需要**记录“支付宝公钥”的内容备用**。如图所示:

## 调试应用并审核上线
我们继续返回应用编辑页面,在“开发信息”中,设置“IP白名单”,添加规则选择配置“配置全量接口”,并填入自己服务器的IP地址,然后点击“确认添加”按钮。如图:


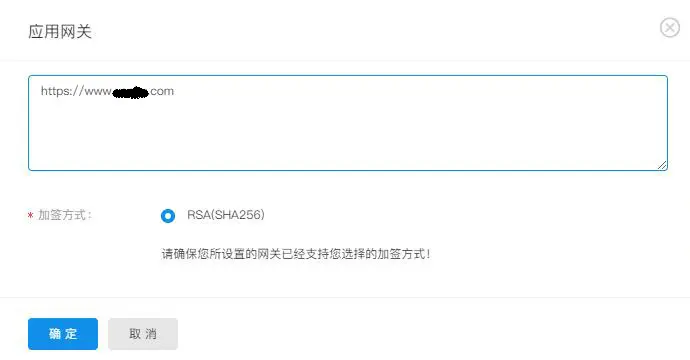
在“开发信息”中,设置“应用网关”为自己的网站地址。如图:

点击页面右上角的“提交审核”按钮,将应用提交给阿里云开放平台进行审核,通常审核时间为一天即可通过上线!
## 网站部署公钥和密钥
(**注意这里填写的是:应用ID / 应用私钥 / 支付宝公钥**)
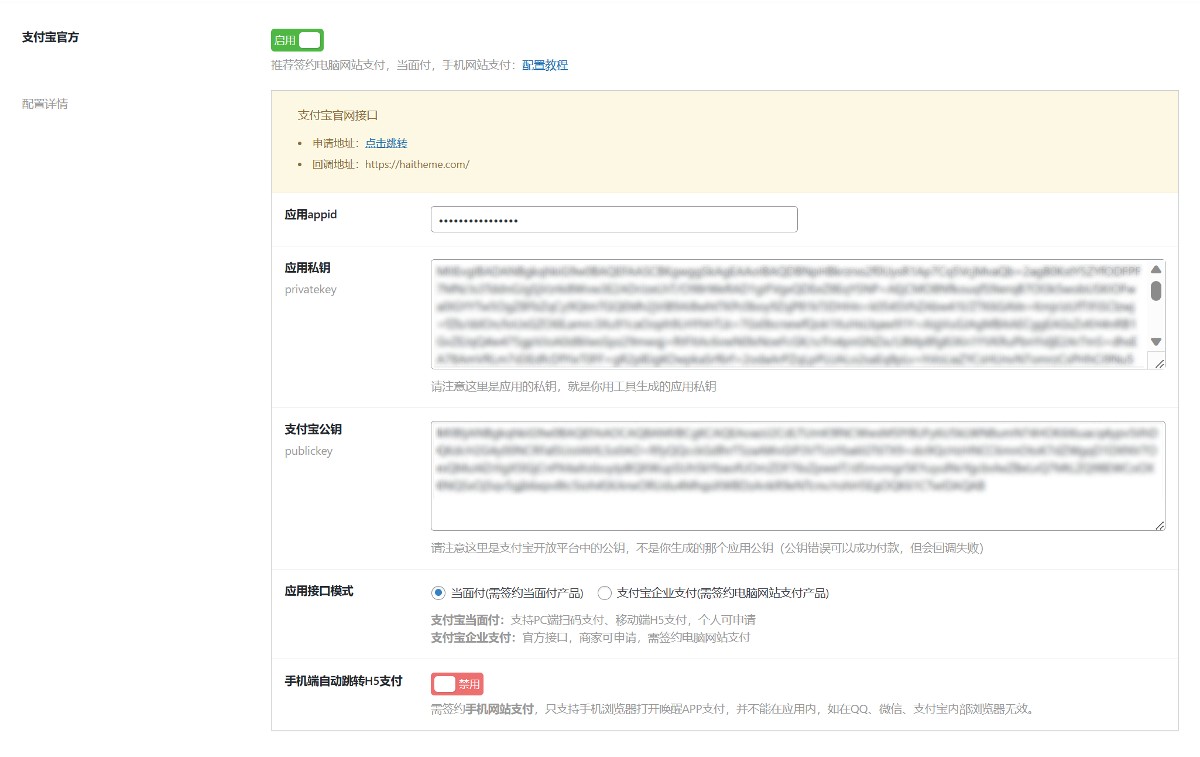
进入网站后台的“RiPro主题设置”>>“商城设置(新)”>>“支付设置(NEW)”页面,开启“支付宝(企业支付)”选项,开启“当面付-扫码支付”功能,依次填入上文中红色加粗字体要求保留备用的:应用ID、应用私钥内容和支付宝公钥内容,然后保存。如图:

至此,我们等到支付宝开放平台审核通过我们的应用后,就可以在自己的网站上实现正常的当面付支付功能了!
