# 1.CSS的语法

~~~
CSS的注释(/**/),作用和HTML注释类似,只不过它必须编写在style标签中,或者是css文件中
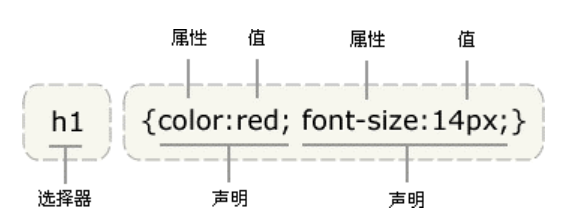
CSS的语法:
选择器 声明块
选择器:
- 通过选择器可以选中页面中指定的元素,
并且将声明块中的样式应用到选择器对应的元素上
声明块:
- 声明块紧跟在选择器的后边,使用一对{}括起来,
声明块中实际上就是一组一组的名值对结构,
这一组一组的名值对我们称为声明,
在一个声明块中可以写多个声明,多个声明之间使用;隔开,
声明的样式名和样式值之间使用:来连接
~~~
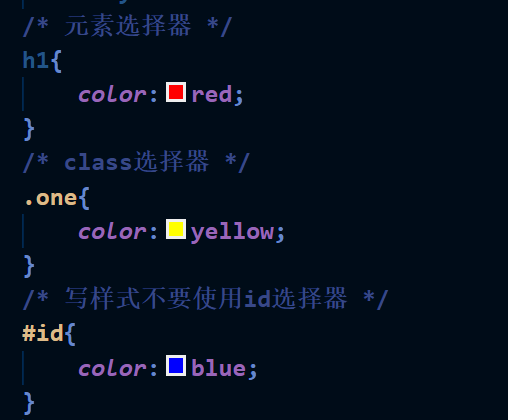
# 2. CSS常用选择器

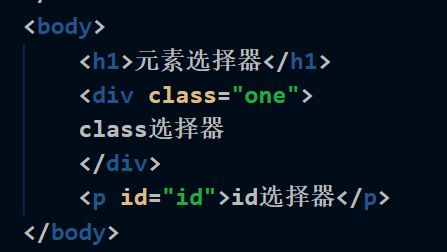
##### 对应的body下的写法

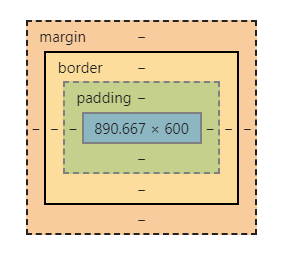
# 3.盒子模型

- margin-->外边距改变元素的位置
- border
- padding-->填充

# 4. 样式重置
~~~
*{margin:0;padding:0}
~~~
# 5. 水平居中
~~~
margin-left:auto;
margin-right:auto;
~~~
# 6. 鼠标悬停变样式
~~~
p:hover{
/*鼠标悬停,变颜色*/
color:blue;
/* 鼠标悬停,变小手 */
cursor: pointer;
}
~~~
# 7.文本修饰
~~~
/*下划线*/
text-decoration:underline;
/*上划线*/
text-decoration:overline;
/*横贯线*/
text-decoration:line-through;
~~~
# 8.常用的CSS样式
~~~
color:设置文字的颜色
width:设置一个元素的宽度
height:设置一个元素的高度
background-color:设置背景颜色
background-image:设置一个元素的背景图片
line-height:设置文字的行高
text-align:设置文字对其的方式
border-width:边框的宽度
border-style:边框的样式
border-color:边框的颜色
p:hover{color:blue}当鼠标移动到元素上时可以改变元素的css样式
~~~
- end键,光标直接定位到句尾
- 第一章 git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown的基本语法
- 第三章 HTML-CSS
- 1-1 HTML基本概念
- 1-2 CSS常见样式
- 第四章
- 1-1 HTML-02am
- 1-2 HTML-02pm
- 命名规范
- 待整理小要点
- 第五章
- 盒子模型(详细)
- HTML-03
- HTML-定位
- 第六章 JS,DOM,jQuery
- 初识JS
- github-netlify-阿里云配置
- jQuery实例
- 初识Vue
- TOP250电影demo
- HTML-04
- HTML-05
- DOM
- 第七章
- node.js
- css(day07)
- css(day06)
- bootstrap
- vue/cli
- 小程序
- 入门第一天
- java
