### **如何自定义icon图片**
备注:kisok程序所有图标均可在安装目录下的picture文件中,替换系统图片完成自定义图标,路径如下

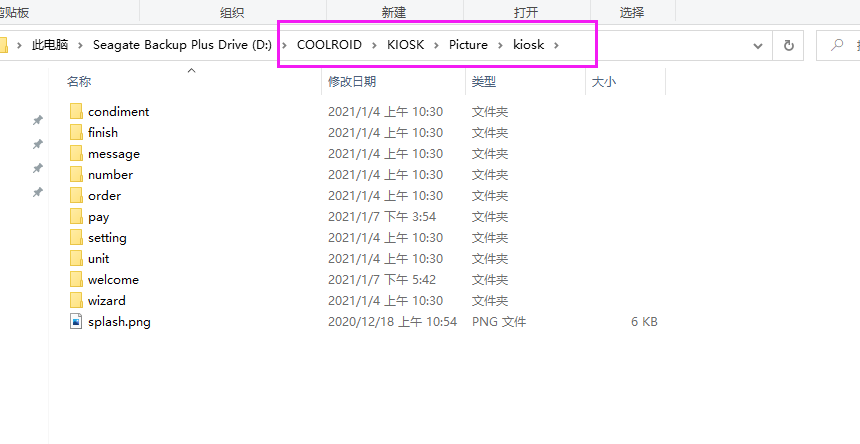
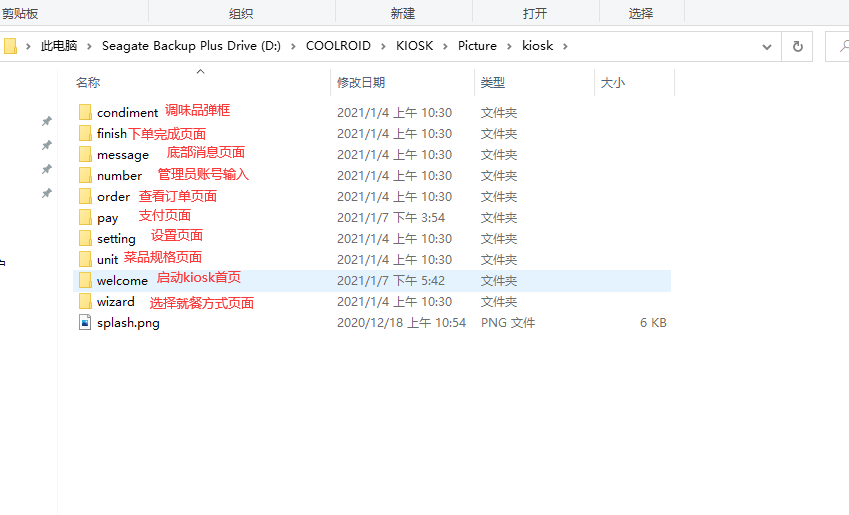
1、kiosk文件夹中的文件表示一个界面的图标,如下

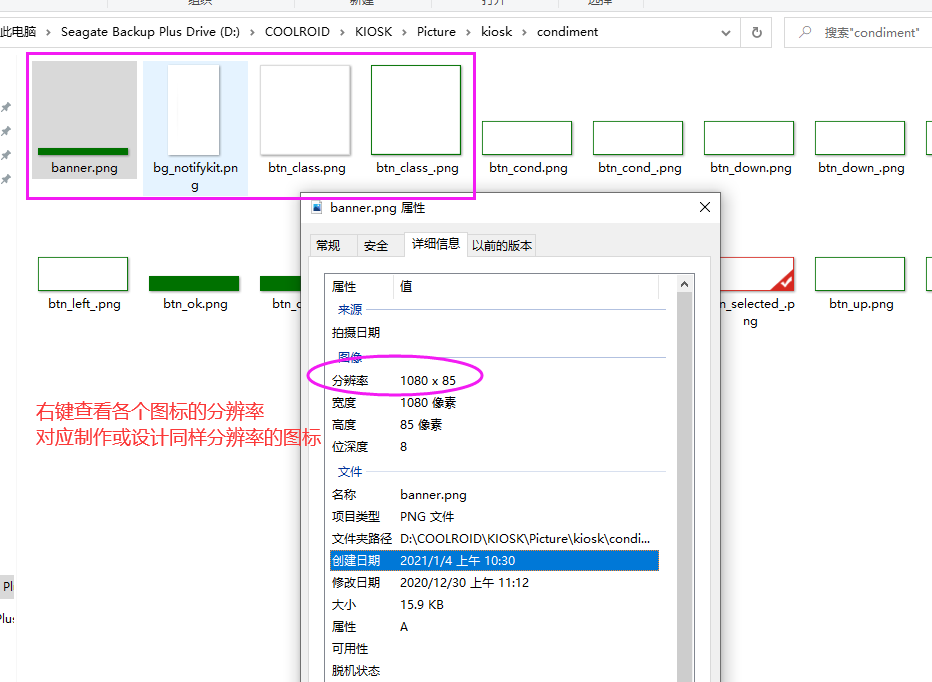
2、以修改调味品页面 **condiment** 图标为例,进入coolroid\KIOSK\Picture\kiosk——condtiment
查看各个图标的分辨率,制作或设计同样分辨率的图标

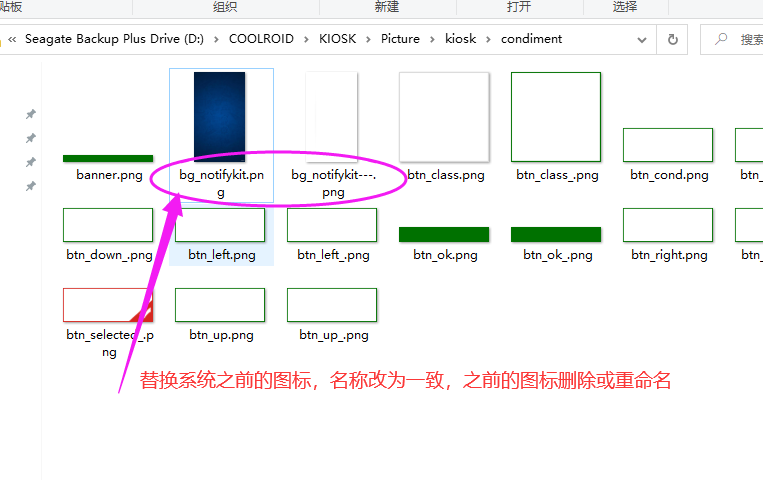
3、制作完成后,拷贝制作好的图标到目录下,图标名称改为和系统默认图标的名称一致,格式为 **png** 如下:

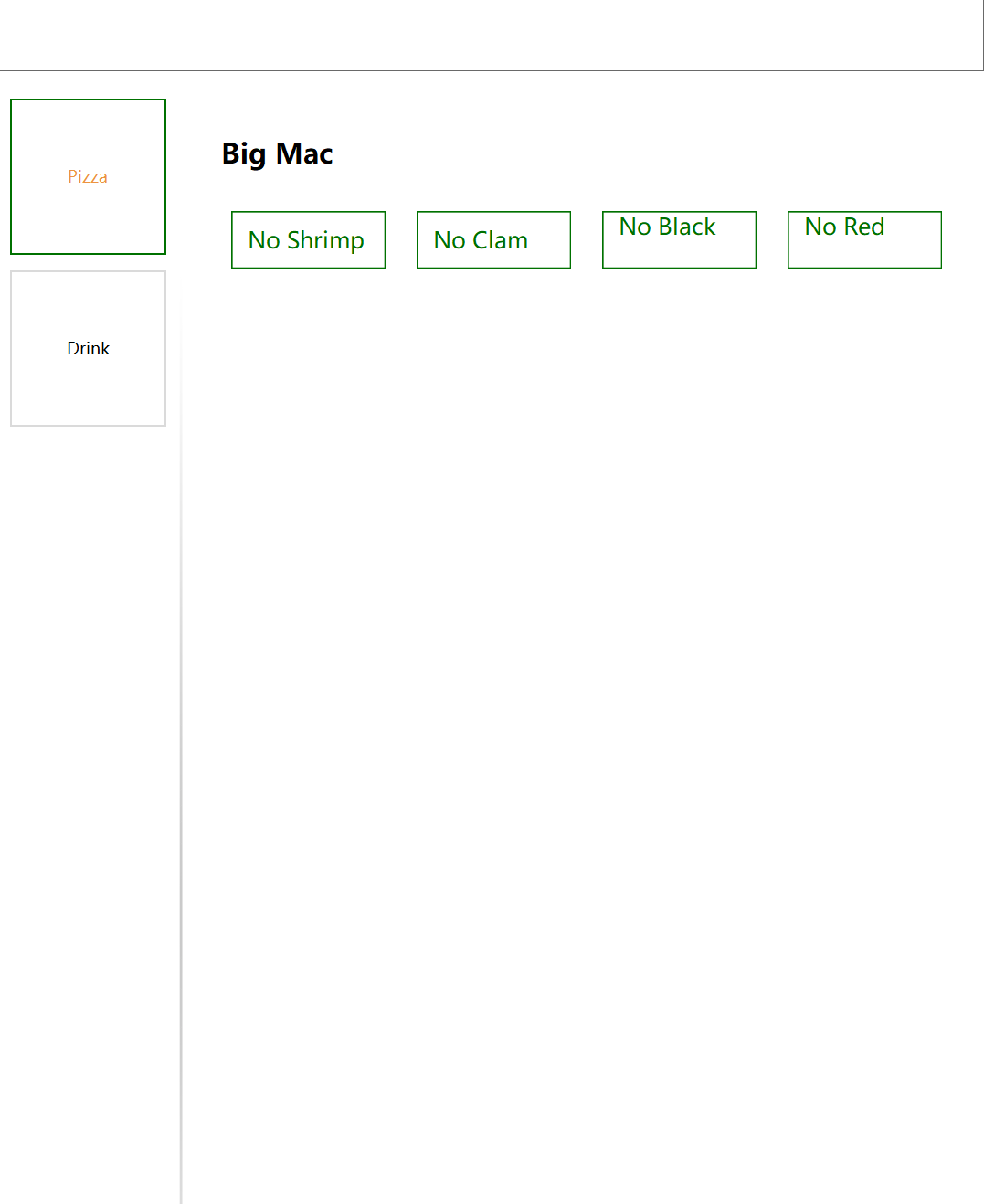
未替换icon之前,系统默认调味品页面效果如下:

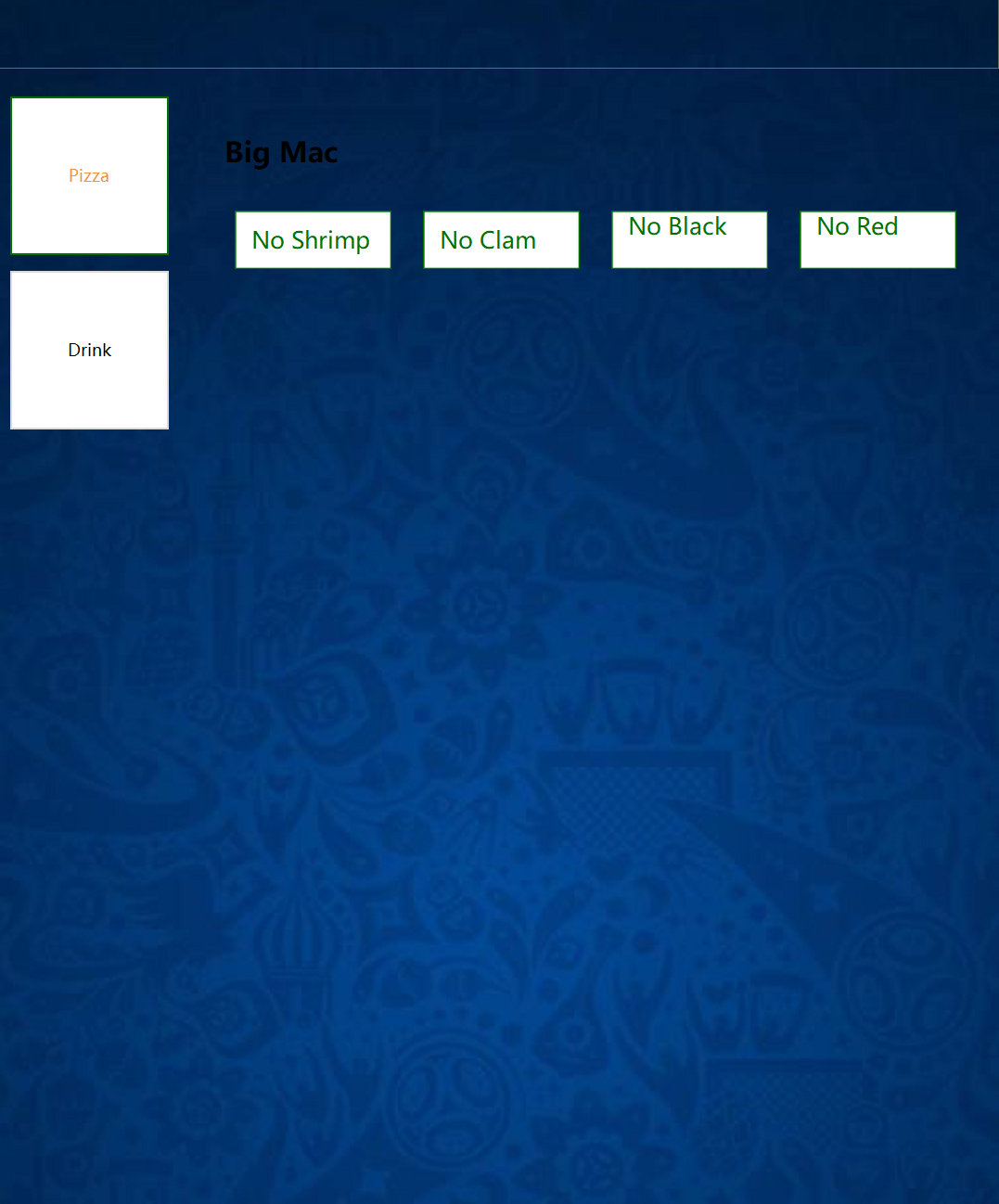
替换后,效果如下:

其他页面图标参照以上方法
**备注:图标文件替换完成后,将整个picture文件夹拷贝到分机,其他kiosk分机即可显示自定义风格
**
