###### 系统环境搭建好了,好的工具有利于你快速修改和制作模板。
一、浏览器

二、编辑器

三、熟悉[模板制作标签](http://www.eyoucms.com/doc/label/)(当然,如果你只是对已有的模板做单纯的修改,比如:颜色修改、结构修改等。那么不熟悉模板标签也没关系。)
###### 在制作模板之前,你还需要先了解Eyoucms特有的目录结构,按规则放置网页文件、CSS文件、JS文件,这样程序才能够顺利读取到模板文件。
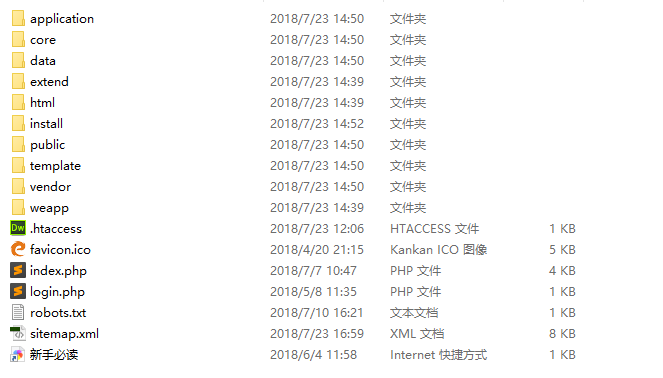
打开Eyoucms网站根目录,模板都放在根目录下的template文件夹里面

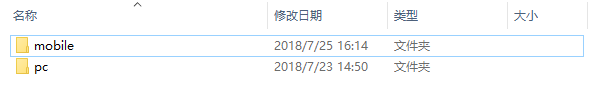
打开template文件夹可以看到多个子文件夹,pc表示电脑端模板,mobile表示移动端模板,如果无mobile目录,则电脑和移动端均引用PC目录模板。

如果你是一个在[eyoucms](http://www.eyoucms.com/download/)官网直接下载的免费安装系统,那么系统里面将默认只有一个pc目录,该模板属于响应式模板,所以电脑和移动端均用PC目录模板
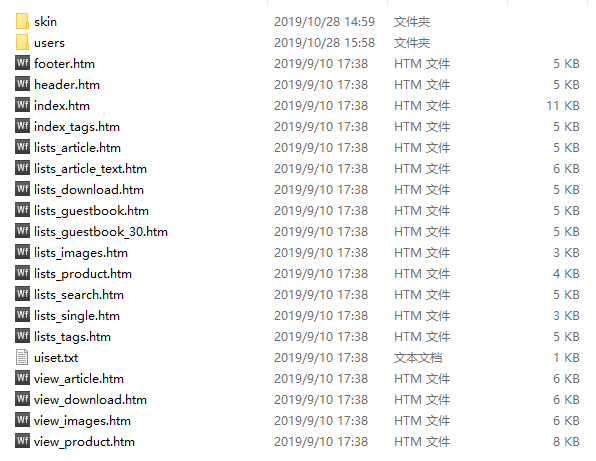
接下来我们需要了解模板文件夹里面的文件结构

到这里,我们需要认识一下文件结构
| 名称 | 类型 | 说明 |
| --- | --- | --- |
| skin | 文件夹 | 存放css,js文件 |
| users | 文件夹 | 存放会员模板及购物模板文件 |
| footer.htm | 文件 | 共用底部文件,里面编写底部信息等,所有的页面一般都会调用。 |
| header.htm | 文件 | 共用头部文件,里面编写网站LOGO、导航等,所有的页面都会调用。 |
| index.htm | 文件 | 首页文件,里面编写首页内容部分的代码,引用了头部和底部文件。 |
| index\_tags.htm | 文件 | 标签主页文件,里面可以调用tag模板标签,将罗列文档的tags标签集合。 |
| lists\_article.htm | 文件 | 文章模块列表页面 |
| lists\_article\_text.htm | 文件 | 文章模块自定义列表页面,\_text表示基于默认列表模板自定义出新的列表模板,保持lists\_article不变即可在后台列表栏目里切换引用。 |
| lists\_download.htm | 文件 | 下载模块列表页面 |
| lists\_guestbook.htm | 文件 | 留言模块列表页面 |
| lists\_guestbook\_30.htm | 文件 | 留言模块自定义列表页面。命名里的30可以是任意的字母或数字,均关联留言模块列表里。 |
| lists\_images.htm | 文件 | 图集模块列表页面 |
| lists\_product.htm | 文件 | 产品模块列表页面 |
| lists\_search.htm | 文件 | 搜索结果列表页面 |
| lists\_single.htm | 文件 | 单页模块频道页面 |
| index\_tags.htm | 文件 | tag标签主页模板页面 |
| lists\_tags.htm | 文件 | tag标签列表模板页面 |
| uiset.txt | 文件 | 如果是易优可视化模板制作,请将此文件放在模板目录下,比如:pc 、mobile |
| view\_article.htm | 文件 | 文章模块详情页面 |
| view\_download.htm | 文件 | 下载模块详情页面 |
| view\_images.htm | 文件 | 图集模块详情页面 |
| view\_product.htm | 文件 | 产品模块详情页面 |
按照上面表格中的文件说明,需要写什么地方,就在对应模板文件里修改,或者自己按规则新建新的模板页亦可。
如果需要新建自定义模板让对应的栏目关联上可以这样命名:
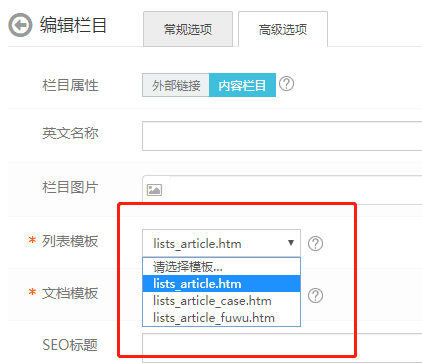
比如lists\_article\_xxx.htm (xxx为自己定义的模板名称,可以随便写) 保持“lists\_article\_”不变则可以关联给列表栏目页,可以在后台编辑栏目时选择,如下图case及fuwu为我们新增的:

users文件夹介绍:
| 名称 | 类型 | 说明 |
| --- | --- | --- |
| skin | 文件夹 | 存放css,js文件 |
| users\_reg.htm | 文件 | 账号注册页 |
| users\_reg\_field.htm | 文件 | 账号注册自定义字段页 |
| users\_login.htm | 文件 | 账号登录页 |
| users\_select\_login.htm | 文件 | 微信登录页(包含本站登录) |
| reset\_password.htm | 文件 | 重置密码页 |
| retrieve\_password.htm | 文件 | 找回密码页 |
| users\_centre.htm | 文件 | 个人信息页 |
| users\_centre\_field.htm | 文件 | 个人信息自定义字段页 |
| users\_change\_pwd.htm | 文件 | 个人信息修改密码页 |
| bind\_email.htm | 文件 | 个人信息绑定邮箱页 |
| users\_header.htm | 文件 | 会员中心顶部页 |
| users\_left.htm | 文件 | 会员中心左侧页 |
| users\_footer.htm | 文件 | 会员中心底部页 |
| release\_centre.htm | 文件 | 投稿列表页 |
| release\_bar.htm | 文件 | 投稿导航页 |
| article\_add.htm | 文件 | 文章投稿--添加页 |
| article\_edit.htm | 文件 | 文章投稿--编辑页 |
| shop\_centre.htm | 文件 | 订单管理--订单列表页 |
| shop\_order\_details.htm | 文件 | 订单管理--订单详情页 |
| shop\_under\_order.htm | 文件 | 订单管理--订单提交页(下单操作) |
| shop\_wechat\_pay\_select.htm | 文件 | 订单管理--支付方式选择页(微信内) |
| shop\_cart\_list.htm | 文件 | 购物车管理--购物车列表页 |
| shop\_address\_list.htm | 文件 | 地址管理--地址列表页 |
| shop\_add\_address.htm | 文件 | 地址管理--地址添加页 |
| shop\_edit\_address.htm | 文件 | 地址管理--地址编辑页 |
| shop\_get\_wechat\_addr.htm | 文件 | 地址管理--添加地址方式选择页(微信内) |
| pay\_account\_recharge.htm | 文件 | 账户余额--余额列表页 |
| pay\_consumer\_details.htm | 文件 | 账户余额--余额充值页 |
| pay\_recharge\_detail.htm | 文件 | 支付管理--支付页(包含充值及购买) |
| pay\_wechat.htm | 文件 | 支付管理--微信二维码页 |
| pay\_success.htm | 文件 | 支付管理--支付成功页 |
| pay\_error.htm | 文件 | 支付管理--支付失败页 |
| level\_centre.htm | 文件 | 会员升级页 |
小提示:放心修改,程序升级并不会覆盖用户的前台模板及后台数据。
- 序言
- 基础使用
- 如何安装
- 安装 Eyoucms
- 本地安装运行环境
- 栏目管理
- 栏目类型介绍
- 如何管理栏目
- 如何设置栏目
- 页面设置
- 网站基本信息设置
- 内容管理
- 添加发布内容
- 发布内容管理
- 留言内容管理
- 后台指南
- 邮箱发送配置
- 配置支持生成静态功能
- 去掉URL中的index.php
- 企业认证小程序
- 留言模型验证码调用
- 通用微信小程序
- 留言表单如何使用上传功能
- 手机站域名的正确配置方式
- 文档评论插件
- 微信分享插件
- 百度分享插件
- 中文简繁体切换插件
- 蜘蛛访问统计插件
- ip访问限制插件
- 短信配置
- 微信扫码登录插件
- QQ登录插件
- 微信支付配置、网页授权、获取收货地址
- 文档定时发布插件
- 留言表单属性的手机号码、邮箱地址的格式验证
- 百度智能小程序
- 标签手册
- 全局标签
- arclist 文档列表
- channel 获取栏目列表标签
- channelartlist 当前频道循环标签
- type 指定栏目调用标签
- include 导入指定模板文件标签
- arcview 单条文档调用标签
- position 面包屑标签
- assign 模板文件中定义变量标签
- empty 判断变量是否为空标签
- notempty 判断变量不为空标签
- foreach 数据循环输出标签
- volist 数据循环输出标签
- if 条件判断标签
- switch 条件判断标签
- compare 比较标签
- adv 广告列表标签
- load 加载资源文件标签
- global 全局配置变量标签
- field 获取channelartlist标签的字段值
- tag TAG调用标签
- searchform 搜索标签
- 标签常用函数
- flink 友情链接
- weapp 网站应用插件标签
- range 范围判断标签
- for 数据循环输出标签
- ad 单条广告调用标签
- attribute 栏目属性列表
- user 登录注册标签
- diyurl 内置URL调用标签
- php php标签
- 列表标签
- list 列表数据标签
- pagelist 列表分页标签
- arcpagelist 瀑布流分页列表
- screening 筛选标签
- 内容标签
- arcclick 文档浏览量
- guestbookform 留言表单标签
- prenext 获取上一篇、下一篇内容
- downcount 文档下载次数
- likearticle 相关文档
- 更多附加标签
- 装修标签
- ui 模板可视化标签
- uitext 纯文本可视化标签
- uihtml 带html富文本可视化标签
- uiupload 图片上传可视化标签
- uitype 单个栏目可视化标签
- uiarclist 文档列表可视化标签
- uichannel 栏目列表可视化标签
- 多语言标签
- language 多语言列表标签
- lang 语言包变量标签
- 插件开发
- 易优CMS数据字典
- 易优CMS目录结构
- 插件规范与结构说明
- 插件common.php全局函数文件
- 插件config.php配置文件
- 插件html.php页面缓存配置
- 插件route.php路由配置
- 插件制作教程指南
- 模板制作
- 准备工作
- 标签用法
- 页面引用
