# 1.盒子模型
## 1-1 图解盒子模型 box model
### 前言

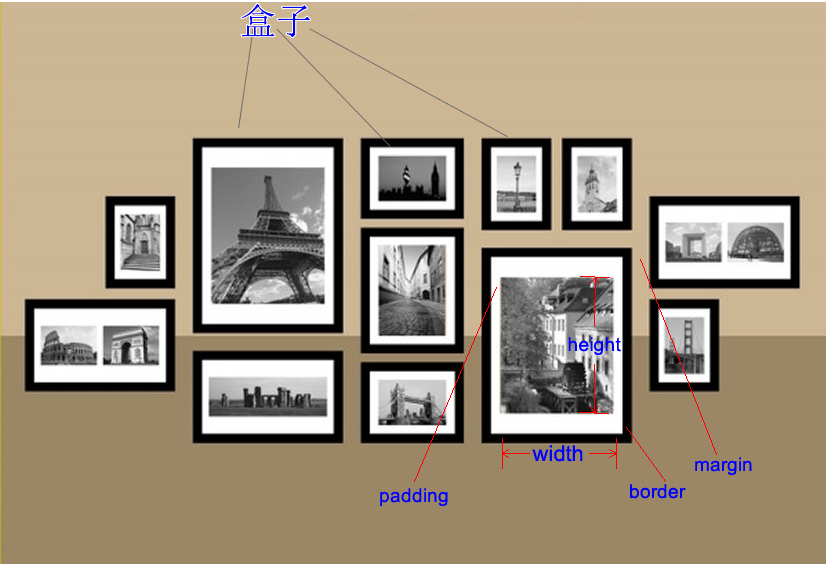
盒子模型,英文即box model。无论是div、span、还是a都是盒子。
但是,图片img、表单form元素一律看作是文本,它们并不是盒子。比如说,一张图片里并不能放东西,它自己就是自己的内容。
[form的具体介绍](https://blog.csdn.net/wang1006008051/article/details/78157325)
##1.盒子中的区域
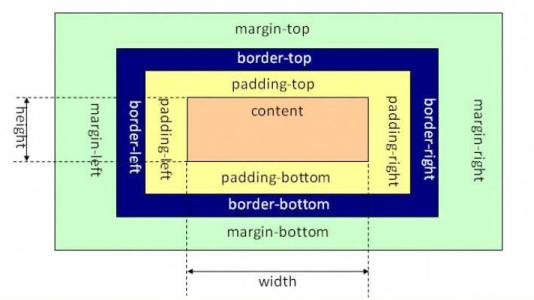
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
- width和height:**内容**的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。
盒子模型的示意图:
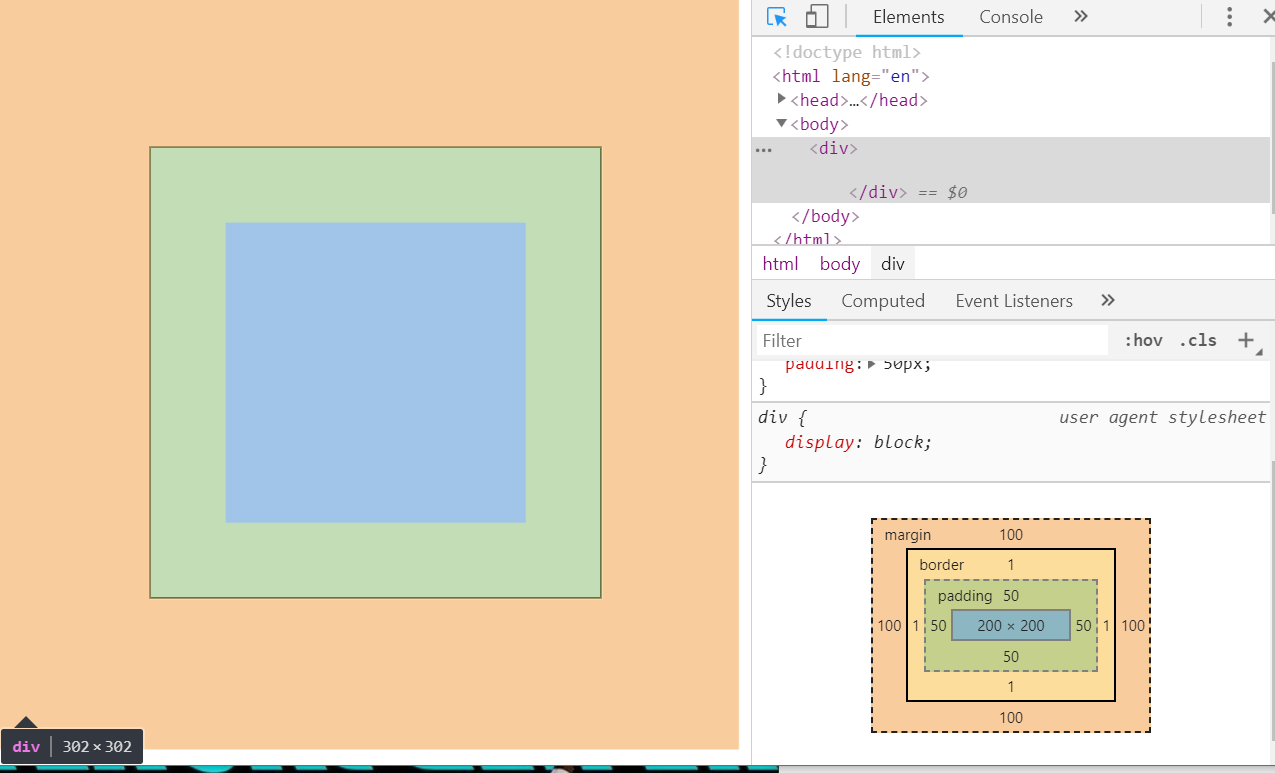
写一个盒子并查看F12,来更好地理解盒子模型
~~~
div{
margin: 100px;
width: 200px;
height: 200px;
border: 1px solid black;
padding: 50px;
}
~~~

上面这个盒子,width:200px; height:200px; 但是真实占有的宽高是302\*302。 这是因为还要加上padding、border。
>真实占有宽度 = 左border + 左padding + width + 右padding + 右border
## 3.`<body>` 标签也有margin
整个网页最大的盒子是`<document>`,即浏览器。而`<body>`是`<document>`的儿子。浏览器给`<body>`默认的margin大小是8个像素,此时`<body>`占据了整个页面的一大部分区域,而不是全部区域。
**如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width**。因为盒子变胖了是灾难性的,这会把别的盒子挤下去。
## 4.关于padding
#### padding区域也有颜色
padding就是内边距。padding的区域有背景颜色,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充**所有border以内的区域。**
#### 一些元素,默认带有padding
[参考](https://www.cnblogs.com/smyhvae/p/7256371.html)
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
