## 简单写法:
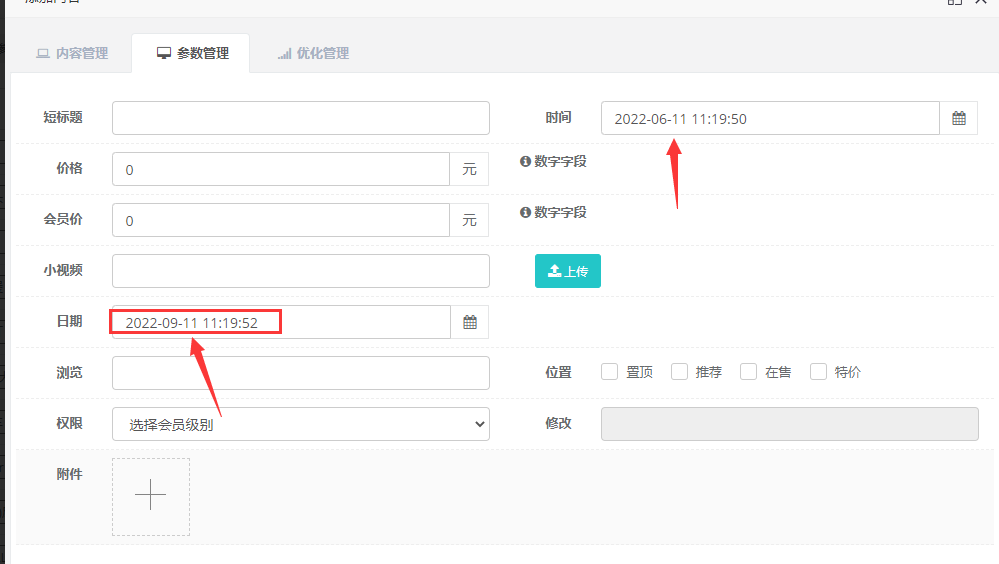
显示当前时间:
~~~
isinitVal:true
~~~
## 高级教程:
http://www.jemui.com/uidoc/jedate.html
~~~
skinCell:"jedateblue", //日期风格样式,默认蓝色
format:"YYYY-MM-DD hh:mm:ss", //日期格式
minDate:"1900-01-01 00:00:00", //最小日期 或者 "1900-01-01" 或者 "10:30:25"
maxDate:"2099-12-31 23:59:59", //最大日期 或者 "2099-12-31" 或者 "16:35:25"
language:{ //多语言设置
name : "cn",
month : ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"],
weeks : [ "日", "一", "二", "三", "四", "五", "六" ],
times : ["小时","分钟","秒数"],
titText: "请选择日期时间",
clear : "清空",
today : "今天",
yes : "确定",
close : "关闭"
},
isShow:true, //是否显示为固定日历,为false的时候固定显示
multiPane:true, //是否为双面板,为false是展示双面板
onClose:true, //是否为选中日期后关闭弹层,为false时选中日期后关闭弹层
range:null, //如果不为空,则会进行区域选择,例如 " 至 "," ~ "," To "
trigger:"click", //是否为内部触发事件,默认为内部触发事件
position:[], //自定义日期弹层的偏移位置,长度为0,弹层自动查找位置
valiDate:[], //有效日期与非有效日期,例如 ["0[4-7]$,1[1-5]$,2[58]$",true]
isinitVal:false, //是否初始化时间,默认不初始化时间
initDate:{}, //初始化时间,加减 天 时 分
isTime:true, //是否开启时间选择
isClear:true, //是否显示清空
isToday:true, //是否显示今天或本月
isok:true, //是否显示确定按钮
festival:false, //是否显示农历节日
fixed:true, //是否静止定位,为true时定位在输入框,为false时居中定位
zIndex:2099, //弹出层的层级高度
marks:null, //给日期做标注
clearfun:function(elem, val) {}, //清除日期后的回调, elem当前输入框ID, val当前选择的值
okfun:function(obj) {}, //点击确定后的回调,obj包含{ elem当前输入框ID, val当前选择的值, date当前的日期值}
success:function(elem) {}, //层弹出后的成功回调方法, elem当前输入框ID
~~~
举例:
要设置默认值为3个月后
```
isinitVal:true,initDate:[{MM:"+3"},true]
```


- 引言
- 使用
- 标签
- 常用标签
- 导航标签-{zzz:navlist
- 幻灯标签-{zzz:slidelist
- 内容调用-{zzz:content
- 首页常用-[index.html]
- 单页常用-[about.html]
- 列表页常用-[list.html]
- 内容页常用-[content.html]
- 品牌页常用-[brand.html]
- 搜索页常用-[search.html]
- 留言常用-[gbook.html]
- 进阶功能
- 搜索指定模板怎么用?
- 分类循环{zzz:sort
- 单篇循环{zzz:aboutlist
- 品牌循环{zzz:brandlist
- TAG常用{zzz:taglist
- 广告常用{zzz:ad
- 判断常用{if:
- 友情链接{zzz:linklist
- 多图相册/附件{pics:
- 格式化时间{formatdate:
- 内容计数{count:
- 左侧截取{leftstr:
- 隐藏中间{hidestr:
- 自定义内容{label:
- 图片裁切{cutpic
- 短信验证码
- 水印功能
- 会员中心
- ajax数据接口
- 分页样式{list:page
- 面包屑
- 内容处理
- 伪静态
- 模块功能怎么使用?
- 插件
- 插件购买
- 插件安装
- 投稿插件
- 筛选插件
- 排序插件
- 评论插件
- 内链插件
- 收藏插件
- 采集插件
- 微信登陆
- QQ登录
- 微博登录
- 大转盘抽奖
- 万能表单
- 全能多语版
- 语言标签
- 日语语言包
- 韩语语言包
- 英文语言包
- 批量内容
- aspcms转zzzcms
- Excel导入导出
- Excel导出再导入教程
- 全能调查投票插件
- 栏目权限管理
- 伪站群插件
- 真站群插件
- 微信模板消息
- 缩略图标题
- 点赞插件
- 微信公众平台
- 微信公众号设置教程
- 微信自动登陆
- 微信登陆-微信设置方法
- 会员列表
- 微信分享
- 微信签到
- 商城
- 基础商城
- 手机版商城
- 评价插件
- 微信支付-扫码
- 微信支付教程
- 微信支付-手机
- 支付宝支付
- php
- asp
- 支付宝支付-手机
- 财付通网银支付
- 多个收货地址
- 产品收藏
- 双规格商城
- 单规格商城
- 关联产品
- 红包优惠劵
- 积分商城
- 关于
- 下载系统
- 更新日志
- V1.2.3
- V1.2.4
- V1.2.5
- V1.2.6
- V1.2.7
- V1.2.8
- V1.2.9
- V1.3.0
- V1.3.2
- V1.3.3
- V1.3.4
- V1.3.5
- V1.3.6
- V1.3.7
- V1.3.8
- V1.3.9
- V1.4.0
- V1.4.1
- V1.4.2
- V1.4.3
- V1.5.0
- V1.5.1
- V1.5.2
- V1.5.3
- 更新方法
- 联系作者
- 特效
- 幻灯特效:flexslider
- 滚动特效:movingboxes
- 弹出特效:fancybox
- 弹层组件:layer
- 验证特效:Validform
- 滚动条效果:scrollbar
- 播放视频
- 问题
- 微信分享内容打不开?
- 后台能否默认全屏打开?
- 为什么有时候不能上传图片?
- 有时候内容会出现乱码?
- 邮件提醒怎么用?
- 分类为什么不能改成单篇?
- 分类为什么关闭了还能访问?
- 怎么能不让百度编辑器自动压缩图片?
- 后台登陆超时,重登录直接刷新窗口?
- 怎样修改留言提交后返回地址?
- 后台管理账号经常掉线,经常需要输入密码
- 冗余检测在哪?
- sql server数据库的备份和还原
- 安装帮助
- 后台增加日期模型参数,备选内容怎么写?
- 怎么修改PC客服样式?
- win10 安装配置iis
- zzzphp的性能如何?
- 怎么绑定手机站域名?
- 网站开启ssl协议,https模式下百度地图怎么办?
- 百度地图定位怎么用?
- 如何设置阿里云短信接口?
- zzzphp搜索改为get模式
- 如何处理安全警告?
- 网站被攻击,经常被挂马如何处理?
- 源码
- zzz_config.asp
- zzzphp对接小程序
