[TOC]
>[success] # 项目需求分析
接下来介绍一下这个项目主要实现哪些需求跟功能,以及项目的目标是什么,虽然是一个模拟的实战项目,还是要有必要有个项目的介绍。
项目的一个整体流程:**定目标 》定需求 》定UI设计 》定技术方案 》开发 》 联调 》 测试 》上线 》查看统计结果 》结果评估**
>[success] ## 目标
1. 开发一个博客系统,具有博客的基本功能,起码要具备 **增删改查** 这些功能
2. 只开发 **server 端** ,不关心前端
3. 要学习到如何使用 **nodejs** 开发 **web server** ,首先要不使用任何框架来写一遍这些 **增删改查** 的功能,再通过 **express** 框架来去开发,并且会学习 **express** 的 **中间件原理**,然后再用 **Koa2** 来开发一遍这些功能,也就是分别用 **3** 种形式来写一遍,增加印象并且深入的学习。
>[success] ## 需求(功能)
具体要开发的页面我把它们罗列出来:
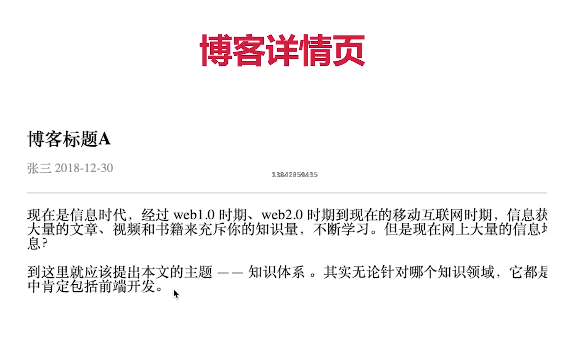
1. **首页、作者主页、博客详情页**



2. **登陆页**

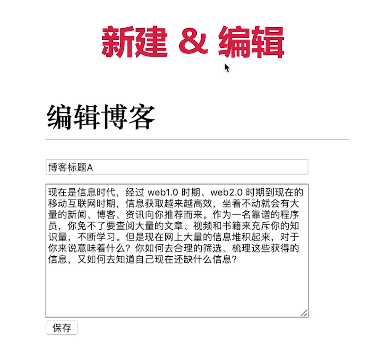
3. **管理中心、新建页、编辑页**


>[success] ## 技术方案
开发关心的就是 **2** 点,**数据如何存储** 以及 **接口如何设计** ,接下来分析一下这两点
>[success] ### 数据如何存储
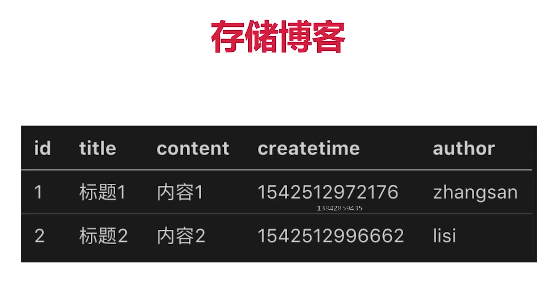
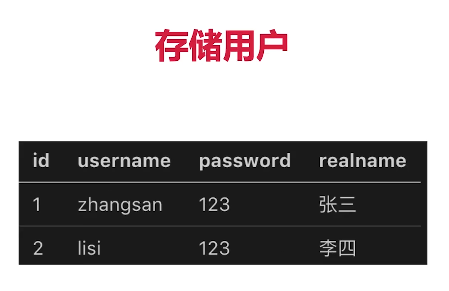
**博客系统** 中 **博客的文章内容** 、**用户信息** 要存储,无论是这两个哪种,都是用 **【表】** 的形式来存储, **后期用数据库** 的方式来做。
1. **博客文章内容【表】**

2. **存储用户信息【表】**

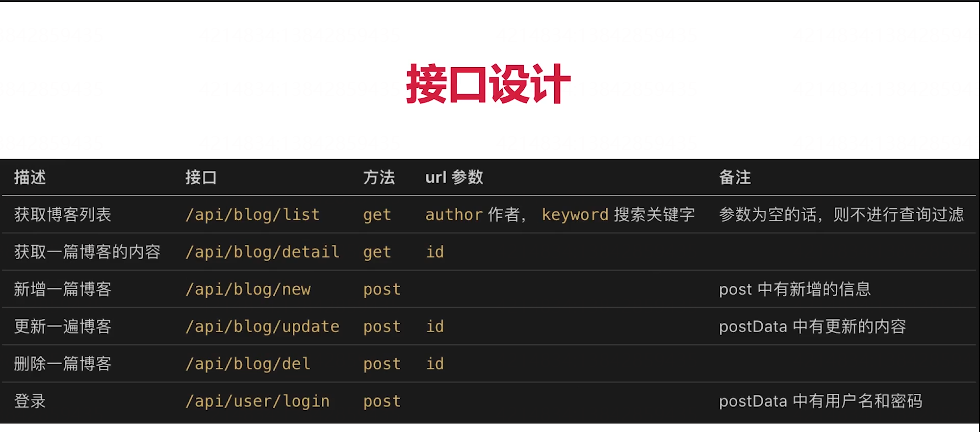
>[success] ### 接口设计
根据我们的需求,我们的所有页面中所用到接口,在下面图片中都罗列了出来,**获取接口都用 get类型接口,提交表单或者删除用post类型接口**

- NodeJS基础
- 什么是NodeJS
- npm
- Node.js+Express+Koa2+开发Web Server博客
- 下载和安装node
- nodejs和js的区别
- commonjs-演示
- nodejs如何debugger
- server端与前端的区别
- 项目需求分析
- 开发接口(不使用任何框架)
- http-概述
- 处理get请求
- 处理post请求
- 处理http请求的综合示例
- 搭建开发环境
- 初始化并且开发路由
- 开发博客项目之数据存储
- MySql介绍
- 数据库操作(创建和增、删、查)
- Nodejs 操作 Mysql
- Nodejs 链接 mysql 做成工具
- API 对接 MySQL
- 开发博客项目之登陆
- cookie-介绍
- cookie用于登录验证
- cookie做限制
