## 前期准备
在开始之前您需要确定两件事:
第一件:您已学习《WebOffice入门教程一:Hello Word!》,并已实际动手实践成功完成此教程的全部内容。
第二件:您要确定好需要使用哪个脚本语言及相关环境,如果使用JAVA,请确保Java与之相关Web服务器已搭建并能正常执行相应脚本,同样如果是php,c#,asp等也要确认与之相关Web服务器已搭建并能正常执行相应脚本。
## 使用方法
## 开始工作
### 1.建立本示例目录
1、在C盘新建名为WebOfficeSave目录,并在WebOfficeSave目录里再建一个子文件夹file
2、拷入《WebOffice入门教程:Hello World!》里所生产的 index.html和edit.html
### 2.确定能够以Web方法运行本示例文件
2.1、设置C:\\WebOfficeSave为可运行的Web服务器目录,如设置名为:WebOffice,则访问index.html可以用如下地址:
http://localhost/weboffice/index.html
请确保上面地址能正确打开index.html网页,并看到效果如下:

2.2、修改index.html
用记事本打开index.html代码,将下面语句:
查看
里的的路径修改为:查看
即将edit.html文件所在的WebOfficeTest目录改为本示例可运行的Web路径
修改完成后再次刷新打开index.html页后点击查看链接,将提示:“弹出对话框是否同意启动应用”

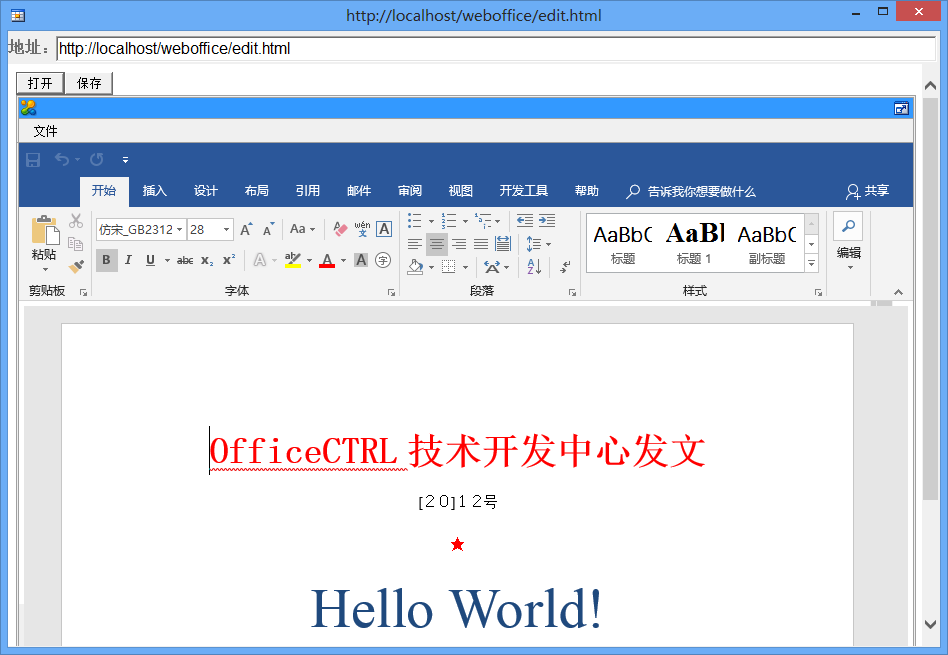
请选择同意:启动应用,如果一切顺利将会启动智能窗打开edit.html,如下图:

### 3.设计保存按钮
用记事本打开edit.html代码,在代码之后,标签之前,加入下面代码
执行完成后,edit.html的代码如下:
以上代码 WebOffice.Open("http://www.officectrl.com/officecs/temp/file1.doc",false,"Word.Document");
也可以改成您本地方式的地址打开如:
WebOffice.Open("http://locahost/file1.doc",false,"Word.Document");
如果 http://locahost/file1.doc 存在,则一样可以打开WORD文档。
加入保存按钮后效果如下:

### 4.设计接收器代码
可以使用Jsp脚本语言接收控件保存后发到服务器的数据,如果是.net,可以使用C#语言接收控件保存后发到服务器的数据,同理PHP语言可以使用PHP脚本接收数据等等。
本示例关于jsp,php,c#,asp等接收脚本已为您准备好,所以要运行本示例,您不必要编写此接收脚本程序(接收器)。
选择以下对应语言的脚本接收器代码,然后右键另存为...,将此代码文件保存到本示例的C:\\WebOfficeSave目录下,并命名为:save.jsp、save.php、save.aspx、save.aspx.cs或save.asp
JAVA/JSP接收脚本:[postsave.jsp](http://www.officectrl.com/lession/3/postsavejsp.rar)
C#接收脚本:[postsave.aspx](http://www.officectrl.com/lession/3/postsavecs.rar)[save.aspx.cs](http://www.officectrl.com/lession/3/postsavecs.rar)
Php接收脚本:[postsave.php](http://www.officectrl.com/lession/3/postsavephp.rar)
Asp接收脚本:[postsave.asp](http://www.officectrl.com/lession/3/postsaveasp.rar)
### 5.确保接收器代码是否正常工作
1.下载测试html网页,选择以下test.html链接,然后右键另存为...,将此代码文件保存到本示例的C:\\WebOfficeSave目录下
测试使用的html网页:[test.html](http://www.officectrl.com/lession/3/test.html)
2.修改test.html网页代码的action地址,如果您使用的jsp语言,则修改action值为postsave.jsp,如果是c#,则修改action的值为postsave.aspx,同理php则为action=postsave.php,见下面代码:
C#测试:
Jsp测试:
Php测试:
3.运行test.html
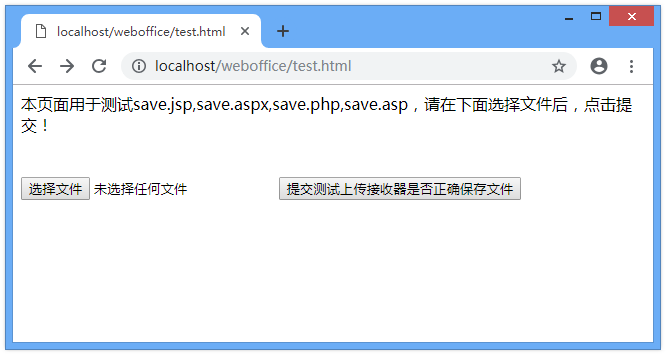
在浏览器地址栏输入:http://localhost/weboffice/test.html,如果一切显示正常,是将看到下图:

上图点击选择文件按钮,在本地电脑选择一个文本文件也可以WORD文档等,然后点击:提交测试上传接收器是否正确保存文件 按钮后等待网页跳转到SAVE页面后,再打开资源管理器的本示目录C:\\WebOfficeSave\\file,将看下一个名为:20161108144356.doc 文档生成。此时生成的 20161108144356.doc是一个带格式的form表单数据。可以用记事本打开查看生成的内容。如果能看到类似下面:
则表示接收器已正常工作,能正确接收控件用HttpPost方法保存时的数据。
### 6.调用HttpPost方法保存
用记事本打开edit.html代码,为前面加入的保存按钮加入HttpPostSave()函数的Javascript代码实现,完成后效果如下:
如果用C#代码实现,则在HttpPost方法保存时用PostSave.aspx:
Jsp代码实现:
Php代码实现:
以上代码可以看出,不同语言集成保存功能代码是一样的,只是在保存时的路径分别改成应语言的代码文件,如C#的是PostSave.aspx,Jsp的是PostSave.jsp,Php的是PostSave.php,Asp的是PostSave.asp等等。
### 6.运行
完成以上所有步骤后,打开浏览器输入地址:http://localhost/weboffice/index.html,依次点击“查看”链接,弹出控件编辑页面后点击“打开”按钮,如果你此时网络连通,则可以打开网络上http://www.officectrl.com/officecs/temp/file1.doc指定的文档:

在上图点击“保存”按钮后,如果一切正常,则在C:\\WebOfficeSave\\file\\目录下生成 20161108144356.doc文件。
以C#版为例效果如下:

### 7.设置打开本地服务器的Word文档
此步骤假定你已完成上述所有步骤。如要打开本地服务器文档,在本示例中,可以直接用记事本打开edit.html代码,修改控件Open方法的指定路径即可。本示例,可以把地址http://www.officectrl.com/officecs/temp/file1.doc 修改为:http://localhost/weboffice/20161108144356.doc从而实现本地服务器文档打开保存,以C#为例修改后代码如下:
修改完成后,即可测试本示例。
如果一切正常,则运行上述程序,将实现本地服务器C:\\WebOfficeSave\\file\\20161108144356.doc的远程打开和保存。
### 7.设计更为完整的程序
本示例运行时,如果用户在未打开文档时直接单击保存按钮,将发生JS运行错误,为避免此情况发生可以通过程序进行判断,只有当打开WORD文档时才充许保存,基本JS代码可以如下实现:
### 8.本示例源代码下载
本示例C#源码下载:[httppostcs.rar](http://www.officectrl.com/lession/3/httppostcs.rar)
本示例JAVA源码下载:[httppostjsp.rar](http://www.officectrl.com/lession/3/httppostjsp.rar)
本示例Php源码下载:[httppostphp.rar](http://www.officectrl.com/lession/3/httppostphp.rar)
本示例Asp源码下载:[httppostasp.rar](http://www.officectrl.com/lession/3/httppostasp.rar)
- 序言
- 产品简介
- WebOffice试用版与正式版的区别
- WebOffice对客户端的要求
- WebOffice安装步骤
- WebOffice服务器配置
- 新手基本集成方法(必学)
- 1.WebOffice工作原理架构
- 2.我的第一个WebOffice程序:Hello World!
- 3.WebOffice使用HttPost方法远程保存文档
- 4.WebOffice使用Save方法远程保存文档
- WebOffice部份功能实现与说明
- 为什么使用弹窗(智能窗技术)方式打开文档
- OA发文文档在线编辑及流转
- 使用RunMacro运行Office的宏
- 智能窗基本使用方法(地址栏隐藏、窗口大小定义)
- 智能窗Session共享的解决方案
- VBA编程根接口:ActiveDocument
- 更多功能实现请见示例
