>[danger]注意 标记移除部分很多在新版改为系统内置功能
[TOC]
# **扩展**
## [Accent Neutralise](https://bootstrap-table.com/docs/extensions/accent-neutralise/) (表的强调中合 移除)
需要加载:
~~~html
<script src="extensions/accent-neutralise/bootstrap-table-accent-neutralise.js"></script>
~~~
重读词搜索a->á 这种北欧语系
如搜索Jose 结果José 、jose 都会被搜索出来
## [Addrbar](https://bootstrap-table.com/docs/extensions/addrbar/)
需要加载:
~~~html
<script src="extensions/addrbar/bootstrap-table-addrbar.js"></script>
~~~
每次更改页面,排序和搜索操作时,都会更改地址栏的查询参数。在页面加载时,此插件将使用地址栏中的查询参数来发出请求。
template.html?v=56&url=extensions/addrbar-page.html&page=1&limit=10&order=asc&sort=id&search=
搜索框中搜索衣服则URL地址变为
template.html?v=56&url=extensions/addrbar-page.html&page=1&limit=10&order=asc&sort=id&search=衣服
## [Auto Refresh](https://bootstrap-table.com/docs/extensions/auto-refresh/) 表自动刷新
需要加载:
~~~html
<script src="extensions/auto-refresh/bootstrap-table-auto-refresh.js"></script>
~~~
## [Cookie](https://bootstrap-table.com/docs/extensions/cookie/)保存表的状态的Cookie扩展。
一般用来保存表的状态(其分页位置,排序状态,每页记录等)
需要加载:
~~~html
<script src="extensions/cookie/bootstrap-table-cookie.js"></script>
~~~
## [Copy Rows](https://bootstrap-table.com/docs/extensions/copy-rows/) 将所选行复制到剪贴板
此扩展添加了将所选行复制到剪贴板的功能。目前适用于除Safari之外的所有桌面浏览器
需加载:
~~~html
<script src="extensions/copy-rows/bootstrap-table-copy-rows.js"></script>
~~~
## [Custom View](https://bootstrap-table.com/docs/extensions/custom-view/) 自定义视图(新增)
这个扩展增加了创建自定义视图来显示数据的能力
~~~html
<script src="extensions/custom-view/bootstrap-table-custom-view.js"></script>
~~~
## [defer url](https://bootstrap-table.com/docs/extensions/defer-url/) 延迟url
使用服务器端处理时,bootstrap-table的默认操作模式是简单地丢弃表中当前存在的任何数据,并向服务器发出请求以获取要显示的第一页数据。这适用于空表,但如果您已经在纯HTML中显示了第一页数据,则会浪费资源。因此,您可以使用data-defer-url而不是data-url来指示bootstrap-table不发出初始请求,而是使用页面上已有的数据
~~~html
<script src="extensions/defer-url/bootstrap-table-defer-url.js"></script>
~~~
## [Editable](https://bootstrap-table.com/docs/extensions/editable/) 表的可编辑
~~~html
<script src="extensions/editable/bootstrap-table-editable.js"></script>
~~~
## [Export](https://bootstrap-table.com/docs/extensions/export/) 表格导出
表格导出 [tableExport.jquery.plugin](https://github.com/hhurz/tableExport.jquery.plugin)插件
~~~html
<script src="extensions/export/bootstrap-table-export.js"></script>
~~~
## [Filter Control](https://bootstrap-table.com/docs/extensions/filter-control/) 表过滤器控制
表过滤器控制 如果使用datepicker选项,则依赖:bootstrap-datepicker v1.4.0
~~~html
<link rel="stylesheet" type="text/css" href="extensions/filter-control/bootstrap-table-filter-control.css">
<script src="extensions/filter-control/bootstrap-table-filter-control.js"></script>
~~~
## [Fixed Columns](https://bootstrap-table.com/docs/extensions/fixed-columns/) 表的固定列
~~~html
<link rel="stylesheet" src="extensions/fixed-columns/bootstrap-table-fixed-columns.css">
<script src="extensions/fixed-columns/bootstrap-table-fixed-columns.js"></script>
~~~
## [Group By v1](https://bootstrap-table.com/docs/extensions/group-by/)(表格分组 v1 移除)
依赖:jquery-treetable v3.2.0 ;您必须包含bootstrap-table-group-by.css文件才能获得合适的样式
~~~html
<script src="extensions/group-by/bootstrap-table-group-by.js"></script>
~~~
## [Group By v2](https://bootstrap-table.com/docs/extensions/group-by-v2/) 表格分组 v2
表格分组v2:您必须包含bootstrap-table-group-by.css文件才能获得适当的样式
~~~html
<link rel="stylesheet" href="extensions/group-by-v2/bootstrap-table-group-by.css">
<script src="extensions/group-by-v2/bootstrap-table-group-by.js"></script>
~~~
## [i18n Enhance](https://bootstrap-table.com/docs/extensions/i18n-enhance/) 地区语言
~~~html
<script src="extensions/select2-filter/bootstrap-table-i18n-enhance.js"></script>
~~~
新版
~~~html
<script src="extensions/i18n-enhance/bootstrap-table-i18n-enhance.js"></script>
~~~
## [Key Events](https://bootstrap-table.com/docs/extensions/key-events/) 启用关键事件
如果为True,则启用关键事件。 关键事件列表是:\* s:如果启用了搜索文本框,它将聚焦于搜索文本框。 \* r:如果启用showRefresh选项,它将刷新表。 \* t:如果启用了showToggle选项,它将切换表视图。 \* p:如果启用了showPaginationSwitch,它将触发分页开关。 \* left:如果分页是真的,它将转到prev page。 \*右:如果分页是真的,它将转到下一页
~~~html
<script src="extensions/key-events/bootstrap-table-key-events.js"></script>
~~~
## [Mobile](https://bootstrap-table.com/docs/extensions/mobile/) 表格移动设备显示增强
~~~html
<script src="extensions/mobile/bootstrap-table-mobile.js"></script>
~~~
## [Multi Column Toggle](https://bootstrap-table.com/docs/extensions/multi-column-toggle/)(向工具栏添加一个按钮 已移除)
向工具栏添加一个按钮,该按钮隐藏并显示所有可“切换”的列。
~~~html
<script src="extensions/multi-column-toggle/bootstrap-table-multi-toggle.js"></script>
~~~
## [Multiple Search](https://bootstrap-table.com/docs/extensions/multiple-search/)表格分词搜索(已移除)
表格分词搜索 如用户输入526 table 将这个剧分隔并检索出该表所有列中出现这526或者table的位置
~~~html
<script src="extensions/multiple-search/bootstrap-table-multiple-search.js"></script>
~~~
## [Multiple Selection Row](https://bootstrap-table.com/docs/extensions/multiple-selection-row/)选中表格的多行(已移除)
选中表格的多行
~~~html
<link rel="stylesheet" type="text/css" href="extensions/multiple-selection-row/bootstrap-table-multiple-selection-row.css">
<script src="extensions/multiple-selection-row/bootstrap-table-multiple-selection-row.js"></script>
~~~
## [Multiple Sort](https://bootstrap-table.com/docs/extensions/multiple-sort/) 多重排序
多重排序、表中可出现多个排序
~~~html
<script src="extensions/multiple-sort/bootstrap-table-multiple-sort.js"></script>
~~~
[Natural Sorting](https://bootstrap-table.com/docs/extensions/natural-sorting/)表格自然排序:(移除?)
~~~html
<script src="extensions/natural-sorting/bootstrap-table-natural-sorting.js"></script>为任何th添加数据排序属性。 例如<thdata-sortable="true"data-sorter="alphanum">Price</th>
~~~
选项
alphanum
自然地排序alpha或数字内容。
这可以在包含文本或数字内容的列中使用。
数字将按预期排序,而不是按ASCII顺序排序
numericOnly
提取数字内容并按数字排序。
这可以在包含格式化数字内容的列中使用。
例如 $和将被删除,然后Numbers将按预期排序
一个alpha排序将这些作为ASCII排序,所以你得到$ 1,$ 100,$ 2,$ 20而不是$ 1,$ 2,$ 20,$ 100。
## [Page Jump To](https://bootstrap-table.com/docs/extensions/page-jump-to/) 页面跳转
~~~html
<link rel="stylesheet" href="extensions/page-jumpto/bootstrap-table-jumpto.css">
<script src="extensions/page-jumpto/bootstrap-table-jumpto.js"></script>
~~~
新版
~~~html
<link rel="stylesheet" href="extensions/page-jump-to/bootstrap-table-jump-to.css">
<script src="extensions/page-jump-to/bootstrap-table-jump-to.js"></script>
~~~
选项
属性:showJumpto
类型:Boolean
设置为true以启用显示'jump to page'的按钮?。 可以通过data-show-jumpto HTML属性定义。
默认值:false
按钮样式:可以通过bootstrap-table buttonsClass属性设置样式。
## [Table Pipeline](https://bootstrap-table.com/docs/extensions/pipeline/) 为服务器侧请求启用客户端数据缓存(新增)
~~~html
<script src="extensions/pipeline/bootstrap-table-pipeline.js"></script>
~~~
[例子:管道](https://examples.bootstrap-table.com/#extensions/pipeline.html)
这个插件为服务器端请求提供了客户端数据缓存,这将消除每次页面更改都发出新请求的需要。这将允许在一次返回所有数据(客户端分页)和新的服务器端请求(服务器端分页)之间实现性能平衡。
有两个新的选项:
* usePipeline:启用此功能
* pipelineSize:每个缓存窗口的大小
管道的大小必须能被当前页面大小整除。这可以通过舍入到最接近的可整除值来保证。例如,如果管道大小为4990,而当前页面大小为25,那么管道大小将被动态设置为5000
存窗口是根据管道大小和服务器端查询返回的总行数计算的。例如,如果管道大小为500,总行数为1300,那么缓存窗口将是:
\[{‘lower’: 0, ‘upper’: 499}, {‘lower’: 500, ‘upper’: 999}, {‘lower’: 1000, ‘upper’: 1499}\]
使用limit(即pipelineSize)和offset参数,服务器端请求必须只返回请求缓存窗口中的数据和总行数。也就是说,服务器端代码必须使用偏移量和限制参数来准备响应数据
在页面更改时,如果新偏移量在当前缓存窗口内,则检查它。如果是,则从缓存的数据集返回请求的页面数据。否则,将向新缓存窗口发出新的服务器端请求
当前缓存数据仅在这些事件上失效:
* 排序
* 搜索
* 页面大小更改
* 页面更改移动到新的缓存窗口
有两个新事件:
* cached-data-hit.bs.table: 当在页面更改中使用缓存数据时发出
* cached-data-reset.bs.table:当缓存的数据无效并发出新的服务器端请求时发出
**选项**
pipelineSize
* 类型: Number
* 描述:每个缓存窗口的大小。必须大于 0。
* 默认:`1000`
usePipeline
* 类型: Boolean
* 描述: 设置true则启用管道
* 默认:`false`
**事件**
onCachedDataHit(cached-data-hit.bs.table)
* 当分页能够使用本地缓存的数据时触发。
onCachedDataReset(cached-data-reset.bs.table)
* 当本地缓存的数据需要重置(如排序,搜索,页面大小改变或分页出当前缓存窗口)时触发
## [Print](https://bootstrap-table.com/docs/extensions/print/) 打印
在工具栏中添加一个按钮,以预定义的可配置格式打印表格
~~~html
<script src="extensions/print/bootstrap-table-print.js"></script>
~~~
## [Reorder Columns](https://bootstrap-table.com/docs/extensions/reorder-columns/) 表的列重新排序(即可移动的列功能)
表个列重新排序(即可移动的列插件)
依赖性:dragTable v2.0.14(必须包含css文件),jquery-ui v1.11
~~~html
<link rel="stylesheet" href=".../dragtable.css">
<link rel="stylesheet" href="dragtable.css">
<script src=".../jquery-ui.js"></script>
<script src=".../jquery.dragtable.js"></script>
<script src="extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script>
~~~
新版
~~~html
<link rel="stylesheet" href="dragtable.css">
<script src="jquery-ui.js"></script>
<script src="jquery.dragtable.js"></script>
<script src="extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script>
~~~
## [Reorder Rows](https://bootstrap-table.com/docs/extensions/reorder-rows/) 表个行重新排序
表个行重新排序(即可移动的列插件)
依赖:tablednd v0.9,如果你想要你可以包含bootstrap-table-reorder-rows.css文件来使用默认的dragClass
~~~html
<link rel="stylesheet" href=".../bootstrap-table-reorder-rows.css">
<script src=".../jquery.tablednd.js"></script>
<script src="extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
~~~
新版
~~~html
<link rel="stylesheet" href="extensions/reorder-rows/bootstrap-table-reorder-rows.css">
<script src=".../jquery.tablednd.js"></script>
<script src="extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
~~~
## [Resizable](https://bootstrap-table.com/docs/extensions/resizable/) 可调整表的列大小
已知的问题
设置data-height时,此插件不起作用。
依赖:jquery-resizable-columns v0.2.3
~~~html
<script src="extensions/resizable/bootstrap-table-resizable.js"></script>
~~~
## [Select2 Filter](https://bootstrap-table.com/docs/extensions/select2-filter/) 表格select2过滤器(已移除)
如果使用select2选项,则依赖:Select2 v4.0.0 upper
~~~html
<script src="extensions/select2-filter/bootstrap-table-select2-filter.js"></script>
~~~
## [Sticky Header](https://bootstrap-table.com/docs/extensions/sticky-header/) 粘贴性标题(固定表头)
表引导表的Sticky Header扩展。
这是一个扩展,在滚动时为表提供粘性标题。(固定表头)
~~~html
<script src="extensions/sticky-header/bootstrap-table-sticky-header.js"></script>
~~~
新版
~~~html
<link rel="stylesheet" href="extensions/sticky-header/bootstrap-table-sticky-header.css">
<script src="extensions/sticky-header/bootstrap-table-sticky-header.js"></script>
~~~
## [Toolbar](https://bootstrap-table.com/docs/extensions/toolbar/) 表格工具栏
表格工具栏扩展;比如启用高级搜索
~~~html
<script src="extensions/toolbar/bootstrap-table-toolbar.js"></script>
~~~
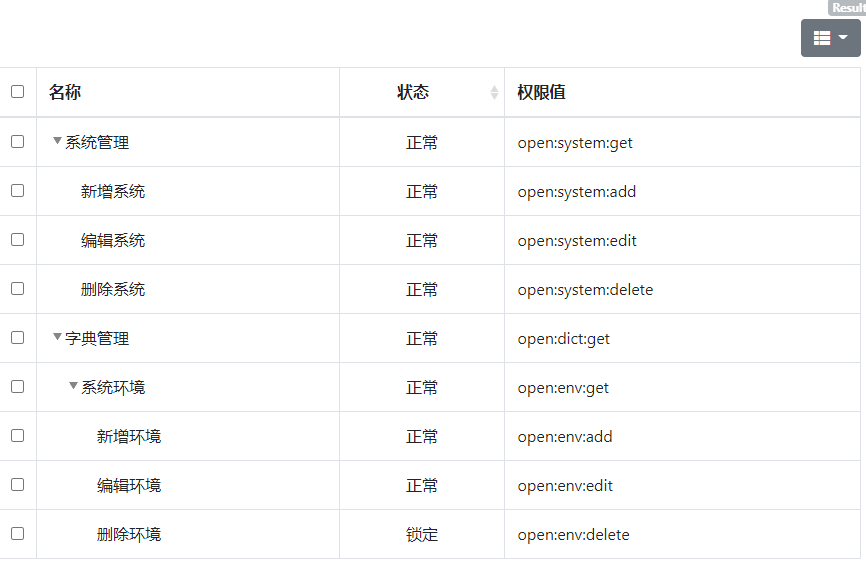
## [Treegrid](https://bootstrap-table.com/docs/extensions/treegrid/) 表格的树形网格
依赖:jquery-treegrid v0.3.0
~~~html
<script src="extensions/treegrid/bootstrap-table-treegrid.js"></script>
~~~
示例:[treegrid](https://live.bootstrap-table.com/example/extensions/treegrid.html)
```
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jquery-treegrid@0.3.0/css/jquery.treegrid.css">
<script src="https://cdn.jsdelivr.net/npm/jquery-treegrid@0.3.0/js/jquery.treegrid.min.js"></script>
<table id="table"></table>
<script>
var $table = $('#table')
$(function() {
$table.bootstrapTable({
url: 'json/treegrid.json',
idField: 'id',
showColumns: true,
columns: [
{
field: 'ck',
checkbox: true
},
{
field: 'name',
title: '名称'
},
{
field: 'status',
title: '状态',
sortable: true,
align: 'center',
formatter: 'statusFormatter'
},
{
field: 'permissionValue',
title: '权限值'
}
],
treeShowField: 'name',
parentIdField: 'pid',
onPostBody: function() {
var columns = $table.bootstrapTable('getOptions').columns
if (columns && columns[0][1].visible) {
$table.treegrid({
treeColumn: 1,
onChange: function() {
$table.bootstrapTable('resetView')
}
})
}
}
})
})
function typeFormatter(value, row, index) {
if (value === 'menu') {
return '菜单'
}
if (value === 'button') {
return '按钮'
}
if (value === 'api') {
return '接口'
}
return '-'
}
function statusFormatter(value, row, index) {
if (value === 1) {
return '<span class="label label-success">正常</span>'
}
return '<span class="label label-default">锁定</span>'
}
</script>
```
treegrid.json
~~~
[
{
"id": 1,
"pid": 0,
"status": 1,
"name": "系统管理",
"permissionValue": "open:system:get"
},
{
"id": 2,
"pid": 0,
"status": 1,
"name": "字典管理",
"permissionValue": "open:dict:get"
},
{
"id": 20,
"pid": 1,
"status": 1,
"name": "新增系统",
"permissionValue": "open:system:add"
},
{
"id": 21,
"pid": 1,
"status": 1,
"name": "编辑系统",
"permissionValue": "open:system:edit"
},
{
"id": 22,
"pid": 1,
"status": 1,
"name": "删除系统",
"permissionValue": "open:system:delete"
},
{
"id": 33,
"pid": 2,
"status": 1,
"name": "系统环境",
"permissionValue": "open:env:get"
},
{
"id": 333,
"pid": 33,
"status": 1,
"name": "新增环境",
"permissionValue": "open:env:add"
},
{
"id": 3333,
"pid": 33,
"status": 1,
"name": "编辑环境",
"permissionValue": "open:env:edit"
},
{
"id": 233332,
"pid": 33,
"status": 0,
"name": "删除环境",
"permissionValue": "open:env:delete"
}
]
~~~

- php更新内容
- PHP PSR 标准规范
- 辅助查询(*)
- composer项目的创建
- composer安装及设置
- composer自动加载讲解
- phpsdudy的composer操作
- git
- Git代码同时上传到GitHub和Gitee(码云)
- Git - 多人协同开发利器,团队协作流程规范与注意事项
- 删除远程仓库的文件
- github查询方法
- 错误
- 其他
- php.ini
- php配置可修改范围
- php超时
- 防跨目录设置
- 函数可变参数
- 【时间】操作
- 时间函数例子
- Date/Time 函数(不包含别名函数)
- DateTime类别名函数
- 【数字】操作
- 【字符串】操作
- 【数组】操作
- 排序
- 合并案例
- empty、isset、is_null
- echo 输出bool值
- if真假情况
- 流程控制代替语法【if (条件): endif;】
- 三元运算
- 运算符优先级
- 常量
- define与const(php5.3) 类常量
- 递归
- 单元测试
- 面向对象
- 对象(object) 与 数组(array) 的转换
- php网络相关
- 支持的协议和封装协议(如http,php://input)
- php://协议
- file://协议
- http(s)://协议
- ftp(s)://协议
- zip://, bzip2://, zlib://协议
- data://协议
- glob://协议
- expect://协议
- phar://
- ssh2
- rar://
- ogg://
- 上下文(Context)选项和参数
- 过滤器
- http请求及模拟登录
- 常用的header头部定义汇总
- HTTP响应头和请求头信息对照表
- HTTP请求的返回值含义说明
- content-type对照表
- Cache-Control对照
- curl函数
- 防止页面刷新
- telnet模拟get、post请求
- 三种方式模拟表单发布留言
- 模拟登陆
- 防盗链
- php+mysql模拟队列发送邮件
- socket
- 使用websocket实现php消息实时推送完整示例
- streams
- Stream函数实现websocket
- swoole
- 网络编程基本概念
- 全局变量域超全局变量
- 超全局变量
- $_ENV :存储了一些系统的环境变量
- $_COOKIE
- $_SESSION
- $_FILES
- $_SERVER
- 正则
- php正则函数
- 去除文本中的html、xml的标签
- 特殊符号
- \r\n
- 模式修正符
- 分组
- 断言(环视?)
- 条件表达式
- 递归表达式 (?R)
- 固化分组
- 正则例子
- 提取类文件的公共方法
- 抓取网页内容
- 匹配中文字符
- 提取sql日志文件
- 框架
- 文件操作
- 自动加载spl_autoload_register
- 文件加载
- 文件的上传下载
- 常见的mimi类型
- 文件断点续传
- 下载文件防盗链
- 破解防盗链
- 将字节转为人可读的单位
- 无限分类
- 短信验证码
- 短信宝
- 视频分段加载
- 隐藏地址
- MPEG DASH视频分片技术
- phpDoc注释
- @错误抑制符
- 字符编码
- PHP CLI模式开发
- CGI、FastCGI和PHP-FPM关系图解
- No input file specified的解决方法
- SAPI(PHP常见的四种运行模式)
- assert断言
- 轮询(Event Loop)
- 异常处理
- 异常分类
- php系统异常
- 错误级别
- set_error_handler
- set_exception_handler
- register_shutdown_function
- try catch
- tp5异常处理类解析
- 文件上传相关设置
- 进程/线程/协程
- 协程
- 什么是协程
- 引用&
- Heredoc和Nowdoc语法
- 类基础
- 系统预定义类
- pdo
- 类的三大特性:封装,继承,多态
- 魔术方法
- extends继承
- abstract 抽象类
- interface 接口(需要implements实现)
- 抽象类和接口的区别
- 多态
- static
- final
- serialize与unserialize
- instanceof 判断后代子类
- 类型约束
- clone克隆
- ::的用法
- static::class、self::class
- new self()与new static()
- this、self、static、parent、super
- self、static、parent:后期静态绑定
- PHP的静态变量
- php导入
- trait
- 动态调用类方法
- 参数及类型申明
- 方法的重载覆盖
- return $a && $b
- 类型声明
- 设计思想
- 依赖注入与依赖倒置
- MVC模式与模板引擎
- 模版引擎
- smarty模版
- 系统变量、全局变量
- 语言切换
- 函数-给函数默认值
- 流程控制-遍历
- 模版加载
- 模版继承
- blade
- twig
- Plates
- 创建型模式(创建类对象)--单原二厂建
- (*)单例模式(保证一个类仅有一个实例)
- (*)工厂模式(自动实例化想要的类)
- 原型模式(在指定方法里克隆this)
- 创建者模式(建造者类组装近似类属性)
- 结构型模式 --桥(帮)组享外带装适
- 适配器模式(Adapter 用于接口兼容)
- 桥接模式(方法相同的不同类之间的快速切换)
- 装饰模式(动态增加类对象的功能 如游戏角色的装备)
- 组合模式(用于生成类似DOMDocument这种节点类)
- 外观模式(门面(Facade)模式 不同类的统一调用)
- 享元模式
- 代理模式
- 行为型模式--观摩职命状-备爹在房中洁厕
- (*)观察者模式
- (*)迭代器模式(Iterator)
- 模板方法模式 Template
- 命令模式(Command)
- 中介者模式(Mediator)
- 状态模式(State)
- 职责链模式 (Chainof Responsibility)
- 策略模式(Strategy)
- 已知模式-备忘录模式(Memento)
- 深度模式-解释器模式(Interpreter)
- 深度模式-访问者模式(Visitor)
- (*)注册树(注射器、注册表)模式
- PHP扩展库列表
- 函数参考
- 影响 PHP 行为的扩展
- APC扩展(过时)
- APCu扩展
- APD扩展(过时)
- bcompiler扩展(过时)
- BLENC扩展 (代码加密 实验型)
- Componere扩展(7.1+)
- Componere\Definition
- Componere\Patch
- Componere \ Method
- Componere\Value
- Componere函数
- 错误处理扩展(PHP 核心)
- FFI扩展
- 基本FFI用法
- FFI api
- htscanner扩展
- inclued扩展
- Memtrack扩展
- OPcache扩展(5.5.0内部集成)
- Output Control扩展(核心)
- PHP Options/Info扩展(核心)
- 选项、 信息函数
- phpdbg扩展(5.6+内部集成)
- runkit扩展
- runkit7扩展
- scream扩展
- uopz扩展
- Weakref扩展
- WeakRef
- WeakMap
- WinCache扩展
- Xhprof扩展
- Yac(7.0+)
- 音频格式操作
- ID3
- KTaglib
- oggvorbis
- OpenAL
- 身份认证服务
- KADM5
- Radius
- 针对命令行的扩展
- Ncurses(暂无人维护)
- Newt(暂无人维护)
- Readline
- 压缩与归档扩展
- Bzip2
- LZF
- Phar
- Rar
- Zip
- Zlib
- 信用卡处理
- 加密扩展
- Crack(停止维护)
- CSPRNG(核心)
- Hash扩展(4.2内置默认开启、7.4核心)
- Mcrypt(7.2移除)
- Mhash(过时)
- OpenSSL(*)
- 密码散列算法(核心)
- Sodium(+)
- 数据库扩展
- 数据库抽象层
- DBA
- dbx
- ODBC
- PDO(*)
- 针对各数据库系统对应的扩展
- CUBRID
- DB++(实验性)
- dBase
- filePro
- Firebird/InterBase
- FrontBase
- IBM DB2
- Informix
- Ingres
- MaxDB
- Mongo(MongoDB老版本)
- MongoDB
- mSQL
- Mssql
- MySQL
- OCI8(Oracle OCI8)
- Paradox
- PostgreSQL
- SQLite
- SQLite3
- SQLSRV(SQL Server)
- Sybase
- tokyo_tyrant
- 日期与时间相关扩展
- Calendar
- 日期/时间(核心)
- HRTime(*)
- 文件系统相关扩展
- Direct IO
- 目录(核心)
- Fileinfo(内置)
- 文件系统(核心)
- Inotify
- Mimetype(过时)
- Phdfs
- Proctitle
- xattr
- xdiff
- 国际化与字符编码支持
- Enchant
- FriBiDi
- Gender
- Gettext
- iconv(内置默认开启)
- intl
- 多字节字符串(mbstring)
- Pspell
- Recode(将要过时)
- 图像生成和处理
- Cairo
- Exif
- GD(内置)
- Gmagick
- ImageMagick
- 邮件相关扩展
- Cyrus
- IMAP
- Mail(核心)
- Mailparse
- vpopmail(实验性 )
- 数学扩展
- BC Math
- GMP
- Lapack
- Math(核心)
- Statistics
- Trader
- 非文本内容的 MIME 输出
- FDF
- GnuPG
- haru(实验性)
- Ming(实验性)
- wkhtmltox(*)
- PS
- RPM Reader(停止维护)
- RpmInfo
- XLSWriter Excel操作(*)
- php第三方库非扩展
- 进程控制扩展
- Eio
- Ev
- Expect
- Libevent
- PCNTL
- POSIX
- 程序执行扩展(核心)
- parallel
- pthreads(*)
- pht
- Semaphore
- Shared Memory
- Sync
- 其它基本扩展
- FANN
- GeoIP(*)
- JSON(内置)
- Judy
- Lua
- LuaSandbox
- Misc(核心)
- Parsekit
- SeasLog(-)
- SPL(核心)
- SPL Types(实验性)
- Streams(核心)
- stream_wrapper_register
- stream_register_wrapper(同上别名)
- stream_context_create
- stream_socket_client
- stream_socket_server
- stream_socket_accept
- stream_socket_recvfrom
- stream_socket_sendto
- Swoole(*)
- Tidy扩展
- Tokenizer
- URLs(核心)
- V8js(*)
- Yaml
- Yaf
- Yaconf(核心)
- Taint(检测xss字符串等)
- Data Structures
- Igbinary(7.0+)
- 其它服务
- 网络(核心)
- Sockets
- socket_create
- socket_bind(服务端即用于监听的套接字)
- socket_listen(服务端)
- socket_accept(服务端)
- socket_connect(客户端)
- socket_read
- socket_recv(类似socket_read)
- socket_write
- socket_send
- socket_close
- socket_select
- socket_getpeername
- socket_getsockname
- socket_get_option
- socket_getopt(socket_get_option的别名)
- socket_set_option
- socket_setopt( socket_set_option的别名)
- socket_recvfrom
- socket_sendto
- socket_addrinfo_bind
- socket_addrinfo_connect
- socket_addrinfo_explain
- socket_addrinfo_lookup
- socket_clear_error
- socket_last_error
- socket_strerror
- socket_cmsg_space
- socket_create_listen
- socket_create_pair
- socket_export_stream
- socket_import_stream
- socket_recvmsg
- socket_sendmsg
- socket_set_block
- socket_set_nonblock
- socket_shutdown
- socket_wsaprotocol_info_export
- socket_wsaprotocol_info_import
- socket_wsaprotocol_info_release
- cURL(*)
- curl_setopt
- Event(*)
- chdb
- FAM
- FTP
- Gearman
- Gopher
- Gupnp
- Hyperwave API(过时)
- LDAP(+)
- Memcache
- Memcached(+)
- mqseries
- RRD
- SAM
- ScoutAPM
- SNMP
- SSH2
- Stomp
- SVM
- SVN(试验性的)
- TCP扩展
- Varnish
- YAZ
- YP/NIS
- 0MQ(ZeroMQ、ZMQ)消息系统
- 0mq例子
- ZooKeeper
- 搜索引擎扩展
- mnoGoSearch
- Solr
- Sphinx
- Swish(实验性)
- 针对服务器的扩展
- Apache
- FastCGI 进程管理器
- IIS
- NSAPI
- Session 扩展
- Msession
- Sessions
- Session PgSQL
- 文本处理
- BBCode
- CommonMark(markdown解析)
- cmark函数
- cmark类
- Parser
- CQL
- IVisitor接口
- Node基类与接口
- Document
- Heading(#)
- Paragraph
- BlockQuote
- BulletList
- OrderedList
- Item
- Text
- Strong
- Emphasis
- ThematicBreak
- SoftBreak
- LineBreak
- Code
- CodeBlock
- HTMLBlock
- HTMLInline
- Image
- Link
- CustomBlock
- CustomInline
- Parle
- 类函数
- PCRE( 核心)
- POSIX Regex
- ssdeep
- 字符串(核心)
- 变量与类型相关扩展
- 数组(核心)
- 类/对象(核心)
- Classkit(未维护)
- Ctype
- Filter扩展
- 过滤器函数
- 函数处理(核心)
- quickhash扩展
- 反射扩展(核心)
- Variable handling(核心)
- Web 服务
- OAuth
- api
- 例子:
- SCA(实验性)
- SOAP
- Yar
- XML-RPC(实验性)
- Windows 专用扩展
- COM
- 额外补充:Wscript
- win32service
- win32ps(停止更新且被移除)
- XML 操作(也可以是html)
- libxml(内置 默认开启)
- DOM(内置,默认开启)
- xml介绍
- 扩展类与函数
- DOMNode
- DOMDocument(最重要)
- DOMAttr
- DOMCharacterData
- DOMText(文本节点)
- DOMCdataSection
- DOMComment(节点注释)
- DOMDocumentFragment
- DOMDocumentType
- DOMElement
- DOMEntity
- DOMEntityReference
- DOMNotation
- DOMProcessingInstruction
- DOMXPath
- DOMException
- DOMImplementation
- DOMNamedNodeMap
- DOMNodeList
- SimpleXML(内置,5.12+默认开启)
- XMLReader(5.1+内置默认开启 用于处理大型XML文档)
- XMLWriter(5.1+内置默认开启 处理大型XML文档)
- SDO(停止维护)
- SDO-DAS-Relational(试验性的)
- SDO DAS XML
- WDDX
- XMLDiff
- XML 解析器(Expat 解析器 默认开启)
- XSL(内置)
- 图形用户界面(GUI) 扩展
- UI
- PHP SPL(PHP 标准库)
- 数据结构
- SplDoublyLinkedList(双向链表)
- SplStack(栈 先进后出)
- SplQueue(队列)
- SplHeap(堆)
- SplMaxHeap(最大堆)
- SplMinHeap(最小堆)
- SplPriorityQueue(堆之优先队列)
- SplFixedArray(阵列【数组】)
- SplObjectStorage(映射【对象存储】)
- 迭代器
- ArrayIterator
- RecursiveArrayIterator(支持递归)
- DirectoryIterator类
- FilesystemIterator
- GlobIterator
- RecursiveDirectoryIterator
- EmptyIterator
- IteratorIterator
- AppendIterator
- CachingIterator
- RecursiveCachingIterator
- FilterIterator(遍历并过滤出不想要的值)
- CallbackFilterIterator
- RecursiveCallbackFilterIterator
- RecursiveFilterIterator
- ParentIterator
- RegexIterator
- RecursiveRegexIterator
- InfiniteIterator
- LimitIterator
- NoRewindIterator
- MultipleIterator
- RecursiveIteratorIterator
- RecursiveTreeIterator
- 文件处理
- SplFileInfo
- SplFileObject
- SplTempFileObject
- 接口 interface
- Countable
- OuterIterator
- RecursiveIterator
- SeekableIterator
- 异常
- 各种类及接口
- SplSubject
- SplObserver
- ArrayObject(将数组作为对象操作)
- SPL 函数
- 预定义接口
- Traversable(遍历)接口
- Iterator(迭代器)接口
- IteratorAggregate(聚合式迭代器)接口
- ArrayAccess(数组式访问)接口
- Serializable 序列化接口
- JsonSerializable
- Closure 匿名函数(闭包)类
- Generator生成器类
- 生成器(php5.5+)
- yield
- 反射
- 一、反射(reflection)类
- 二、Reflector 接口
- ReflectionClass 类报告了一个类的有关信息。
- ReflectionObject 类报告了一个对象(object)的相关信息。
- ReflectionFunctionAbstract
- ReflectionMethod 类报告了一个方法的有关信息
- ReflectionFunction 类报告了一个函数的有关信息。
- ReflectionParameter 获取函数或方法参数的相关信息
- ReflectionProperty 类报告了类的属性的相关信息。
- ReflectionClassConstant类报告有关类常量的信息。
- ReflectionZendExtension 类返回Zend扩展相关信息
- ReflectionExtension 报告了一个扩展(extension)的有关信息。
- 三、ReflectionGenerator类用于获取生成器的信息
- 四、ReflectionType 类用于获取函数、类方法的参数或者返回值的类型。
- 五、反射的应用场景
- phpRedis
- API
- API详细
- redis DB 概念:
- 通用命令:rawCommand
- Connection
- Server
- List
- Set
- Zset
- Hash
- string
- Keys
- 事物
- 发布订阅
- 流streams
- Geocoding 地理位置
- lua脚本
- Introspection 自我检测
- biMap
- 原生
- php-redis 操作类 封装
- redis 队列解决秒杀解决超卖:
- swoole+框架笔记
- 安装及常用Cli操作
- TCP
- 4种回调函数的写法
- easyswoole
- 目录结构
- 配置文件
- Linux+Nginx
- 前置
- linux
- 开源网站镜像及修改yum源
- 下载linux
- Liunx中安装PHP7.4 的三种方法(Centos8)
- yum安装
- 源码编译安装
- LNMP一键安装
- 查看linux版本号
- 设置全局环境变量
- 查看php.ini必须存放的位置
- 防火墙与端口开放
- nohup 后台运行命令
- linux 查看nginx,php-fpm运行用户及用户组
- 网络配置
- CentOS中执行yum update时报错
- 关闭防火墙
- 查看端口是否被占用
- 查看文件夹大小
- nginx相关
- 一个典型的nginx配置
- nginx关于多个项目的配置(易于管理)
- nginx.config配置文件的结构
- 1、events
- 2、http
- nginx的location配置详解
- Nginx相关命令
- Nginx安装
- 配置伪静态
- 为静态配置例子
- apache
- nginx
- pathinfo模式
- Shell脚本
- bash
- shell 语言中 0 代表 true,0 以外的值代表 false。
- 变量
- shell字符串
- shell数组
- shell注释
- 向Shell脚内传递参数
- 运算符
- 显示命令执行结果
- printf
- test 命令
- 流程控制与循环
- if
- case
- for
- while
- until
- break和continue
- select 结构
- shell函数
- shell函数的全局变量和局部变量
- 将shell输出写入文件中(输出重定向)
- Shell脚本中调用另一个Shell脚本的三种方式
- 定时任务
- PHP实现定时任务的五种方法
- 优化
- ab压力测试
- 缓存
- opcache
- memcache
- php操作
- 数据库
- 配置
- 数据库锁机制
- 主从分布
- 数据库设计
- 逻辑设计
- 物理设计
- 字段类型的选择
- 笔记
- SET FOREIGN_KEY_CHECKS
- 字符集与乱码
- SQL插入 去除重复记录的实现
- 分区表
- nginx 主从配置
- nginx 负载均衡的配置
- 手动搭建Redis集群和MySQL主从同步(非Docker)
- Redis Cluster集群
- mysql主从同步
- 用安卓手机搭建 web 服务器
- 软件选择
- url重写
- 大流量高并发解决方案
- 权限设计
- ACL
- RBAC
- RBAC0
- RBAC1(角色上下级分层)
- RBAC2(用户角色限约束)
- RBAC3
- 例子
- Rbac.class.php
- Rbac2
- Auth.class.php
- fastadmin Auth
- tree1
- ABAC 基于属性的访问控制
- 总结:SAAS后台权限设计案例分析
- casbin-权限管理框架
- 开始使用
- casbinAPI
- casbin管理API
- RBAC API
- Think-Casbin
- 单点登录(SSO)
- OAuth授权
- OAuth 2.0 的四种方式
- 授权码
- 隐藏式
- 密码式
- 凭证式
- 更新令牌
- 例子:第三方登录
- 微服务架构下的统一身份认证和授权
- 代码审计
- 漏洞挖掘的思路
- 命令注入
- 代码注入
- XSS 反射型漏洞
- XSS 存储型漏洞
- xss过滤
- HTML Purifier文档
- 开始
- id规则
- class规则
- 过滤分类
- Attr
- AutoFormat
- CSS
- Cache
- Core
- Filter
- html
- Output
- Test
- URI
- 其他
- 嵌入YouTube视频
- 加快HTML净化器的速度
- 字符集
- 定制
- Tidy
- URI过滤器
- 在线测试
- xss例子
- 本地包含与远程包含
- sql注入
- 函数
- 注释
- 步骤
- information_schema
- sql注入的分类
- 实战
- 防御
- CSRF 跨站请求伪造
- 计动态函数执行与匿名函数执行
- unserialize反序列化漏洞
- 覆盖变量漏洞
- 文件管理漏洞
- 文件上传漏洞
- 跳过登录
- URL编码对照表
- XXE
- 前端、移动端
- html5
- meta标签
- flex布局
- javascript
- jquery
- 选择器
- 精细分类
- 事件
- on事件无效:
- jquery自定义事件
- 表单操作
- 通用
- select
- checkbox
- radio
- js正则相关
- js中判断某字符串含有某字符出现的次数
- js匹配指定字符
- $.getjson方法配合在url上传递callback=?参数,实现跨域
- pajax入门
- jquery的extend插件制作
- jquery的兼容
- jquery的连续调用:
- $ 和 jQuery 及 $() 的区别
- 页面响应顺序及$(function(){})等使用
- 匿名函数:
- ajax
- 获取js对象所有方法
- dom加载
- ES6函数写法
- ES6中如何导入和导出模块
- 数组的 交集 差集 补集 并集
- phantomjs
- js数组的map()方法操作json数组
- 实用函数
- js精确计算CalcEval 【价格计算】 浮点计算
- js精确计算2
- js数组与对象的遍历
- bootstrap
- class速查
- 常见data属性
- data-toggle与data-target的作用
- 组件
- bootstrapTable
- 表选项
- 表选项2
- 示例
- 数据格式(json)
- 用法(row:行,column:列)
- Bootstrap-table使用footerFormatter做统计列功能
- 示例2
- JQuery-Jquery的TreeGrid插件
- 服务器端分页
- 合并单元格1
- 合并单元格2
- 合并单元格3
- 合并单元格4
- 合并单元格5(插件)
- 列求和
- 添加行,修改行、扩展行数据
- 扩展
- 开源项目
- PhpSpreadsheet
- 实例
- 会员 数据库表设计
- 程序执行
- 开发总结
- API接口
- API接口设计
- json转化
- app接口
- 杂项
- 三方插件库
- 检测移动设备(包括平板电脑)
- curl封装
- Websocket
- 与谷歌浏览器交互
- Crontab管理器
- 实用小函数
- PHP操作Excel
- SSL证书
- sublime Emmet的快捷语法
- 免费翻译接口
- 接口封装
- 免费空间
- 架构师必须知道的26项PHP安全实践
- 大佬博客
- 个人支付平台
- RPC(远程调用)及框架
