# uni-app官网
项目介绍:[uniapp.dcloud.io](https://uniapp.dcloud.io/uniCloud/admin)

uni-admin框架下载页面:[https://ext.dcloud.net.cn/plugin?id=3268](https://ext.dcloud.net.cn/plugin?id=3268)
[开发者中心](https://dev.dcloud.net.cn/app/index?type=0) [uni应用列表]
介绍:HBuilder X 生成的uni应用将显示在这里。

# 本地部署APP统一发布页
> 1. 下载HBuilder X
> 2. 注册/登录uni-app账号
> 3. 导入项目uni-admin框架[https://ext.dcloud.net.cn/plugin?id=3268](https://ext.dcloud.net.cn/plugin?id=3268)(自动导入到开发工具)
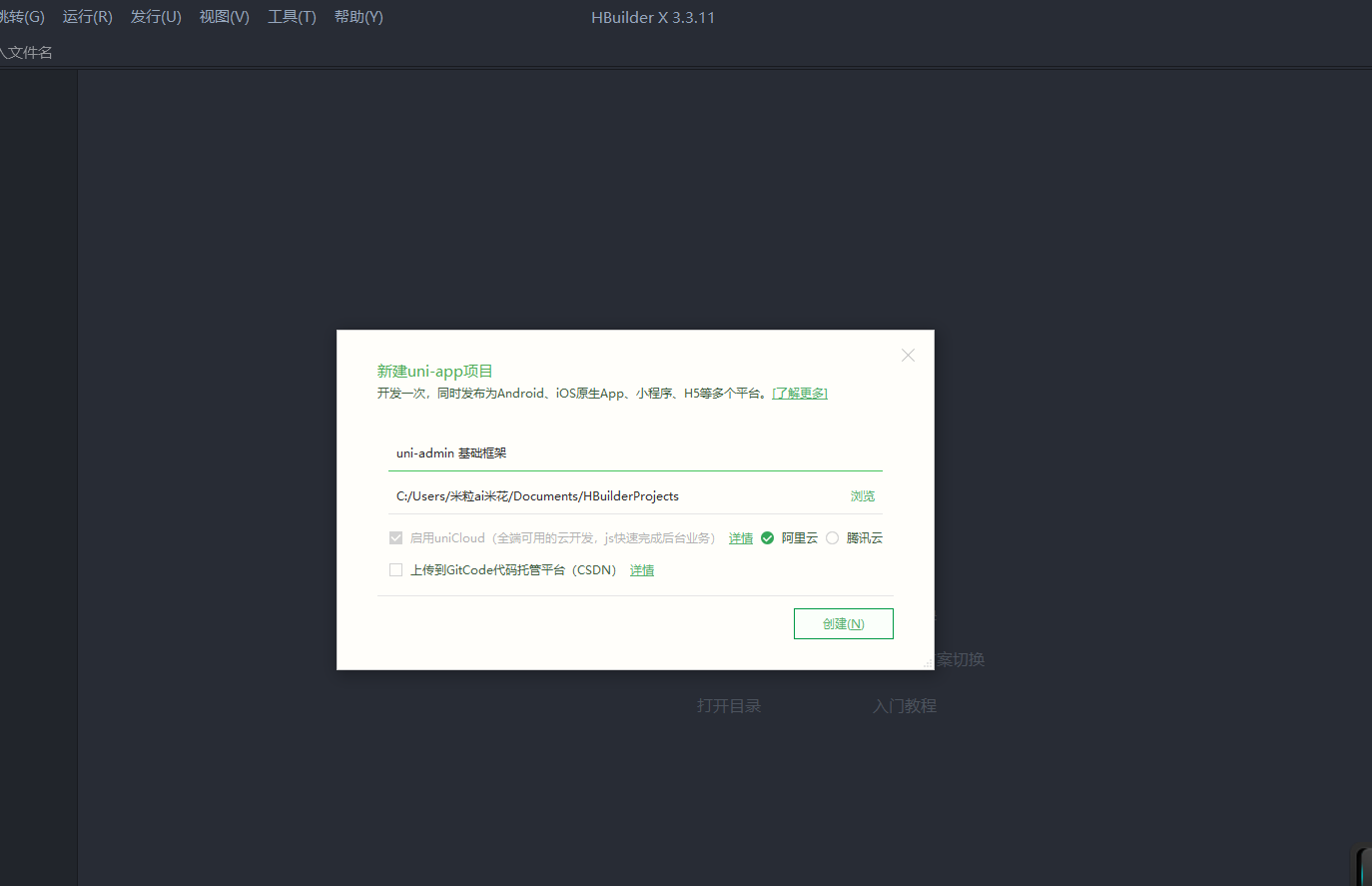
> 4. 选择部署目录,点击创建按钮。(如下图)

5.弹出下图所示后,创建/选择当前空服务空间进行绑定,选择后点击下一步。

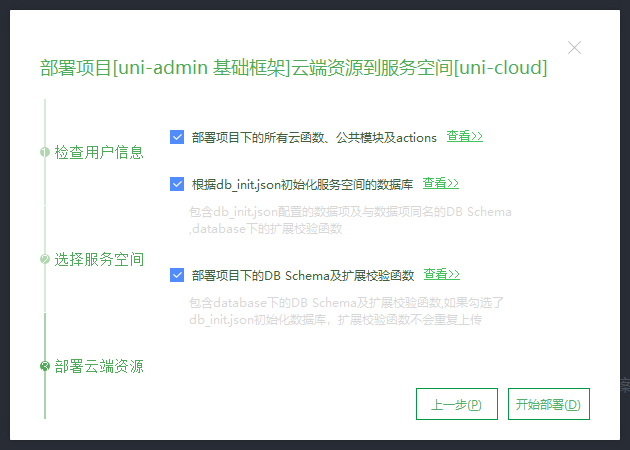
6.下一步将会看到下图所示页面,默认全选,点击"开始部署"按钮。

7.看到下方图片后,即表示管理后台部署完成,可以启动index.html项目。[127.0.0.1](http://127.0.0.1)


8.编译完成后,将会自动打开浏览器,并给出本地项目地址+端口号(http://localhost:8081/admin/

9.第一次登陆请创建管理员账号,然后再登录,注册完后建议关闭注册通道(删除注册源码)


# 创建统一发布页
项目下载地址:https://ext.dcloud.net.cn/plugin?id=7100
需在1-9步骤`uni-admin管理框架`的基础上部署此项目。
项目导入方式即前面步骤一样,就不多讲了。
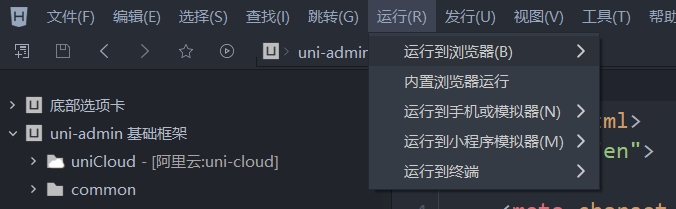
1. 导入开发工具,选择刚才部署的uni-admin框架,点击确定(下图中第二个选项)。

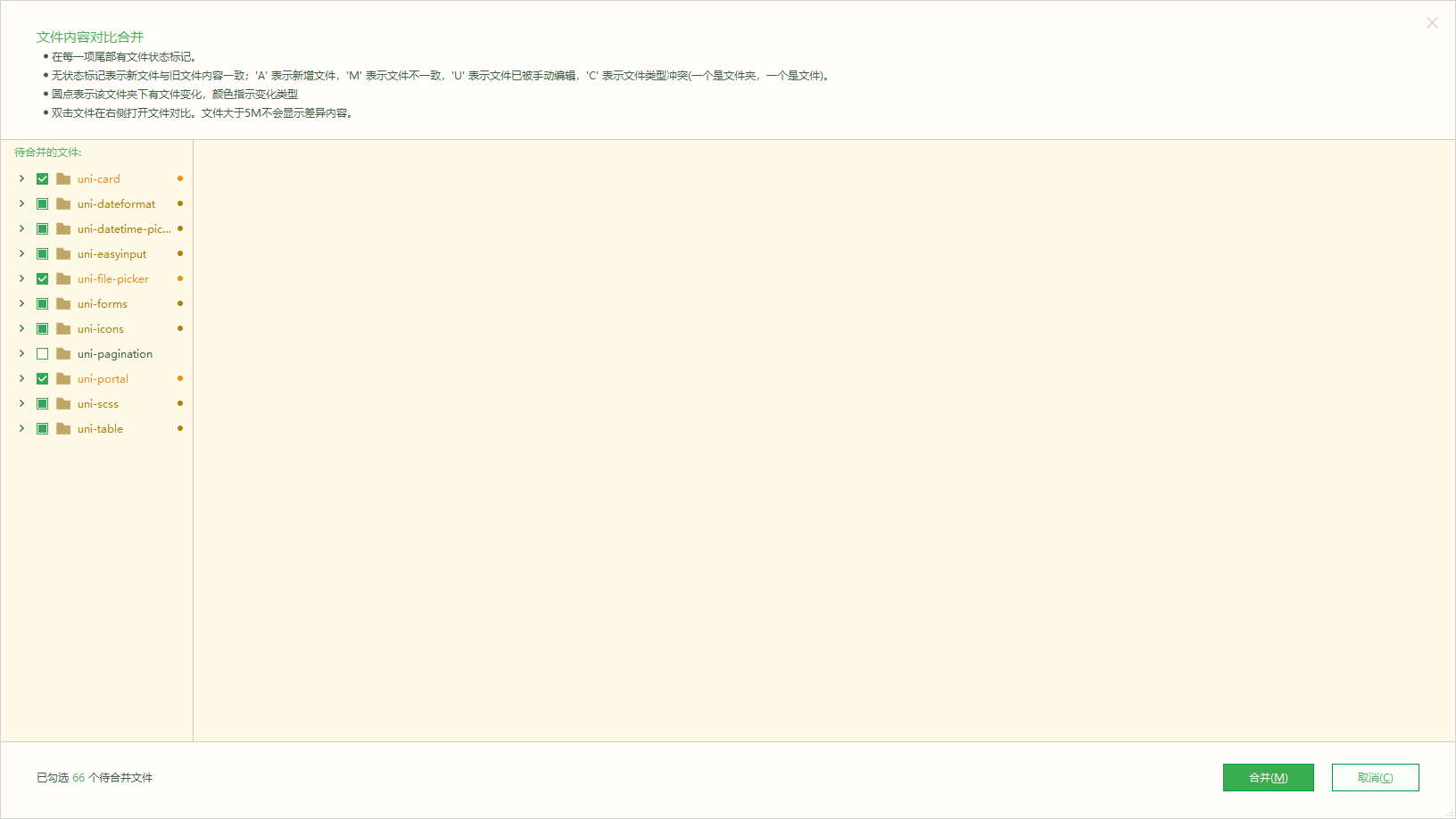
出现下图页面后,默认选择点击合并。

**做完如上准备工作后,请按照如下步骤进行安装:**
1. 在插件市场打开本插件页面,在右侧点击`使用 HBuilderX 导入插件`,选择`uni-admin`项目点击确定
2. 等待下载安装完毕。注意:由于本插件依赖一些 uni-ui 插件,下载完成后会显示合并插件页面,自行选择即可
3. 找到`/uni_modules/uni-portal/uniCloud/cloudfunctions`,右键上传所有云函数
4. 找到`/uni_modules/uni-portal/uniCloud/database/db_init.json`,右键初始化数据库
5. 编辑`pages.json`,增加如下内容
~~~
复制代码//此结构与uni-admin中的pages.json结构一致
"pages": [
// ……其他页面配置
{
"path" : "uni_modules/uni-portal/pages/index",
"style" :{
"navigationBarTitleText": "发布应用",
"enablePullDownRefresh": false
}
}
]
~~~
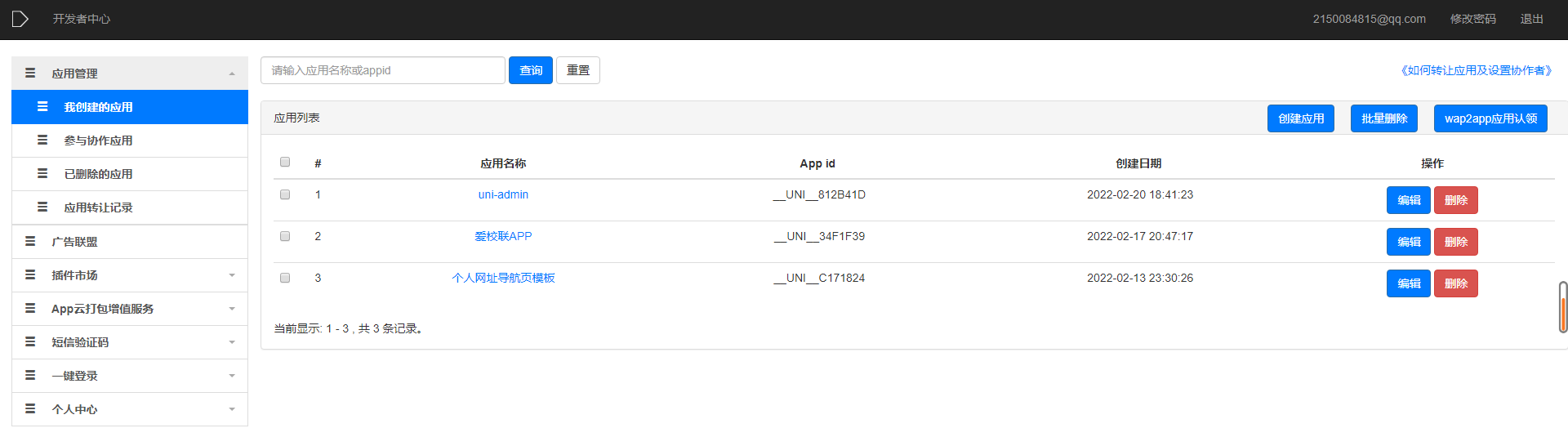
6. 在`应用管理`列表中,添加“发布”按钮,作为`uni-portal`统一发布页的入口。
找到并编辑`uni-admin`项目下`/pages/system/app/list.vue`,在原`编辑`、`删除`按钮之前,添加`发布`按钮,编辑后内容如下:
~~~
复制代码<view v-else class="uni-group">
<!-- 这里是新增的发布按钮,若有国际化需求,请到国际化配置文件中进行编辑 -->
<button @click="navigateTo('/uni_modules/uni-portal/pages/index?id='+item.appid, false)" class="uni-button" size="mini" type="primary">发布</button>
<!-- 下方是原有的编辑、删除按钮 -->
<button @click="navigateTo('./edit?id='+item._id, false)" class="uni-button" size="mini" type="primary">{{$t('common.button.edit')}}</button>
<button @click="confirmDelete(item._id)" class="uni-button" size="mini" type="warn">{{$t('common.button.delete')}}</button>
</view>
~~~
7. 在`manifest.json -> 源码视图`中添加以下配置:
~~~
复制代码"networkTimeout":{
"uploadFile":1200000 // 单位:ms。 如果不配置,上传大文件可能会超时
}
~~~
8. 运行项目到`Chrome`
**注意事项:**
1. 本插件依赖`uni-ui`中的部分组件,在运行项目到`Chrome`之前,建议先右键`/uni_modules/uni-portal`安装第三方依赖;
2. 本插件使用了`clientDB`,故可能需要在`uni-config-center`插件中添加`uni-id`的配置。
**如提示`公用模块uni-id缺少配置信息`,可按如下步骤解决:**
* a>. 点击[uni-config-center](https://ext.dcloud.net.cn/plugin?id=4425)导入插件
* b>. 在`/uniCloud/cloudfunctions/common/uni-config-center/`下创建`uni-id`文件夹,文件夹内创建`config.json`文件。
* c>. 点击[config.json 默认配置](https://uniapp.dcloud.net.cn/uniCloud/uni-id?id=start)。将内容拷贝至`config.json`中;拷贝完毕后,请**务必删除注释**。
## 如何使用本插件
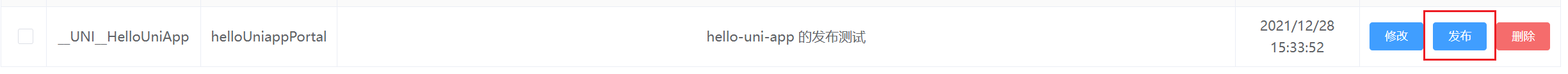
如果安装正确,管理员登录`uni-admin`管理后台,点击`应用管理`菜单,在应用列表项右侧看到`发布`按钮,如下图所示:

若未看到发布按钮,请返回`如何获取本插件`章节,仔细检查安装步骤。
