## **功能介绍:**
当鼠标悬停或是点击某一元素时,触发弹窗效果:显示设置好的隐藏内容,如微信二维码、提示信息等
## **使用说明:**
弹窗组件有两部分组成,可以分别插入不同的组件。如图所示下面一栏是触发弹窗的部分,上面一栏是跳出的弹窗效果。
:-: 
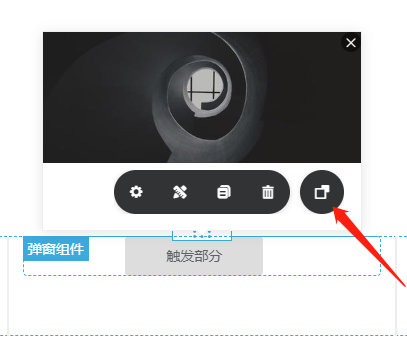
举例来说我们可以在下面插入一个按钮组件,以此来作为触发弹窗的按钮。双击蓝色部分的 “**弹窗组件**”唤出 编辑栏 ,点击最右侧的 “**显示/隐藏弹窗**” 按钮即可进行弹窗部分的设置。
:-: 
这里我加入了一个图片组件来作为说明,上下两栏插入的组件和在板块上插入的组件相同,样式都是可以修改的,这里就不再赘述。
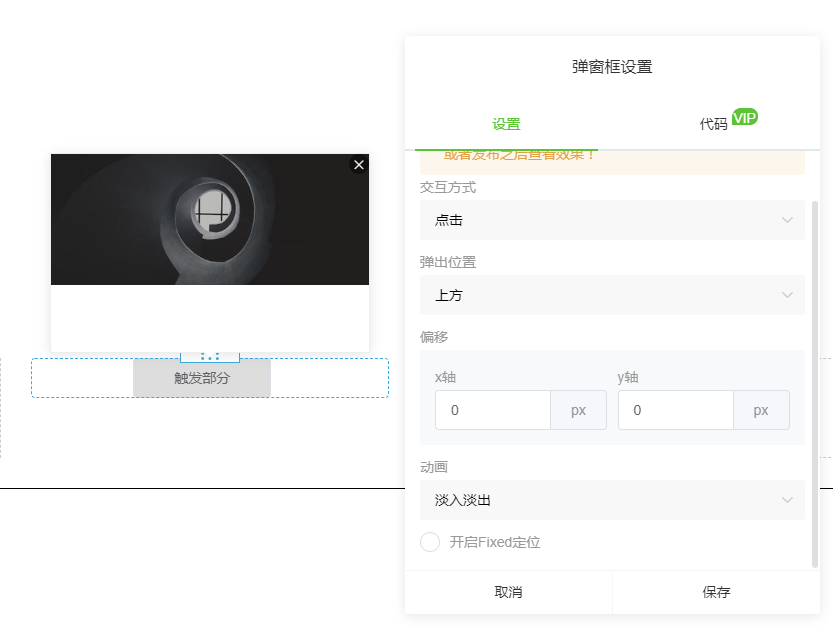
点击 “**编辑栏**” 最左侧的设置,可以在跳出的弹窗中进行相应的 **交互方式** 设置(分为**鼠标悬停**与**鼠标点击**触发弹窗两种方式)
:-: 
**弹出位置** 以及 **偏移** 的设置可以让弹窗出现在你想要的位置,最后的 **动画** 则可以设置弹窗出现的动画效果。
我们同样支持设置弹窗的大小,就在 **弹窗组件编辑栏** 的 **样式** 里即可设置,这里还有**背景、边距、圆角和边框以及阴影**的设置。
- 首页
- 个人中心
- 快速创建一个网站
- 1 控制台
- 2 账号
- 3 子账号
- 4 财务管理
- 5 身份认证
- 站点管理
- 1 控制台
- 2 内容管理
- 3 网站数据
- 3.1 导航数据
- 3.2 文件管理
- 3.3 表单管理
- 4 资源
- 4.1 云存储
- 4.2 ssl证书
- 5 网站设置
- 5.1 基础设置
- 5.1.1如何获取百度地图AK秘钥
- 5.2 Seo设置
- 5.3 站点操作
- 5.4 AccessKey
- 6 绑定公众号
- 编辑网站
- 1 创建网站
- 2 内容管理
- 2.1 添加内容应用
- 2.2 多语言
- 3 框架布局
- 3.1 添加页面
- 3.2 添加板块
- 3.3 添加组件
- 3.4 添加弹窗
- 4 发布网站
- 5 组件功能
- 5.1 常用组件
- 5.1.1 文本组件
- 5.1.2 logo组件
- 5.1.3 导航组件
- 5.1.4 间距组件
- 5.1.5 代码组件
- 5.1.6 图文组件
- 5.1.7 按钮组件
- 5.1.8 tab组件
- 5.1.9 面包屑组件
- 5.1.10 图片组件
- 5.1.11 标签组件
- 5.1.12 多语言组件
- 5.1.13 视频组件
- 5.1.14 地图组件
- 5.1.15 分割线组件
- 5.1.16 轮播图组件
- 5.1.17 社交网络组件
- 5.1.18 社交分享组件
- 5.1.19 搜索组件
- 5.1.20 筛选组件
- 5.1.21 表单组件
- 5.1.22 循环组件
- 5.1.23弹窗组件
- 5.2 应用组件
- 5.2.1 规格组件
- 5.2.2 上下篇组件
- 5.3 容器组件
