1 使用工具
渐变色参考:[https://uigradients.com/#Wiretap](https://uigradients.com/#Wiretap)
\
2 效果演示
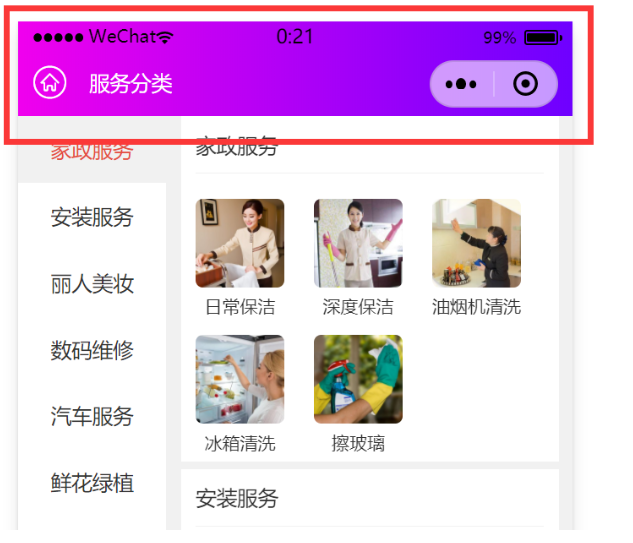
设置效果(一)

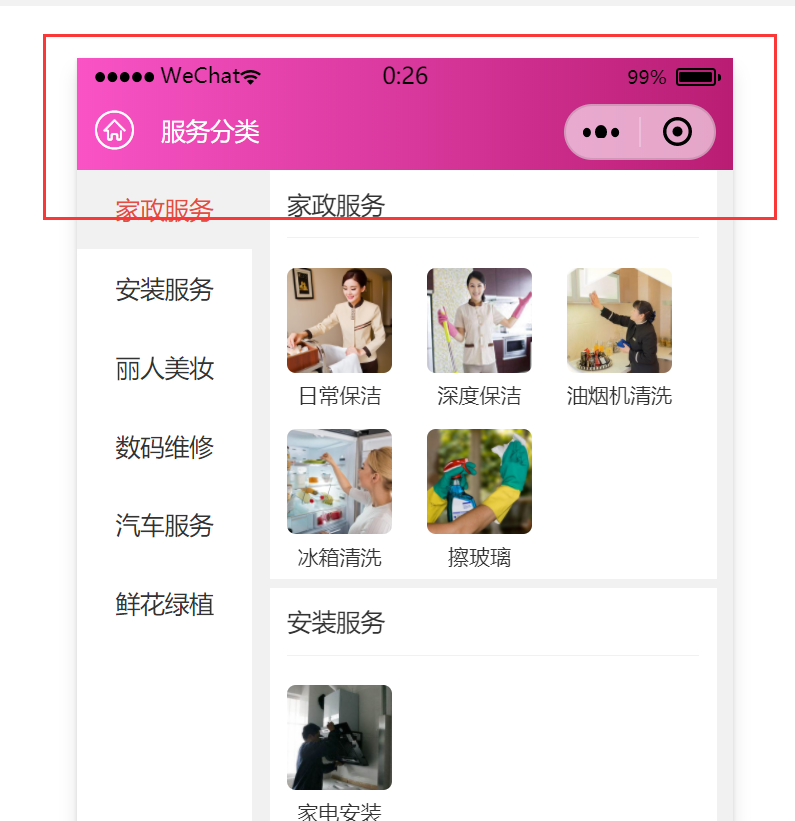
设置效果(二)

### **设置方法**
1. 将小程序升级到3.9.34版本以上
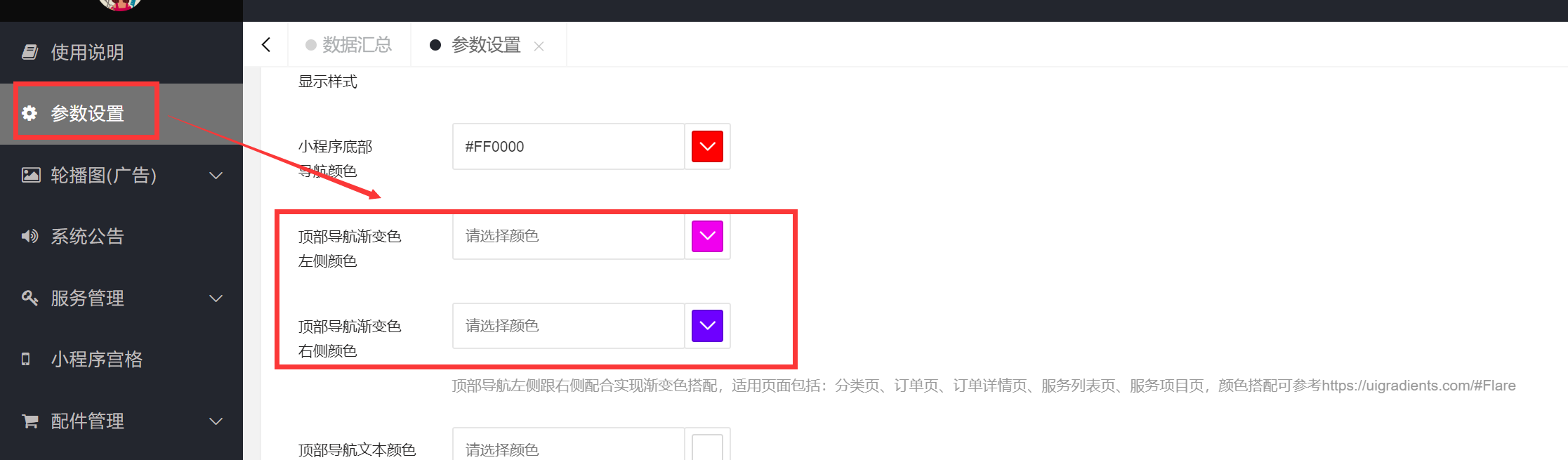
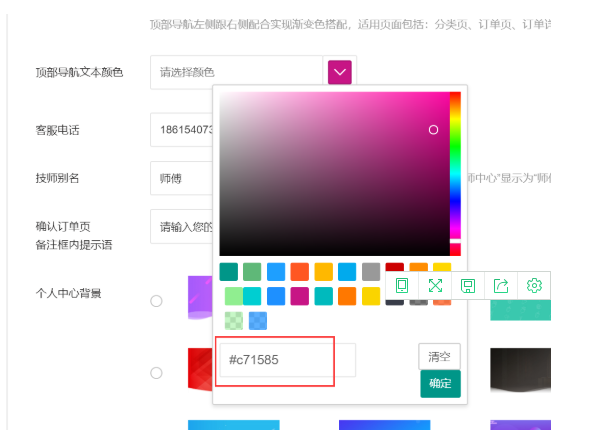
2. 点击参数设置可以看到 “顶部导航渐变色左侧颜色”、“顶部导航渐变色右侧颜色”、“顶部导航文本颜色” 三个选项
3. 点击 “顶部导航渐变色左侧颜色” 选择想要的颜色代码或者输入想设置的渐变色左侧代码号,如我们此处输入 #f953c6 ,点后点击确认
4. 点击 “顶部导航渐变色左侧颜色” 选择想要的颜色代码或者输入想设置的渐变色左侧代码号,如我们此处输入 #b91d73 ,点后点击确认
5. “顶部导航文本颜色” 我们默认为白色 代码 #FFFFFF
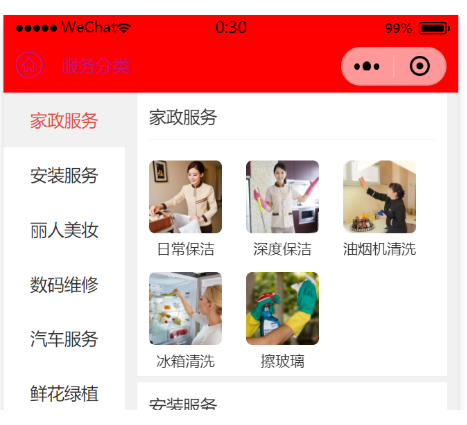
6. 点击提交按钮,然后预览小程序效果如下

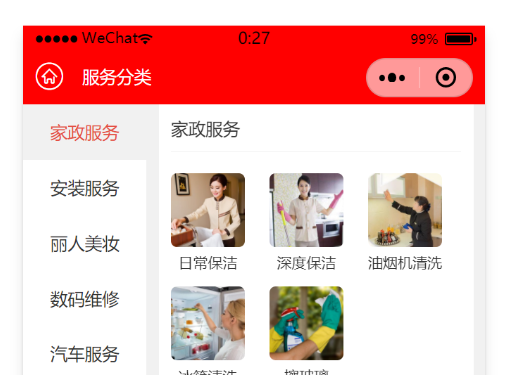
7. 如果想设置单一颜色,将“顶部导航渐变色左侧颜色”、“顶部导航渐变色右侧颜色”设置为相同的即可,如我们设置成红色 代码 #FF0000

效果如下
8, 顶部颜色设置

效果如下

- 温馨提示
- 售后问题处理请联系售后技术微信
- 设置流程文档
- 上门预约服务小程序设置流程
- 官方小程序后台
- 平台管理 添加公众号
- 设置支付及支付失败说明
- 功能设置
- 提交版本
- 体验版看效果
- 小程序绑定公众号模板消息设置方法
- 多规格使用说明
- 技师与分销商结算与提现
- 小程序首页中"技师展示"设置方法
- 管理员发单模式详解
- 退款说明
- 自定义导航颜色设置方法
- 客服开启方法(小程序客服和微信客服两种方式)
- 卡密功能使用说明(会员月卡/季卡/年卡/)
- 微信支付商家接收语音通知设置方法
- 家政小程序商城功能介绍
- 电话通知使用说明
- 入口页面位置
- 首页装修
- 小程序里关注公众号
- 常见问题和帮助
- 师傅公众号通知配置以及开启声音的方法
- 服务项目规格设置
- 服务项目次卡设置以及次卡赠送规则
- 服务项目“尽快上门”和预约时间段设置
- 小程序师傅和管理员的添加方法
- 客户直接预约师傅功能
- 师傅确认接单功能说明
- 师傅服务标签设置方法
- 设置平台休息日、限制时间段内订单数量和师傅接单(抢单)数量
- 优惠码使用方法
- 首页如何开启关注公众号组件
- 小程序跳转视频号直播功能
- 小程序隐私内容填写示例
- 小程序地理位置接口申请
- 如何创建企业微信群永不过期二维码
- 系统预设系统地址与规则
- 阿里云短信设置方法
- 商家转账到零钱申请截图示例
