腾讯云COS使用说明,开启本插件,可上传主图和详情图至腾讯云COS
购买地址:[https://curl.qcloud.com/uFCfJ1Z7](https://curl.qcloud.com/uFCfJ1Z7)

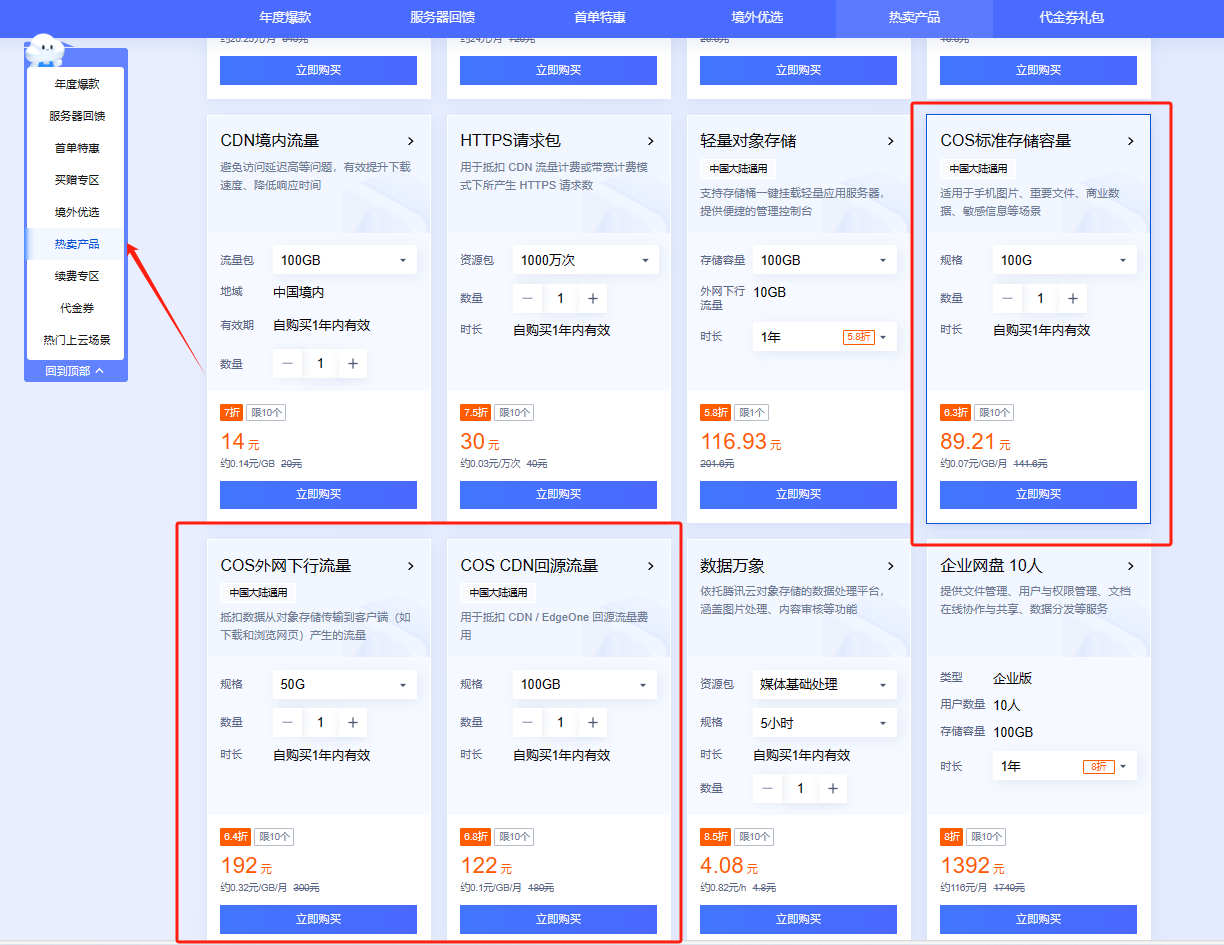
产品较多,站点访问流量较大的可以买这三个包
否则自己选择购买相应套餐即可:
腾讯云COS地址:[概览 - 对象存储 - 控制台 (tencent.com)](https://console.cloud.tencent.com/cos)

如果你使用官方自有域名,你需要购买如下套餐

如果你添加了自定义CDN域名,你还需要购买如下俩个流量包


# 部署步骤
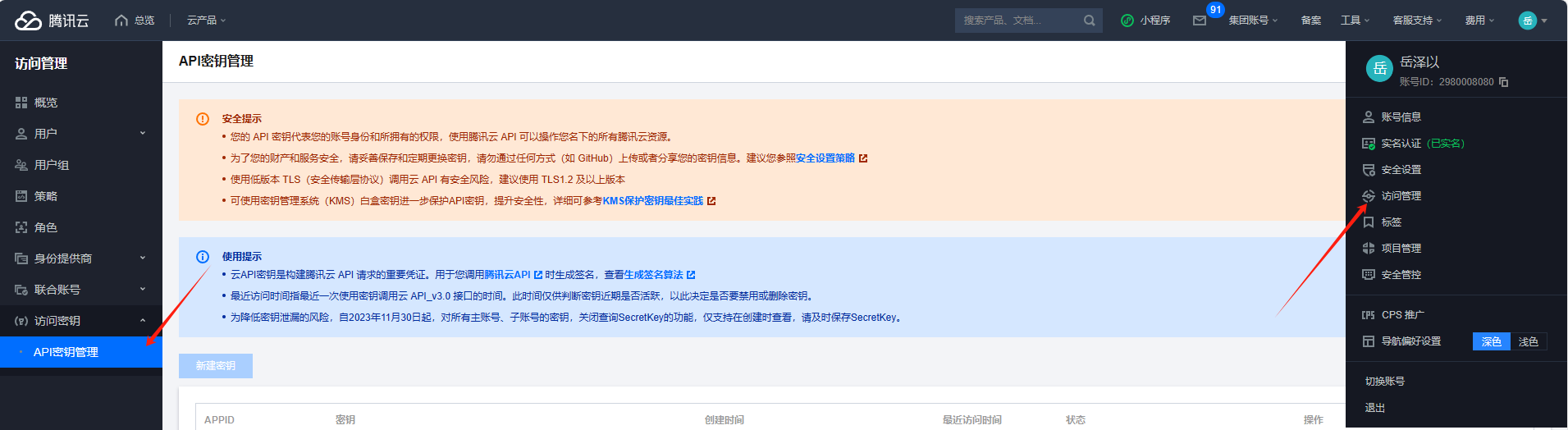
1.获取SecretId和SecretKey

2.点击新建密钥(注意,新建密钥获取到之后复制粘贴出来,否则后面无法获取)

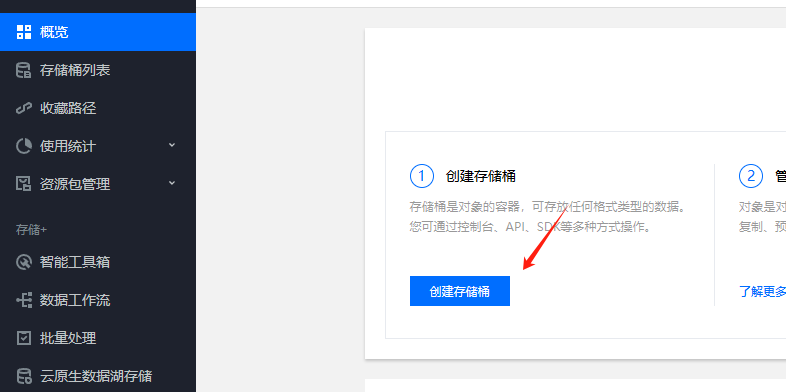
3.点击创建一个存储桶

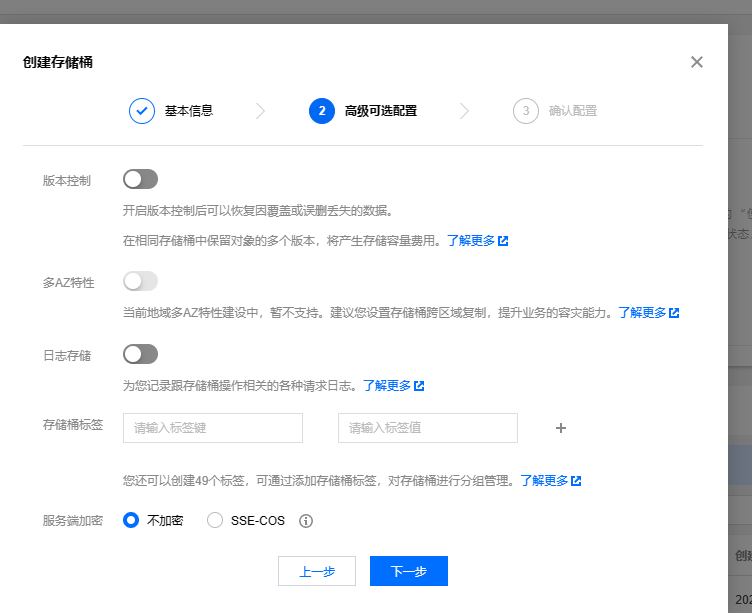
下图不用管直接下一步完成创建

创建完成点击配置管理

4.点击创建的存储桶的配置管理,查看概览

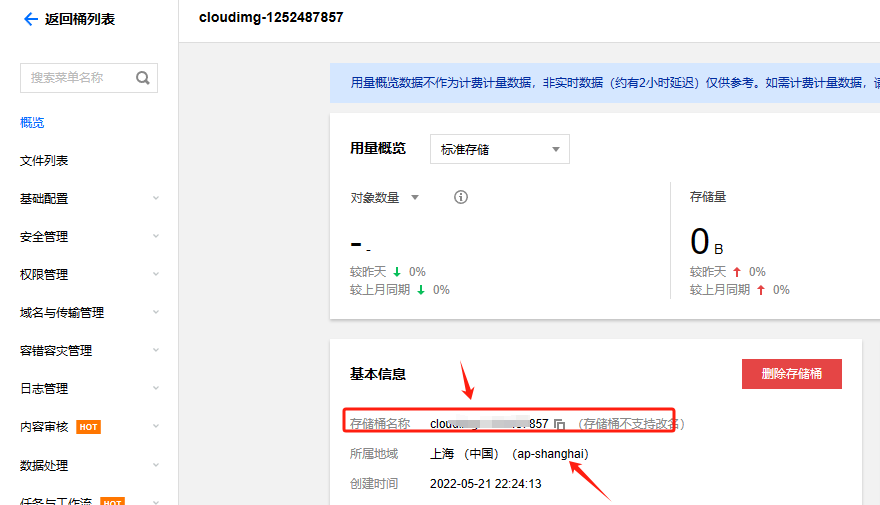
5.获取到存储桶名称和地域,例如:
存储桶名称为:haoka-1252787857
地域为:ap-shanghai
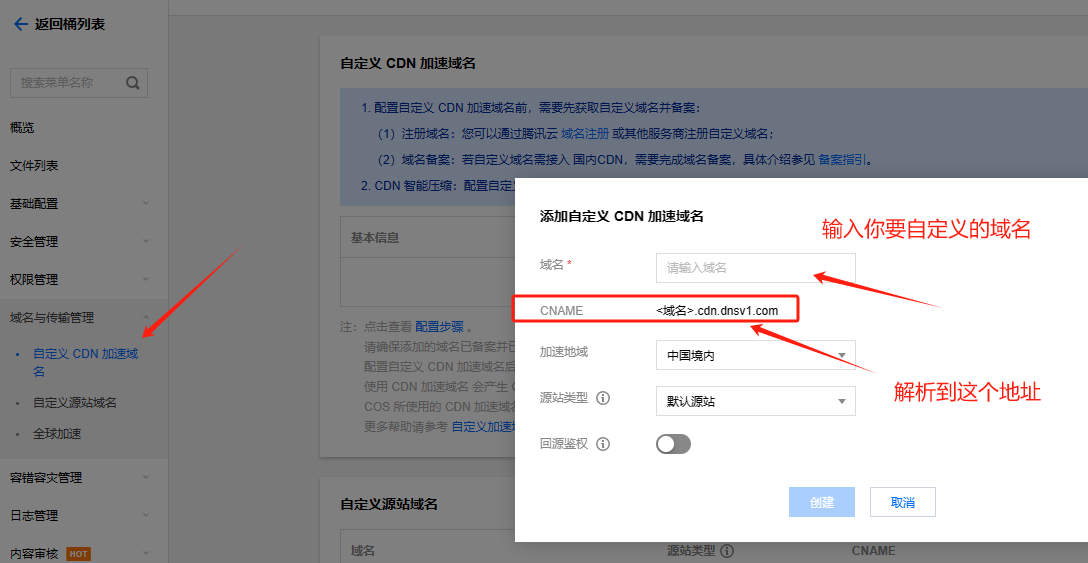
配置自定义CDN加速域名(自行选择)

添加并解析后可自行配置https证书
此时,你的存储桶创建完毕
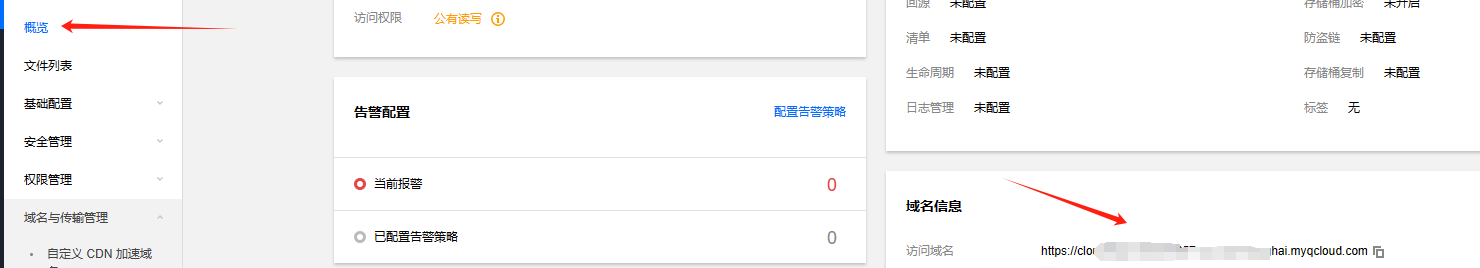
如果你自定义了加速域名,则后台存储桶域名填写你自定义的域名,如果没有自定义CDN加速域名,则填写腾讯云COS分配的默认域名(如下图)

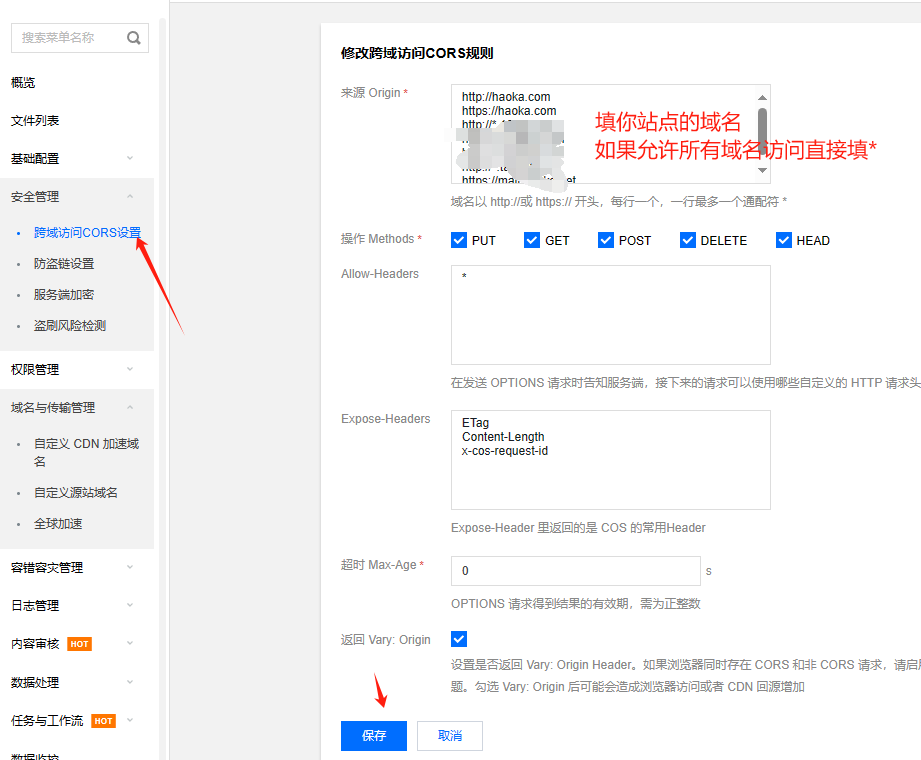
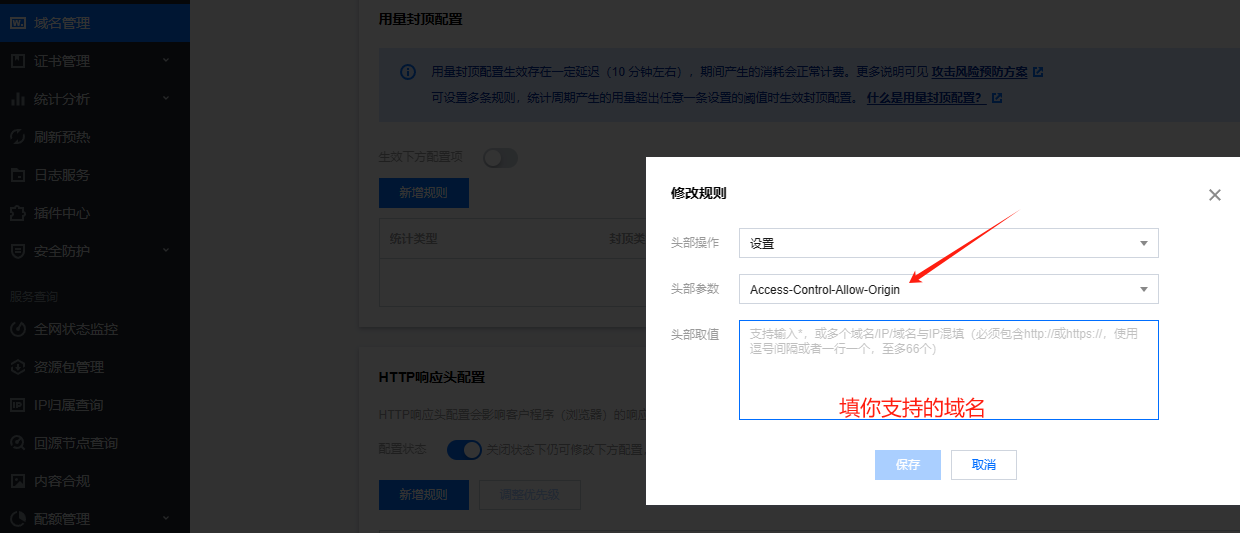
# 跨域设置:

来源 Origin填你要用到这个图片的域名
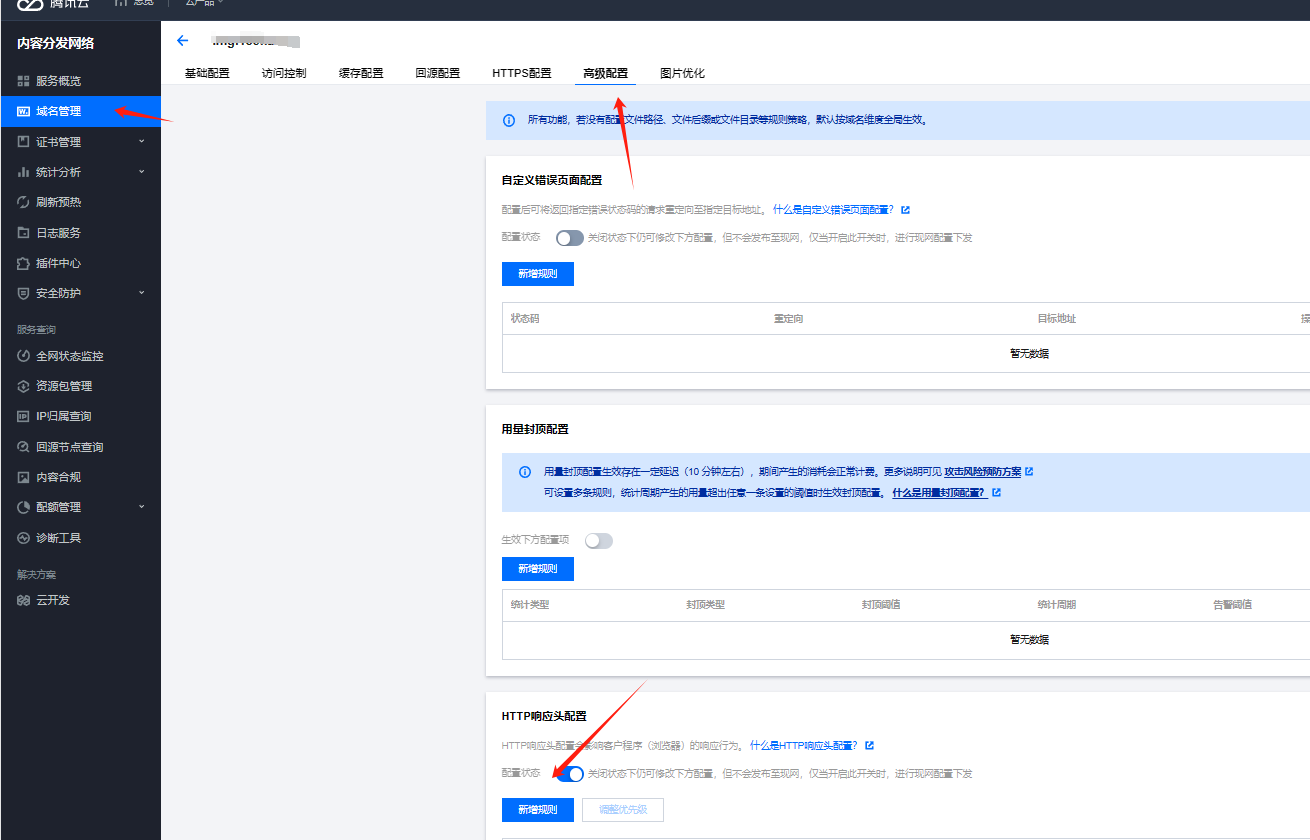
如果你自定义了CDN域名还需要去CDN配置-高级配置添加跨域访问设置


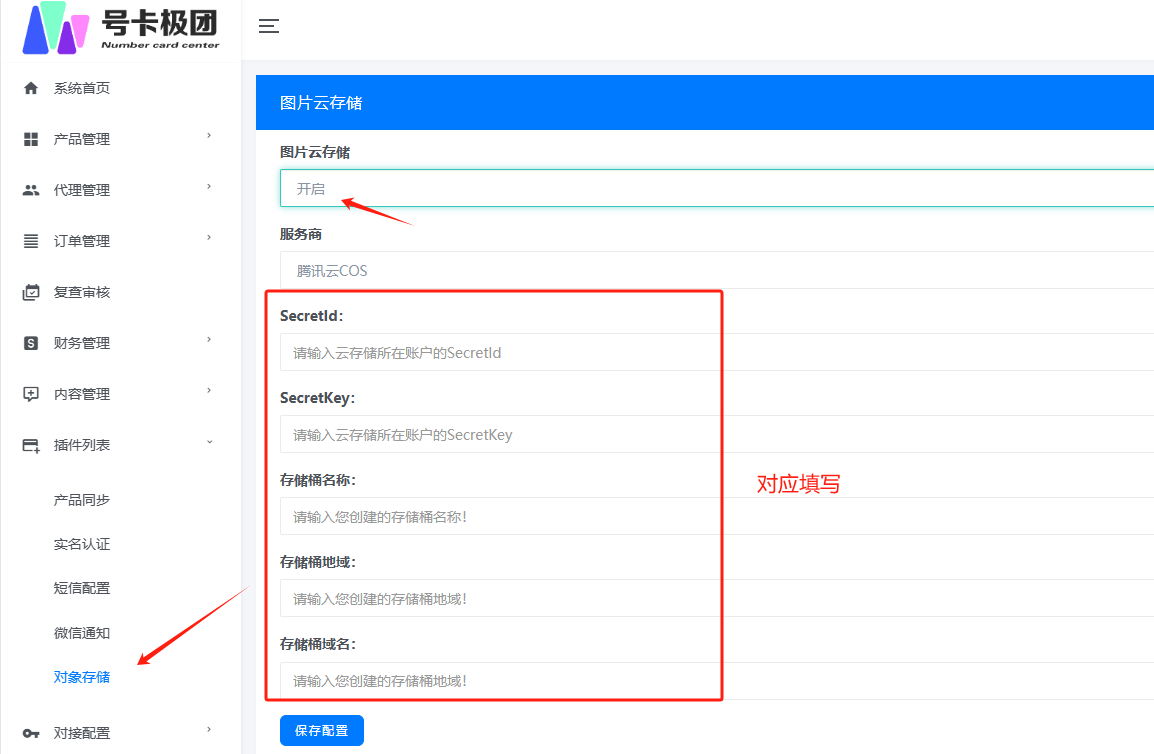
全部配置完成后,在极团系统-插件列表-对象存储处填写对应信息即可启用

**注意**:存储桶域名必须包含http://或者https://及末尾的斜杠
例如:http://haoka.com/
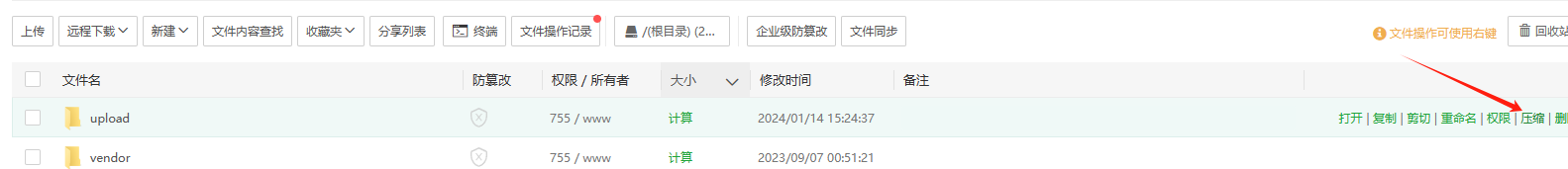
# 本地原有图片替换到腾讯云COS

根目录直接压缩upload文件夹,压缩成zip压缩包后下载到自己电脑

等待下载完成后解压得到upload文件夹
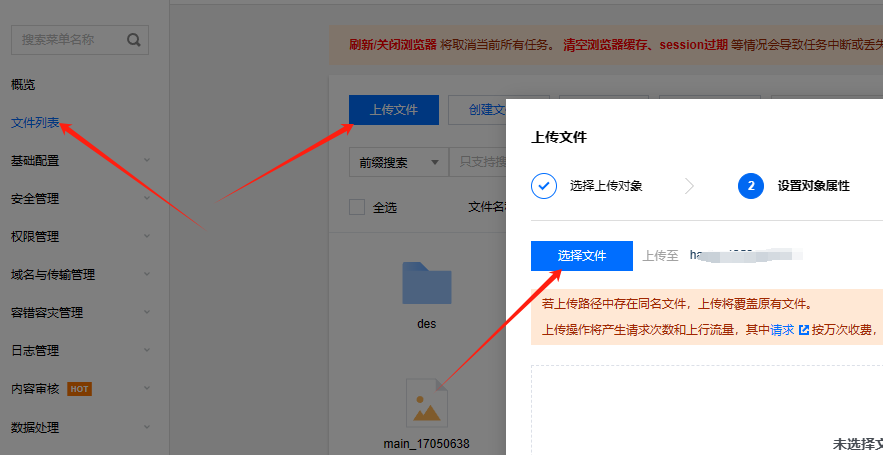
然后在存储桶处上传文件夹

选中你解压出来的upload文件夹即可
更新站点图片链接,数据库执行如下俩条语句:
1. 批量替换服务器存储的主图地址为腾讯云COS地址
`UPDATE list SET shop_img = REPLACE(shop_img, '原域名/upload/', '存储桶域名/upload/') WHERE shop_img LIKE '原域名/upload/%';`
2. 批量替换服务器存储的详情图地址为腾讯云COS地址
`UPDATE list
SET shop_link = REPLACE(shop_link, '原域名/upload/', '存储桶域名/upload/')
WHERE shop_link LIKE '%原域名/upload/%';`
注意:这里的原域名指的是你自己站点的域名,存储桶域名是你COS的域名,如果数据存储的是图片路径而不是域名链接的图片URL,则不需要输入原域名。
建议直接在数据库使用可视化查找替换方式。
