## 环境所需软件
```
1.《HBuilderX》下载地址:https://www.dcloud.io/hbuilderx.html
2.《微信开发者工具》下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
```
## 安装《HBuilderX》
```
HBuilderX工具的作用是:把源代码编译转换成微信小程序的代码。
该软件建议使用APP开发版,安装过程略
```
**安装必须插件 “scss/sass编译”**
```
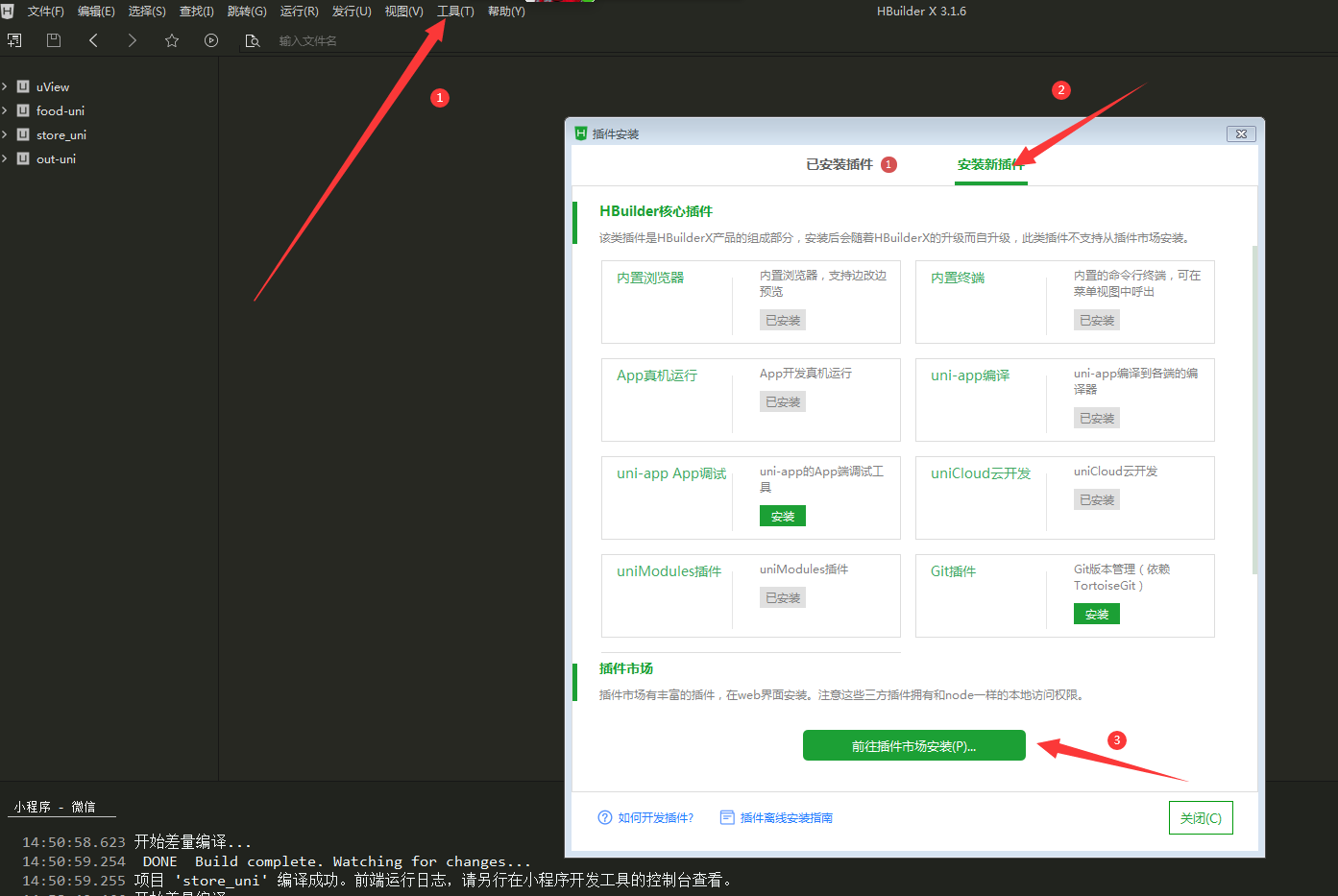
步骤: 运行HBuilderX-》工具-》插件安装-》安装新插件-》前往插件市场去安装 (如下图)
```

```
搜索找到“scss/sass编译”,并点击打开详情页面,如下图
```

```
安装后重启即可
```
## 安装《微信开发者工具》
```
下载后进行安装,安装过程略
```
## 建立《HBuilderX》与《微信开发者工具》之间的编译关系
```
关联的目的是为了建立HBuilderX编译微信小程序的能力
```
**1.设置微信开发者工具路径**
```
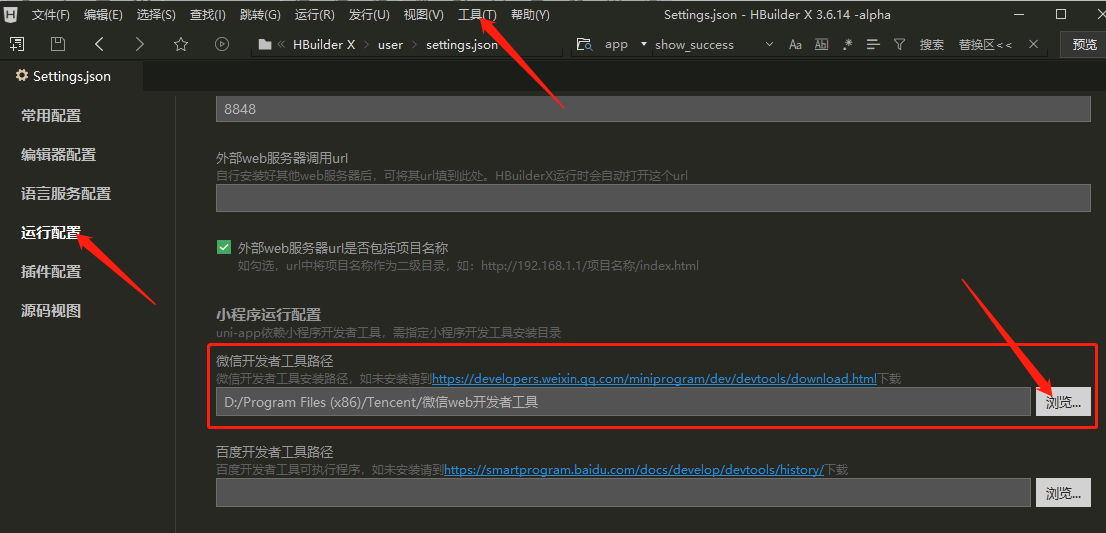
打开《HBuilderX》,点击菜单中工具->设置->运行配置,如下图,指定正确的路径。
```

**2.《微信开发者工具》开启服务端口**
```
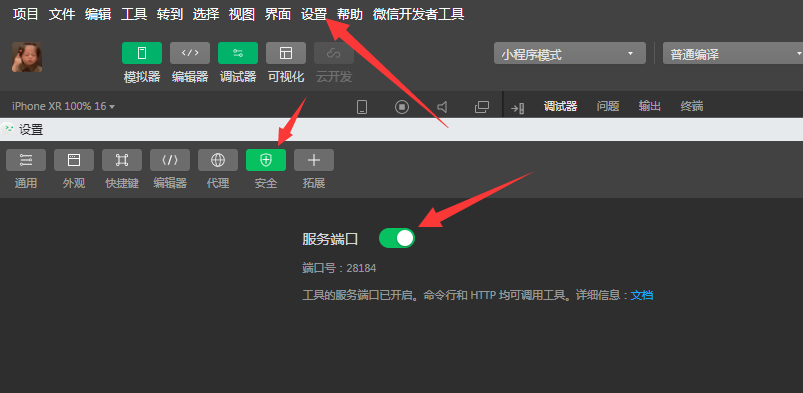
打开《微信开发者工具》,点击菜单中的设置->安全->开启服务端口,如下图
```

```
在使用过程中,《HBuilderX》是编译代码,《微信开发者工具》显示效果
```
**如果您目的是调试**
```
请使用《HBuilderX》菜单中的“运行”进行调起《微信开发者工具》
这样每次在《HBuilderX》中修改的代码进行保存后会实时同步到《微信开发者工具》中进行显示运行
```
**如果您目的是发布代码**
```
请使用《HBuilderX》菜单中的“发行”进行调起《微信开发者工具》
这样《HBuilderX》编译的代码精简,体积小。
```
- 项目介绍
- 框架结构
- 目录结构
- 安装教程
- 安装必读
- 部署服务器
- 系统安装
- 微信平台配置
- 对接微信平台
- 其它配置
- 微信扫码登录
- 腾讯地图KEY
- 站点公众号
- 公众号模板消息
- 插件操作
- 插件结构
- 插件部署
- 插件配置
- 操作手册
- 框架升级
- 搭建uni-app编译环境
- 设置代开发小程序
- 创建小程序管理端
- 发布SaaS小程序模板
- 给商家推送小程序模板
- 商户上线小程序
- 发布普通微信小程序
- 编译发布H5
- 商户和站点用同一个公众号
- 小程序设置普通二维码规则
- 微信支付设置
- 常见问题
- 名词解释
- 商家获取账号密码
- open_basedir报错
- 发布上线小程序
- 微信返码报错大全
- 平台注册的小程序登录公众平台
- 小程序模板报错集合
- 设置公众号模板消息
- 云叫号器
- 接口请求规则
- 公共请求参数
- 返回数据结构
- 设备管理接口
- 下发消息接口
- 微信配网
- 相关文档
