为了丰富网页布局,简化 HTML/CSS 代码的耦合,并提升多终端的适配能力,我们在构建器里面整合了layui 的栅格系统,Layui将容器进行了 12 等分,预设了 4\*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
栅格布局支持的屏幕分别是:*xs*(超小屏幕,如手机)、*sm*(小屏幕,如平板)、*md*(桌面中等屏幕)、*lg*(桌面大型屏幕)。
>[info] grid格式:[xs, sm, md, lg]
> 示例值:[6, 8, 12, 12]
> 表示在超小屏幕占6格,小屏幕占8格,中等屏幕占12格,大型屏幕占12格
>[danger] 特别说明:各屏幕尺寸的可选值为 1 - 12。
>[]完整示例代码:
```
$assign['buildForm']['items'] = [
[
'grid' => [12, 6, 4, 4],//表示在超小屏幕占12格,小屏幕占6格,中等屏幕占6格,大型屏幕占4格
'type' => 'text',
'title' => '用户名',
'name' => 'username',
],
[
'grid' => [12, 6, 4, 4],// 意义同上
'type' => 'text',
'title' => '手机号',
'name' => 'mobile',
],
[
'grid' => [12, 6, 4, 4],// 意义同上
'type' => 'text',
'title' => '邮箱',
'name' => 'email',
],
// 更多表单项.....
];
$this->assign($assign);
```
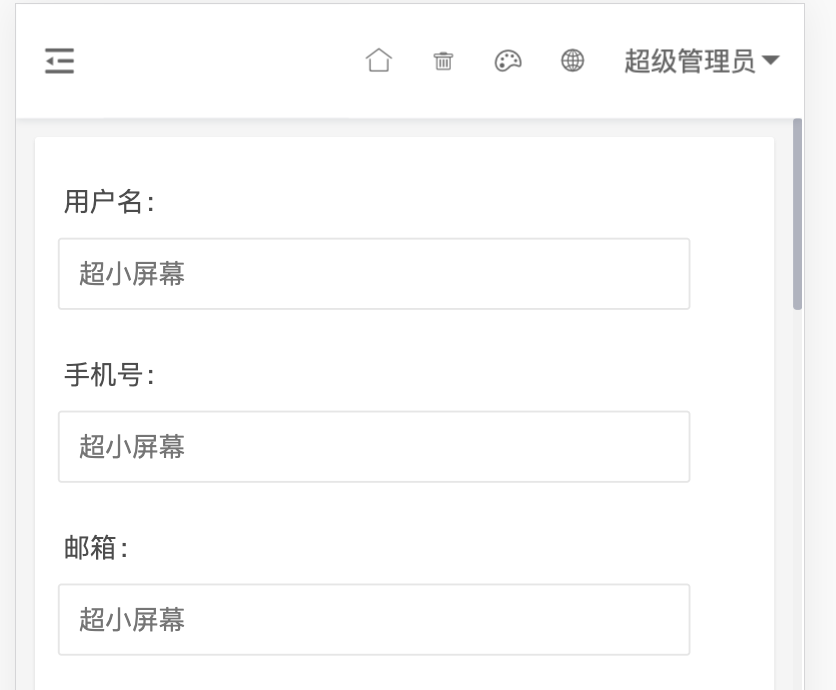
>[info] 超小屏幕预览(手机)

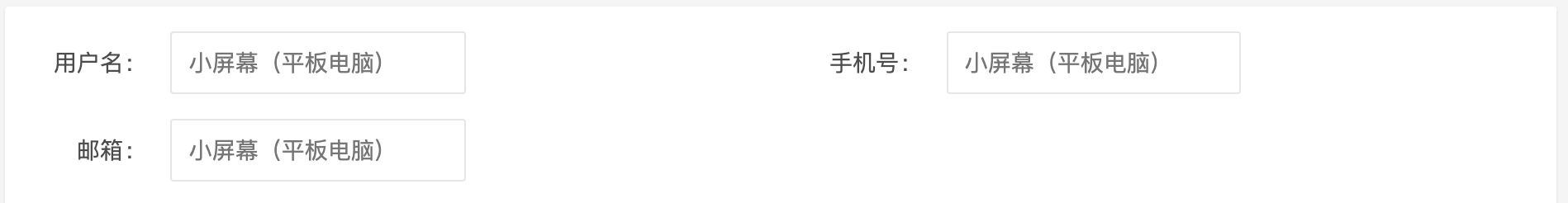
>[info] 小屏幕预览(平板电脑)

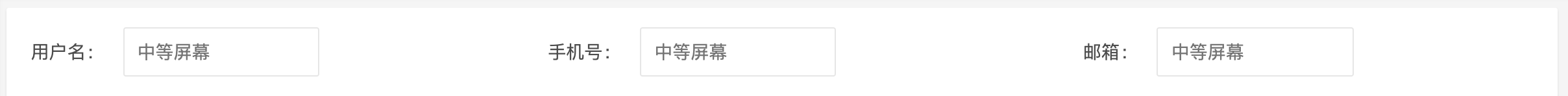
>[info] 中型屏幕预览(电脑显示器)

- 序言
- 环境配置
- 下载及安装
- 目录结构
- 系统配置
- 多语言
- 命令行(pro版)
- 自动生成模块或插件(build)
- 生成模块
- 生成插件
- 自动生成增删改查(crud)
- 第一步:创建数据表
- 第二步:使用crud指令生成
- 自动生成类库文件(make)
- 生成控制器文件(make:controller)
- 生成模型文件(make:model)
- 生成逻辑文件(make:logic)
- 生成服务文件(make:service)
- 生成验证器文件(make:validate)
- 构建器(pro版)
- 表单构建器(form)
- 表单属性设置
- 添加表单项
- 文本框(text)
- 隐藏域(hidden)
- 密码框(password)
- 文本域(textarea)
- 单文件(file)
- 多文件(files)
- 单图(image)
- 多图(images)
- 开关(switch)
- 单选(radio)
- 多选(checkbox)
- 下拉框(select)
- 标签(tag)
- 日期时间(datetime)
- 颜色选择器(color)
- 富文本编辑器(editor)
- 滑块(slider)
- 评分(rate)
- 穿梭框(transfer)
- 进度条(progress)
- 树形(tree)
- 联动(linkage)
- 自定义html(html)
- 分隔线(line)
- 文字(txt)
- 下拉框增强版(select+)
- 数据表格(table)
- 添加表单分组(group)
- 栅格布局(grid)
- 触发器(trigger)
- 通用上传方法
- 表格构建器(table)
- 表格基础配置
- 添加表头工具栏
- 添加表格筛选
- 页面提示(pageTips)
- 引入 JS 文件
- 引入 CSS 文件
- 渲染额外 JS 代码
- 渲染额外 CSS 代码
- 模块开发
- 1.生成模块
- 2.创建菜单
- 3.创建控制器
- 后台通用方法
- 插件开发
- 1.新建插件
- 2.插件配置
- 3.插件控制器
- 4.插件模板
- 5.插件钩子
- 模板替换变量
- 公共函数库
- 后台通用JS方法
- 常见问题
- 官方模块
- CMS内容管理模块
- 目录结构
- 模板标签
- API接口
- 栏目页/内容页
- 小程序发布
- 官方插件
- 第三方登录
- excel插件
- 万能采集
- 采集规则
- 采集内容
