# :-: Markdown 使用笔记
[TOC]
## 1、 Markdown 中实现首行缩进的方法
* 把输入法由半角改为全角。 两次空格之后就能够有两个汉字的缩进。
* 在开头的时候,先输入下面的代码,然后紧跟着输入文本即可。分号也不要掉
> 1. 半方大的空白` `或` `
> 2. 全方大的空白` `或` `
> 3. 不断行的空白格` `或` `
一般情况下,段落前面加 `  `就可以实现首行缩进两个字符了
**ps:上面的写法也可用作需要空行的地方,在需要空行的地方加上即可**
## 2、 Markdown 中更改字体、大小、颜色
```
<font face="黑体">我是黑体字</font>
<font face="微软雅黑">我是微软雅黑</font>
<font face="STCAIYUN">我是华文彩云</font>
<font color=red>我是红色</font>
<font color=#008000>我是绿色</font>
<font color=Blue>我是蓝色</font>
<font size=5>我是尺寸</font>
<font face="黑体" color=green size=5>我是黑体,绿色,尺寸为5</font>
```
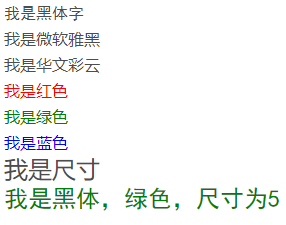
效果如下:

**ps:可能存在兼容性问题,有些markdown编辑器对此写法不支持。(如:看云)**
参考链接:[https://blog.csdn.net/heimu24/article/details/81189700](https://blog.csdn.net/heimu24/article/details/81189700)
## 3、Markdown 超链接在新的窗口打开
Markdown 所生产的超链接,默认是在本窗口打开的,为了有更好的阅读体验,我们往往希望在新窗口
打开超链接,并不希望影响阅读本文。markdown目前应该还不支持这种语法的,但可以用其他方式来解决 比如jQuery 在合适的地方加上如下代码:
```
<script type="text/javascript">
$(document).ready(function() {
//为超链接加上target='_blank'属性
$('a[href^="http"]').each(function() {
$(this).attr('target', '_blank');
});
});
</script>
```
参考链接:[https://blog.csdn.net/jingbin\_/article/details/53075086?utm\_source=blogxgwz1](https://blog.csdn.net/jingbin_/article/details/53075086?utm_source=blogxgwz1)
## 4、Markdown 代码块支持的语言
markdown里面对代码块的引用语法是三个撇` ``` `,在后面增加语言名称,比如JavaScript,然后这里面的代码就会根据语言变为高亮显示,那支持高亮显示的语言都有哪些呢,我总结了一些(可能不全,欢迎补充~)
| 名称 | 关键字 | 调用的js | 说明 |
| --- | --- | --- | --- |
| AppleScript | applescript | shBrushAppleScript.js | \- |
| ActionScript 3.0 | actionscript3 , as3 | shBrushAS3.js | \- |
| Shell | bash , shell | shBrushBash.js | \- |
| ColdFusion | coldfusion , cf | shBrushColdFusion.js | \- |
| C | cpp , c | shBrushCpp.js | \- |
| C# | c# , c-sharp , csharp | shBrushCSharp.js | \- |
| CSS | css | shBrushCss.js | \- |
| Delphi | delphi , pascal , pas | shBrushDelphi.js | \- |
| diff&patch | diff patch | shBrushDiff.js | 用代码版本库时,遇到代码冲突,其语法就是这个. |
| Erlang | erl , erlang | shBrushErlang.js | \- |
| Groovy | groovy | shBrushGroovy.js | \- |
| Java | java | shBrushJava.js | \- |
| JavaFX | jfx , javafx | shBrushJavaFX.js | \- |
| JavaScript | js , jscript , javascript | shBrushJScript.js | \- |
| JSON | json | \- | \- |
| Perl | perl , pl , Perl | shBrushPerl.js | \- |
| PHP | php | shBrushPhp.js | \- |
| text | text , plain | shBrushPlain.js | 就是普通文本. |
| Python | py , python | shBrushPython.js | \- |
| Ruby | ruby , rails , ror , rb | shBrushRuby.js | \- |
| SASS&SCSS | sass , scss | shBrushSass.js | \- |
| Scala | scala | shBrushScala.js | \- |
| SQL | sql | shBrushSql.js | \- |
| Visual Basic | vb , vbnet | shBrushVb.js | \- |
| XML | xml , xhtml , xslt , html | shBrushXml.js | \- |
| Objective C | objc , obj-c | shBrushObjectiveC.js | \- |
| F# | f# f-sharp , fsharp | shBrushFSharp.js | \- |
| \- | xpp , dynamics-xpp | shBrushDynamics.js | \- |
| R | r , s , splus | shBrushR.js | \- |
| matlab | matlab | shBrushMatlab.js | \- |
| swift | swift | shBrushSwift.js | \- |
| GO | go , golang | shBrushGo.js | \- |
参考链接:https://www.jianshu.com/p/1f223eb78ad8
## 5、Markdown常用语法(缩进、换行、字体大小等)
常用语法
markdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
1. 实现缩进
* 输入` `
* 使用全角空格(切换快捷键shift+空格)。即:在全角输入状态下直接使用空格键就ok了
2. 实现换行
* 两个回车即可
* 使用`<br/>`或者`<br>`
3. 字体加粗
`**内容**`
4. 代码块
用` ``` `或者` ~~~ `
5. 超链接
[超链接名](超链接地址 “超链接title”)
`[百度](http://baidu.com) (注意![]与()之间没有空格)`
6. 分割线
三个或者三个以上的 `-` 或者 `*` 都可以。
7. 标题
通过在文字前面添加`#`即可
`# 这是一级标题`
`## 这是二级标题`
`### 这是三级标题
`
参考链接:https://blog.csdn.net/u011732358/article/details/83098211
