# **腾讯云智服**
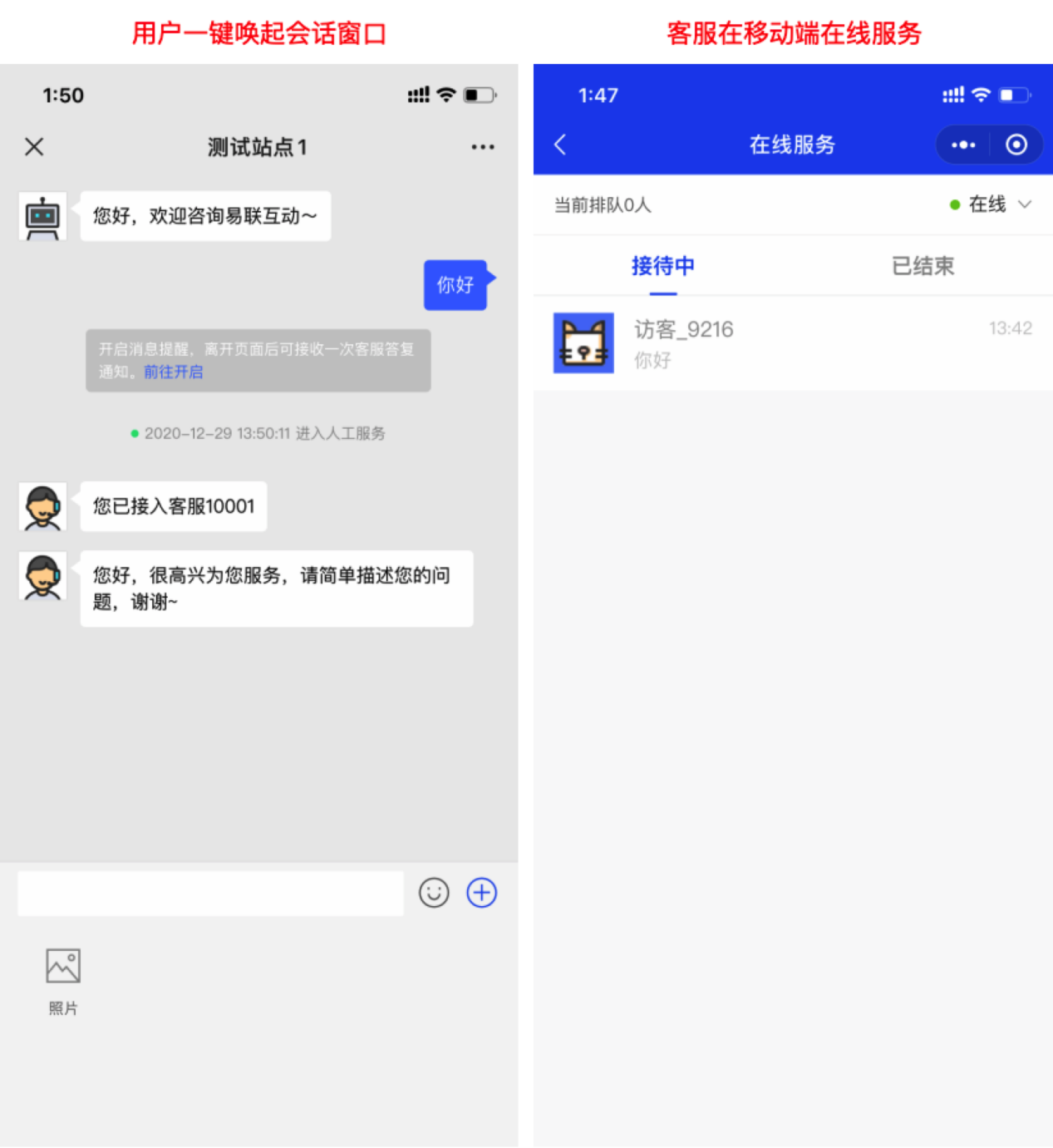
### **多渠道接入,用户在商城内一键唤起客服会话,不同渠道可设置不同客服组。**
* 支持装修到商城页面
* 客服会话窗口带入会员、商品信息
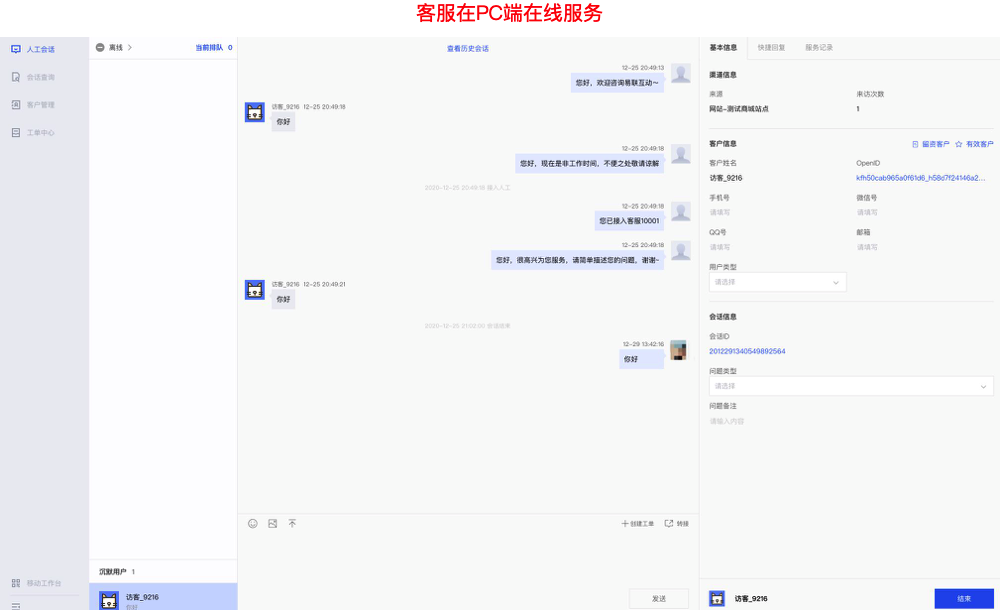
* 支持客服移动工作台
* 支持机器人自动答复
* 支持会话排队选接
* 支持会话记录
* 已结束会话的窗口客服可主动发起会话




### **扫码体验示例:**

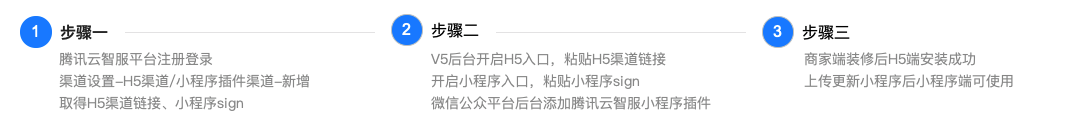
## **1.配置说明**

* 腾讯云智服渠道链接获取
**(1)网站渠道**
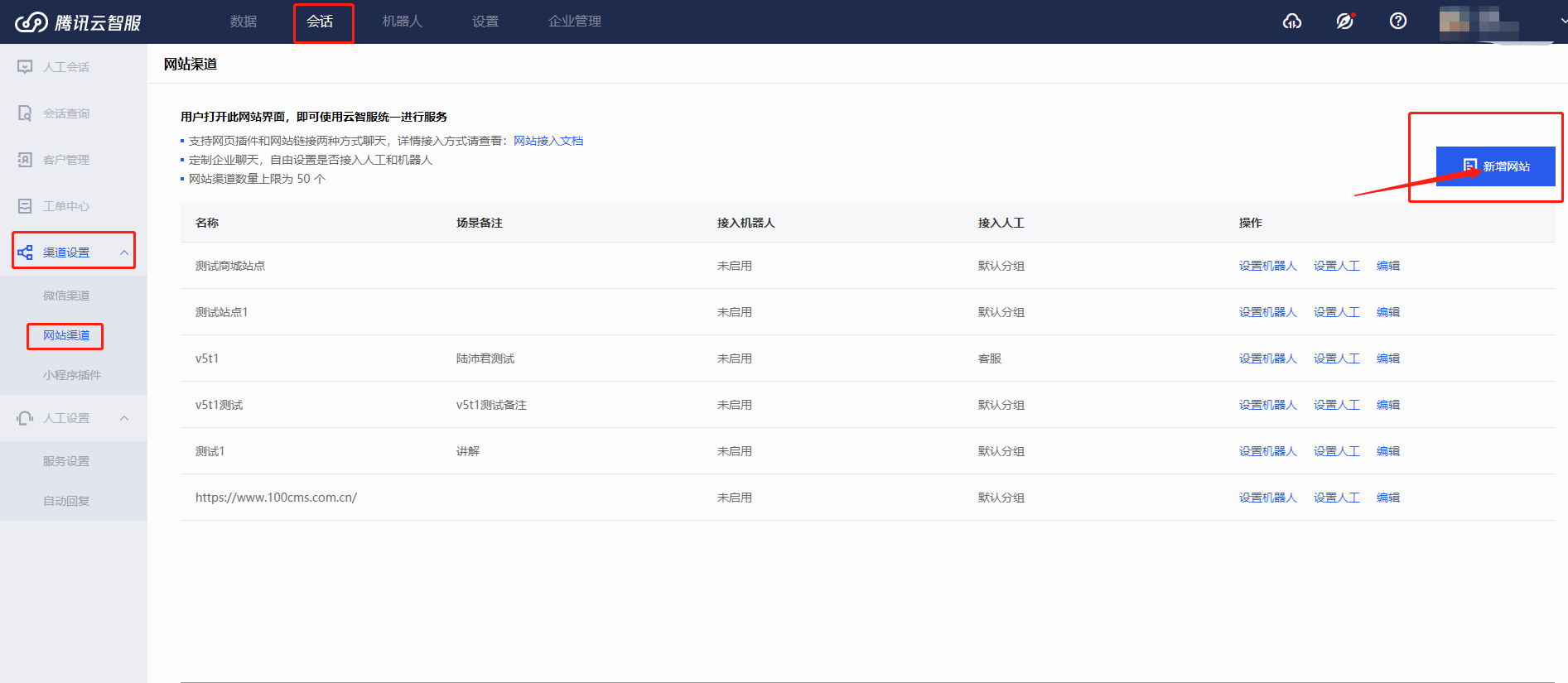
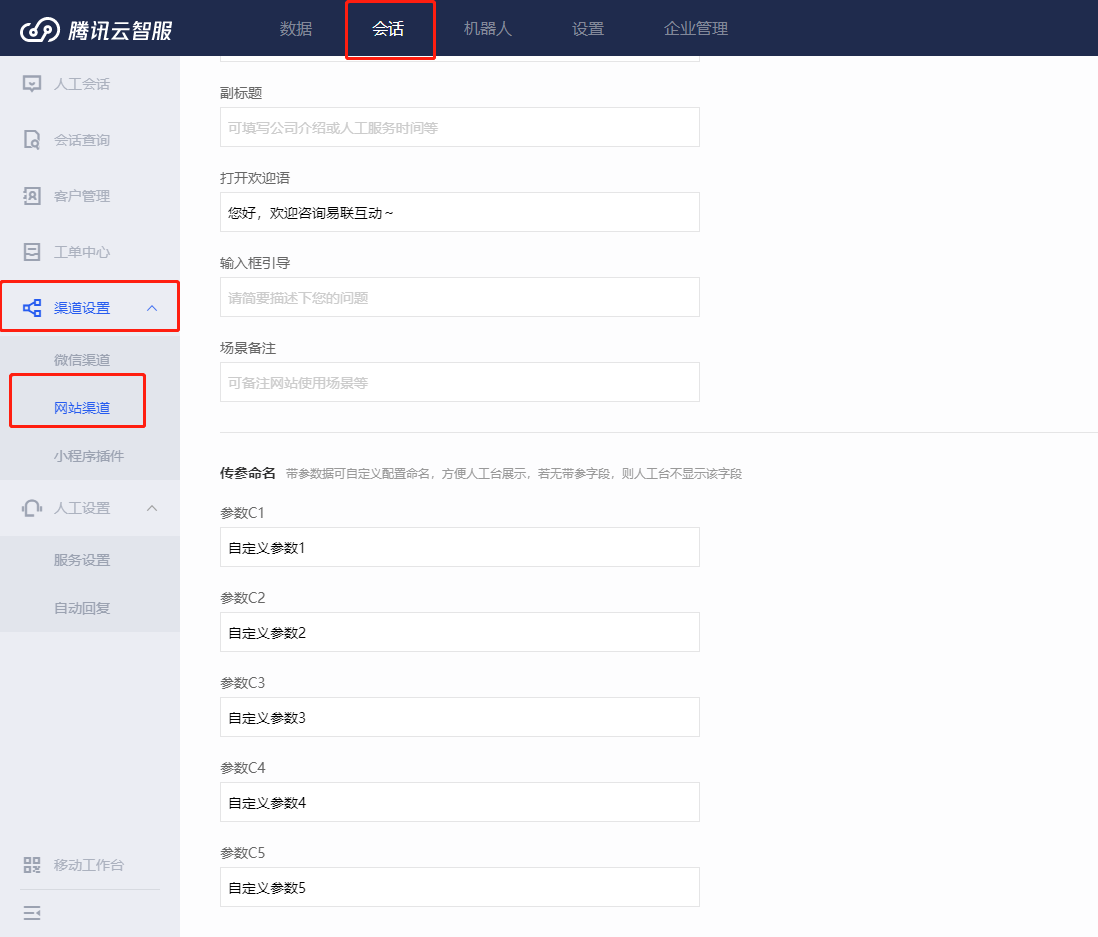
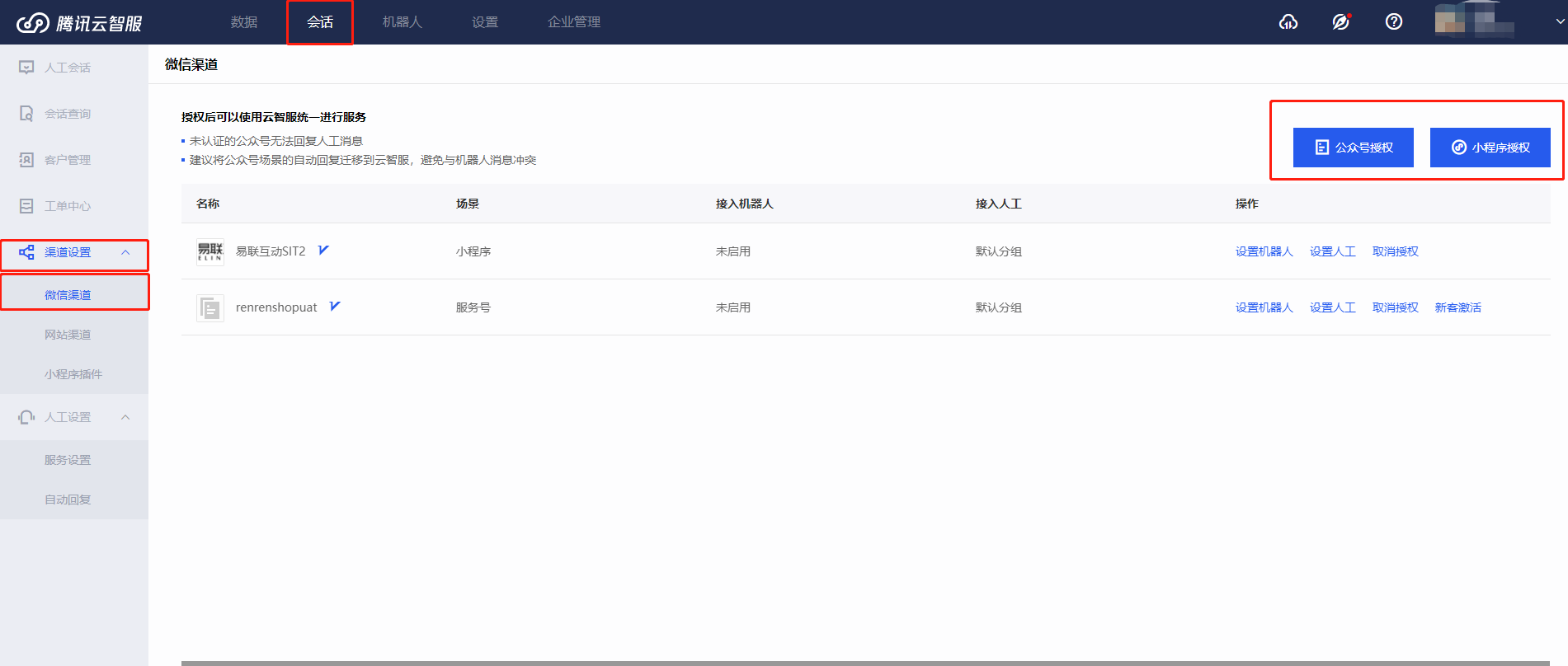
腾讯云智服注册、登录,【会话】➡【渠道设置】➡【网站渠道】,点击右上角的【新增网站】新建一个网站渠道。

* 在网站渠道编辑界面,复制对应的链接地址。

* **(2)小程序插件渠道**
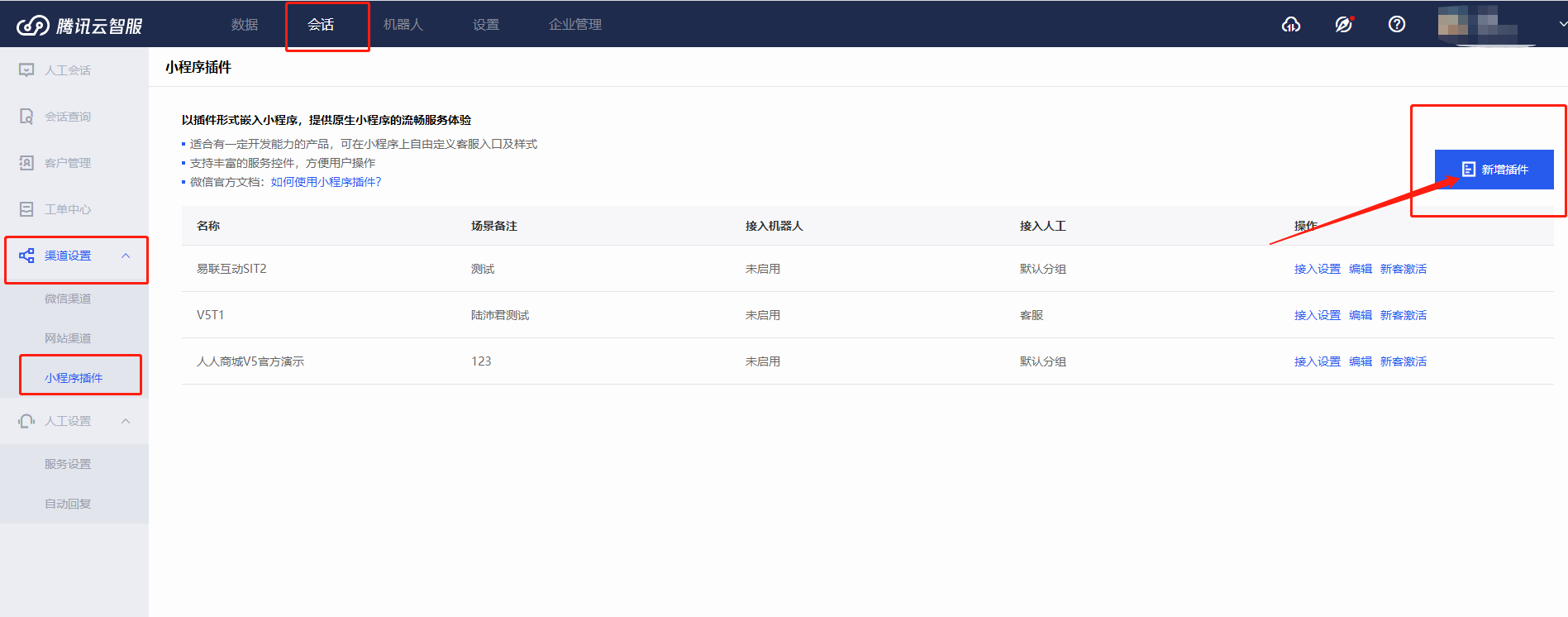
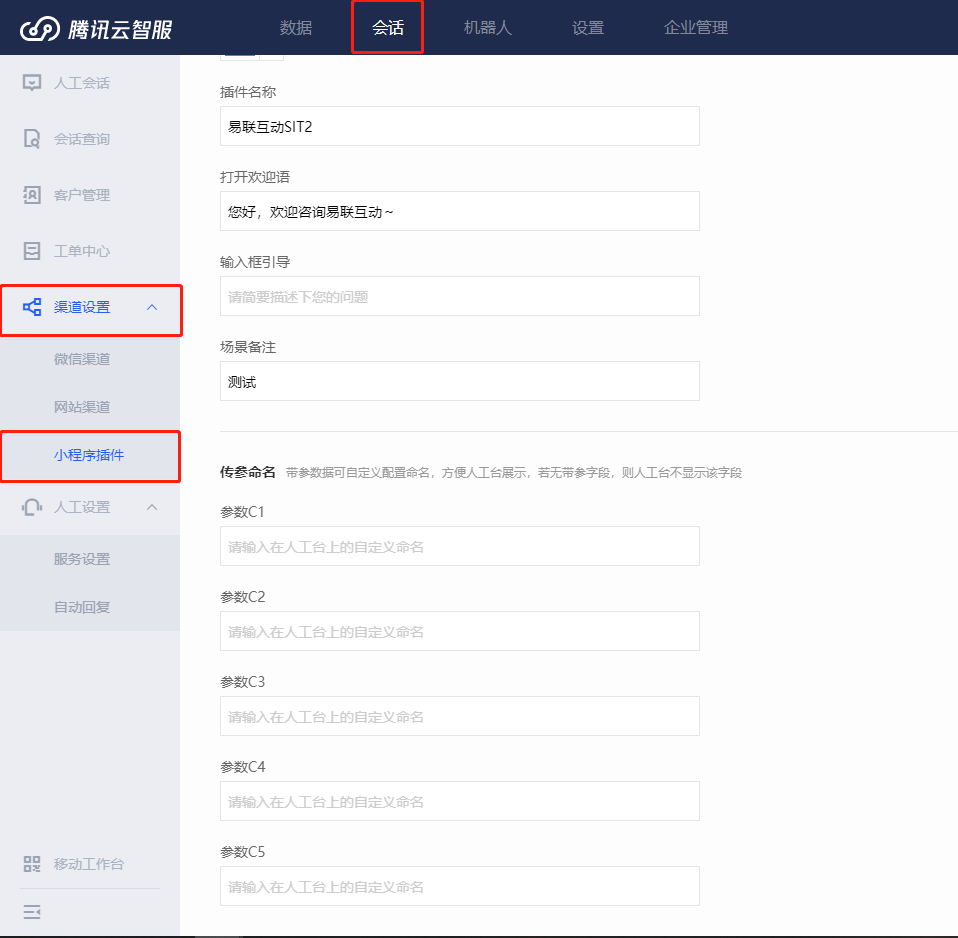
腾讯云智服注册、登录,【会话】➡【渠道设置】➡【小程序插件】,点击右上角的【新增插件】新建一个小程序插件渠道。

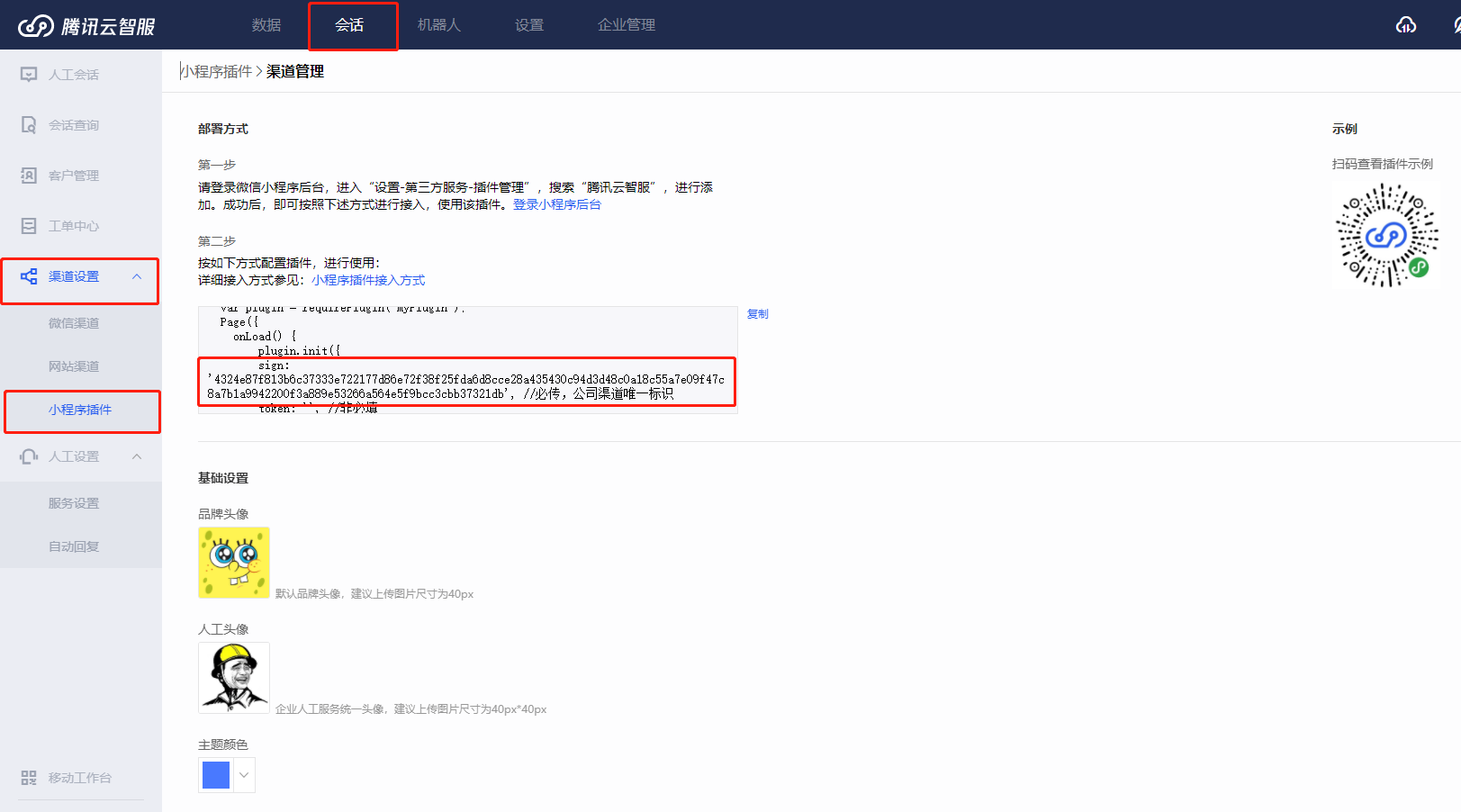
* 在小程序插件渠道编辑页面,获取到sign,注意只使用引号内的内容。

## **2.V5商家端后台接入设置**
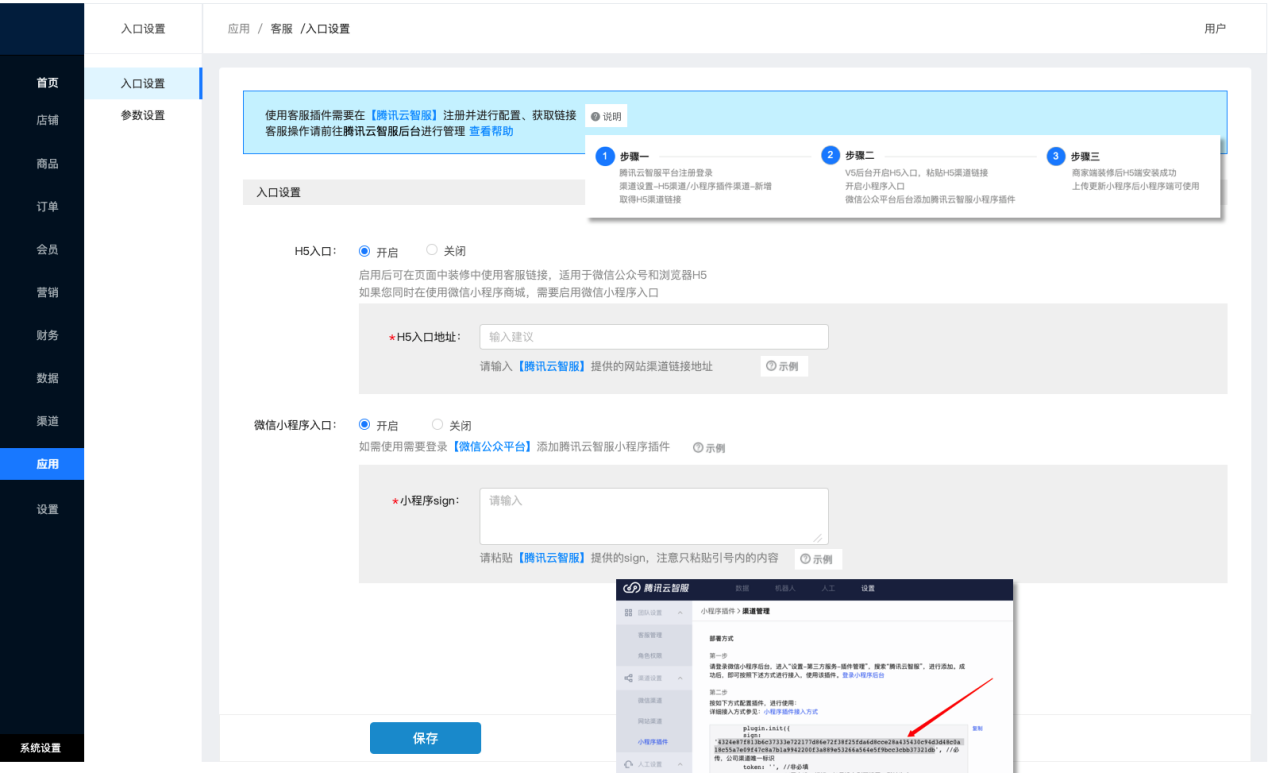
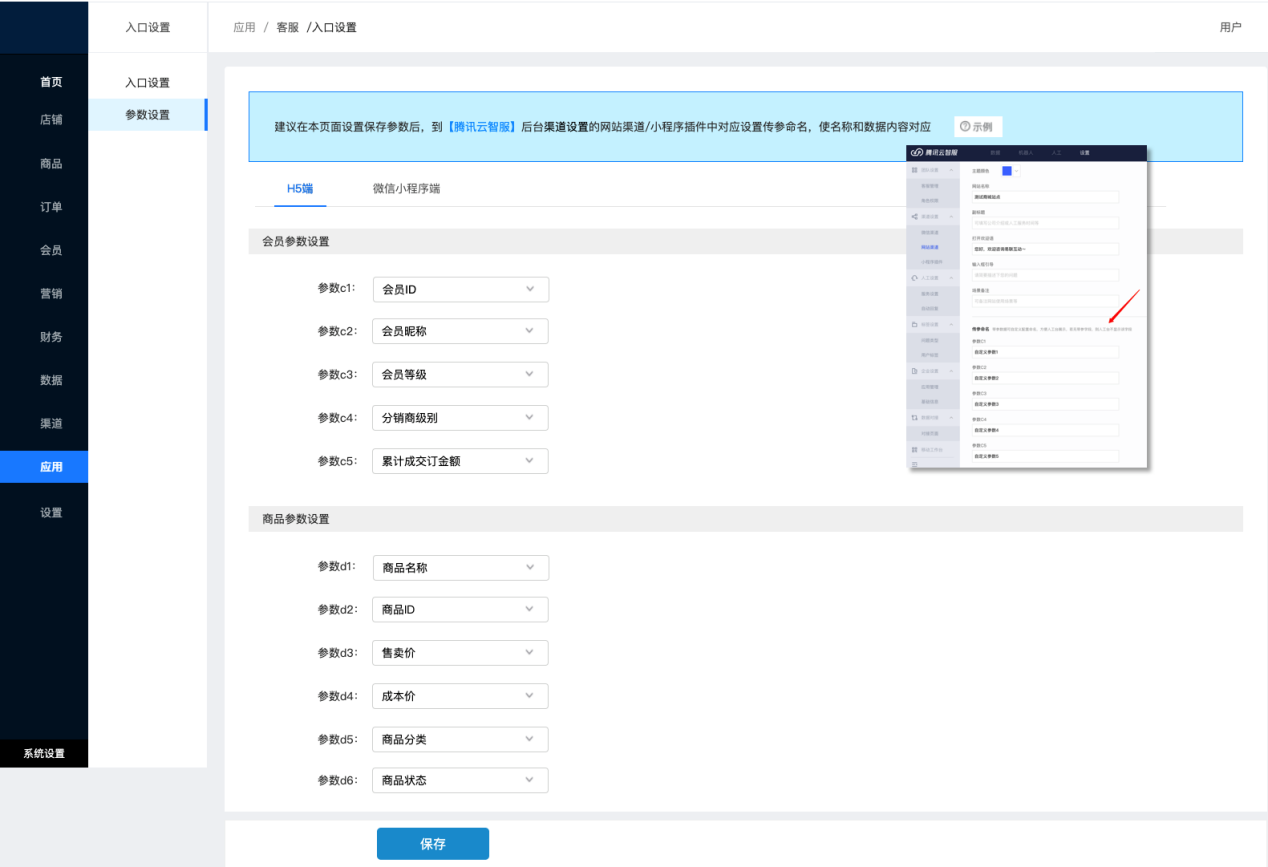
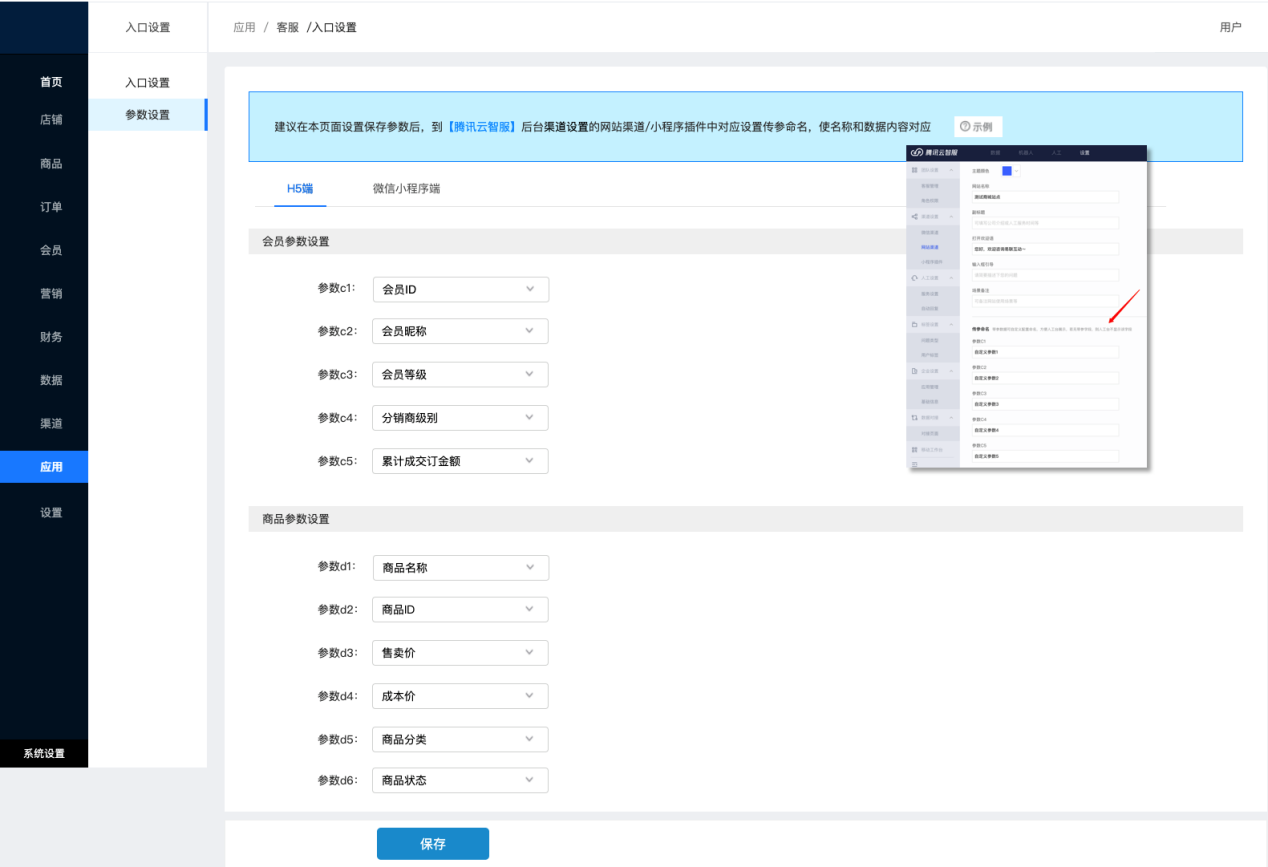
* 登录V5商家端管理后台,【应用】➡【客服插件】➡【入口设置】
按需要开启H5入口和微信小程序入口,并将上一步获取的H5渠道链接和小程序sign粘贴到对应输入框内,提交保存。

* 客服对话窗口的会员信息、商品信息可进行参数设置,系统已给出默认内容,可进行更换。

* 建议在腾讯云智服后台对应【网站渠道】/【小程序插件渠道】编辑页面设置对应参数标题。



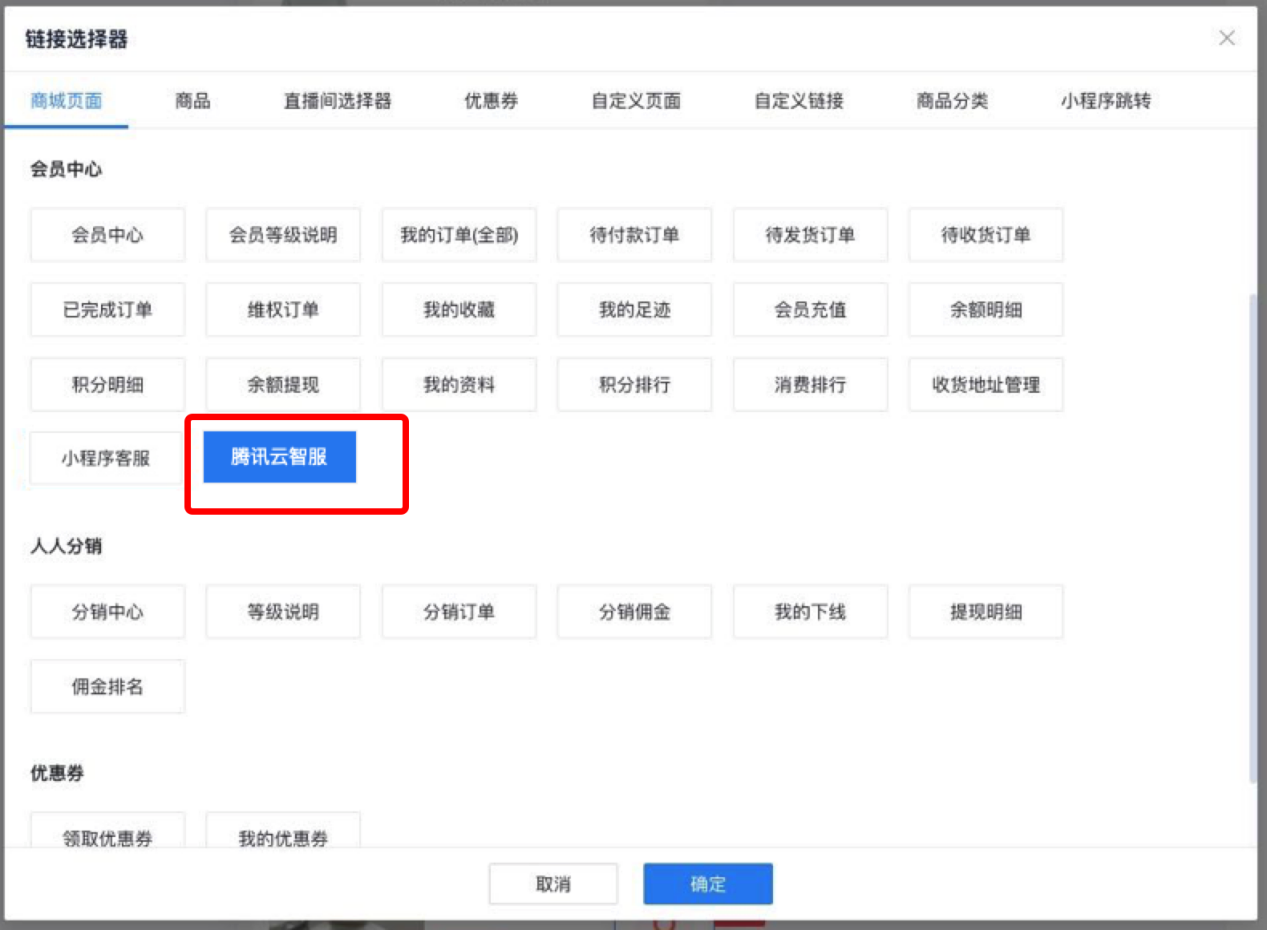
## **3.V5商家端装修**
* 装修的链接选择器可选择已对接好的客服链接,保存后生效。

## **4.小程序上传更新**
* 如果使用小程序商城,按上述步骤在V5商家端开启微信小程序入口、填写sign并保存后:
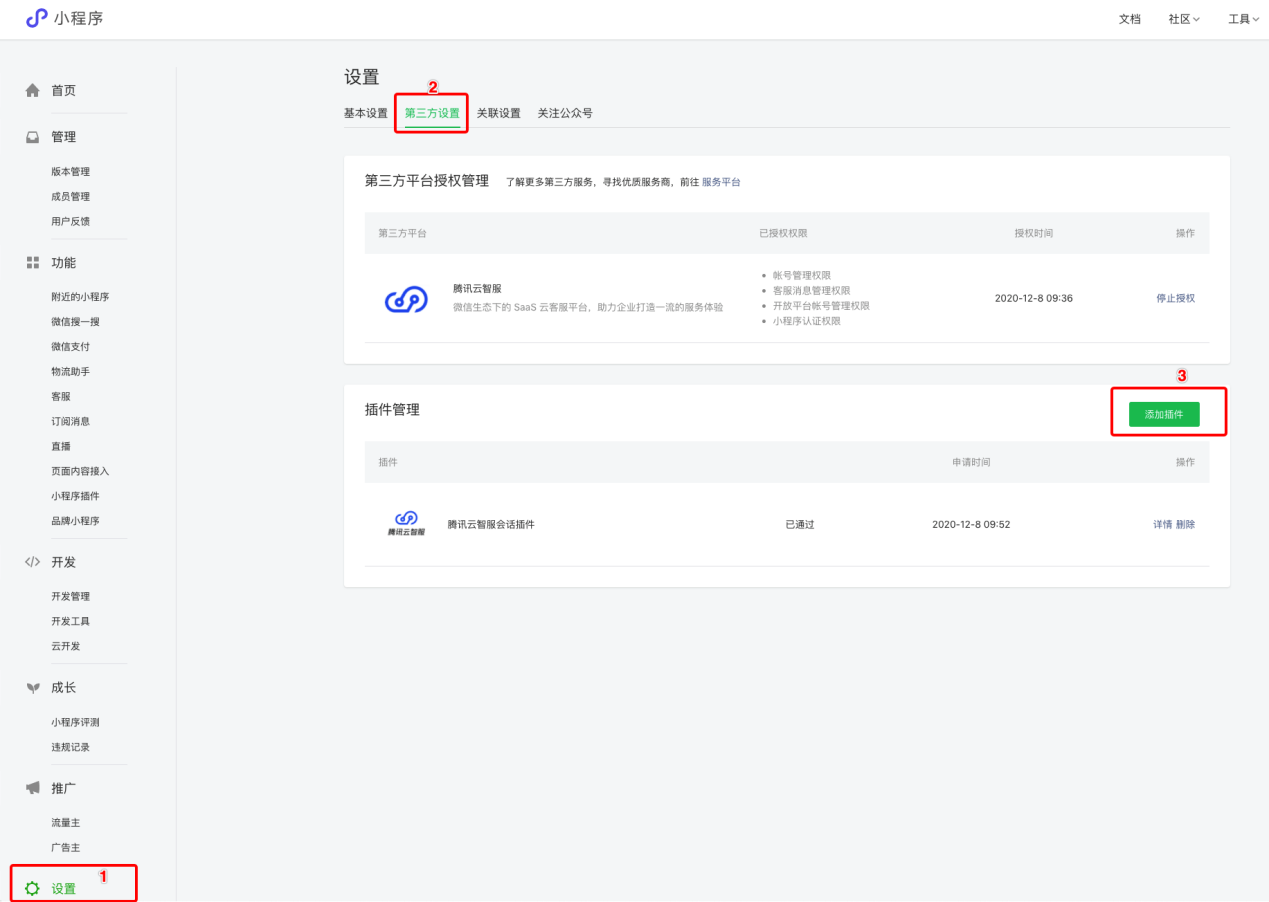
(1)登录小程序管理后台(在微信公众平台登录小程序账号),通过“设置-第三方设置-插件管理”添加插件,添加后等待审核通过。
腾讯云智服小程序插件appid:wx738958e0f4c894f9,请使用最新稳定版本。

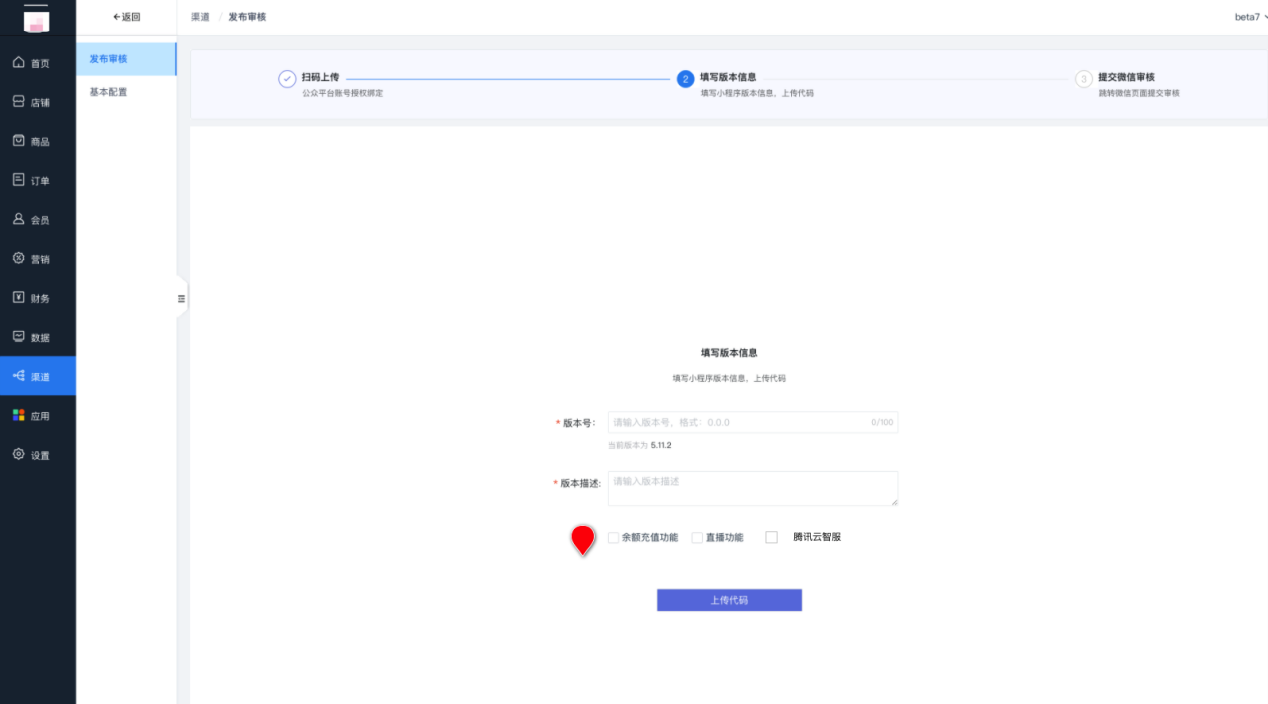
* (2)在【渠道】➡【渠道管理】➡【微信小程序】➡【创建推送版本】,勾选客服功能并上传代码。

**其他说明**
* 如果您未使用微信小程序渠道,可不配置和上传微信小程序;如果您未使用微信公众号渠道和H5浏览器渠道,可不配置H5入口。
* 当前装修的链接选择器只支持一个网站渠道和一个小程序插件渠道对应作为同一链接,装修后用户端为同一入口。
* 客服管理、客服接起会话等操作请到【腾讯云智服】后台
[https://yzf.qq.com/xv](https://yzf.qq.com/xv)
* 有关腾讯云智服后台使用问题可参考官方帮助中心
[https://yzf.qq.com/xv/web/static/help/index.html](https://yzf.qq.com/xv/web/static/help/index.html)
* 另外腾讯云智服提供微信渠道,授权后可使用,比如用户通过公众号发送信息时,腾讯云智服PC端或小程序端可接起会话。

* 腾讯云智服有小程序管理端,腾讯云智服PC端后台添加的客服可直接搜索“腾讯云智服”后在小程序端快捷管理。

- 百客V5小程序商城使用须知
- V5版特性
- 百客V5小程序商城后台自主对接审核流程
- 百客商城必备设置
- 使用商城各个渠道所需的支付权限/支付方式
- 微信公众号支付权限/支付方式
- 微信小程序支付权限/支付方式
- 头条/抖音小程序支付权限/支付方式
- 百客商城打印配置
- 打印小票相关配置
- 打印电子面单相关配置
- 商品管理
- 如何设置商品规格
- 库存减少方式
- 标签管理
- 商品组
- 订单管理
- 订单维权
- 支付设置
- 微信支付配置
- 支付宝支付配置
- 微信打款配置
- 支付宝打款配置
- 头条/抖音支付配置
- 微信小程序微信支付绑定
- 微信小程序微信支付申请
- 物流配送
- 同城配送
- 普通快递
- 营销设置
- 创建优惠券
- 优惠券活动
- 财务&数据
- 数据计算公式
- 经营数据
- 商城数据
- 会员数据
- 渠道
- 渠道管理
- 微信小程序对接
- 小程序客服功能
- 小程序路径
- 抖音/头条小程序对接
- 注册设置
- 绑定手机号
- 微信账号体系
- 应用插件
- 分销
- 分销商品
- 分销通知
- 分销等级
- 消息提醒
- 商品助手
- 新人送礼
- 充值奖励
- 消费奖励
- 超级海报
- 小程序直播
- 购物奖励
- 打印小票
- 快递助手
- 秒杀
- 商品预售
- 系统表单
- 自定义表单
- 数据迁移
- 商品核销
- 腾讯云智服
- 视频号教程
- 设置
- 商城LOGO设置
- 系统权限
- 百客商城系统逻辑
- 订单计算
- 维权
- 运费计算
- 手机绑定(账号体系)
- 百客商城分销逻辑
- 分销设置逻辑
- 分销概览逻辑
- 分销基本关系流程
- 佣金结算逻辑
- V5商城多商户
- 单店铺与多店铺的区别
- 商户入驻流程
- 商户分组设置
- 入驻管理
- 套餐管理
- 商户认证
- 平台商家端
- 平台端与商户端的区别
- 多商户-手机移动管理端
- 多商户结算
- 多商户与主商城结算
- 多商户分销佣金打款
- 商户订单维权流程
