# 入驻店铺如何进行自定义设计
首先入驻后支持全手机端操作
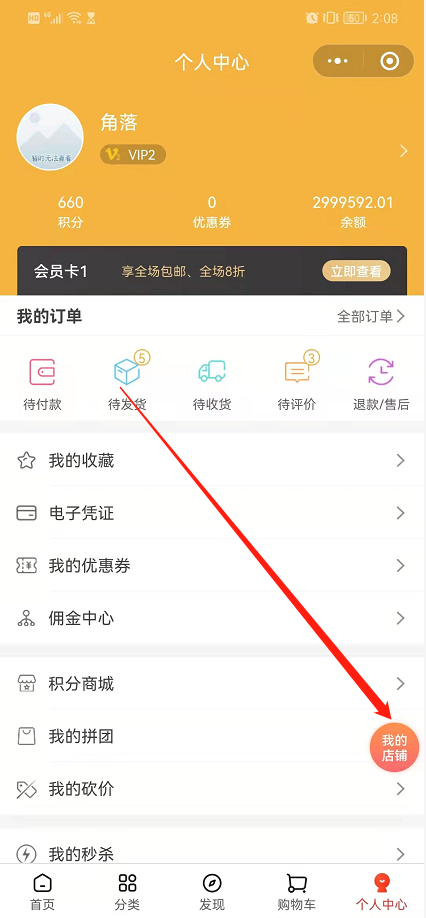
1、店铺入驻成功后,进入小程序选择 “个人中心” 可以看到 “我的店铺”,点击进入。

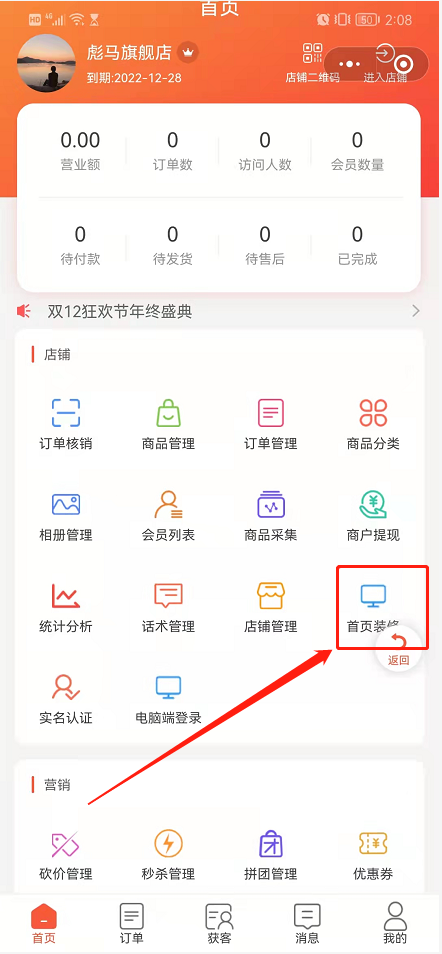
2、选择 “店铺装修”

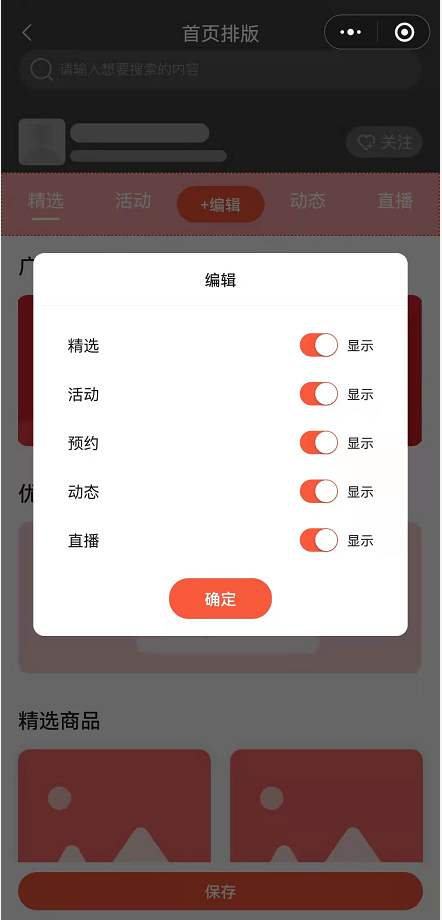
3、选中导航部分,点击“编辑”,可以在弹出的弹窗,设置菜单展示、隐藏。


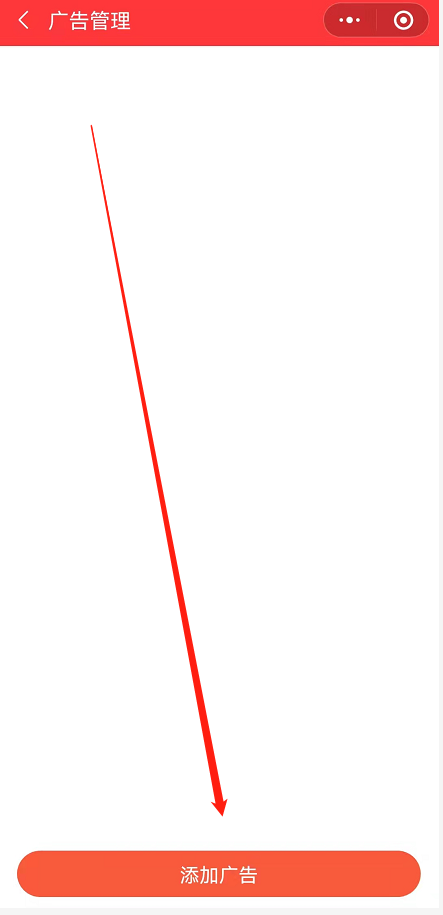
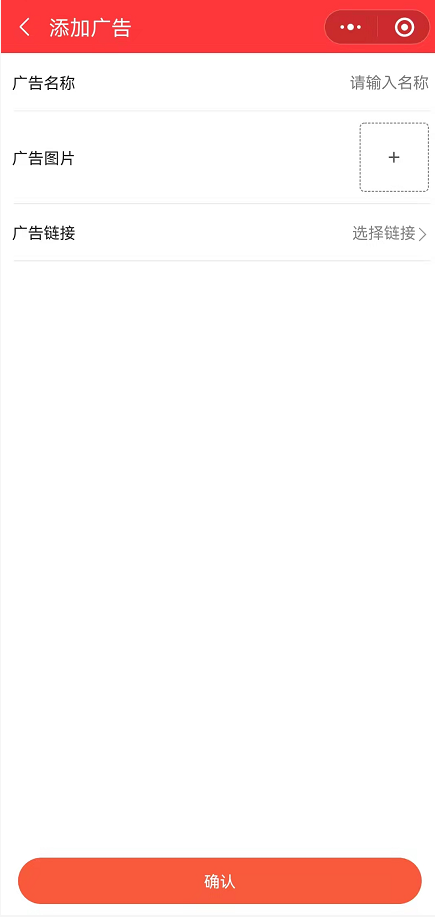
4、选中广告位,可以点击选择,修改广告位图片设置跳转连接。(整个页面可以添加多个广告位)



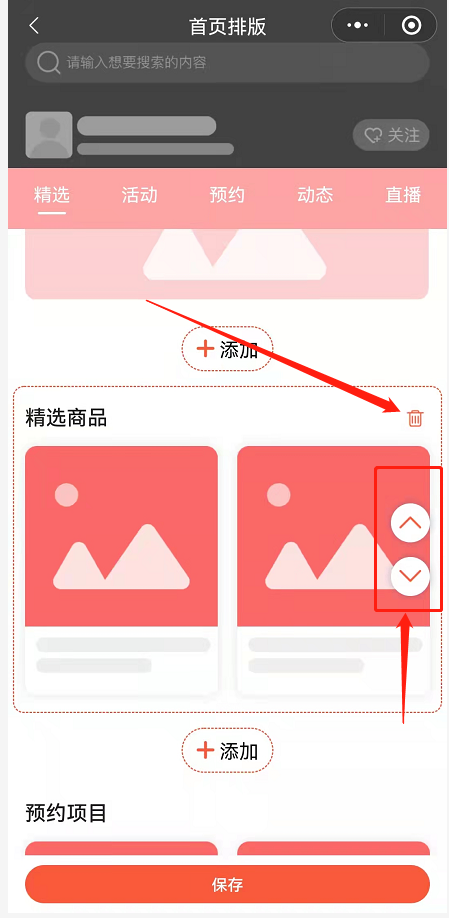
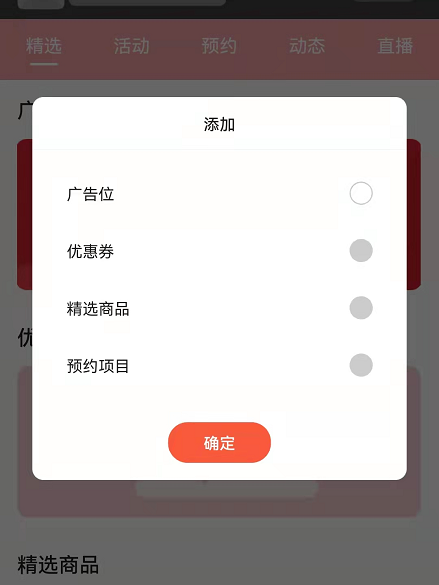
5、选中其他任意组件,可以进行删除,调整组件位置,点击添加,可以添加其他类型组件,广告位组件可以添加多个,其他三种类型的组件只能添加一个。


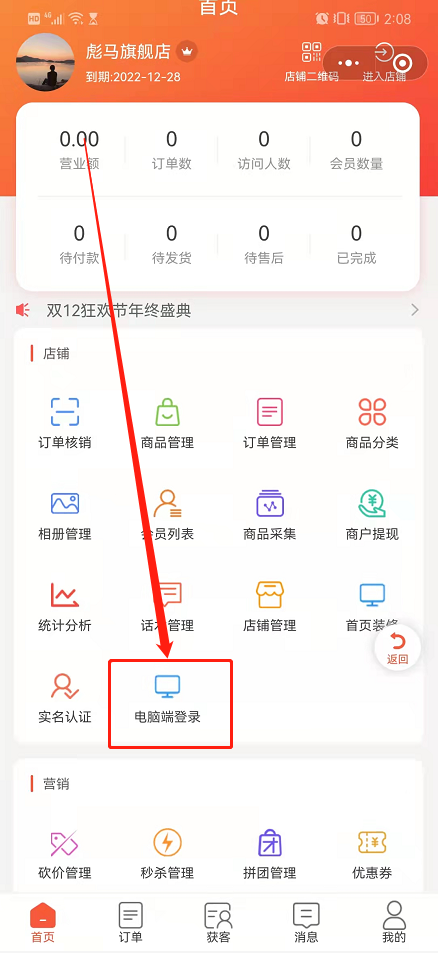
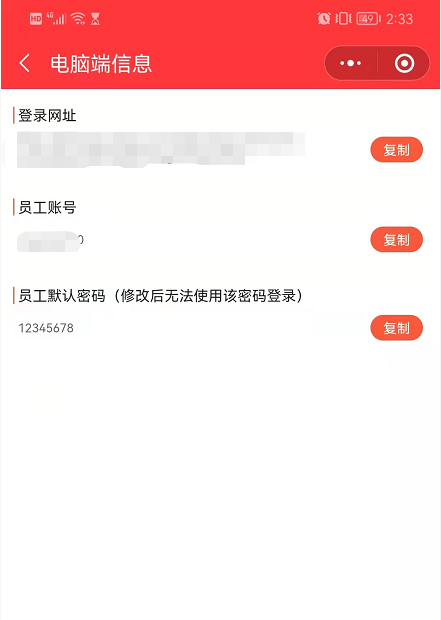
6、设置完成后点击保存。商品数据和优惠券等数据需要登录店铺后台进行添加,点击“电脑端登录”—获取访问链接和账号密码在浏览器进行登录添加对应数据。


- 桑申科技旗下系列产品功能说明
- 小程序提交审核注意事项
- 字节跳动小程序提交审核注意事项
- 商城系统主要功能说明
- 小程序商城系统操作手册
- 概况
- 店铺
- 2.1、我的模板
- 站点设计
- 1.组件
- 1.1、常用模块
- 1.2、商品模块
- 1.3、内容模块
- 1.4、高级模块
- 2.页面
- 3.属性
- 2.2、店铺设置
- 商家信息
- 物流配置
- 快递鸟配置
- 快递100配置
- 2.3、配送设置
- 会员
- 3.1、会员列表
- 3.2、会员分组
- 商品
- 4.1、商品列表
- 4.2、商品分类
- 4.3、商品规格
- 4.4、商品属性
- 订单
- 5.1、订单列表
- 5.2、订单售后
- 5.3、评论管理
- 数据
- 6.1、商城概况
- 6.2、交易分析
- 6.3、商品分析
- 6.4、网站统计
- 内容
- 7.1、文章管理
- 7.2、相册管理
- 7.3、内嵌网页
- 7.4、跳转小程序
- 应用中心
- 9.1、渠道
- 9.2、营销
- 9.2.1、优惠券
- 9.2.2、拼团
- 9.2.3、秒杀
- 9.2.4、砍价
- 9.2.5、新客有礼
- 9.2.6、支付有礼
- 9.2.7、分销
- 分销佣金计算
- 9.2.8、微信直播
- 9.2.9、短视频
- 短视频链接获取方法
- 9.2.10、兑换码
- 9.2.11、截流口令
- 9.2.12、超级海报
- 9.2.13、活动海报
- 9.2.14、门店佣金
- 9.2.15、支付返现
- 9.2.16、种草
- 9.2.17、曝光台
- 9.2.18、发券助手
- 9.2.19、核销优惠券
- 9.2.20、文章营销
- 9.2.21、股东分红
- 股东分红说明
- 9.2.22、团队分红
- 团队分红说明
- 9.2.23、区域代理
- 区域代理说明
- 区域代理案例说明
- 9.2.24、开屏广告
- 9.2.25、弹窗广告
- 9.2.26、储值卡
- 9.2.27、流量主
- 9.2.28、扩展链接
- 9.2.29、分享有礼
- 9.2.29、微信外部跳转
- 9.2.30、视频号商城
- 9.2.32、满减活动
- 9.2.33、裂变优惠券
- 9.2.34、会员赠礼
- 9.2.35、砸金蛋
- 9.2.36、会员升级卡
- 9.2.37、文章营销
- 9.2.38、找人代付
- 9.2.39、代理股东
- 9.2.40、摇一摇
- 9.2.41、大转盘
- 9.2.42、翻牌
- 9.2.43、刮刮乐
- 9.2.44、优惠券转增
- 9.2.45、店铺笔记
- 9.3、会员
- 9.3.1、会员价格
- 9.3.2、积分商城
- 9.3.3、积分规则
- 9.3.4、会员储值
- 9.3.5、会员签到
- 9.3.6、积分提现
- 9.3.7、超级会员卡
- 9.3.8、礼品卡
- 礼品卡使用场景
- 9.3.9、核销卡
- 9.4、工具
- 9.4.1、一码多端
- 9.4.3、预约
- 9.4.4、表单
- 9.4.5、小票打印
- 易联云打印机
- 9.4.6、智能获客
- 9.4.8、多门店
- 开启多门店
- 添加门店
- 添加/编辑店员权限组
- 添加部门
- 添加员工
- 添加店员
- 9.4.9、商品采集
- 9.4.10、对接达达配送
- 9.4.12、物流助手
- 物流助手配置流程
- 9.4.14、极光推广
- 9.4.15、资源管理
- 9.4.16、消息群发
- 9.4.18、一键wifi
- 9.4.20、微信扫码核销
- 9.4.21、扫码付款
- 9.4.22、如何使用阿里云物流
- 9.4.23 、优选推荐
- 9.4.24、投票功能
- 9.4.25、PC收银台
- 9.4.26、区域限购
- 9.4.27、多账户收款
- 9.4.28、标签打印
- 9.4.29、配送助手
- 9.4.30、企微助手接入
- 9.4.31、视频解析
- 9.4.32、数据查询
- 9.4.33、批量打款
- 9.4.34、附加服务
- 9.4.35、库存管理
- 9.4.36、供应商管理
- 9.4.37、旺店通ERP
- 9.4.38、vip专区
- 9.4.39、小程序发货
- 9.4.40、客如云ERP
- 9.5、行业
- 9.5.1、知识付费
- 知识付费图示说明
- 9.5.2、酒店
- 9.5.3、房产
- 9.5.4、教育培训
- 9.5.5、装修
- 9.5.6、社区团购
- 社区团购图示说明
- 9.5.7 智慧餐厅
- 9.5.8 点餐外卖
- 9.5.9、材料
- 9.5.10、商品批发
- 小程序商城系统常见问题
- 其他问题
- 新加的页面为什么没有底部菜单
- 上传到相册内的图片不显示
- H5站点提交表单时提示“后台参数配置有误,请检查”
- 支付宝小程序授权失败,提示在开中心检查对应权限
- 支付宝小程序密钥生成乱码
- 微信小程序获取用户手机号时提示错误
- 添加直播组件后点击无响应,扫描直播二维码提示页面不存在
- 上传的图片如何删除
- 确认分销商提现操作时,提示此IP地址不允许调用接口
- 添加了商品信息,商品分类页面未显示
- 支付时风险提示
- 云存储OSS相关
- 字节跳动小程序无法上传
- 微信小程序预览提示参数配置错误、快速加购图标不显示
- 如何开启强制授权手机号
- 会员如何充值余额的3种方式
- 如何获取抖音视频链接
- 如何获取微视链接
- CDN加速请求数如何计费
- 阿里云CDN全站加速
- 短信配置
- 腾讯云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 模板审核不过
- 支付相关
- 公众号支付时提示:当前页面的URL未注册
- 公众号支付时提示:appid和mch_id不匹配
- 字节跳动小程序支付提示:商户号该产品权限预开通中
- 微信支付时提示:appid和mch_id不匹配
- mch_id参数格式错误
- 小程序端提示后台小程序参数配置有误
- 公众号或小程序端提示“请稍候再试”
- 字节跳动小程序担保交易支付配置
- 如何开通企业付款到零钱功能
- 分销订单结算状态一直显示待结算
- 如何设置提现打款验证的安全设置
- 微信直播
- 直播开通条件
- 如何开通直播功能
- 微信公众平台设置
- 桑申智慧小程序后台设置
- 如何添加直播商品链接
- 商家助手配置(手机管理端)
- 商家助手配置(商家)
- 如何配置商家助手(手机端)
- 如何使用商家助手(手机端)
- 桑申智慧建站系统
- PC-DIY建站使用文档
- 基础使用说明
- 进阶使用说明
- 企微助手SCRM管理系统
- 企微助手功能说明
- 待办
- 客户待办
- 客户群待办
- 逾期客户
- 待联系客户
- 逾期待办
- 回收站
- 客户
- 我的客户
- 所有客户
- 公海客户
- 流失客户
- 回收站
- 工作
- 企业资料
- 标签库
- 话术库
- 问答库
- 资料库
- 产品库
- 员工
- 会话存档
- 销售机会
- 合同管理
- 发票管理
- 订单管理
- 售后管理
- 风险预警
- 群管理
- 营销
- 获客名片
- 获客文章
- 获客视频
- 裂变获客
- 裂变获客活动流程
- 企微裂变
- 公众号裂变
- 获客海报
- 群裂变
- 抽奖裂变
- 红包裂变
- 营销计划
- 地图获客
- 获客链接
- 获客PDF
- 拓客码
- 工具
- 群发消息
- 短信群发
- 渠道活码
- 自动拉群
- 智慧轻站接入
- 智慧门店接入
- 批量添加好友
- 群SOP
- 微信客服
- 智慧轻站v2接入
- 自动打标签
- 企业动态
- 群欢迎语素材
- 节日通知
- 统计
- 员工明细
- 员工分析
- 活动分析
- 客户分析
- 销售分析
- 设置
- 企业微信
- 注册企业微信
- 基本配置
- 客户联系接收事件服务器配置
- 通讯录接收事件服务器配置
- 自建应用配置
- 客户设置
- 公众号授权
- 对接微信开放平台
- 公众号对接
- 站点设置
- 操作日志
- 附件设置
- 七牛云存储申请
- 阿里云OSS配置
- 腾讯云存储配置
- 短信设置
- 常见问题列表
- 如何设置客户来源
- 如何开启员工登录后台
- 员工如何转发获客文章
- 手机端如何显示聊天工具栏
- 如何群发消息
- 添加微信好友后,后台无法同步好友数据
- 企业微信认证相关
- 微信开放平台提交全网发布报错
- 上门服务码在哪里
- 员工登录后提示无权限或缺少功能
- 显示没有添加外部联系人权限
- 企微助手常见问题报错
- 企业微信裂变流程
- 开放平台token获取失败,请检查开放平台参数
- 企业微信认证介绍
- 验证CallBackUrl失败
- 此网站的安全证书有问题
- 企微后台客户数和企业微信管理平台数据不一致
- 后台添加员工部门报错
- 如何修改代开发应用模板的logo
- 同步员工时提示部门ID不存在
- 群发消息时没有收到确认通知&无法群发消息
- 如何重新授权员工个人敏感信息
- 桑申配送助手平台
- 配送助手无法审核通过解决方式
- 手机端操作说明
- 应用功能
- 设置
- 店铺费用设置
- 配送员
- 订单
- 结算
- 提现
- 系统
- 桑申新零售多商户系统
- 平台
- 店铺行业
- 平台信息
- 平台设置
- 多平台数据互通
- 商家助手
- 店铺
- 店铺列表
- 手机端注册店铺
- 店铺认证
- 店铺进件
- 店铺商品
- 店铺订单
- 店铺售后
- 评价管理
- 会员
- 财务
- 财务概况
- 提现管理
- 结算管理
- 数据
- 增值
- 应用套餐
- 采集套餐
- 套餐订单
- 抽佣管理
- 平台配送
- 应用
- 系统
- 常见问题
- 入驻店铺如何进行自定义设计
- 用户如何手机申请开店入驻
- 入驻商户如何修改店铺信息
- 入驻子商户如何开启直播带货
- 入驻店铺之后如何添加商品
- 入驻商家如何添加店铺优惠券
- 入驻商家的广告管理如何使用
- 扫码上传小程序提示“开启微信直播需添加直播组件”
- 对接快递鸟后如何添加快递公司
- 入驻商户如何配置小票打印
- 桑申短视频获客系统
- 常见问题
- 订阅消息收不到服务通知
- 首页短视频员工头像修改
- 添加直播后点击无响应,扫描直播二维码提示页面不存在
- 添加的商品在商品分类页面不显示
- 您的平台账号已过期,请及时联系管理员
- 新加的页面为什么没有底部菜单
- 虚拟评论添加后小程序端不显示
- 商家端上传视频后台需要手动开启
- 小程序上传预览时空白
- 短视频首页侧面的手机号和电话在哪里添加呢
- 如何设置多规格商品
- 线上打款时候提示余额不足
- 公众号消息提醒如何配置
- 添加腾讯视频插件
- 桑申新零售连锁店系统
- 桑申智能名片商城系统
- 小程序组件
- 名片管理
- 官网组件
- 商城组件
- 外部链接
- 用户列表
- 模版市场
- 小程序设置
- 企业微信组件
- 话术管理
- 工作交接
- 公司架构
- 参数设置
- 商家通知
- 营销管理组件
- 海报管理
- 名片分发
- 分销管理
- 裂变红包
- 常见问题说明
- 1、上传图片后,图片不显示,是空白
- 2、页面错误,请稍后再试~
- 3、小程序点击“分享海报”,然后保存海报页面显示空白
- 4、request:fail 未能连接到服务器
- 5、雷达里给访客发送信息时提示欺诈字样
- 6、授权码如何使用
- 7、名片分发如何使用
- 8、request:fail -201:net::ERR_CERT_DATE_INVALID
- 9、request:fail url not in domain list
- 10、小程序端提示 商户号该产品权限未开通
- 11、同步员工信息及员工首次登录授权
