# 商品详情页
# **商品详情页**
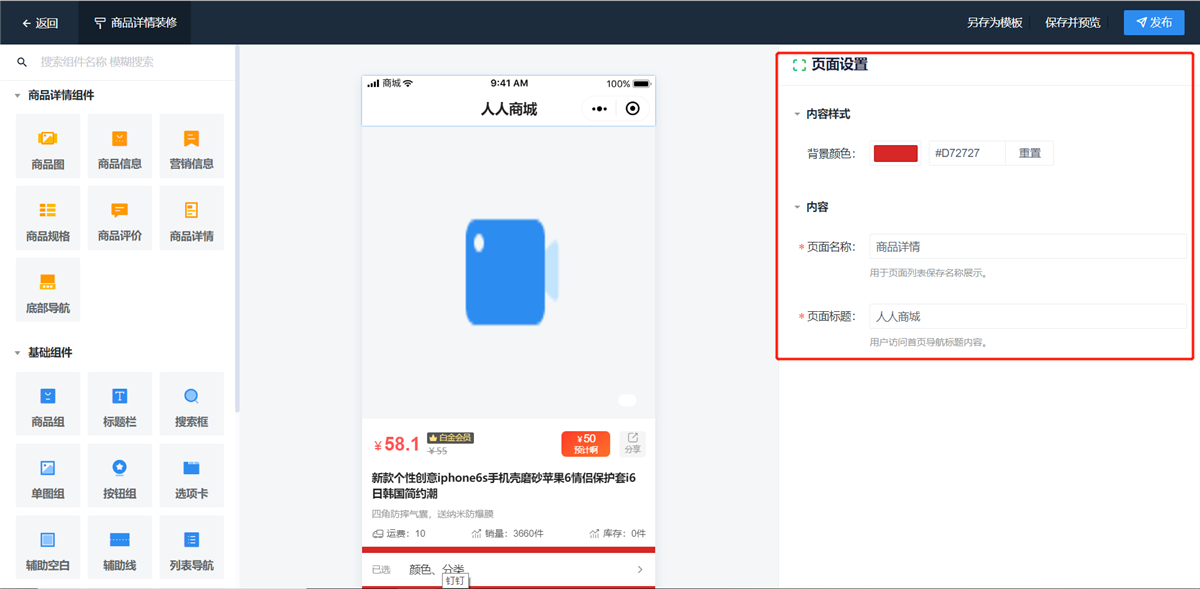
## **1.页面设置**

* **背景色**:选择创建整个页面的背景色,选择应用后前端和后端颜色保持一致;
* **页面名称**:自定义创建,仅在后台使用;
* **页面标题**:用户访问商城首页时手机端顶部显示的标题内容;
**手机端样式:**

## **2.商品详情组件**

* **商品图:**读取商品编辑中添加的商品轮播图
* **商品信息:**可以设置该部分字体的颜色设置,支持自定义选择是否显示分享按钮以及分享按钮的图标和文字,设置选择预计佣金是否显示,该部分的选择只控制商品详情页中的显示,**商品列表中的预计佣金显示在分销设置中选择是否开启显示**;
* **营销信息:**添加该组件后,手机端会自动识别该商品支持的优惠券、营销活动和商品服务以及该商品的区域配送情况,**营销活动包括全场满额包邮、全场满额立减、积分抵扣、余额抵扣、单品满额包邮和单品满减包邮**
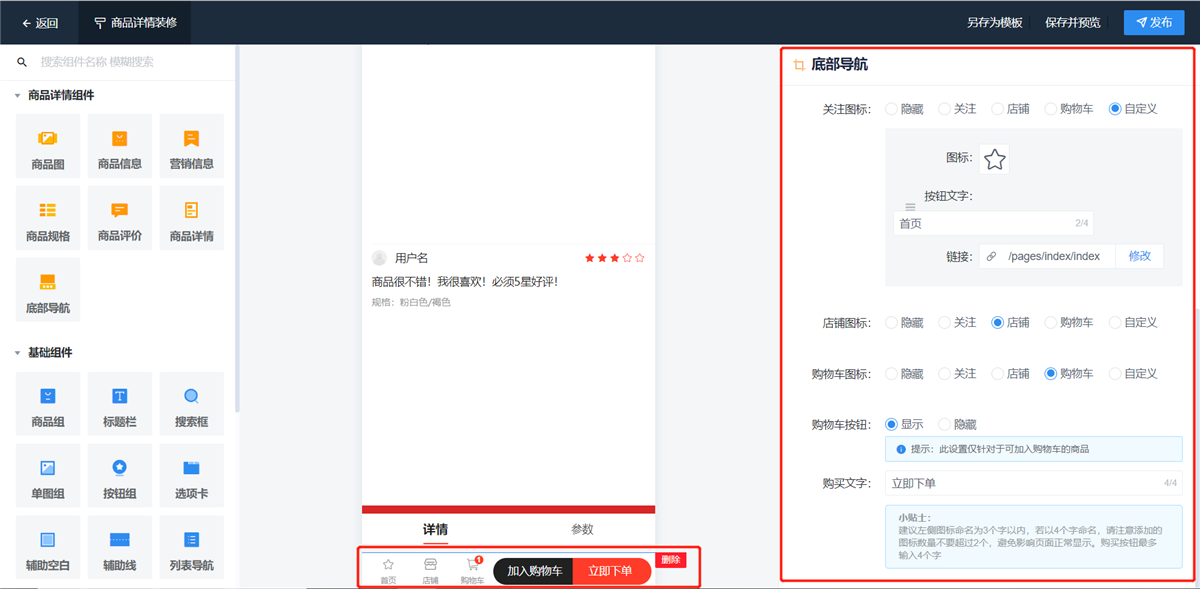
* **底部导航:**关注图标、店铺图标和购物车图标支持隐藏或自定义选择链接,购物车按钮支持设置显示或隐藏,购买文字支持自定义编辑,**最多支持四个字**
> **关注图标**、**店铺图标**和**购物车图标**使用自定义时按钮文字建议在3个字以内,如果以4字命名建议这是三个按钮只选择显示两个。
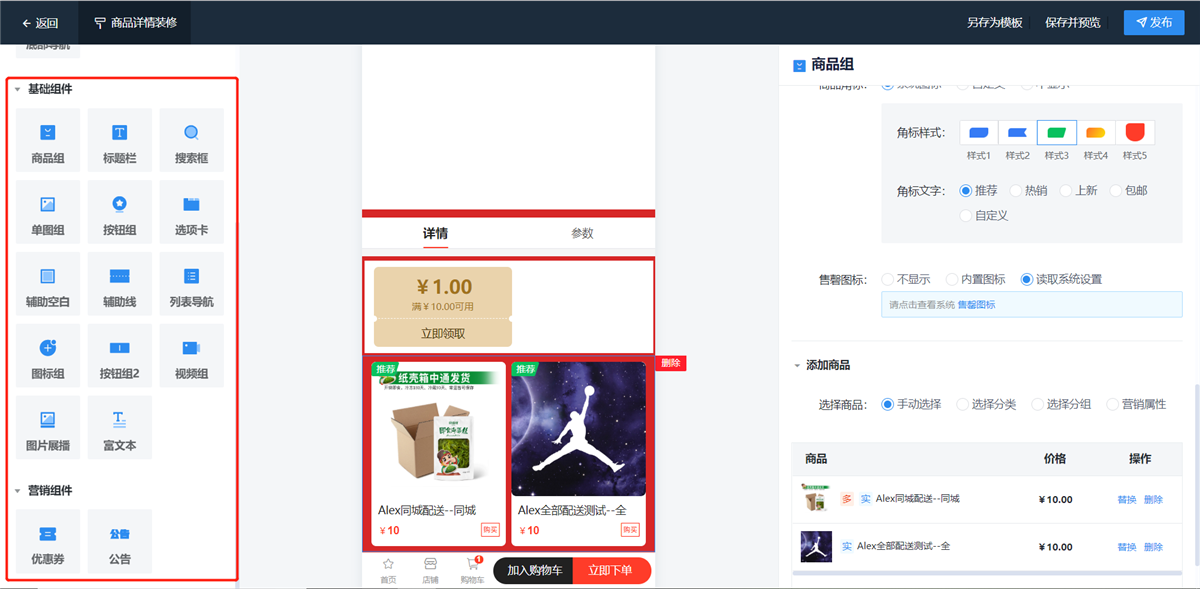
## **3.其他组件**

商品详情页中支持添加商品组、图片组以及列表导航等基础组件,同时也支持优惠券和公告的营销组件
## **4.模板应用**

* **另存为模板:**即当前页面保留,另存该页面为一条商城页面模板,该页面可以继续编辑
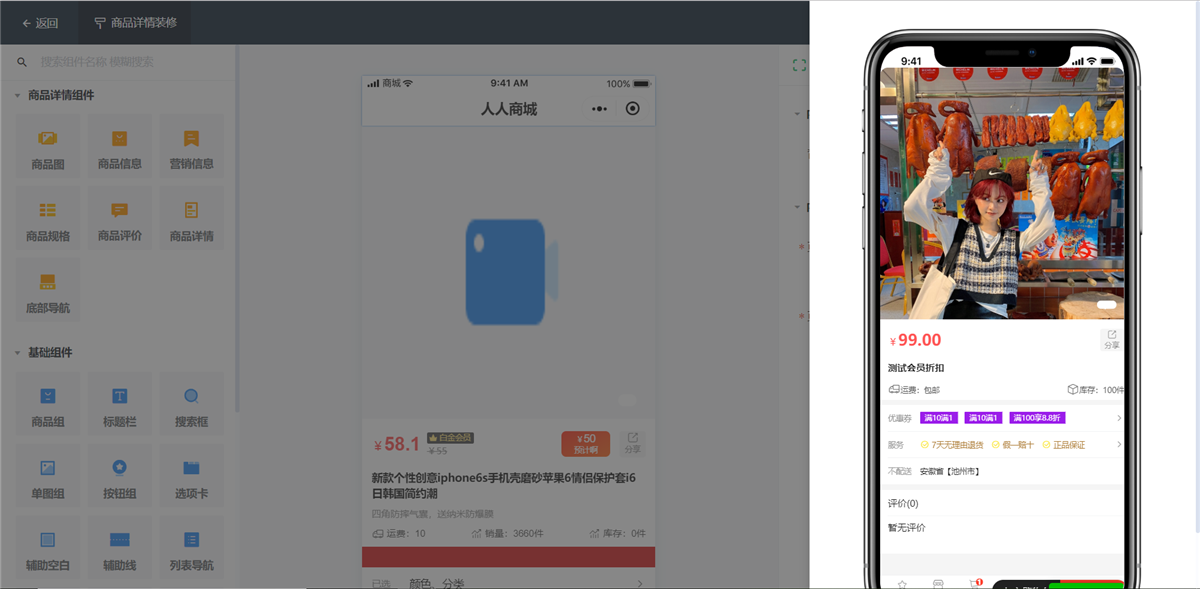
* **保存并预览:**保存编辑的内容,在右侧会生成该页面的手机端预览图
* **发布:**点击发布后即为应该改模板,手机端会对应显示为当前页面
> 注:当编辑的页面是已发布的页面模板,则点击保存并预览之后手机端也会对应变更
- 空白目录
- V5主商城功能说明
- 主商城功能说明
- 人人商城必备设置
- 使用人人商城各个渠道所需的支付权限/支付方式
- 微信公众号支付权限/支付方式
- 微信小程序支付权限/支付方式
- 头条/抖音小程序支付权限/支付方式
- 系统管理平台支付权限/支付设置
- 使用人人商城短信配置
- 1.系统管理平台短信接口配置
- 2.系统管理平台短信模板配置
- 3.系统管理平台短信签名配置
- 4.系统管理平台短信套餐配置
- 小票打印跳转
- v5安装后注意事项和常见问题
- 如何处理店铺打烊问题
- V5使用远程存储注意事项
- cdn配置注意事项
- 如何解决商城提示ioncube扩展错误
- 如何处理商城白屏、转圈
- 如何处理更新提示模块安装脚本代码错误
- 如何解决商城报ioncube扩展未安装
- 如何解决报错:Database Exception (#42)
- 如何解决商城更新没有写入权限
- 如何解决腾讯COS无法上传图片
- 如何解决小程序商品海报不显示、白屏
- 如何解决小程序海报无法保存到手机
- 如何解决小票打印机无法打印
- 如何解决后台无法更新,更新报错修复失败
- V5后台使用教程
- 店铺装修
- 商城首页
- 商品详情页
- 会员中心页
- 菜单管理
- 商品管理
- 如何设置商品规格
- 库存减少方式
- 标签管理
- 商品组
- 订单管理
- 订单维权
- 支付设置
- 微信支付配置
- 支付宝支付配置
- 微信打款配置
- 支付宝打款配置
- 系统管理微信支付配置
- 系统管理支付宝支付配置
- 头条/抖音支付配置
- 微信小程序微信支付绑定
- 微信小程序微信支付申请
- 物流配送
- 普通快递
- 同城配送
- 第三方配送
- 会员管理
- 营销设置
- 创建优惠券
- 优惠券活动
- 财务&数据
- 数据计算公式
- 经营数据
- 商城数据
- 会员数据
- 渠道
- 渠道管理
- 小程序对接
- 小程序客服功能
- 小程序路径
- 公众号对接
- 公众号授权绑定
- H5渠道开启
- 注册设置
- 绑定手机号
- 微信账号体系
- 应用插件
- 分销
- 分销商品
- 分销通知
- 分销等级
- 消息提醒
- 短信使用手册
- 商品助手
- 短信、商品助手套餐购买流程
- 新人送礼
- 充值奖励
- 消费奖励
- 超级海报
- 小程序直播
- 购物奖励
- 打印小票
- 快递助手
- 系统表单
- 自定义表单
- 商品预售
- 设置
- 商城LOGO设置
- 系统权限
- 系统管理平台
- 店铺管理
- 应用管理
- 短信套餐
- 数据管理
- 升级与授权
- 系统设置
- 附件设置
- 远程存储
- 短信设置
- 短信设置.
- 短信模板
- 支付设置.
- 签名管理
- 关于我们
- 推广大咖
- 应用购买
- 人人商城系统逻辑
- 订单计算
- 订单维权.
- 运费计算
- 手机绑定(账号体系)
- 分销逻辑
- 分销设置逻辑
- 分销概览逻辑
- 分销基本关系流程
- 佣金结算逻辑
